

この記事は、「FOSS4G Advent Calendar 2022」の23日目の記事です。
COMTiles(Cloud Optimized Map Tiles)をAmazon S3にホスティングしてMapLibre GL JSで表示してみました!
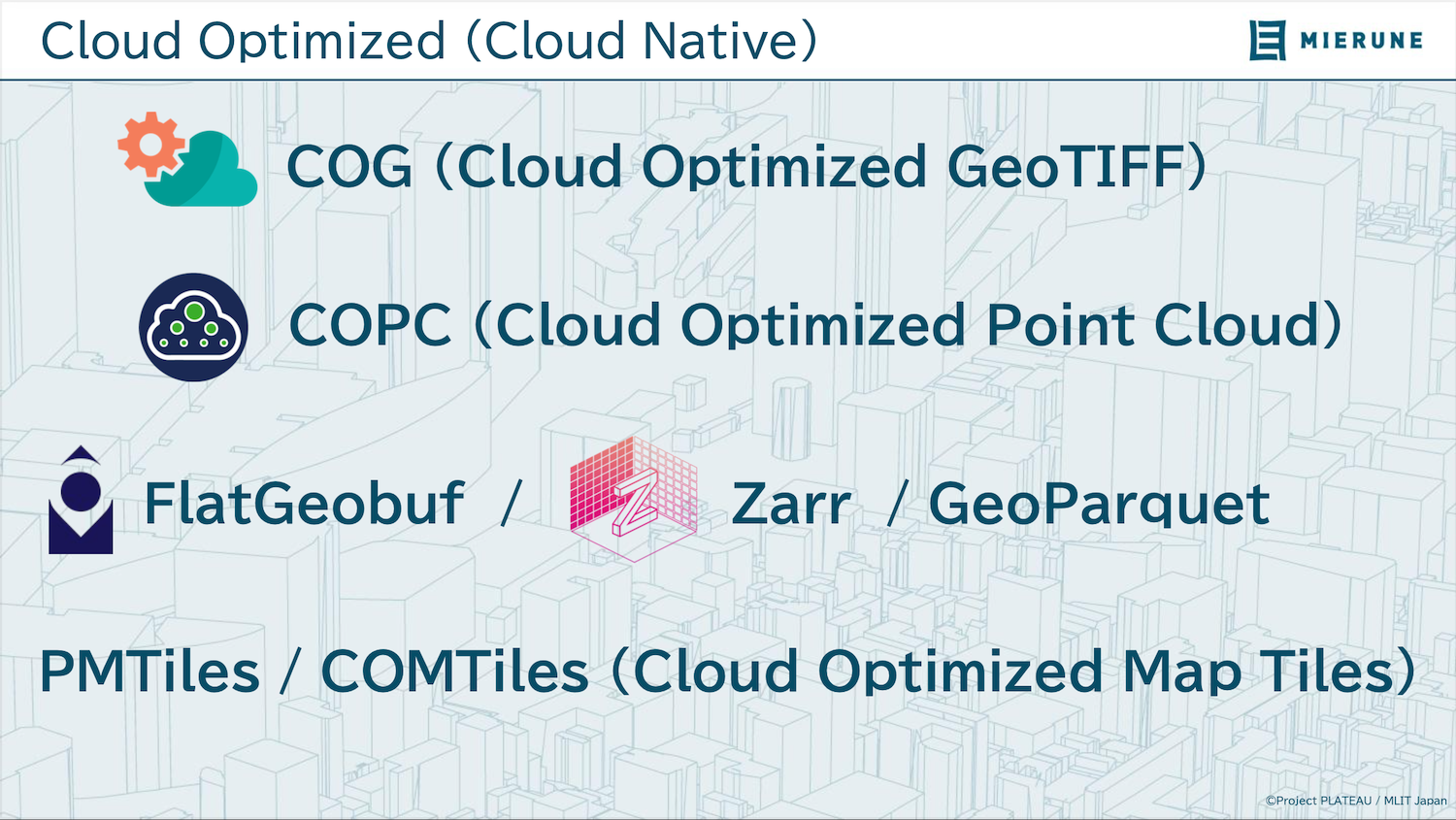
Cloud Optimized

※JAWS DAYS 2022 - Satellites 発表資料 「AWSではじめる位置情報アプリケーション」
Cloud Optimizedとは、これまで地図配信サーバーやタイル分割処理が必要だった巨大な位置情報データのリクエスト処理を、単一ファイルで実現するクラウド最適化フォーマットのことです。
個人的に衝撃的な特徴は下記です。
- 巨大なファイルの一部分だけをリクエスト可能
- 単一ファイルをストレージに置くだけでフロントエンドから読み込み可能
- 地図配信サーバーが必要ない
- 事前タイル分割処理(ベクトルタイル・ラスタタイル)が必要ない
- レンダリングも高速
ラスターは
「COG(Cloud Optimized GeoTIFF)」
ポイントクラウドは
「COPC(Cloud Optimized Point Cloud)」
で安定している印象です。
ベクトル系は、フォーマットがたくさんありまだ定まっていない印象です。
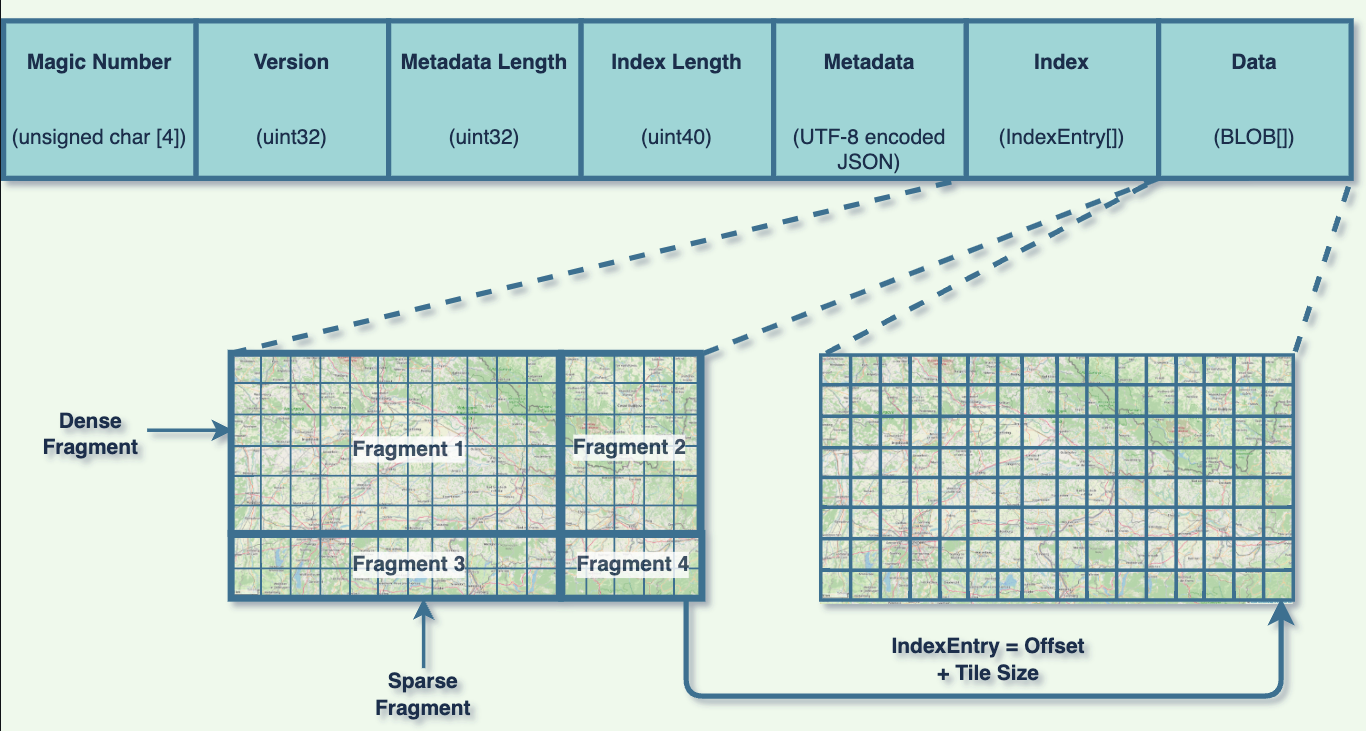
COMTiles(Cloud Optimized Map Tiles)

