2024年、AWS AmplifyはGen2へと進化しました。
Gen2はGen1と比べ、TypeScriptファーストの開発、開発者ごとの分離されたsandbox環境による開発、Gitブランチベースの自動デプロイ、AWS CDKベースでのAmplifyネイティブ以外の機能統合など、多くの点で進化しています。コード主導のフルスタック開発により、フロントエンドとバックエンドのシームレスな統合と生産性向上を実現しています。
2年前にAWS Amplify Gen1の公開設定の記事を書きました。今回は、Gen2になったAmplifyの公開設定について紹介します。今後、他の機能も試していこうと思っています。

事前準備
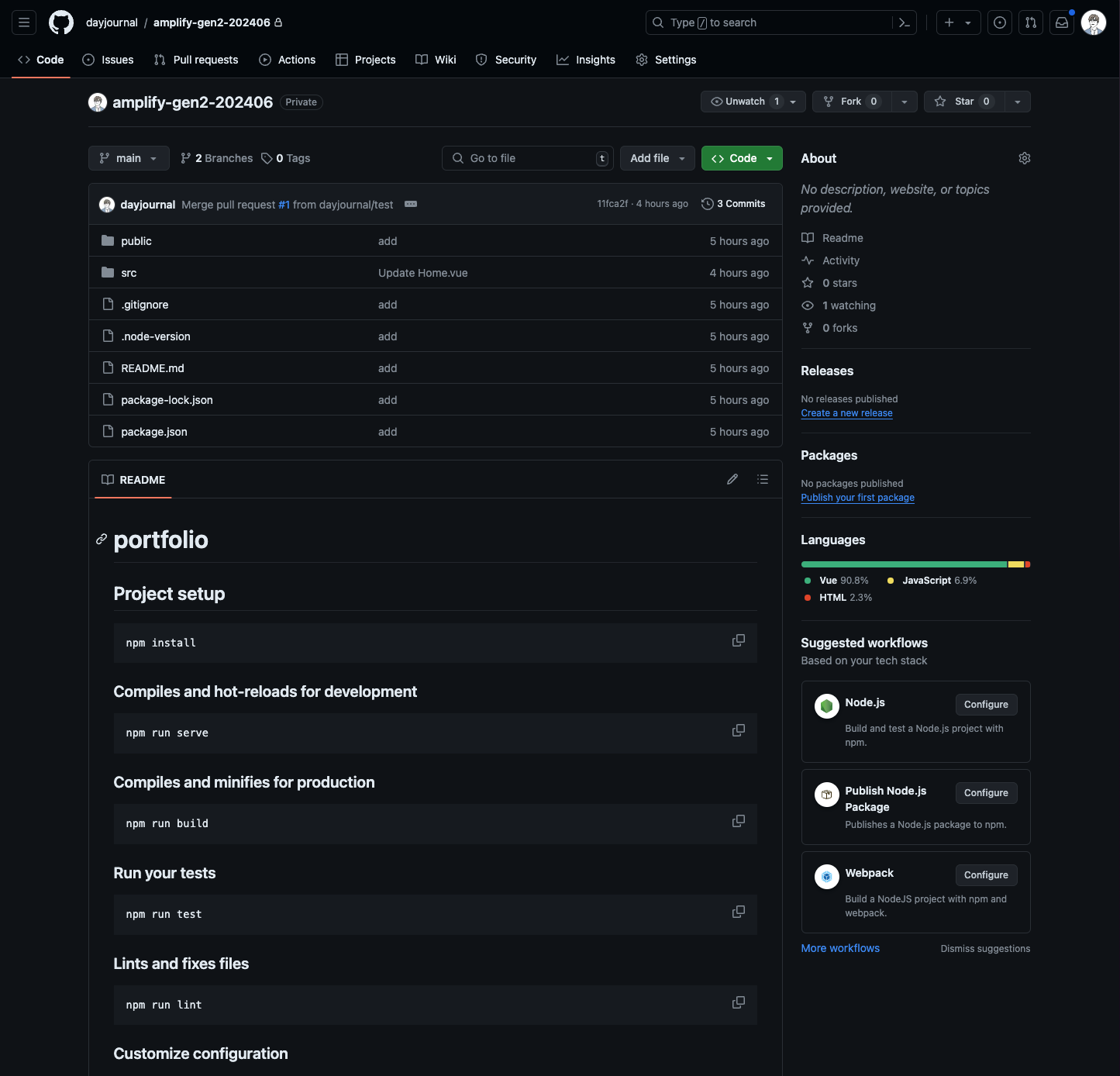
事前に、GitHubでリポジトリ作成とコードを反映します。

Amplify Console(Gen2)でGitHubを利用した公開
Amplify Console(Gen2)でGitHubを利用した公開をする方法です。
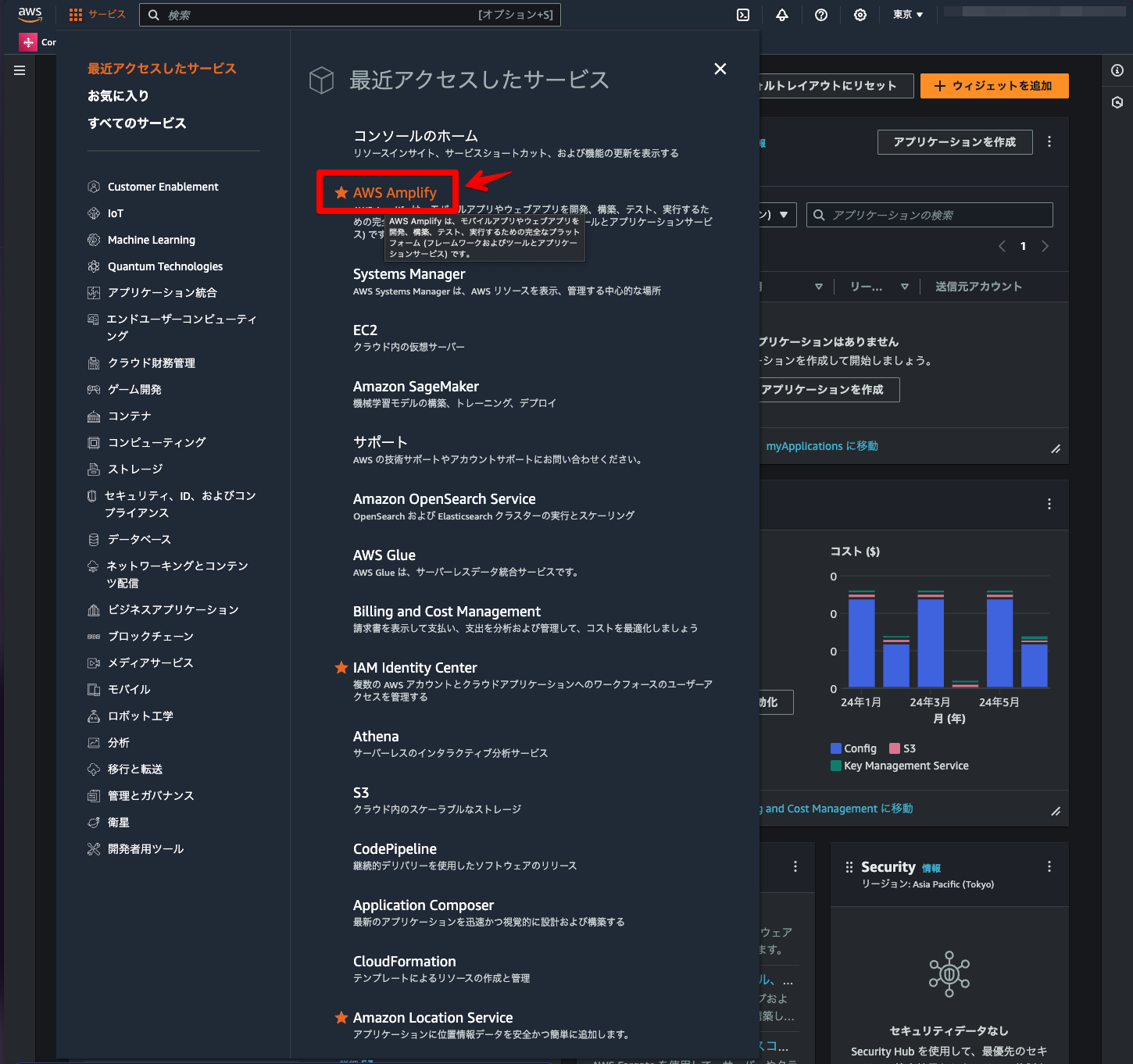
AWSマネジメントコンソール → AWS Amplifyをクリック。

