
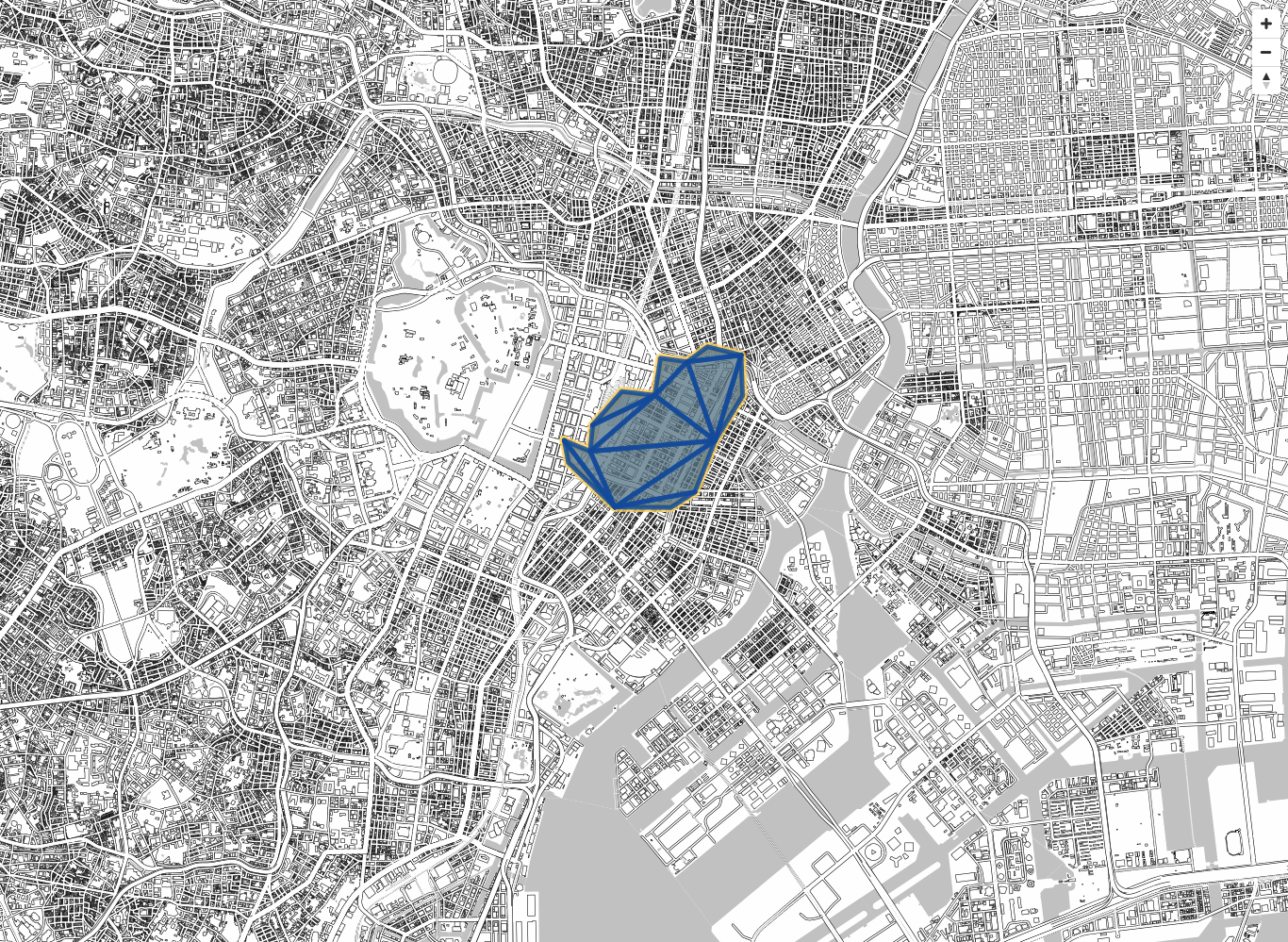
ポリゴンを三角形に分割するメモ。

script.js
// MIERUNE MONO読み込み
var map = new mapboxgl.Map({
container: "map",
style: {
version: 8,
sources: {
m_mono: {
type: "raster",
tiles: ["https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png"],
tileSize: 256
}
},
layers: [{
id: "m_mono",
type: "raster",
source: "m_mono",
minzoom: 0,
maxzoom: 18
}]
},
center: [139.770, 35.676],
zoom: 13
});
map.on("load", function () {
// ポリゴンを取得
var polygon = turf.polygon([[
[139.76304531097412, 35.676681336293356],
[139.76725101470944, 35.67340433187955],
[139.77235794067383, 35.673369469407135],
[139.77454662322998, 35.67451992295651],
[139.77639198303223, 35.67831978804111],
[139.77888107299805, 35.68163144949355],
[139.77875232696533, 35.68462925606809],
[139.7757053375244, 35.68525668970075],
[139.77385997772214, 35.68414124872007],
[139.7714138031006, 35.684420110427325],
[139.77089881896973, 35.6816663083568],
[139.76789474487305, 35.68194517871443],
[139.76523399353027, 35.67947017023017],
[139.76501941680908, 35.677517996708055],
[139.76265907287595, 35.67831978804111],
[139.76304531097412, 35.676681336293356]
]]);
// ポリゴン表示
map.addSource("PolygonSample", {
type: "geojson",
data: polygon
});
map.addLayer({
id: "PolygonSample",
type: "fill",
source: "PolygonSample",
layout: {},
paint: {
"fill-color": "#FFD464",
"fill-opacity": 0.5
}
});
map.addLayer({
id: "PolygonLineSample",
type: "line",
source: "PolygonSample",
layout: {
"line-join": "round",
"line-cap": "round"
},
paint: {
"line-color": "#FFD464",
"line-width": 10,
"line-opacity": 0.8
}
});
// ポリゴンを三角形に分割
var triangles = turf.tesselate(polygon);
// ポリゴン表示
map.addSource("PolygonSample2", {
type: "geojson",
data: triangles
});
map.addLayer({
id: "PolygonSample2",
type: "fill",
source: "PolygonSample2",
layout: {},
paint: {
"fill-color": "#1253A4",
"fill-opacity": 0.5
}
});
map.addLayer({
id: "PolygonLineSample2",
type: "line",
source: "PolygonSample2",
layout: {
"line-join": "round",
"line-cap": "round"
},
paint: {
"line-color": "#1253A4",
"line-width": 5,
"line-opacity": 0.8
}
});
});
// コントロール関係表示
map.addControl(new mapboxgl.NavigationControl());Turf.jsを手軽に始めるビルド環境公開しています。
turfjs-starter
- 参考文献
Turf.js