COMTilesの仕組み: com-tiles-spec
今回は「COMTiles(Cloud Optimized Map Tiles)」について検証しました。COMTilesはPMTilesと比較されることが多いですが、最近はPMTilesの人気が上がってきている印象です。COMTilesの技術自体は素晴らしいと思うのですが、ライブラリがnpmに公開されていないことや、ドキュメントがあまり充実していないため、個人的にはまだ導入が手軽ではない印象です。PMTilesは、ドキュメントがしっかりしているのも人気の理由なのかなと思っています。今回は、COMTilesについてひととおり検証したので、導入を検討しているかたの参考に少しでもなれば嬉しいです!
事前準備
COMTilesの変換用に、SQLiteで構築されている地図タイルを格納するための「MBTiles」を準備します。
一般的には、下記のツールを利用することでOpenStreetMapや独自データで地図タイル(MBTiles)を作成可能です。
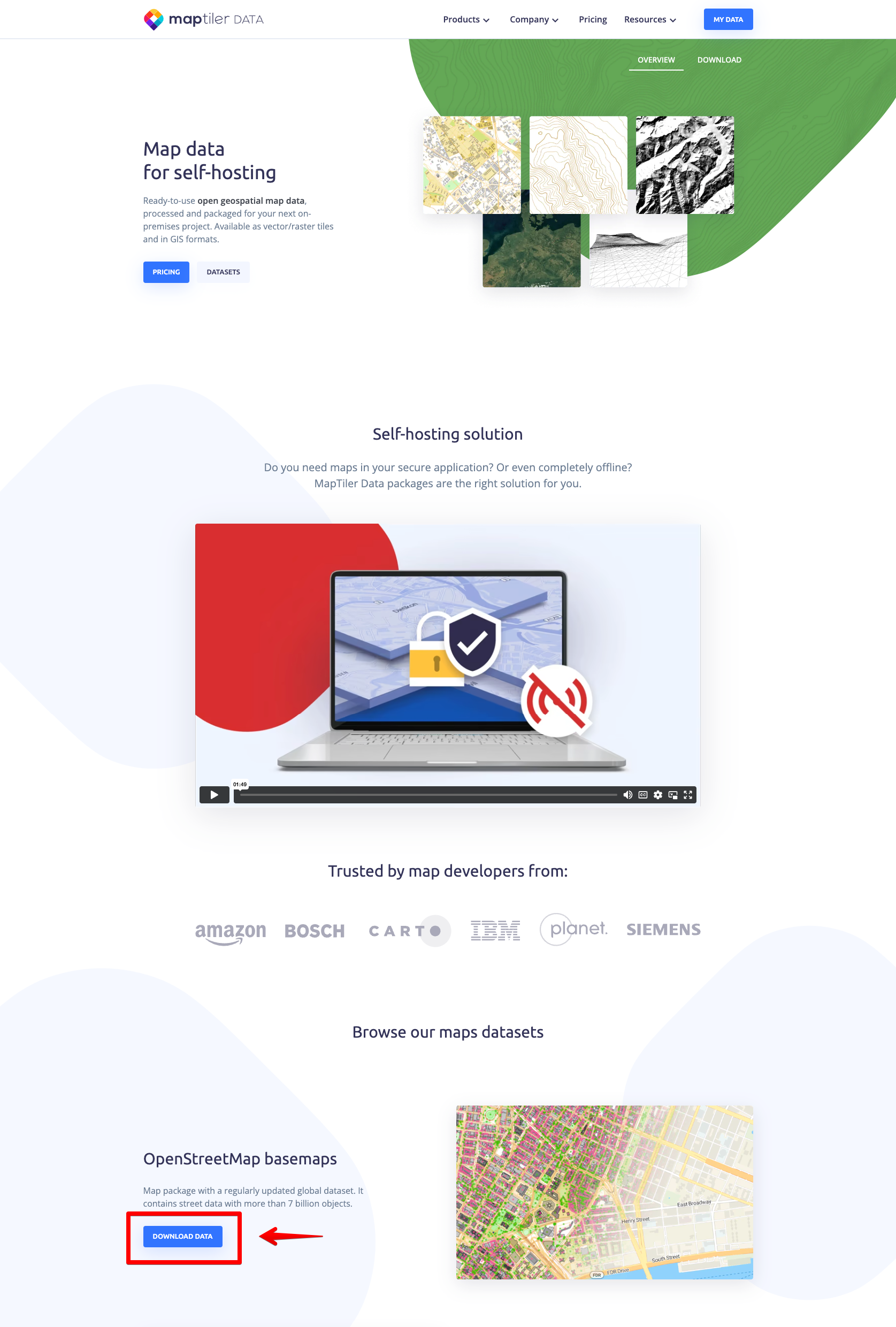
今回は手軽にデータを準備したかったので、指定範囲の地図タイル(MBTiles)をダウンロードできるMapTilerのMapTiler DATAを利用しました。
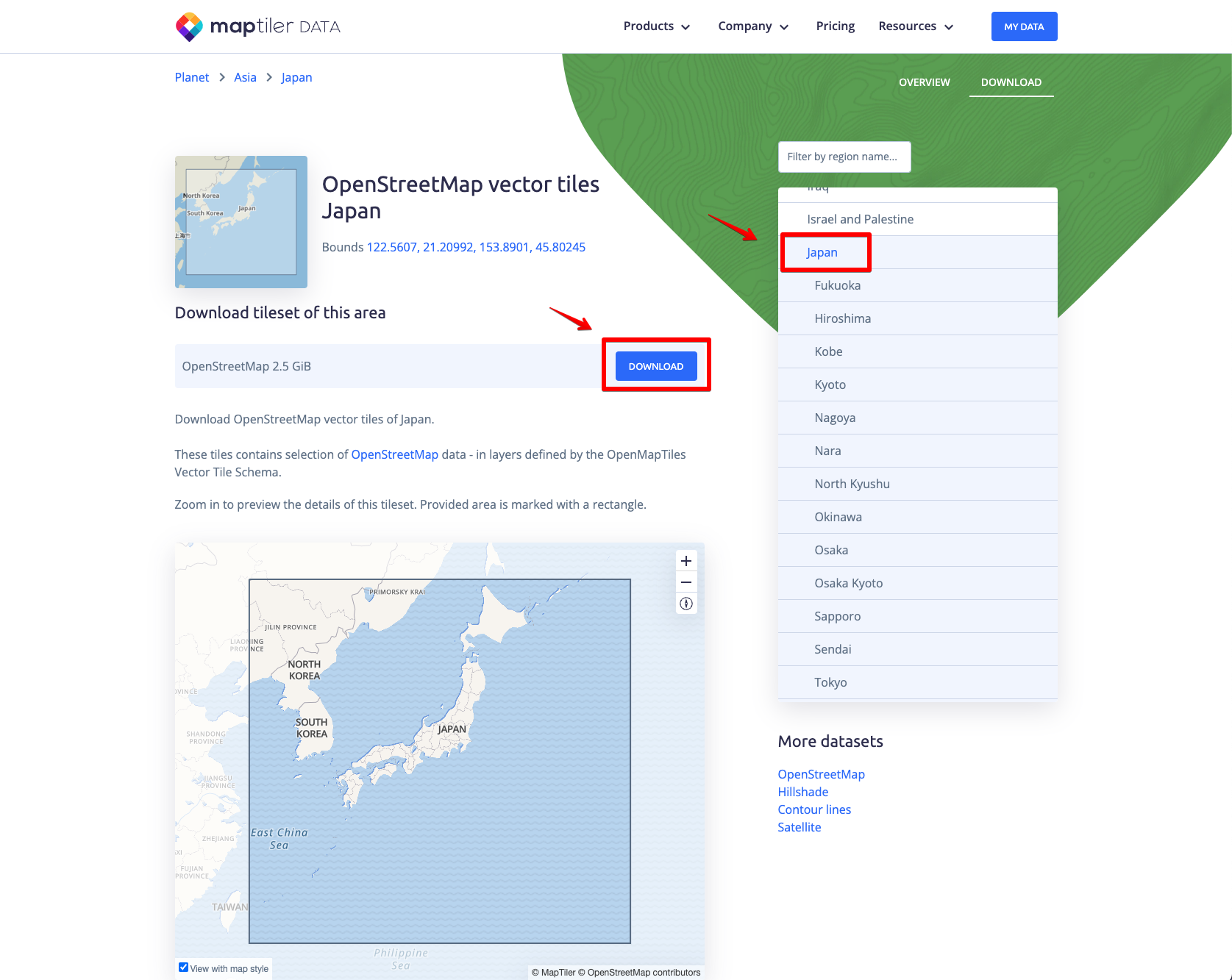
OpenStreetMap basemapsのDOWNLOAD DATAをクリック。