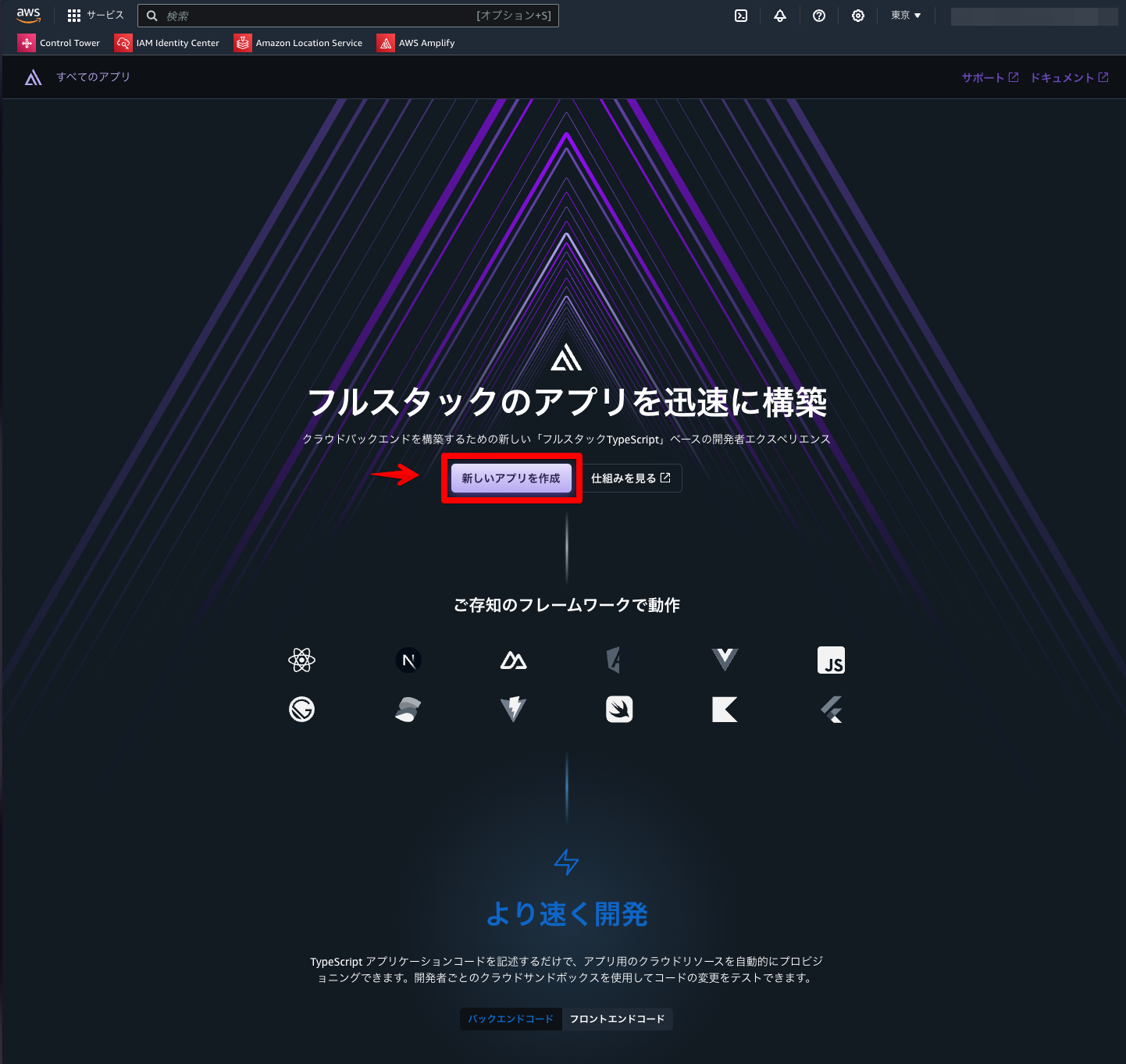
「新しいアプリを作成」をクリック。

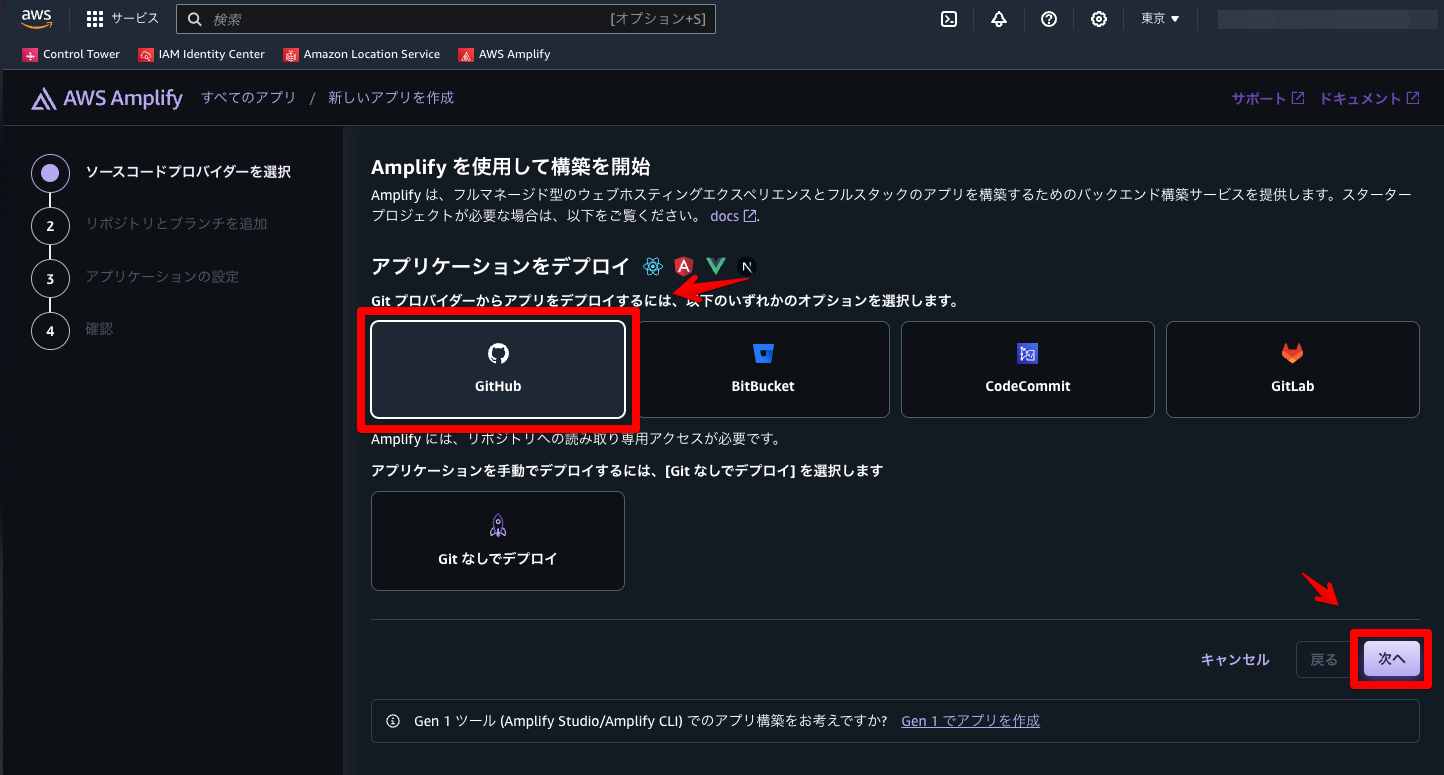
「GitHub」をクリック → 「次へ」をクリック。

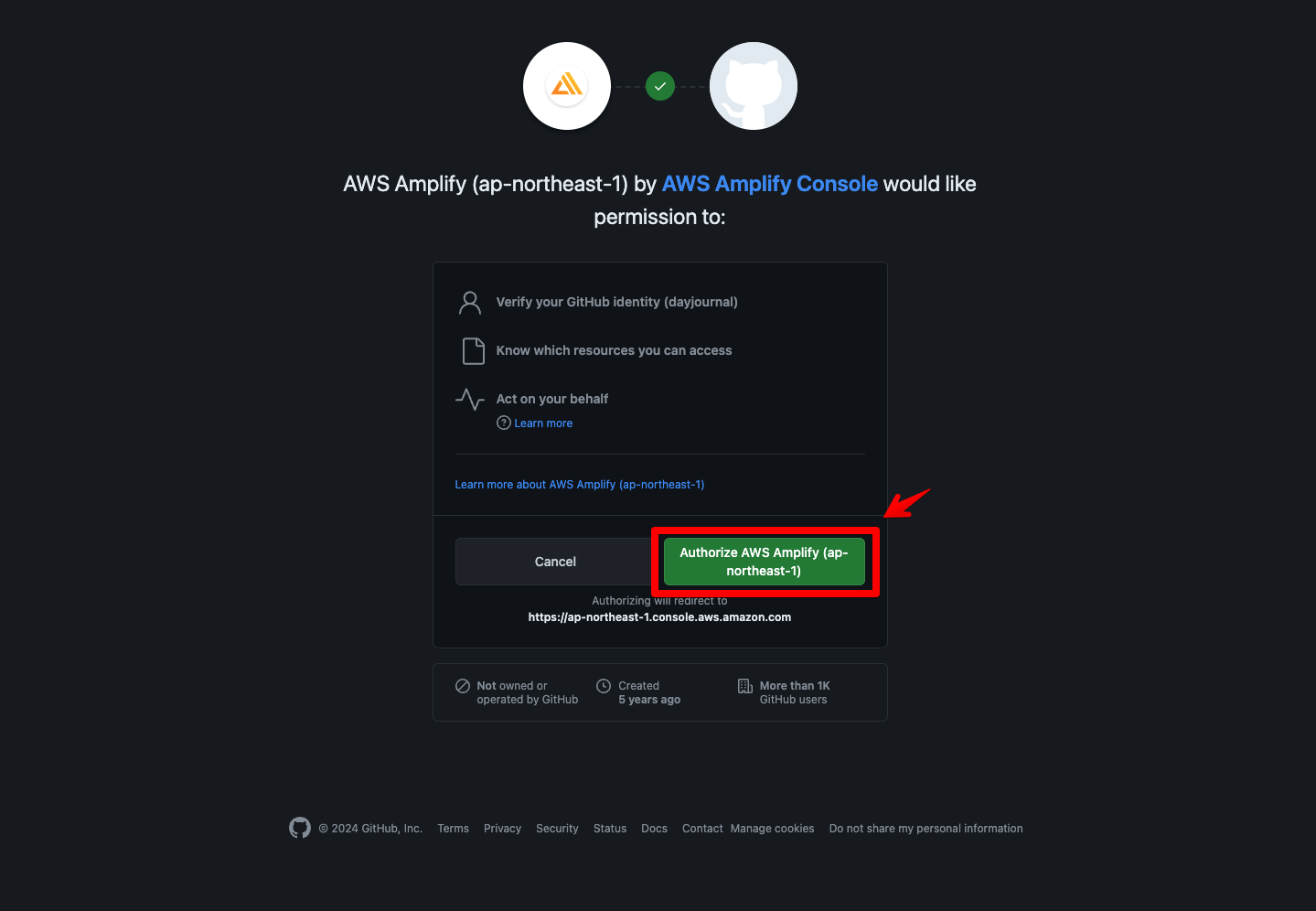
