2024年11月、ついにAmazon Location Serviceのv2がリリースされました。
本国のサービスチームからオファーをいただき、私もリリース前の検証に参加させていただきました。新バージョンでは、いくつかの新機能が追加され、利用しやすさが大きく向上しています。特に注目すべき機能は、リソース作成が不要になり、統一されたエンドポイントでAPIが利用できるようになったことです。ユーザーは個別にリソースを作成することなく、すぐにAPIを利用できるようになりました。さらに、Maps API、Places API、Routes APIには大幅な機能拡張や新機能が追加され、利用範囲が広がっています。また、引き続きオープンソースのマップライブラリとの組み合わせが可能で、MapLibre GL JSとの相性が良い点も魅力です。
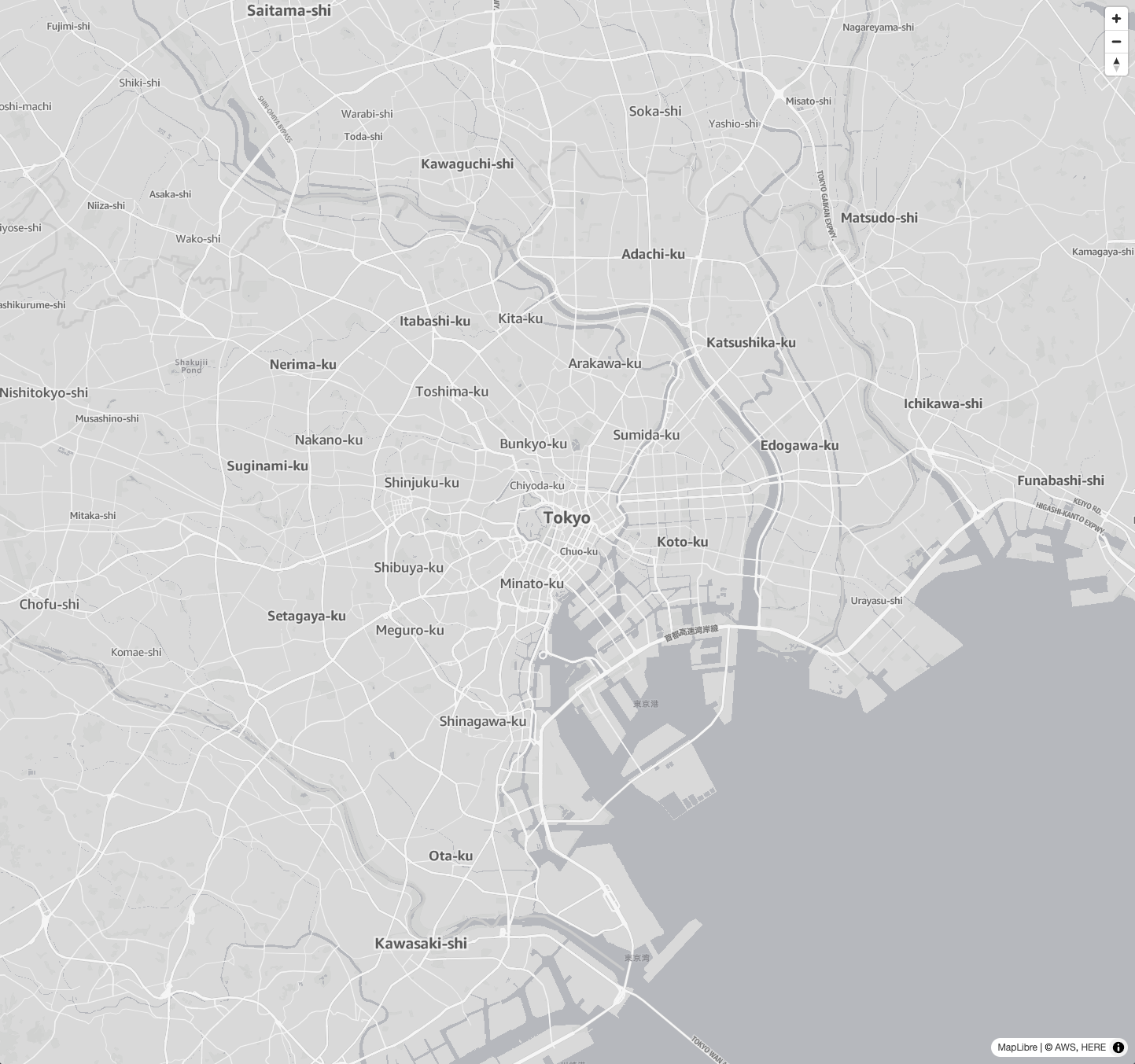
今回は、Maps APIのマップスタイル(GetStyleDescriptor)の利用方法について紹介します。Amazon Location Serviceのv2では従来のマップスタイルは廃止され、新たにAWSオリジナルのマップスタイルが採用されているのも特徴的です。


Xのポストのスレッドにも今回のおすすめポイントを書いてます 🗺️ https://x.com/dayjournal_nori/status/1855029985108795676
Amazon Location Serviceのv2に対応しているスターターを構築しました。GitHubで作成した環境を公開しています。ぜひご利用ください。
maplibregljs-amazon-location-service-starter
事前準備
Amazon Location Service v2のAPIキー作成
Amazon Location Service #007 - APIキー作成(v2)
実行環境
- node v22.3.0
- npm v10.8.1
スターターの利用方法
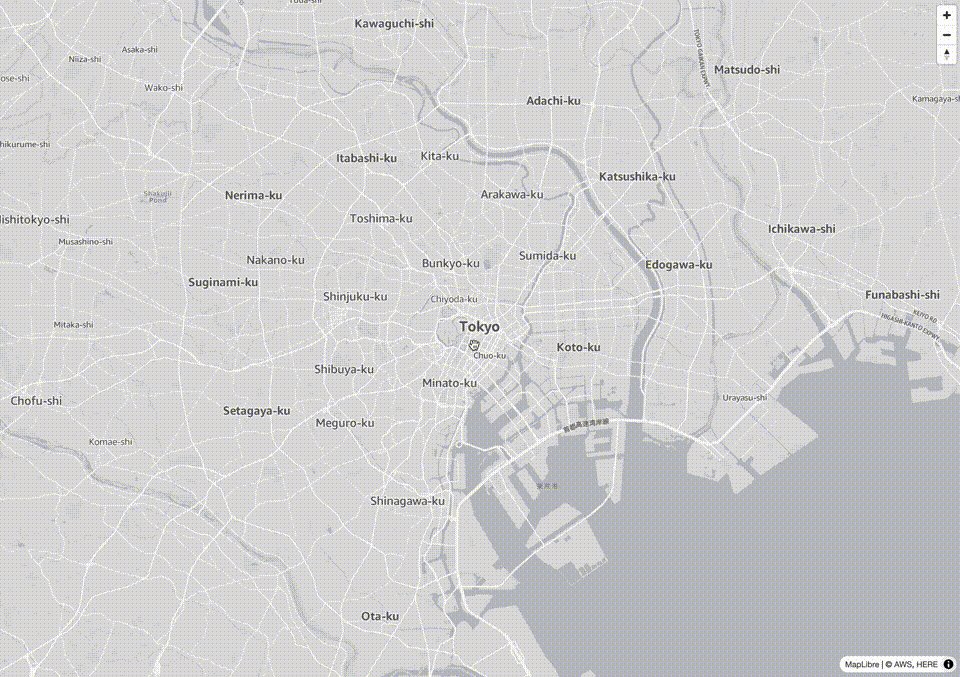
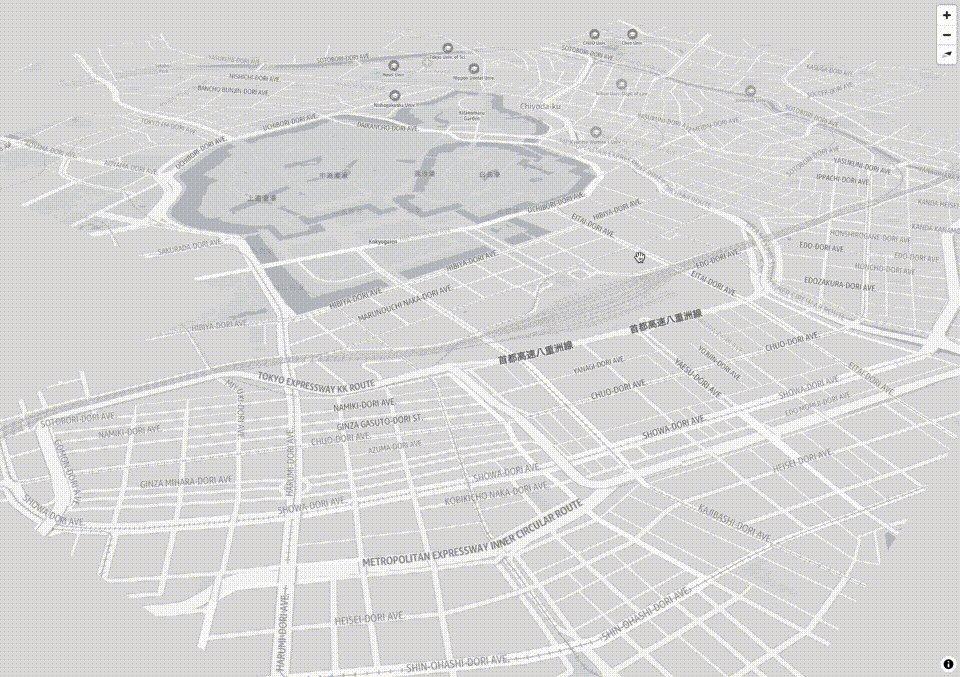