検索窓に任意の地域を入力し選択 → DOWNLOADをクリック。今回はJAPANを選択しました。

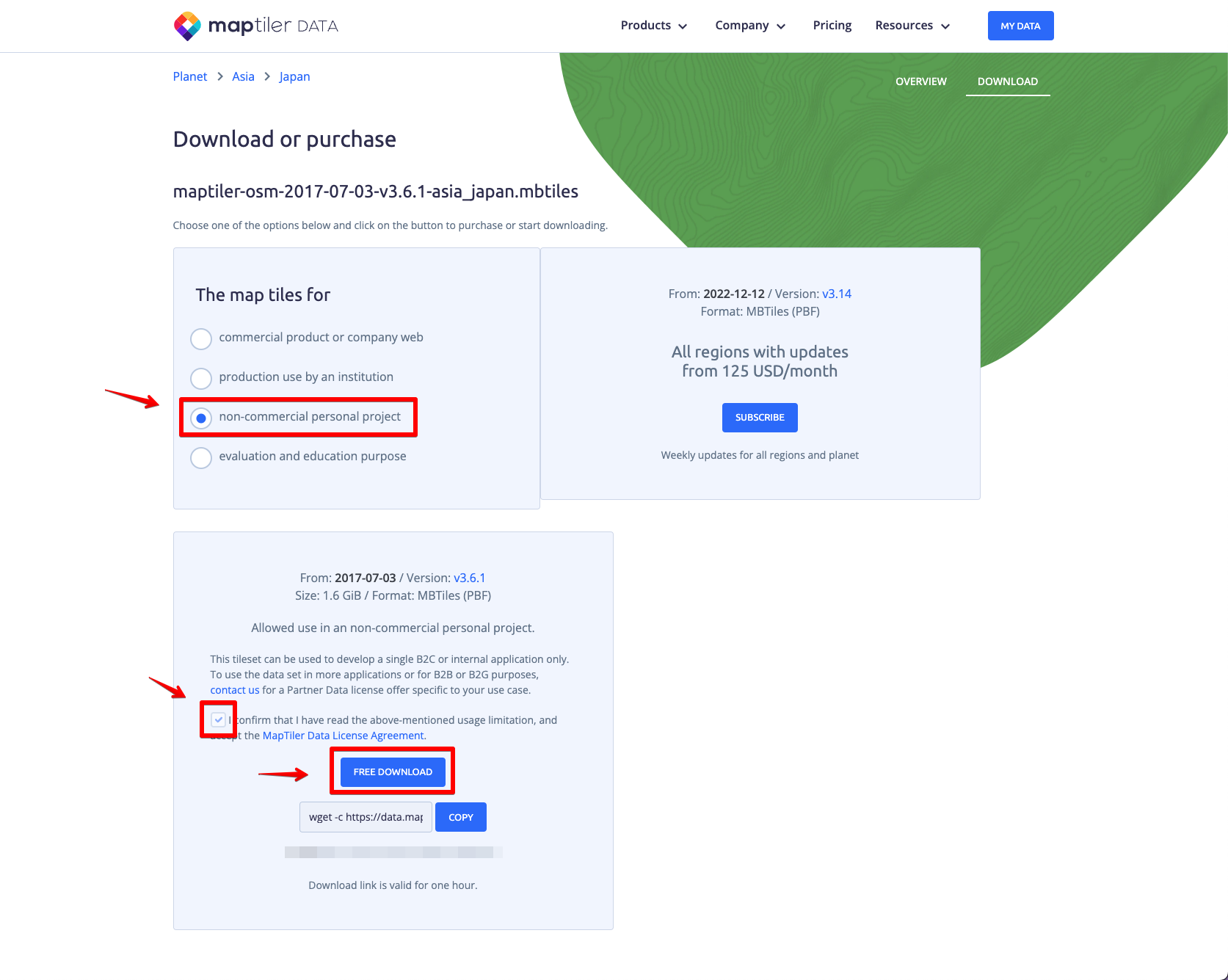
個人検証用に利用するので、non-commercial personal projectをクリック → FREE DOWNLOADをクリック。