GitHubの認証画面が表示されるので「Authorize」をクリック。

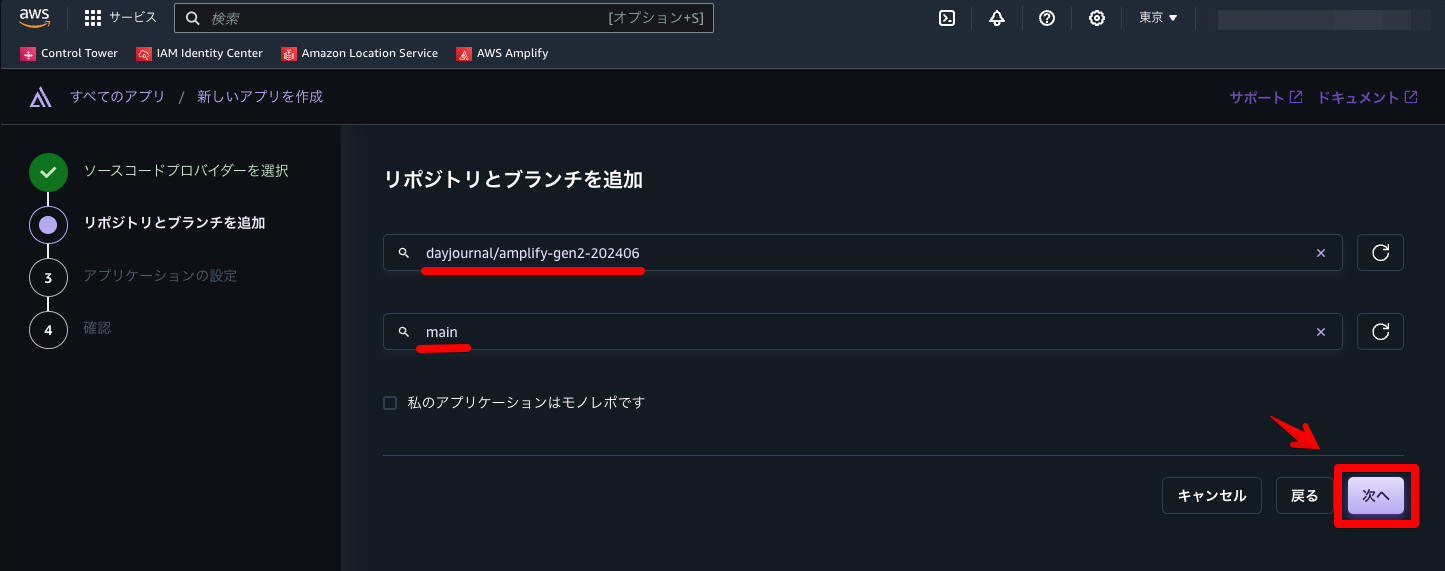
事前準備していた対象リポジトリとブランチを選択 → 「次へ」をクリック。

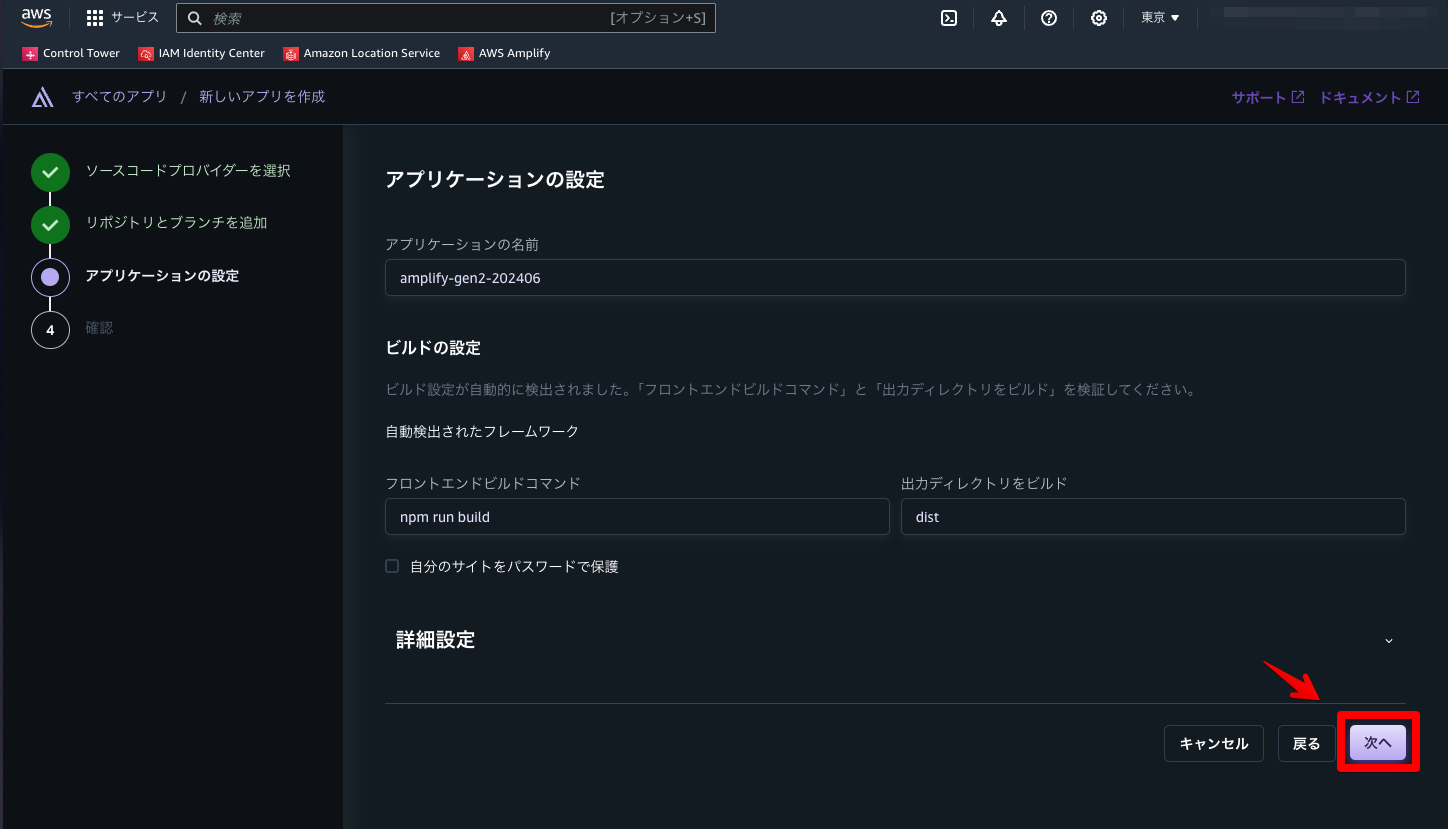
「次へ」をクリック。