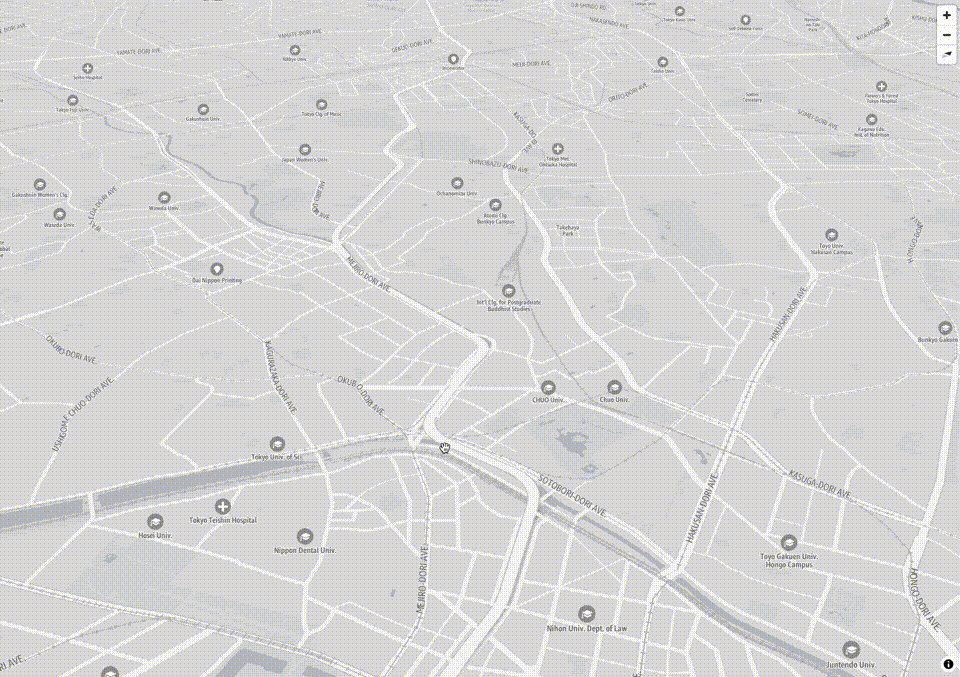
Amazon Location Service v2のスターターをローカル環境にforkまたはダウンロードし実行します。envファイルには、事前準備で作成したリージョン名・APIキーと固定のマップスタイル名を設定します。2024年11月現在、v2のマップスタイルはStandard・Monochrome・Hybrid・Satelliteの4スタイルが選択可能です。
.env
VITE_REGION = ap-northeast-1
VITE_MAP_API_KEY = v1.public.xxxxx
VITE_MAP_STYLE = Monochromeパッケージインストール
npm installローカルサーバー起動
npm run dev
スターターの内容
スターターの内容を紹介します。
全体構成

package.json
{
"name": "maplibregljs-amazon-location-service-starter",
"version": "4.7.1",
"description": "",
"scripts": {
"dev": "vite",
"build": "tsc && vite build",
"preview": "vite preview"
},
"keywords": [],
"author": "MapLibre User Group Japan",
"license": "ISC",
"devDependencies": {
"typescript": "^5.6.3",
"vite": "^5.4.10"
},
"dependencies": {
"maplibre-gl": "^4.7.1"
}
}main.ts
import './style.css'
import 'maplibre-gl/dist/maplibre-gl.css';
import maplibregl from 'maplibre-gl';
const region = import.meta.env.VITE_REGION;
