
ラインの交差点を計算するメモ。

script.js
// MIERUNE MONO読み込み
var map = new mapboxgl.Map({
container: "map",
style: {
version: 8,
sources: {
m_mono: {
type: "raster",
tiles: ["https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png"],
tileSize: 256
}
},
layers: [{
id: "m_mono",
type: "raster",
source: "m_mono",
minzoom: 0,
maxzoom: 18
}]
},
center: [139.770, 35.676],
zoom: 13
});
map.on("load", function () {
// ライン取得
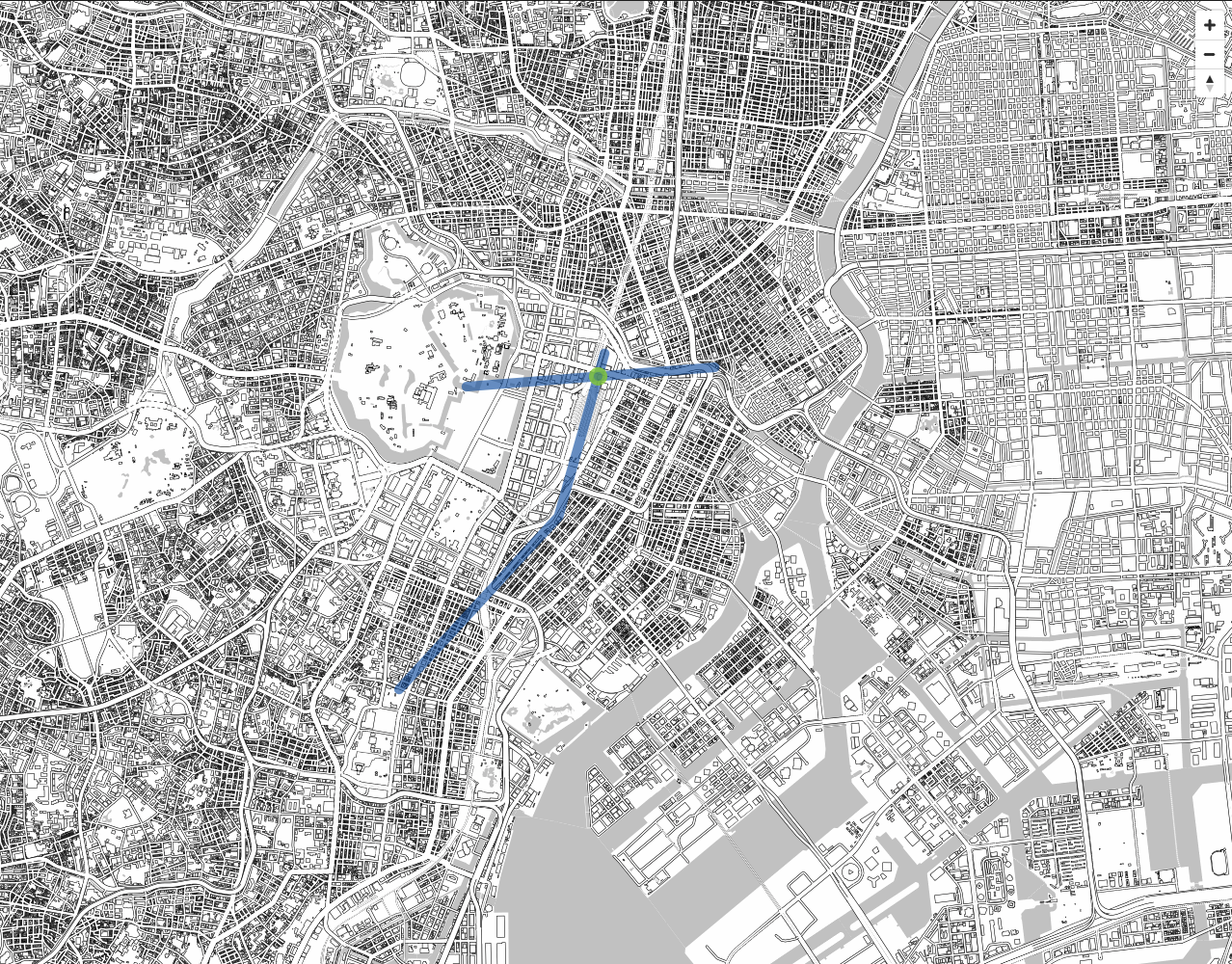
var line1 = turf.lineString([[139.7506, 35.6611], [139.7648, 35.6736], [139.7689, 35.6854]]);
var line2 = turf.lineString([[139.7566, 35.6830], [139.7787, 35.6844]]);
var lineall = turf.featureCollection([line1, line2]);
// ライン表示
map.addSource("LineSample", {
type: "geojson",
data: lineall
});
map.addLayer({
id: "LineSample",
type: "line",
source: "LineSample",
layout: {
"line-join": "round",
"line-cap": "round"
},
paint: {
"line-color": "#1253A4",
"line-width": 10,
"line-opacity": 0.6
}
});
// 交差点計算
var intersects = turf.lineIntersect(line1, line2);
// ポイント表示
map.addSource("FeaturesPoint", {
type: "geojson",
data: intersects
});
map.addLayer({
id: "FeaturesPoint",
type: "circle",
source: "FeaturesPoint",
layout: {},
paint: {
"circle-pitch-alignment": "map",
"circle-stroke-color": "#8DCF3F",
"circle-stroke-width": 5,
"circle-stroke-opacity": 0.8,
"circle-color": "#8DCF3F",
"circle-radius": 5,
"circle-opacity": 0.5
}
});
});
// コントロール関係表示
map.addControl(new mapboxgl.NavigationControl());Turf.jsを手軽に始めるビルド環境公開しています。
turfjs-starter
- 参考文献
Turf.js