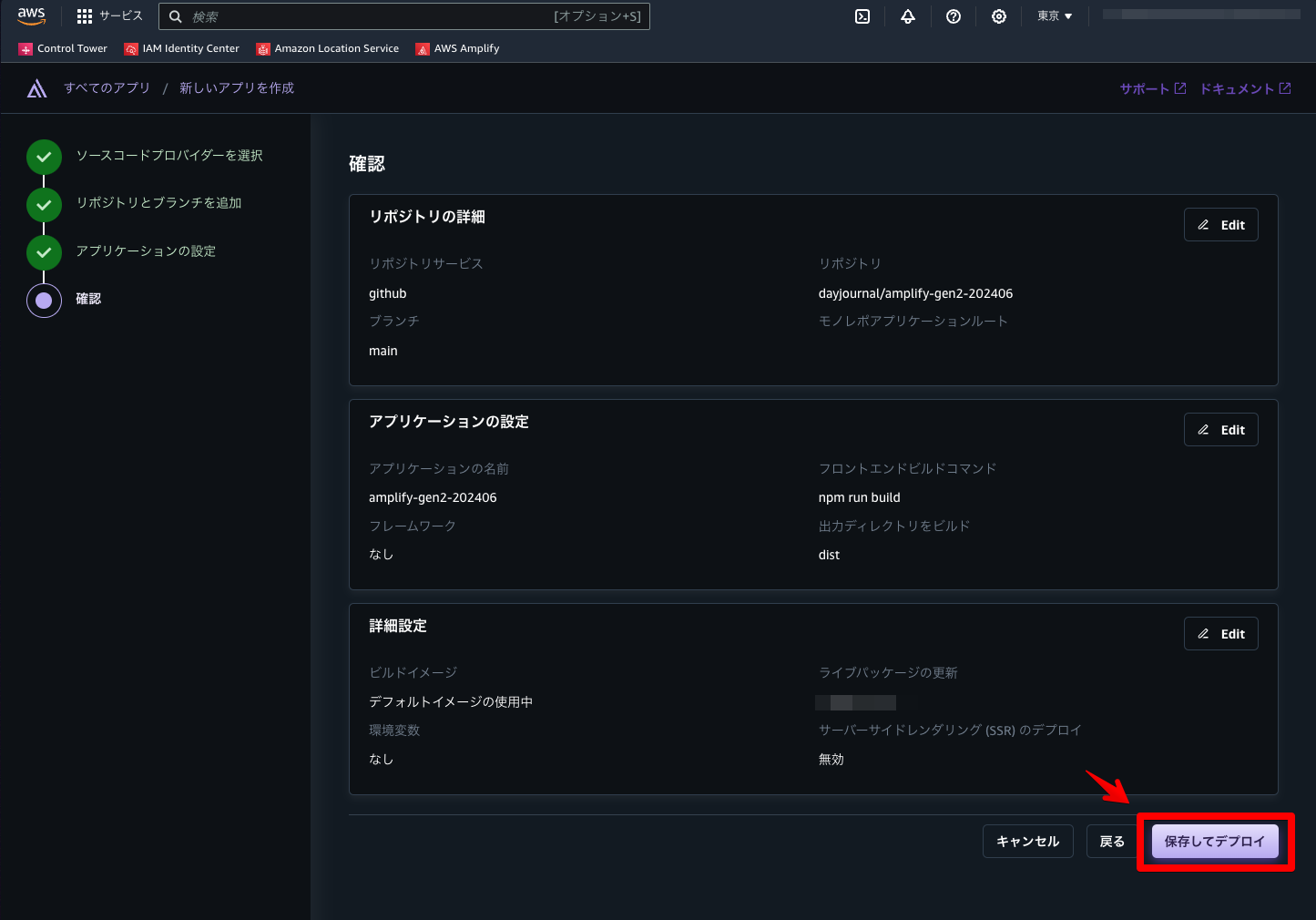
「保存してデプロイ」をクリック。

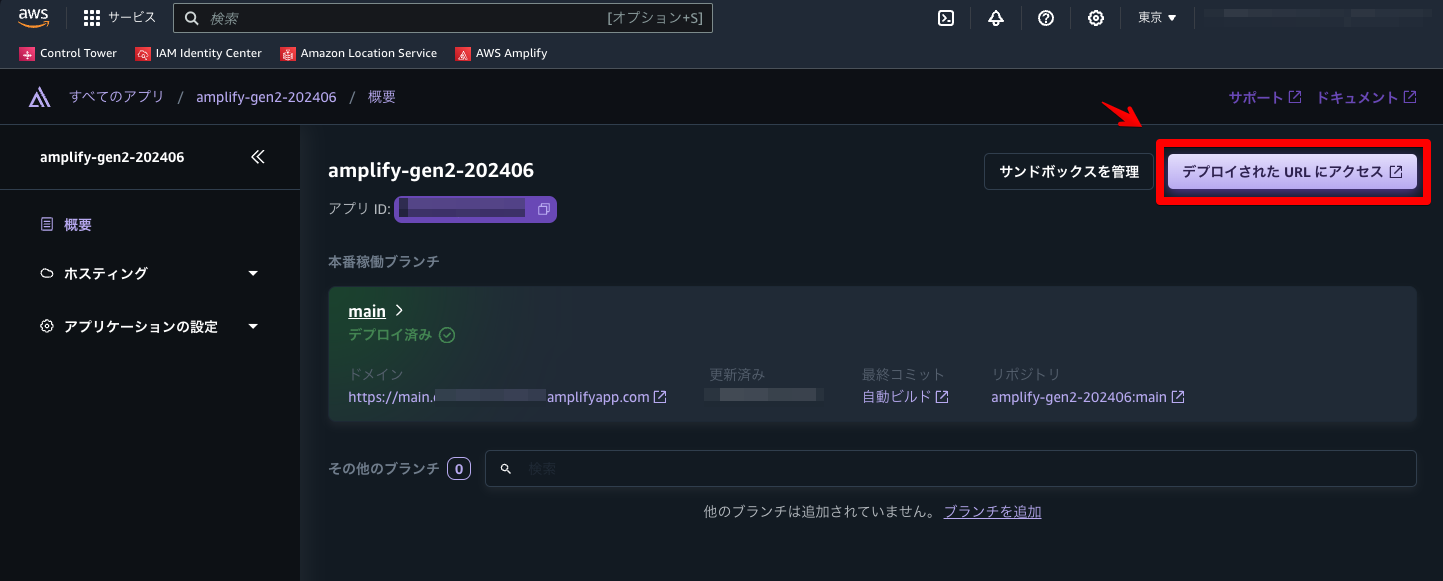
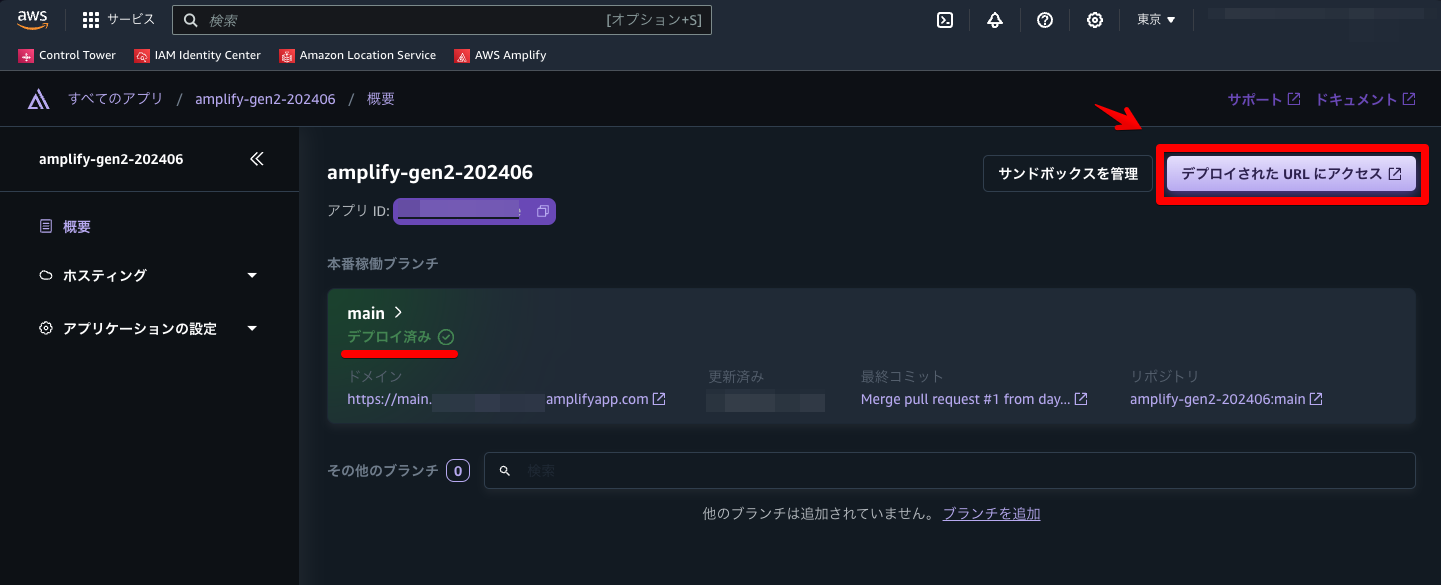
デプロイ完了後「デプロイされたURLにアクセス」をクリック。

