
ポリゴンの自己交差を計算するメモ。

script.js
// MIERUNE MONO読み込み
var map = new mapboxgl.Map({
container: "map",
style: {
version: 8,
sources: {
m_mono: {
type: "raster",
tiles: ["https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png"],
tileSize: 256
}
},
layers: [{
id: "m_mono",
type: "raster",
source: "m_mono",
minzoom: 0,
maxzoom: 18
}]
},
center: [139.770, 35.676],
zoom: 13
});
map.on("load", function () {
// ポリゴンを取得
var polygon = turf.polygon([[
[139.76398944854733, 35.68560526180893],
[139.75956916809082, 35.681003987351055],
[139.7629165649414, 35.67378781807109],
[139.76879596710205, 35.67570522138987],
[139.7691822052002, 35.6794004505696],
[139.75961208343506, 35.67549605235727],
[139.75948333740234, 35.67786660262532],
[139.76265907287595, 35.680446239082066],
[139.7603416442871, 35.68504754570482],
[139.7706413269043, 35.68421096423828],
[139.77059841156006, 35.68581440434281],
[139.76398944854733, 35.68560526180893]
]]);
// ポリゴン表示
map.addSource("PolygonSample", {
type: "geojson",
data: polygon
});
map.addLayer({
id: "PolygonSample",
type: "fill",
source: "PolygonSample",
layout: {},
paint: {
"fill-color": "#FFD464",
"fill-opacity": 0.5
}
});
map.addLayer({
id: "PolygonLineSample",
type: "line",
source: "PolygonSample",
layout: {
"line-join": "round",
"line-cap": "round"
},
paint: {
"line-color": "#FFD464",
"line-width": 5,
"line-opacity": 0.8
}
});
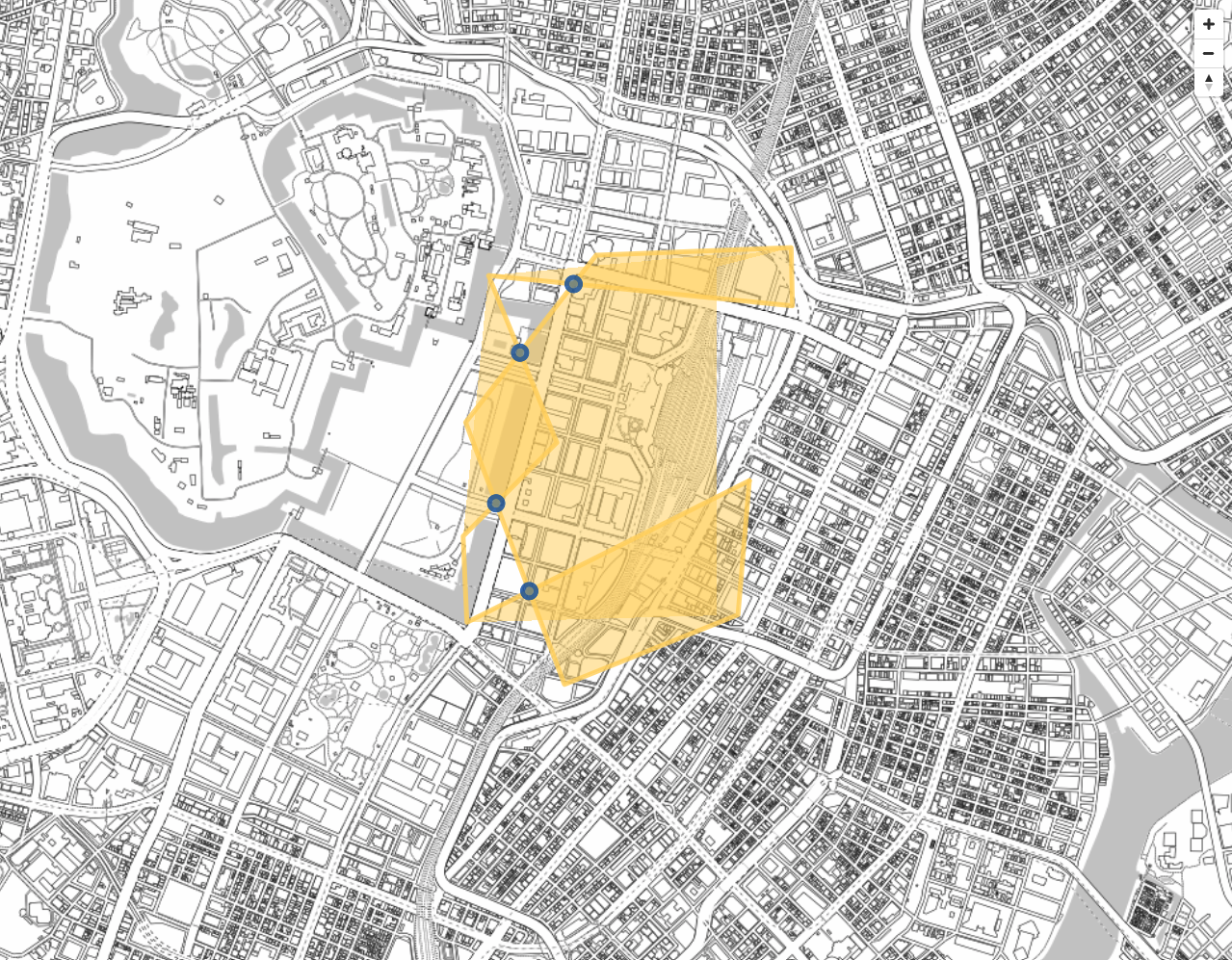
// ポリゴンの自己交差計算
var point = turf.kinks(polygon);
// ポイント表示
map.addSource("FeaturesPoint", {
type: "geojson",
data: point
});
map.addLayer({
id: "FeaturesPoint",
type: "circle",
source: "FeaturesPoint",
layout: {},
paint: {
"circle-pitch-alignment": "map",
"circle-stroke-color": "#1253A4",
"circle-stroke-width": 5,
"circle-stroke-opacity": 0.8,
"circle-color": "#1253A4",
"circle-radius": 5,
"circle-opacity": 0.5
}
});
});
// コントロール関係表示
map.addControl(new mapboxgl.NavigationControl());Turf.jsを手軽に始めるビルド環境公開しています。
turfjs-starter
- 参考文献
Turf.js