const mapApiKey = import.meta.env.VITE_MAP_API_KEY;
const mapStyle = import.meta.env.VITE_MAP_STYLE;
const map = new maplibregl.Map({
container: 'map',
style: `https://maps.geo.${region}.amazonaws.com/v2/styles/${mapStyle}/descriptor?key=${mapApiKey}`,
center: [139.767, 35.681],
zoom: 11,
});
map.addControl(
new maplibregl.NavigationControl({
visualizePitch: true,
})
);Amazon Location Serviceのバージョンがv2になり、スタイルURLやパラメーターの指定方法が変更されました。
以前のリソース必要バージョン
リージョン・リソース名・APIキーを指定
style: `https://maps.geo.${region}.amazonaws.com/maps/v0/maps/${mapName}/style-descriptor?key=${mapApiKey}`最新のリソース不要バージョン(v2)
リージョン・固定のスタイル名・APIキーを指定
style: `https://maps.geo.${region}.amazonaws.com/v2/styles/${mapStyle}/descriptor?key=${mapApiKey}`他にも記事を書いています。よろしければぜひ。
AWS CDKとAWS CloudFormationでAmazon Location Serviceのリソースを構築する
Amazon Location ServiceのAPIキー機能で3Dマップライブラリを利用する
Amazon Location ServiceとAWS Amplifyでさまざまなマップライブラリを利用する
tags - Try
tags - MapLibre GL JS
tags - Amazon Location Service