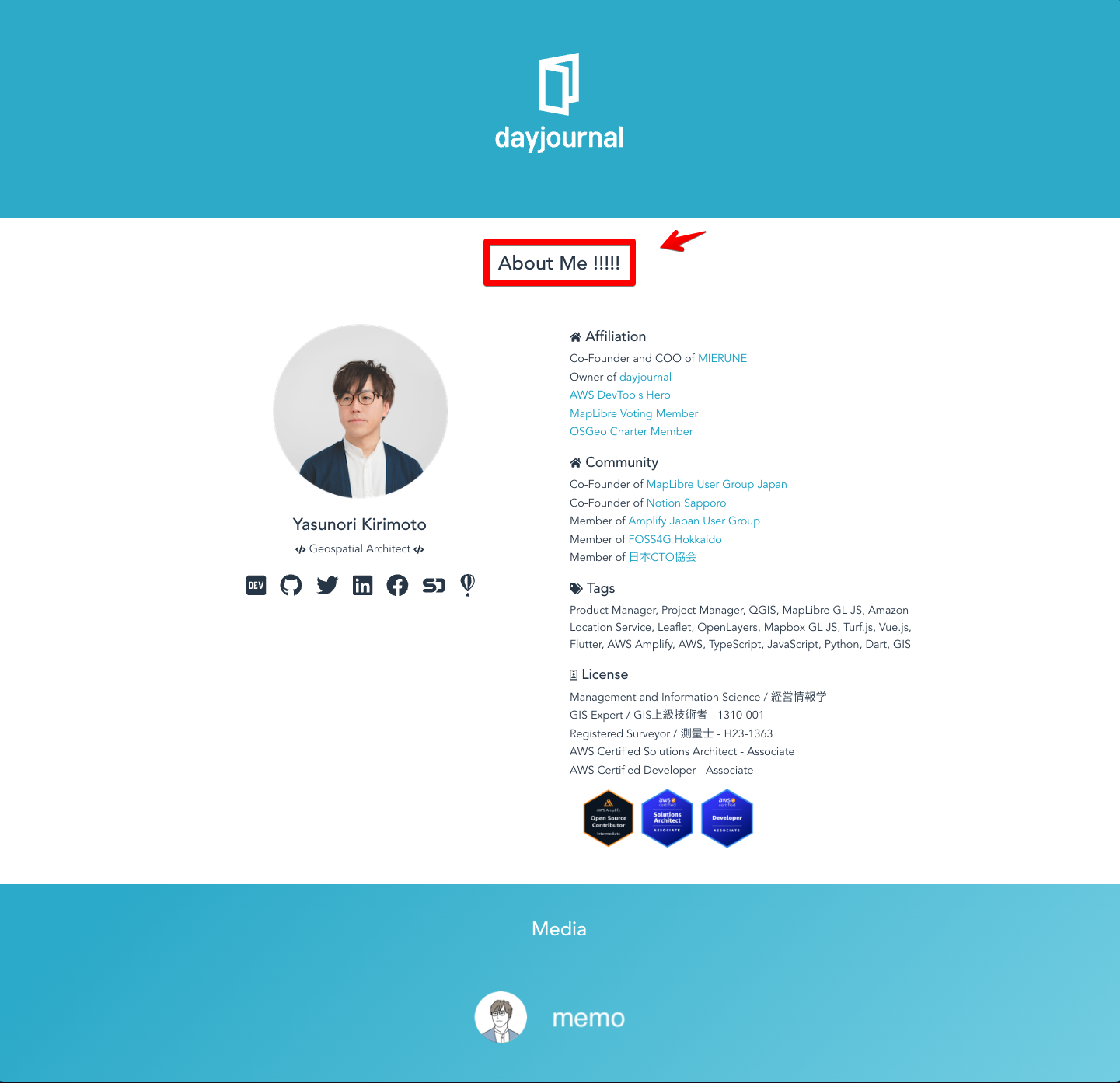
デプロイしたWebSiteが表示されます。

Amplify Console(Gen2)でBasic認証公開
Amplify Console(Gen2)でBasic認証公開をする方法です。
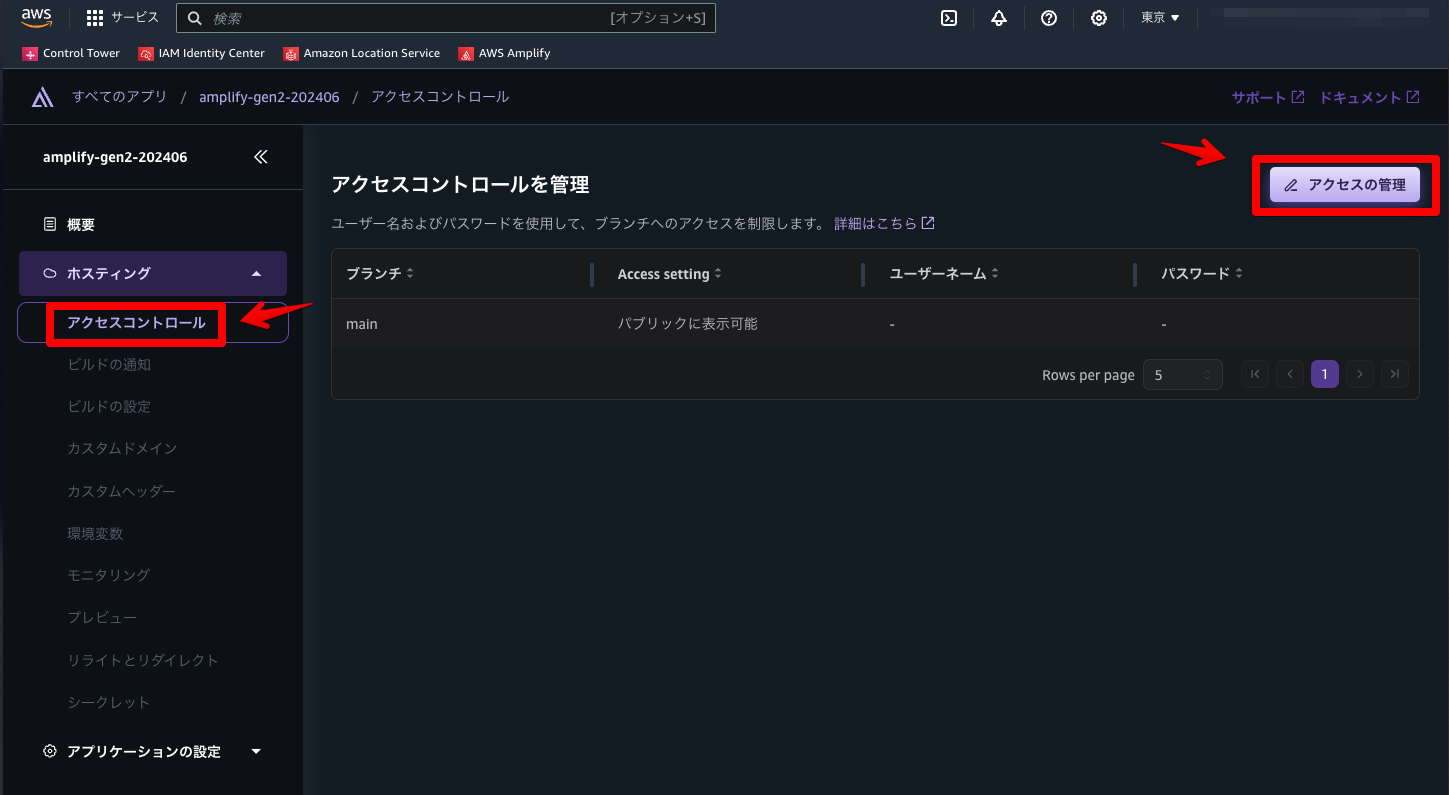
アクセスコントロール → 「アクセスの管理」をクリック。

