
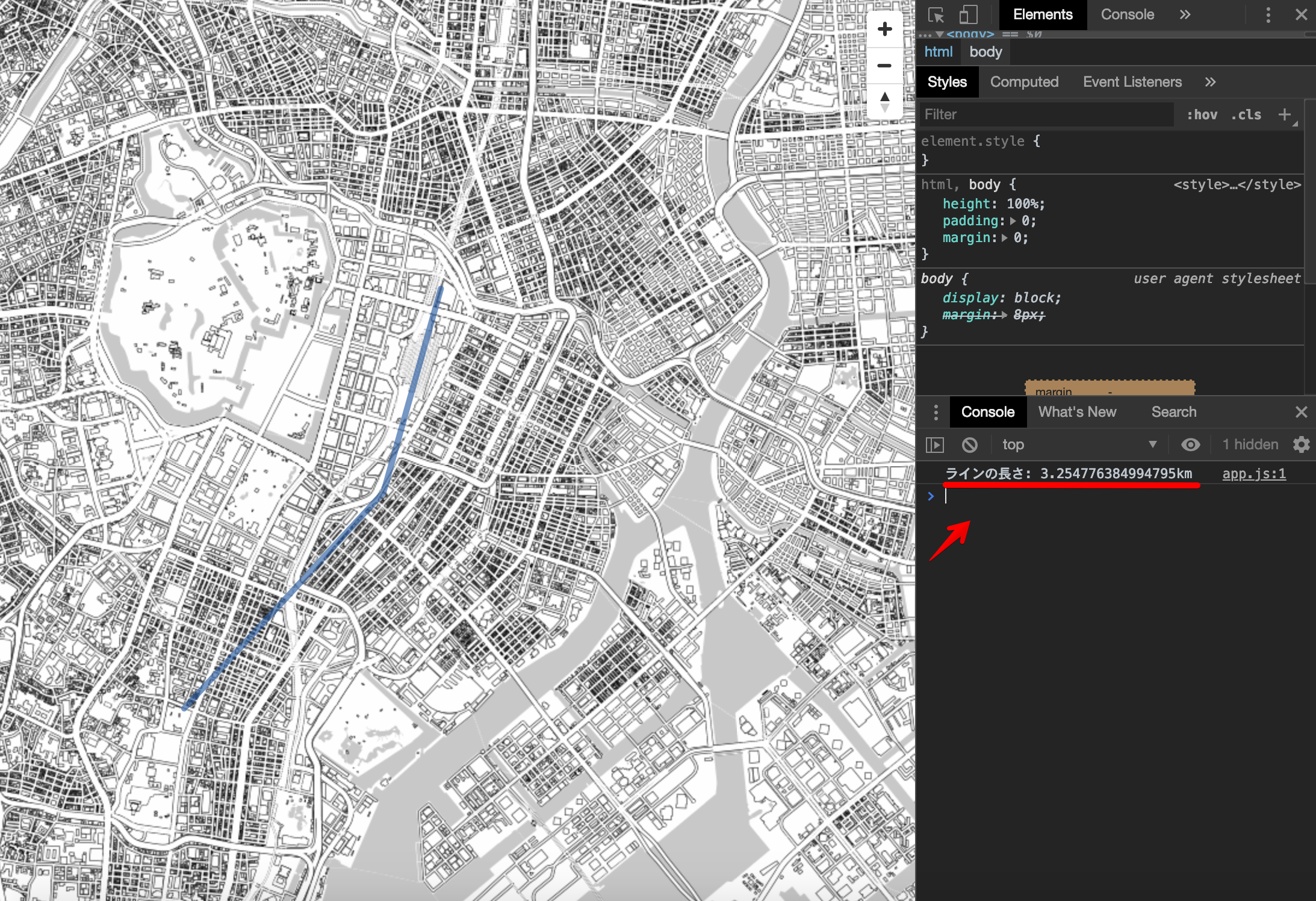
ラインの長さを計算するメモ。

script.js
// MIERUNE MONO読み込み
var map = new mapboxgl.Map({
container: "map",
style: {
version: 8,
sources: {
m_mono: {
type: "raster",
tiles: ["https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png"],
tileSize: 256
}
},
layers: [{
id: "m_mono",
type: "raster",
source: "m_mono",
minzoom: 0,
maxzoom: 18
}]
},
center: [139.770, 35.676],
zoom: 13
});
map.on("load", function () {
// ライン取得
var line = turf.lineString([[139.7506, 35.6611], [139.7648, 35.6736], [139.7689, 35.6854]]);
// ライン表示
map.addSource("LineSample", {
type: "geojson",
data: line
});
map.addLayer({
id: "LineSample",
type: "line",
source: "LineSample",
layout: {
"line-join": "round",
"line-cap": "round"
},
paint: {
"line-color": "#1253A4",
"line-width": 5,
"line-opacity": 0.6
}
});
// ラインの長さを取得
var options = {
units: "kilometers"
};
var length = turf.length(line, options);
console.log("ラインの長さ: " + length + "km");
});
// コントロール関係表示
map.addControl(new mapboxgl.NavigationControl());
Turf.jsを手軽に始めるビルド環境公開しています。
turfjs-starter
- 参考文献
Turf.js



