
座標を丸め計算するメモ。

script.js
// MIERUNE MONO読み込み
var map = new mapboxgl.Map({
container: "map",
style: {
version: 8,
sources: {
m_mono: {
type: "raster",
tiles: ["https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png"],
tileSize: 256
}
},
layers: [{
id: "m_mono",
type: "raster",
source: "m_mono",
minzoom: 0,
maxzoom: 18
}]
},
center: [139.770, 35.676],
zoom: 13
});
map.on("load", function () {
// 座標を丸め計算
var point_lat = turf.round(35.68659981, 3);
var point_lon = turf.round(139.759438, 3);
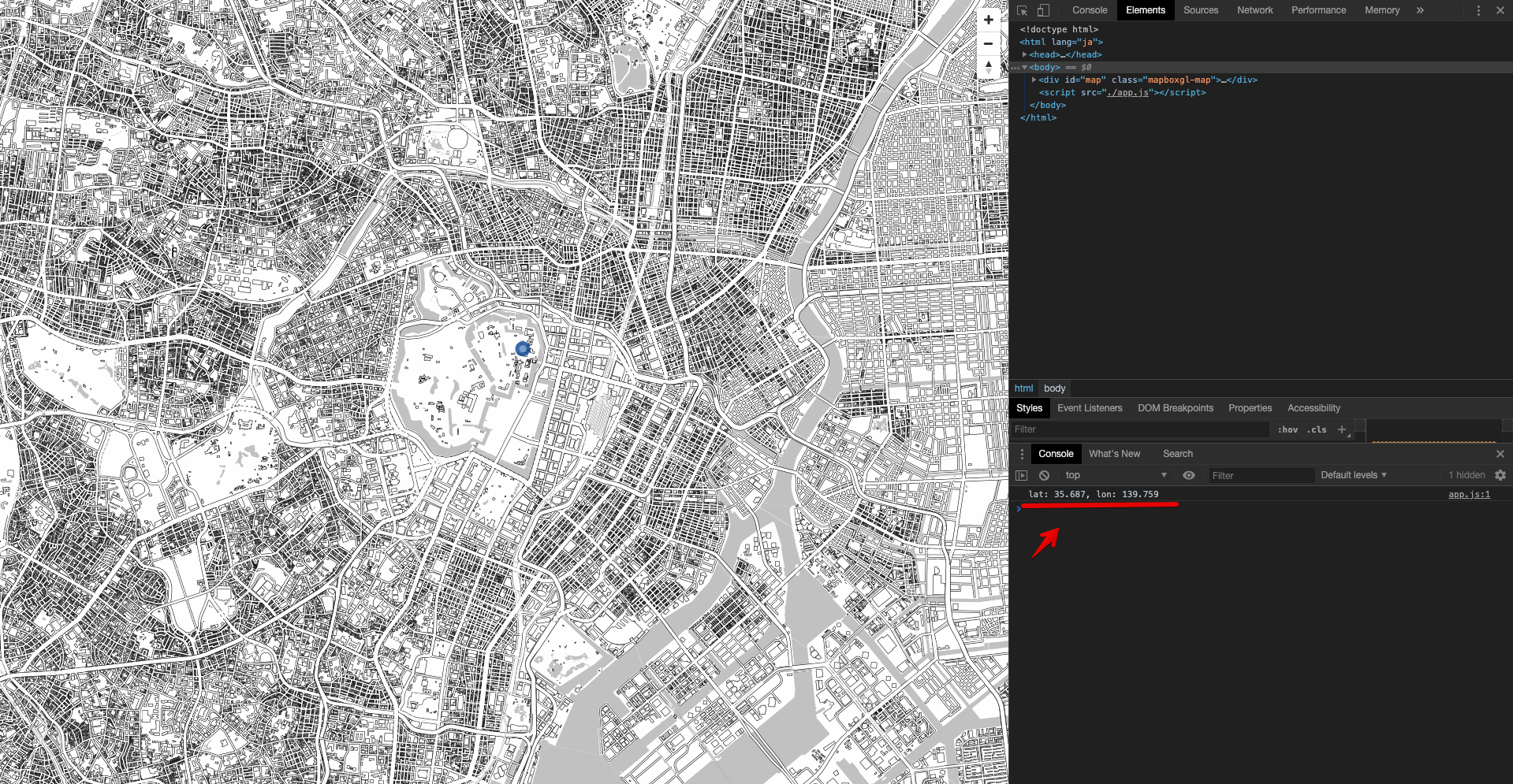
console.log("lat: " + point_lat + ", " + "lon: " + point_lon);
// ポイント取得
var point = turf.point([point_lon, point_lat]);
// ポイント表示
map.addSource("FeaturesPoint", {
type: "geojson",
data: point
});
map.addLayer({
id: "FeaturesPoint",
type: "circle",
source: "FeaturesPoint",
layout: {},
paint: {
"circle-pitch-alignment": "map",
"circle-stroke-color": "#1253A4",
"circle-stroke-width": 5,
"circle-stroke-opacity": 0.8,
"circle-color": "#1253A4",
"circle-radius": 5,
"circle-opacity": 0.5
}
});
});
// コントロール関係表示
map.addControl(new mapboxgl.NavigationControl());Turf.jsを手軽に始めるビルド環境公開しています。
turfjs-starter
- 参考文献
Turf.js