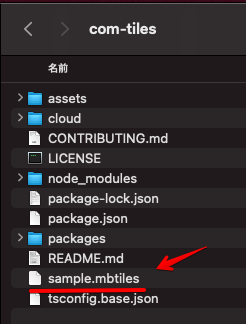
これで利用するMBTilesをダウンロードできます。ダウンロードしたデータを「sample.mbtiles」にリネームします。
実行環境
- node v18.1.0
- npm v8.19.2
詳細として下記について説明します。
- 環境構築
- MBTilesをCOMTilesに変換
- style.jsonとtiles.json作成
- Amazon S3に配信用データをホスティング
- MapLibre GL JSでCOMTilesを表示
環境構築
はじめに、MBTilesをCOMTilesに変換するための環境構築をします。
環境はオリジナルをForkした、「zimmermannpeter/com-tiles」をForkまたはダウンロードし利用します。「zimmermannpeter/com-tiles」は、2022年12月現在オリジナルの「mactrem/com-tiles」にプルリクエストを出している状態で、ドキュメントの改善やMapLibre GL JSの表示環境も整備されているため採用しました。
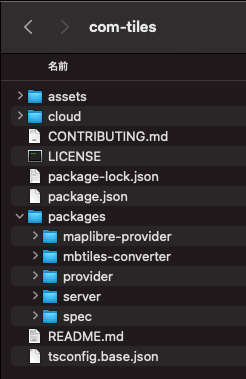
全体構成

com-tilesのルートで実行します。
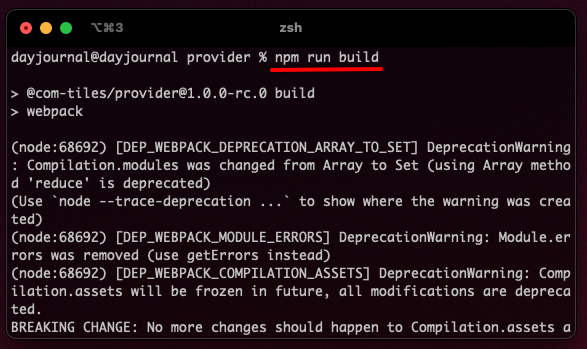
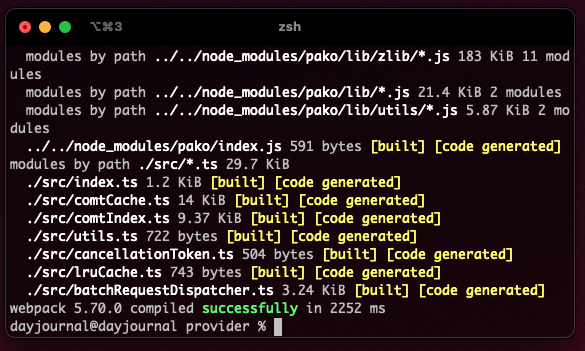
npm installpackages/providerで実行します。
npm run build

packages/mbtiles-converterで実行します。
npm run build
com-tilesのルートで実行します。
npm audit fix --force
npm install -g ./packages/mbtiles-converterこれで変換用のコマンドが利用可能になります!
MBTilesをCOMTilesに変換
次に、MBTilesをCOMTilesに変換する方法を紹介します。
事前準備でダウンロードしたMBTilesを、com-tilesのルートにコピーします。

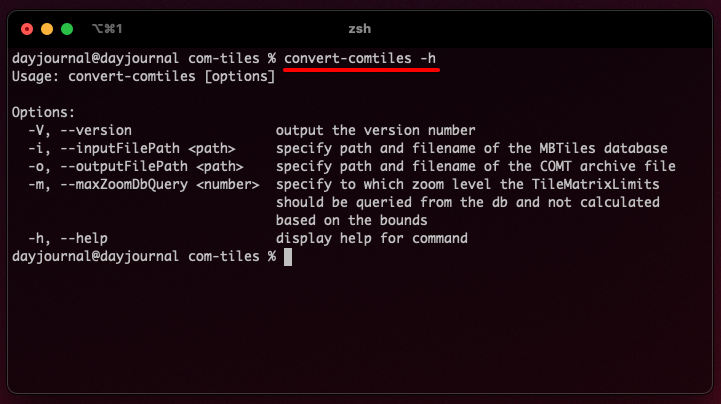
ヘルプでコマンドの内容が確認できます。
convert-comtiles -h
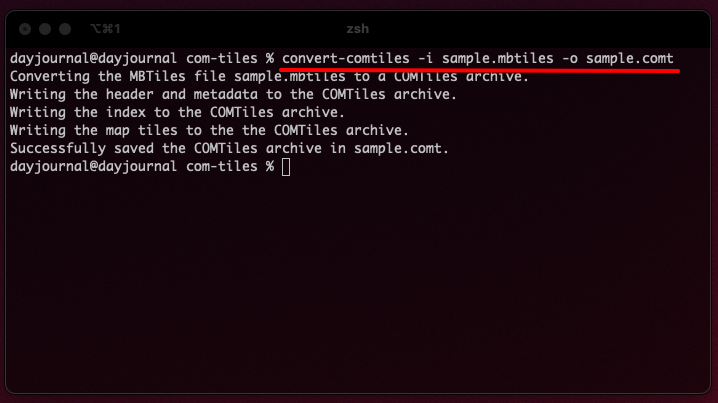
convert-comtilesコマンドを実行し変換します。
convert-comtiles -i sample.mbtiles -o sample.comt
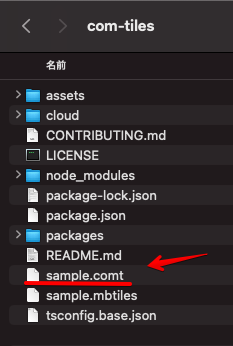
コマンドを実行すると、MBTilesからCOMTilesが作成されます。

