
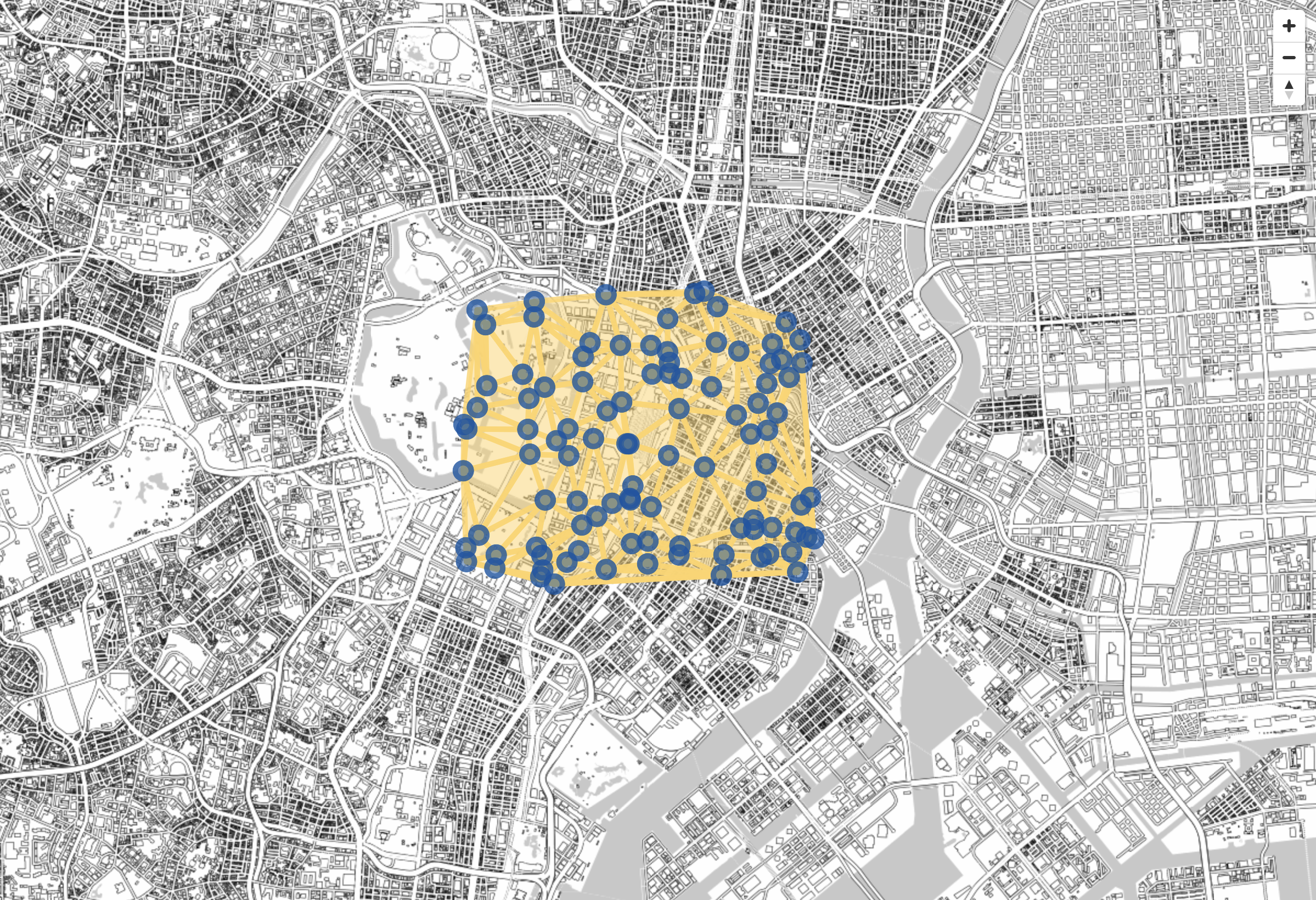
ポイントからTINポリゴンを生成するメモ。

script.js
// MIERUNE MONO読み込み
var map = new mapboxgl.Map({
container: "map",
style: {
version: 8,
sources: {
m_mono: {
type: "raster",
tiles: ["https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png"],
tileSize: 256
}
},
layers: [{
id: "m_mono",
type: "raster",
source: "m_mono",
minzoom: 0,
maxzoom: 18
}]
},
center: [139.770, 35.676],
zoom: 13
});
map.on("load", function () {
// ランダムポイント生成
var options = {
bbox: [139.7533, 35.6713, 139.7808, 35.6901]
};
var points = turf.randomPoint(100, options);
// TINポリゴン生成
var tinPolygons = turf.tin(points, 'z');
// ポリゴン表示
map.addSource("PolygonSample", {
type: "geojson",
data: tinPolygons
});
map.addLayer({
id: "PolygonSample",
type: "fill",
source: "PolygonSample",
layout: {},
paint: {
"fill-color": "#FFD464",
"fill-opacity": 0.5
}
});
map.addLayer({
id: "PolygonLineSample",
type: "line",
source: "PolygonSample",
layout: {
"line-join": "round",
"line-cap": "round"
},
paint: {
"line-color": "#FFD464",
"line-width": 5,
"line-opacity": 0.8
}
});
// ポイント表示
map.addSource("FeaturesPoint", {
type: "geojson",
data: points
});
map.addLayer({
id: "FeaturesPoint",
type: "circle",
source: "FeaturesPoint",
layout:
{},
paint: {
"circle-pitch-alignment": "map",
"circle-stroke-color": "#1253A4",
"circle-stroke-width": 5,
"circle-stroke-opacity": 0.8,
"circle-color": "#1253A4",
"circle-radius": 5,
"circle-opacity": 0.5
}
});
});
// コントロール関係表示
map.addControl(new mapboxgl.NavigationControl());Turf.jsを手軽に始めるビルド環境公開しています。
turfjs-starter
- 参考文献
Turf.js