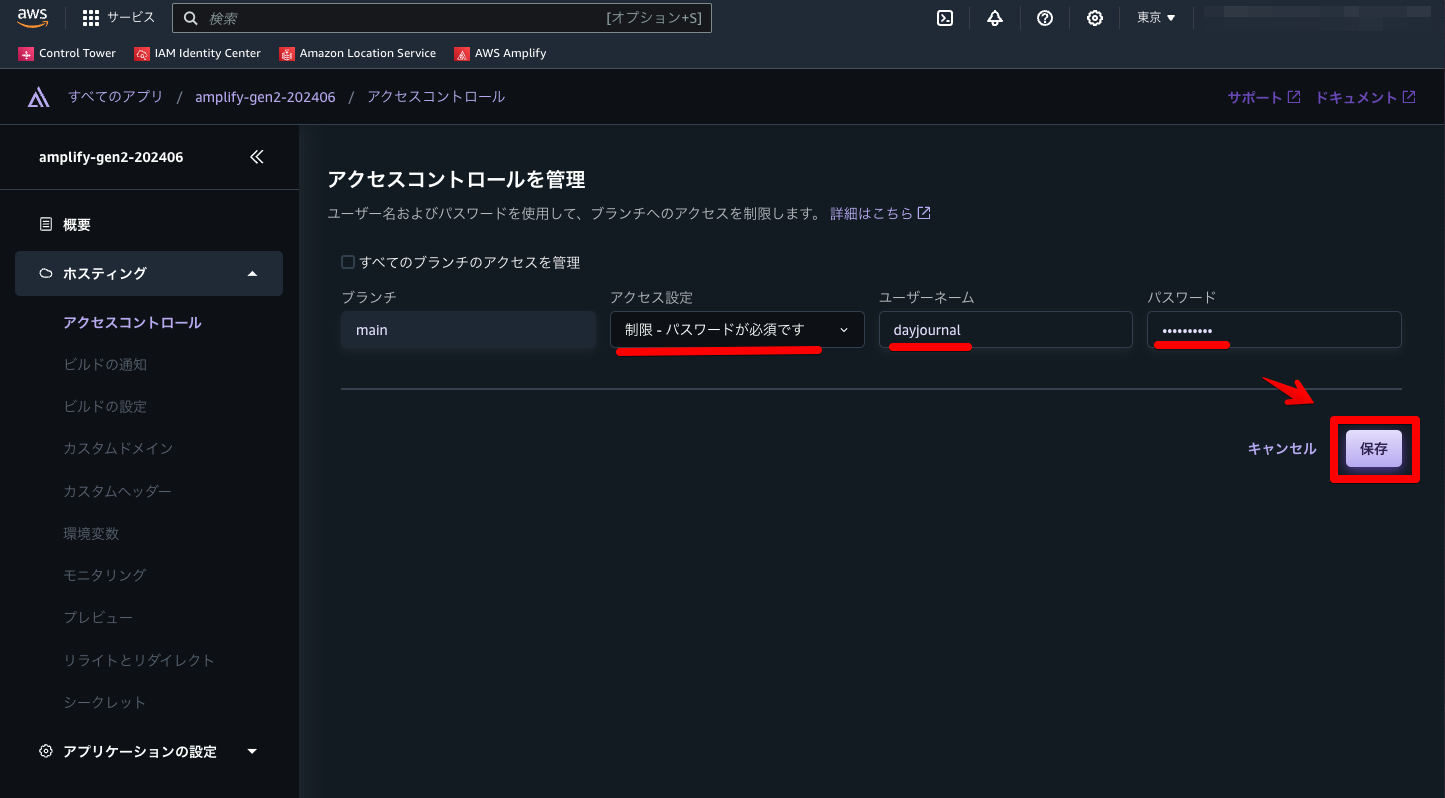
アクセス設定を制限に設定。ユーザーとパスワードを設定 → 「保存」をクリック。

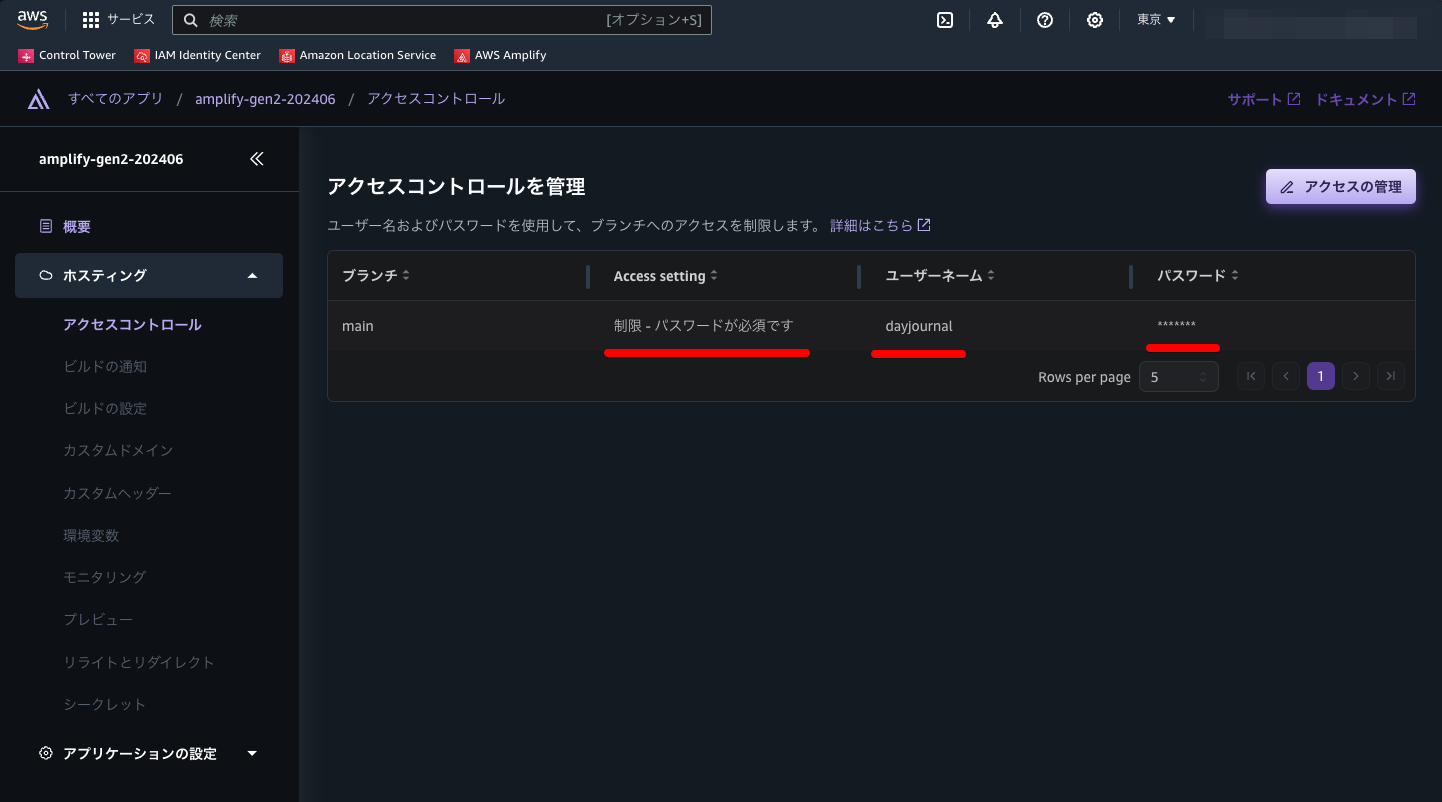
設定を確認。

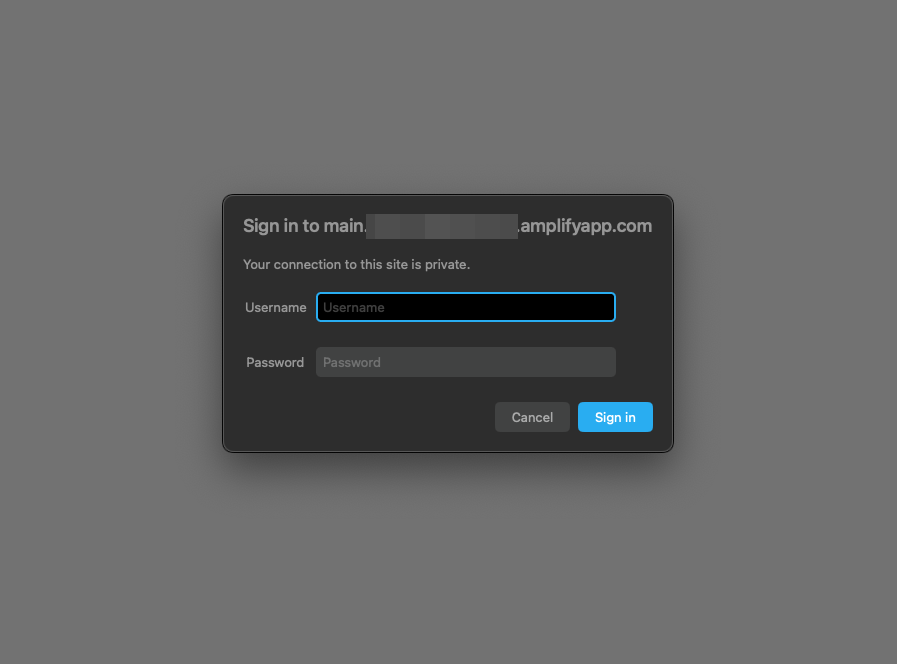
URLにアクセスするとユーザーとパスワードの入力画面が表示されます。