これでMBTilesからCOMTilesへの変換は完了になります!
style.jsonとtiles.json作成
次に、style.jsonとtiles.jsonを作成する方法を紹介します。
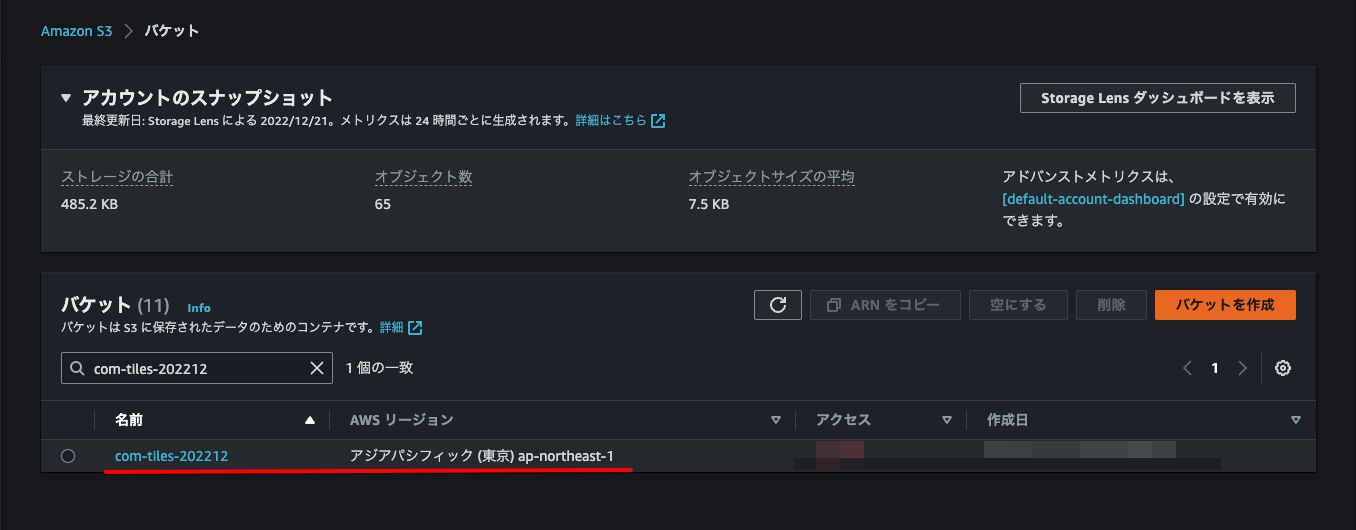
事前にAmazon S3にバケットを作成しURLを決めておきます。

下記のstyle.jsonとtiles.jsonを修正します。

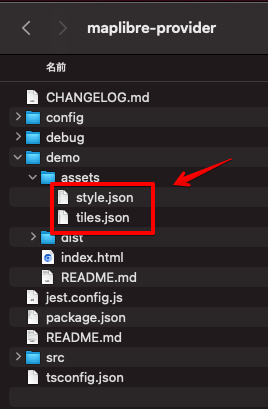
/packages/maplibre-provider/demo/assets
style.json
「url」と「glyphs」にアップロード予定のAmazon S3のURLを指定します。「url」はstyle.jsonのURLで、「glyphs」はフォントのURLです。
{
"version": 8,
"name": "Basic",
"sources": {
"openmaptiles": {
"type": "vector",
"url": "https://com-tiles-202212.s3.ap-northeast-1.amazonaws.com/assets/tiles.json"
}
},
"glyphs": "https://com-tiles-202212.s3.ap-northeast-1.amazonaws.com/assets/fonts/{fontstack}/{range}.pbf",
"layers": [
{
"id": "background",
"type": "background",
"paint": {"background-color": "hsl(47, 26%, 88%)"}
},
...../packages/maplibre-provider/demo/assets
tiles.json
「tiles」にアップロード予定のAmazon S3のURLを指定します。「tiles」はCOMTilesのURLです。「comt://」はCOMTilesを指定する場合に必要です。
{
"tilejson": "2.0.0",
"name": "maplibre",
"attribution": "<a href=\"https://www.maptiler.com/copyright/\" target=\"_blank\">© MapTiler</a> <a href=\"https://www.openstreetmap.org/copyright\" target=\"_blank\">© OpenStreetMap contributors</a>",
.....
"extent": [
-20037508.342789244,
-20037508.6269291,
20037508.342789244,
20037508.626929108
],
"center": [
0,
0,
0
],
"tiles": [
"comt://https://com-tiles-202212.s3.ap-northeast-1.amazonaws.com/data/sample.comt/{z}/{x}/{y}"
]
}これでstyle.jsonとtiles.jsonの作成は完了になります!
Amazon S3に配信用データをホスティング
次に、Amazon S3にCOMTiles・style.json・tiles.json・fontsディレクトリをホスティングします。
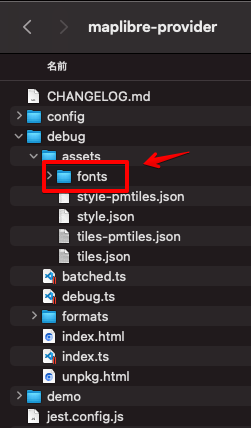
COMTiles・style.json・tiles.jsonは前の作業で作成したものをアップロードします。fontsディレクトリは「/packages/maplibre-provider/debug/assets/fonts」をアップロードします。

