
サークルを作成するメモ。

script.js
// MIERUNE MONO読み込み
var map = new mapboxgl.Map({
container: "map",
style: {
version: 8,
sources: {
m_mono: {
type: "raster",
tiles: ["https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png"],
tileSize: 256
}
},
layers: [{
id: "m_mono",
type: "raster",
source: "m_mono",
minzoom: 0,
maxzoom: 18
}]
},
center: [139.770, 35.676],
zoom: 13
});
map.on("load", function () {
// ポイントを取得
var point = turf.point([139.770, 35.676]);
// ポイント表示
map.addSource("FeaturesPoint", {
type: "geojson",
data: point
});
map.addLayer({
id: "FeaturesPoint",
type: "circle",
source: "FeaturesPoint",
layout: {},
paint: {
"circle-pitch-alignment": "map",
"circle-stroke-color": "#1253A4",
"circle-stroke-width": 5,
"circle-stroke-opacity": 0.8,
"circle-color": "#1253A4",
"circle-radius": 5,
"circle-opacity": 0.5
}
});
// サークルを作成
var options = {
steps: 10,
units: 'kilometers'
};
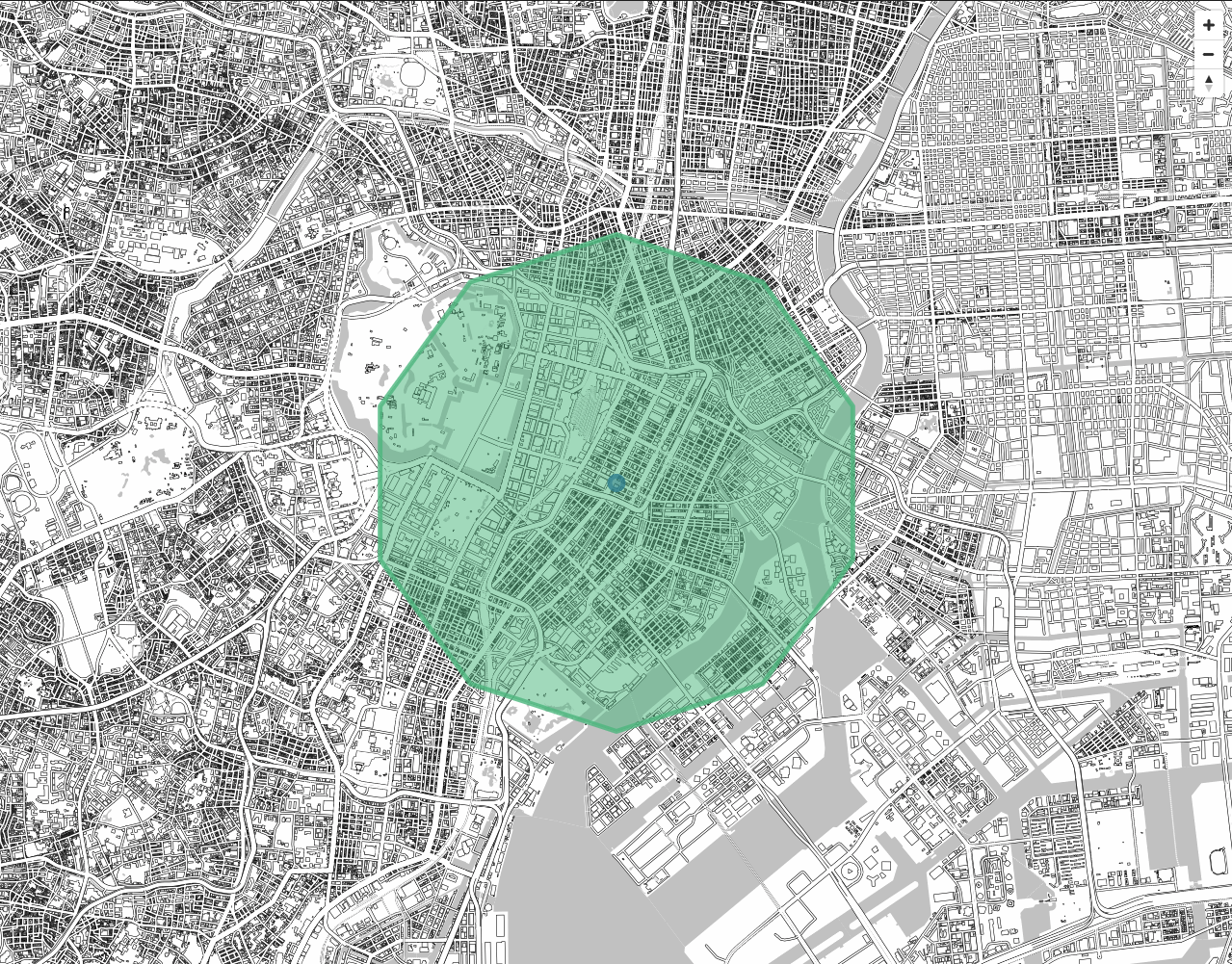
var circle = turf.circle(point, 2, options);
// ポリゴン表示
map.addSource("PolygonSample", {
type: "geojson",
data: circle
});
map.addLayer({
id: "PolygonSample",
type: "fill",
source: "PolygonSample",
layout: {},
paint: {
"fill-color": "#58BE89",
"fill-opacity": 0.5
}
});
map.addLayer({
id: "PolygonLineSample",
type: "line",
source: "PolygonSample",
layout: {
"line-join": "round",
"line-cap": "round"
},
paint: {
"line-color": "#58BE89",
"line-width": 5,
"line-opacity": 0.8
}
});
});
// コントロール関係表示
map.addControl(new mapboxgl.NavigationControl());Turf.jsを手軽に始めるビルド環境公開しています。
turfjs-starter
- 参考文献
Turf.js