設定したユーザーとパスワードを入力するとWebSiteが表示されます。

Amplify Console(Gen2)でプレビュー機能追加
Amplify Console(Gen2)でプレビュー機能追加をする方法です。
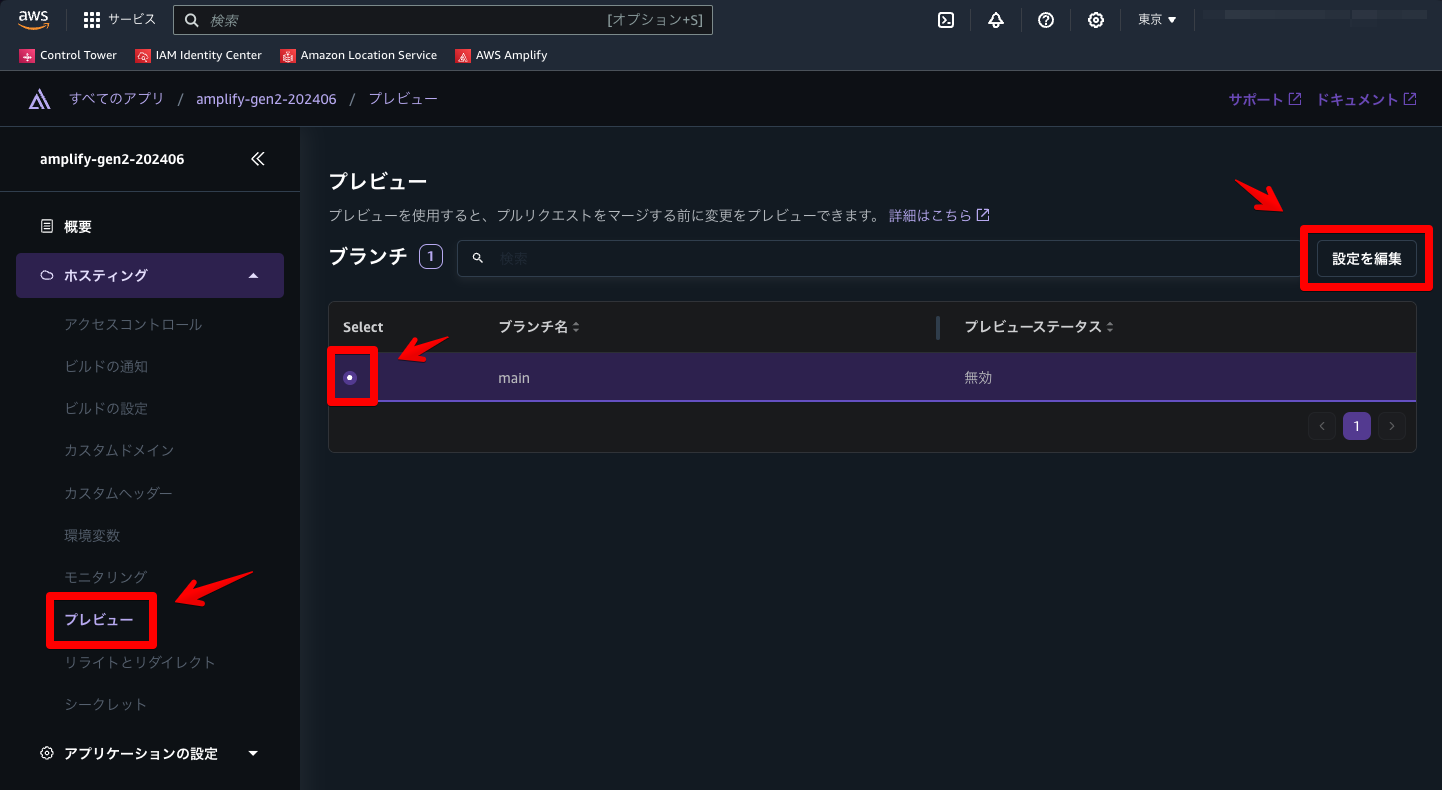
プレビュー → ブランチを選択 → 「設定を編集」をクリック。