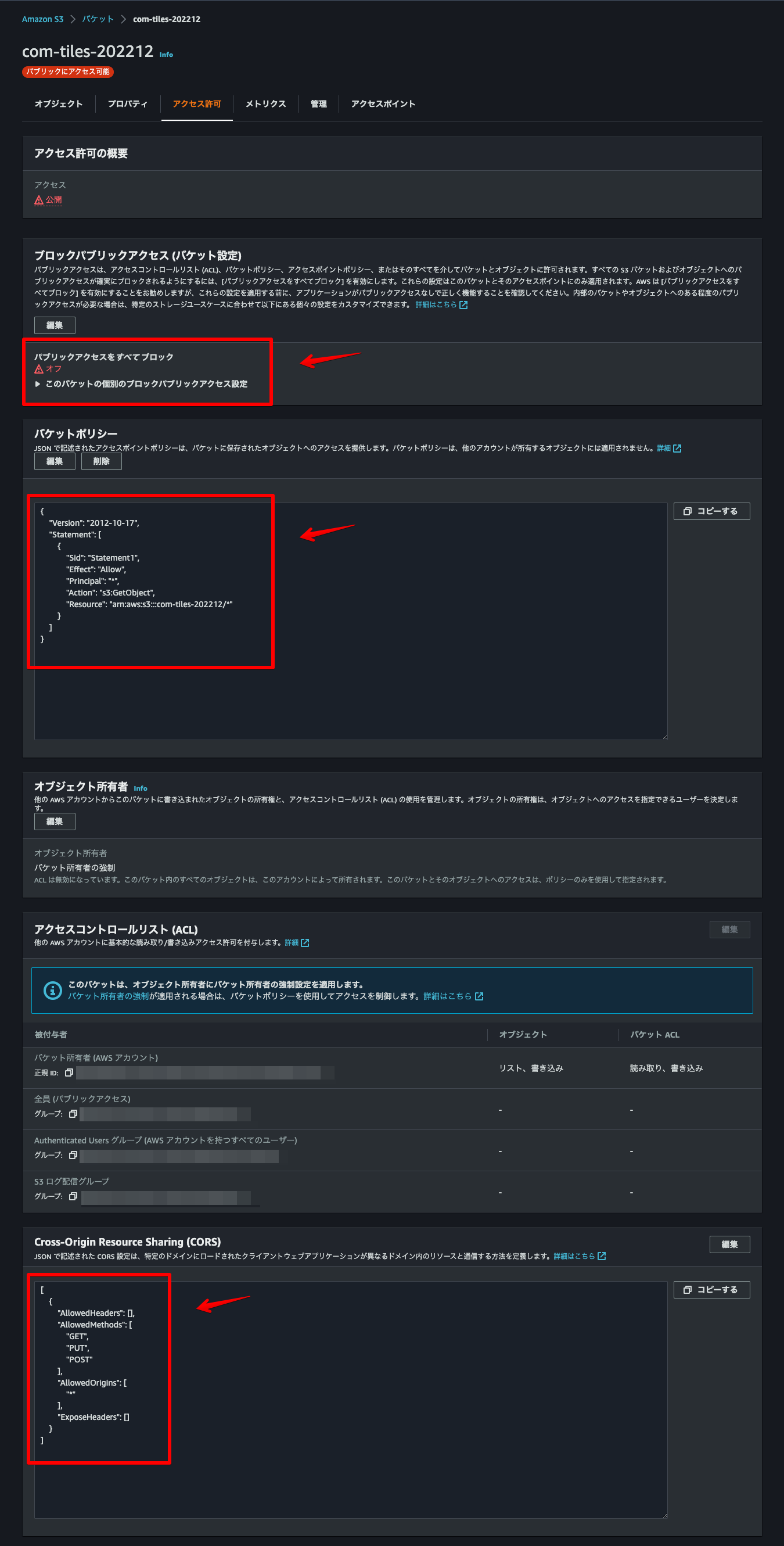
Amazon S3の対象バケットを公開設定にします。今回はサンプル用の公開設定にしましたが、本番運用時は限定した公開設定をおすすめします。
Amazon S3の公開設定を色々とためしてみた

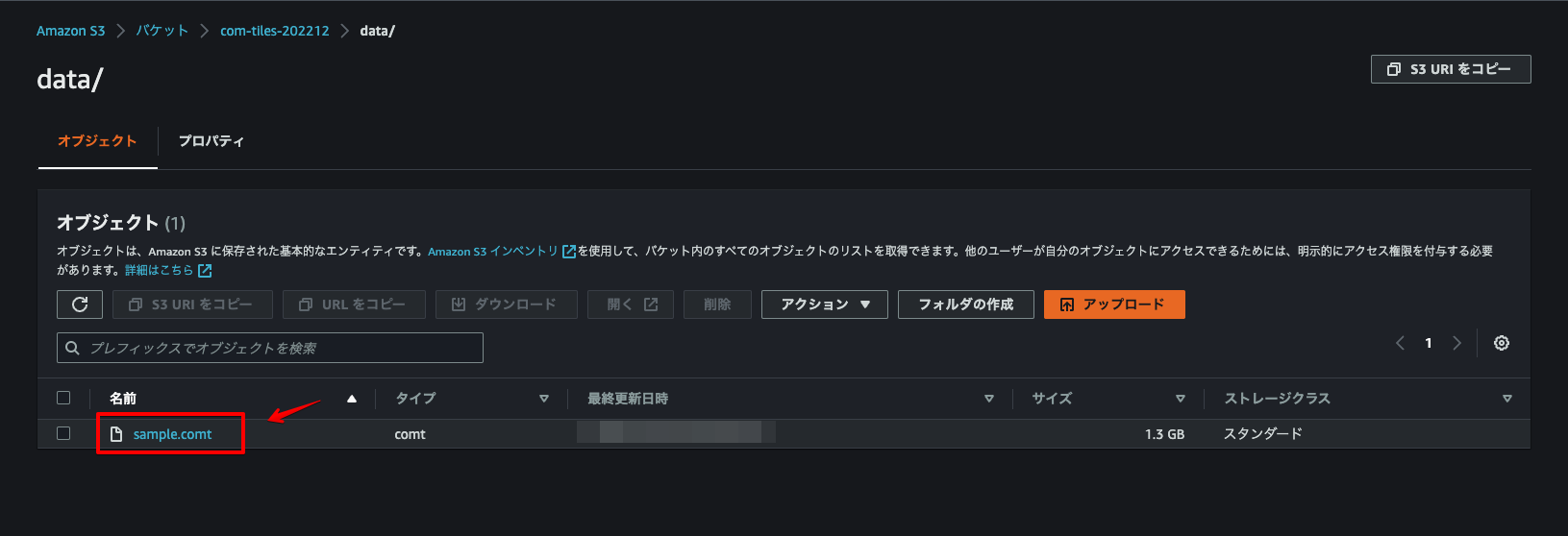
対象バケットのディレクトリ構成です。今回は「assets」と「data」ディレクトリを作成しました。

assetsディレクトリに、style.json・tiles.json・fontsディレクトリをアップロードします。

dataディレクトリに、COMTilesをアップロードします。

これでAmazon S3に配信用データをホスティングは完了になります!
MapLibre GL JSでCOMTilesを表示
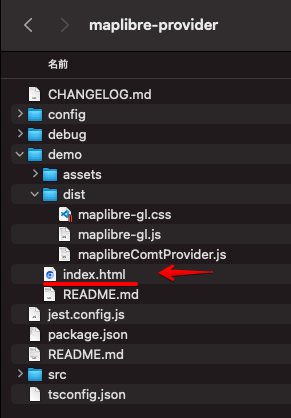
最後に、MapLibre GL JSでCOMTilesを表示します。デモの「/packages/maplibre-provider/demo/index.html」のみを修正します。
全体構成

/packages/maplibre-provider/demo
index.html
「style」にアップロードしたAmazon S3のURLを指定します。「url」はstyle.jsonのURLです。「center」と「zoom」を表示したい領域に変更します。今回は東京周辺に設定しました。
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>MapLibre COMT Demo</title>
<script src="dist/maplibre-gl.js"></script>
<link href="dist/maplibre-gl.css" rel="stylesheet" />
<script src="dist/maplibreComtProvider.js"></script>
<style>
body,
#map {
height: 100vh;
margin: 0px;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
comtiles.MapLibreComtProvider.register();
const map = new maplibregl.Map({
container: "map",
style: "https://com-tiles-202212.s3.ap-northeast-1.amazonaws.com/assets/style.json",
center: [139.767, 35.681],
zoom: 11,
});
map.addControl(new maplibregl.NavigationControl({}));
</script>
</body>
</html>COMTiles表示用のライブラリを読み込みます。
<script src="dist/maplibreComtProvider.js"></script>MapLibreComtProviderを読み込みます。
comtiles.MapLibreComtProvider.register();スタイルにstyle.jsonのURLを指定します。
style: "https://com-tiles-202212.s3.ap-northeast-1.amazonaws.com/assets/style.json",今回の表示環境は、ローカル簡易サーバーを実行し確認します。実行後「http://localhost:8080」にアクセスします。
/packages/maplibre-provider/demo
python -m http.server 8080
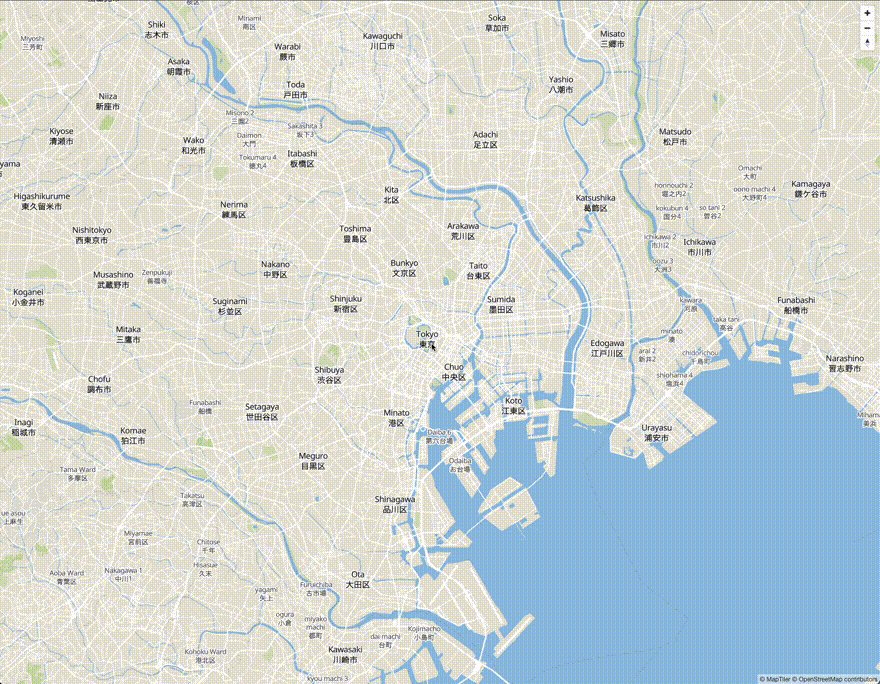
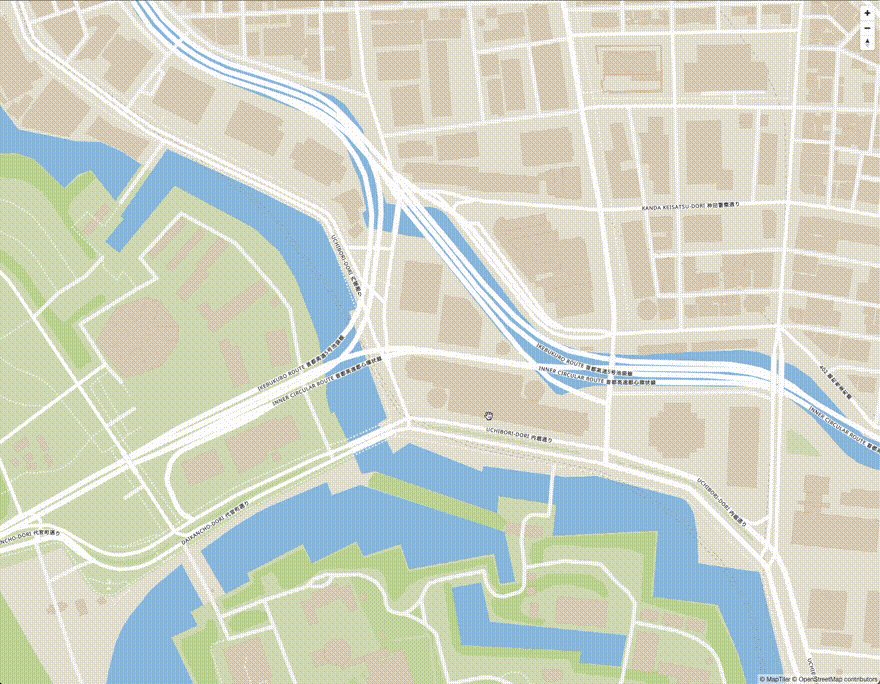
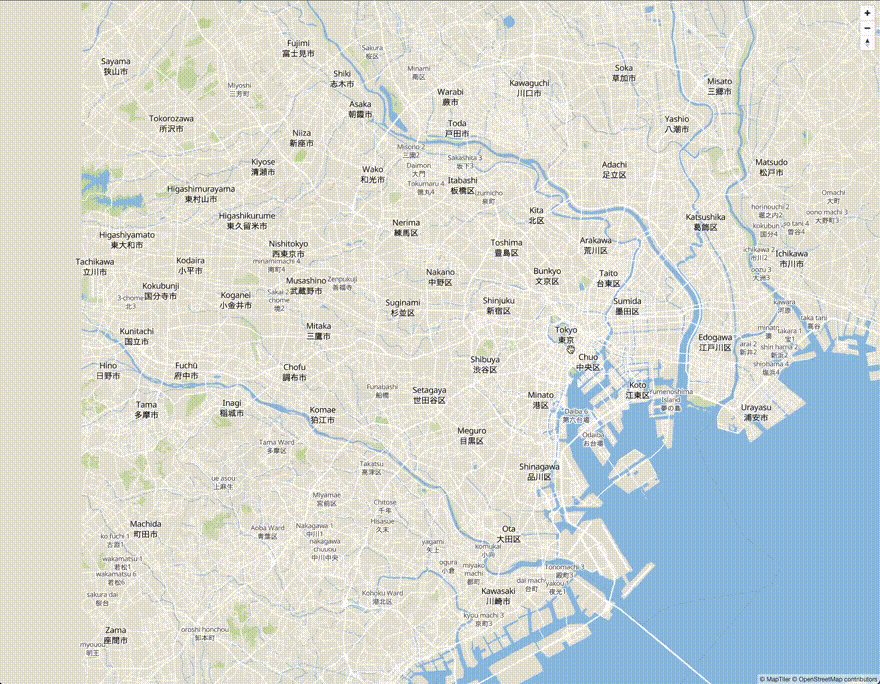
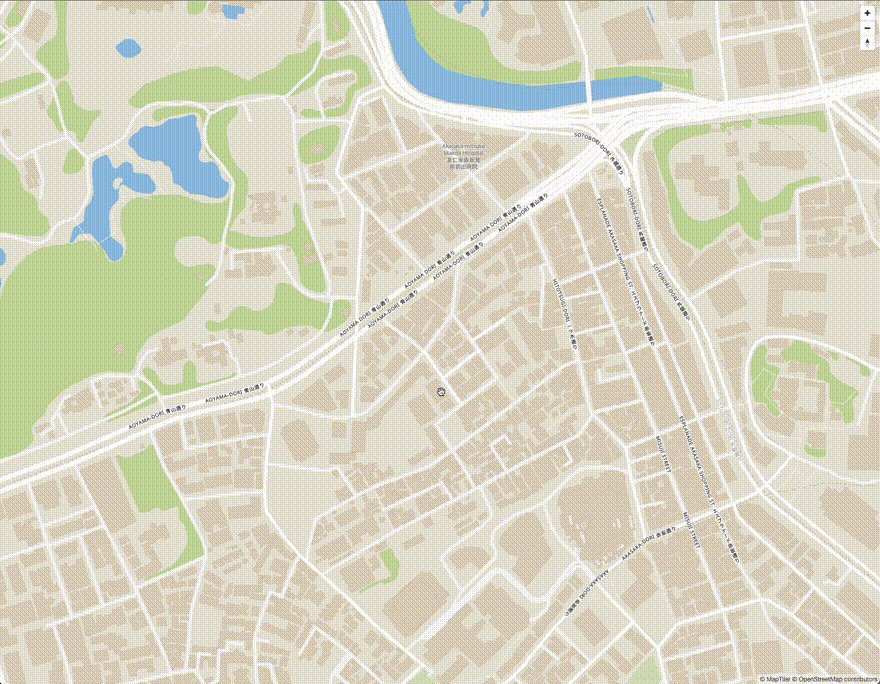
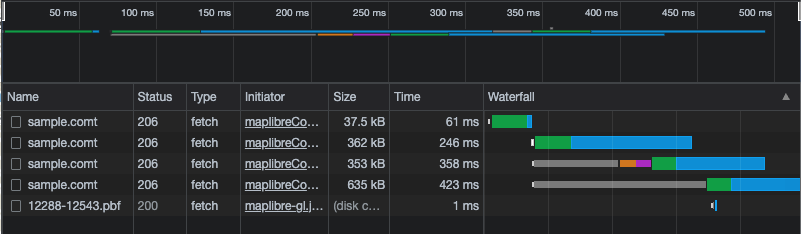
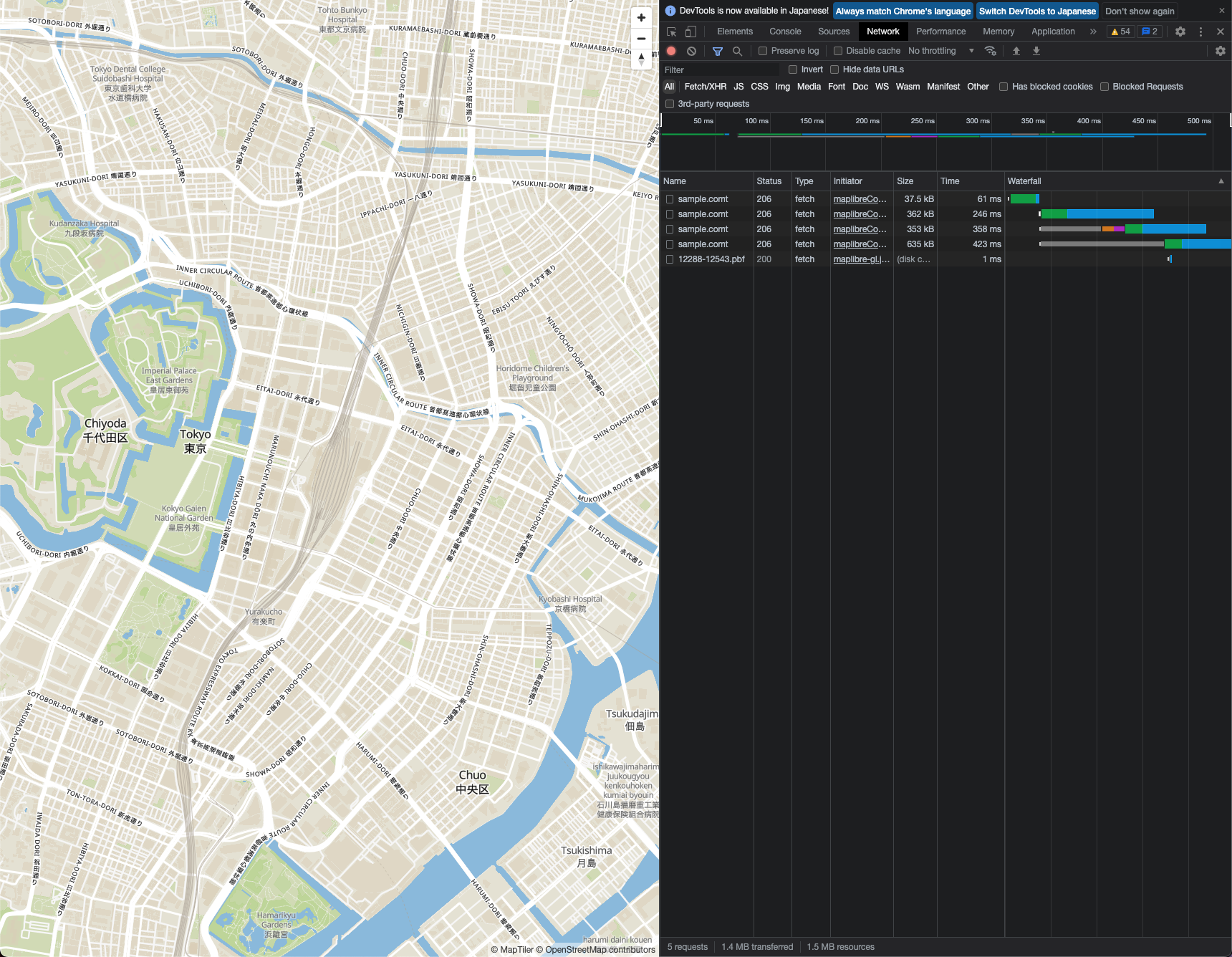
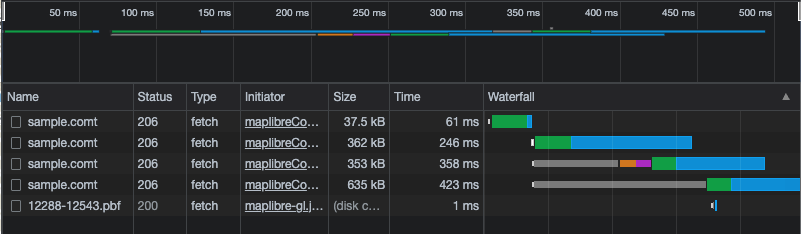
COMTilesを利用することで、地図配信サーバー無しで巨大な単一ファイル(ベクトルタイル)をMapLibre GL JSで表示できました!レンダリングも高速です!


MapLibre GL JSとAmazon S3について、他にも記事を書いています。よろしければぜひ。
tags - MapLibre GL JS
tags - Amazon S3