プルリクエストのプレビューを有効 → 「確認」をクリック。

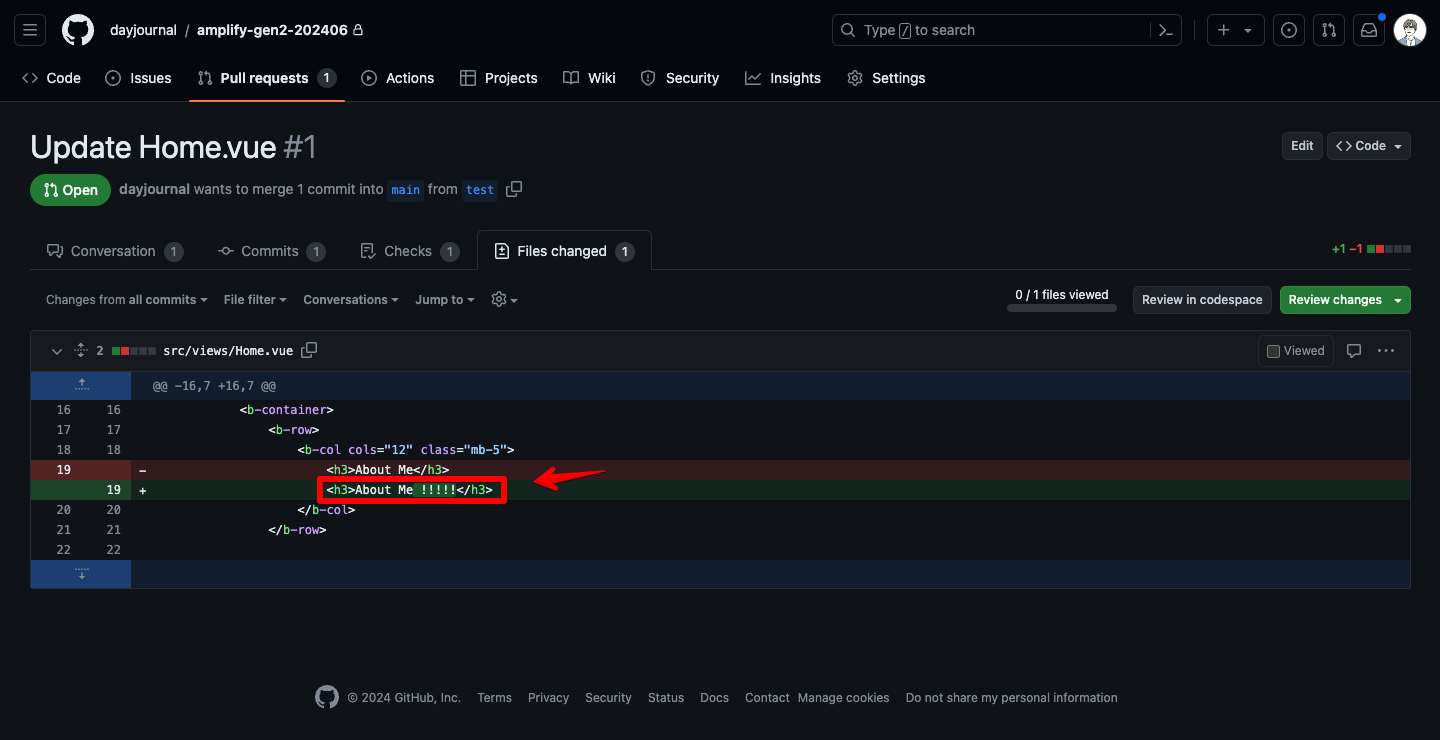
ファイルの一部を変更しプルリクエストを作成します。

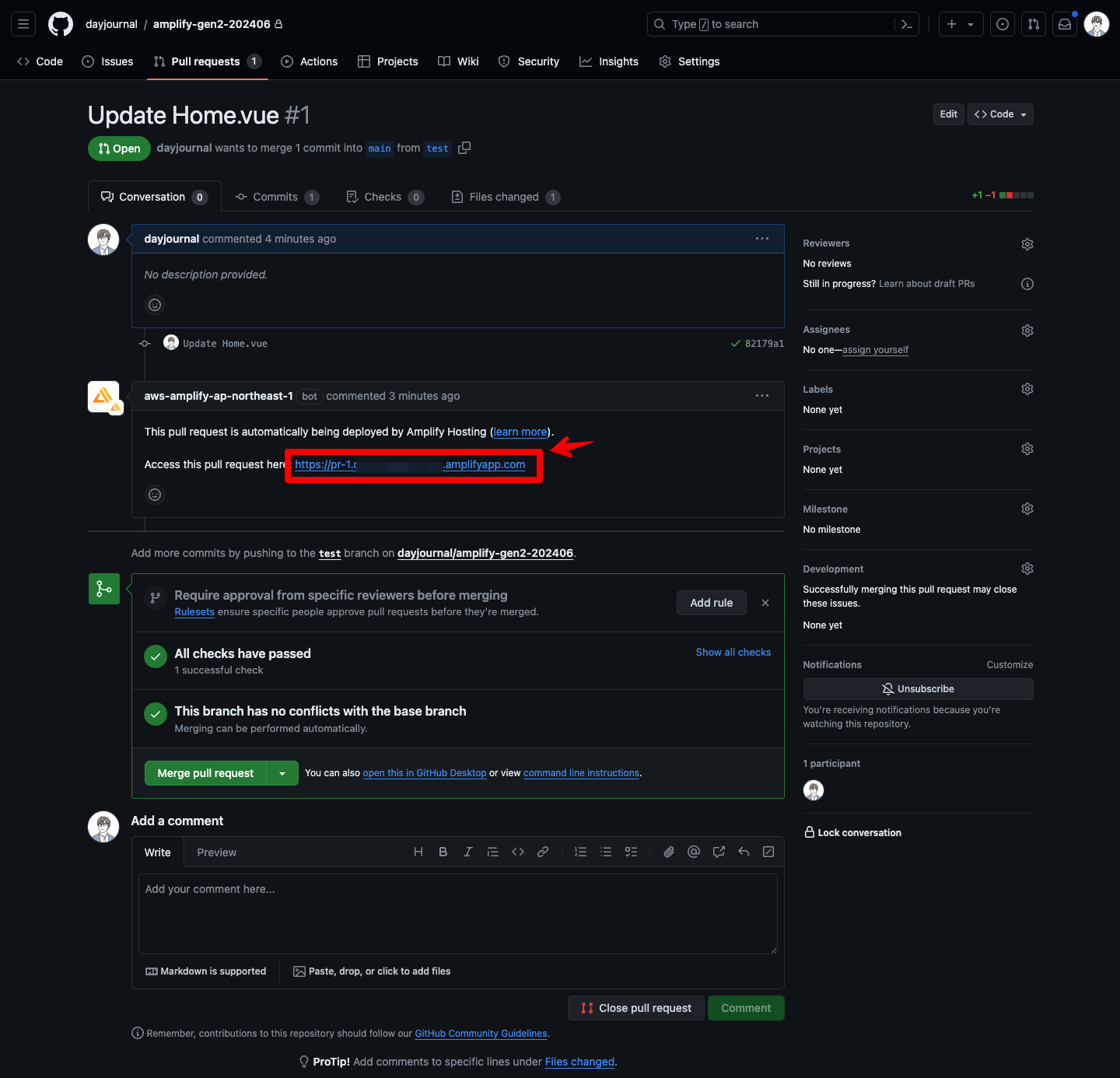
作成後プレビューのリンクが表示されます。

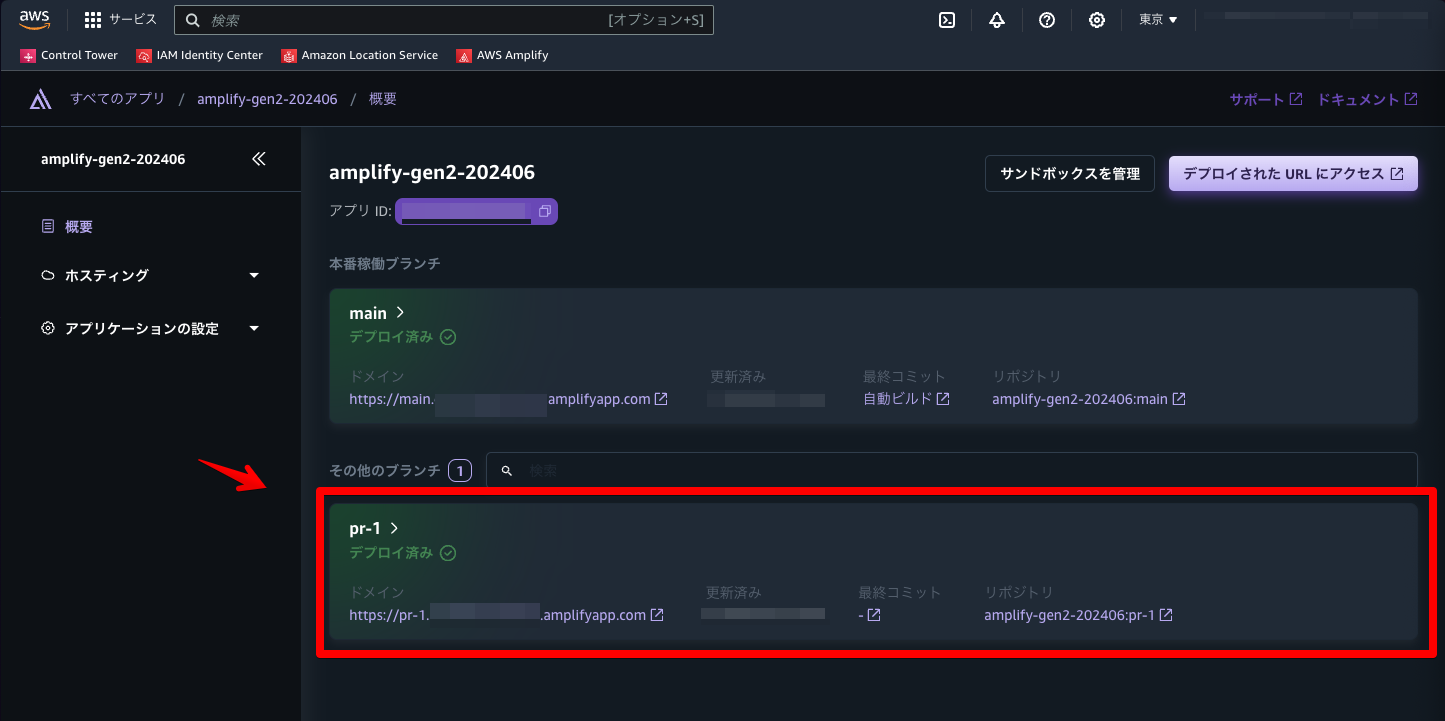
Amplify Consoleでプレビュー用のデプロイ環境も確認できます。

再デプロイ
プルリクエストをマージすると環境が再デプロイされます。
デプロイ完了後「デプロイされたURLにアクセス」をクリック。

更新後のWebSiteが表示されます。

他にも記事を書いています。よろしければぜひ。
- 参考文献
AWS Amplify



