

Amazon Location ServiceとLeafletとAWS Amplifyを組み合わせてマップアプリケーションを構築してみました!
事前準備
- AWS Amplifyのインストール
AWS Amplify #001 - インストール - Leafletを手軽に始めるビルド環境を利用
leaflet-starter
実行環境
- node v18.1.0
- npm v8.8.0
詳細として下記について説明します。
- 環境構築
- AWS Amplifyの設定
- マップアプリケーションの構築
環境構築
はじめに、環境構築をします。
環境はleaflet-starterを利用し、事前にAWS Amplify PackageとMaplibre GL JS Amplifyのパッケージをインストールします。また、ベクトルタイルを表示するためにMapLibre GL JSとMapLibre GL Leafletのパッケージもインストールします。
npm install aws-amplify
npm install maplibre-gl-js-amplify@1.6.0
npm install maplibre-gl@1.15.3
npm install @maplibre/maplibre-gl-leafletpackage.json
{
"name": "leaflet-starter",
"version": "1.9.2",
"description": "",
"scripts": {
"dev": "vite",
"build": "tsc && vite build",
"preview": "vite preview"
},
"keywords": [],
"author": "Yasunori Kirimoto",
"license": "ISC",
"devDependencies": {
"typescript": "^4.8.4",
"vite": "^3.1.8"
},
"dependencies": {
"@maplibre/maplibre-gl-leaflet": "^0.0.17",
"@types/leaflet": "^1.8.0",
"aws-amplify": "^4.3.38",
"leaflet": "^1.9.2",
"maplibre-gl": "^1.15.3",
"maplibre-gl-js-amplify": "^1.6.0"
}
}これで環境構築は完了になります!
AWS Amplifyの設定
次に、AWS Amplifyの設定をします。
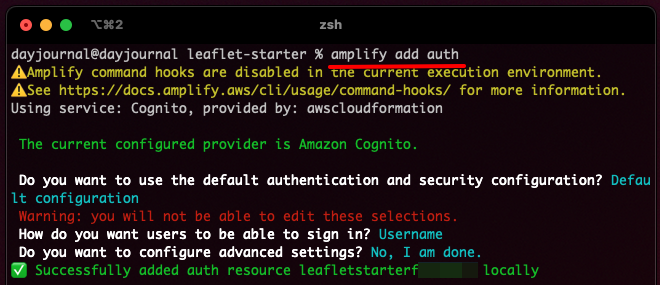
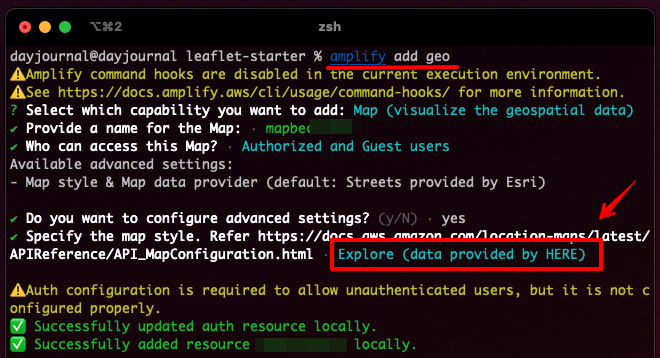
認証機能は通常通り追加します。マップ機能は「HERE Explore」を選択し、アクセス対象は「Authorized and Guest users」に設定しました。
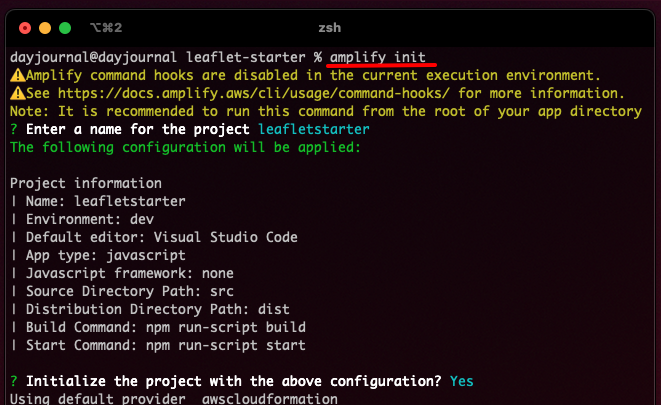
amplify init
amplify add auth
amplify add geo
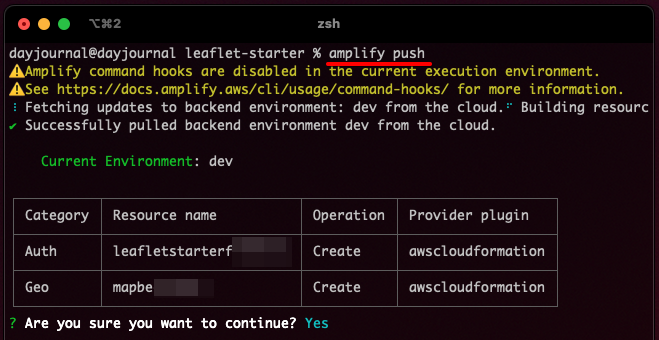
amplify push
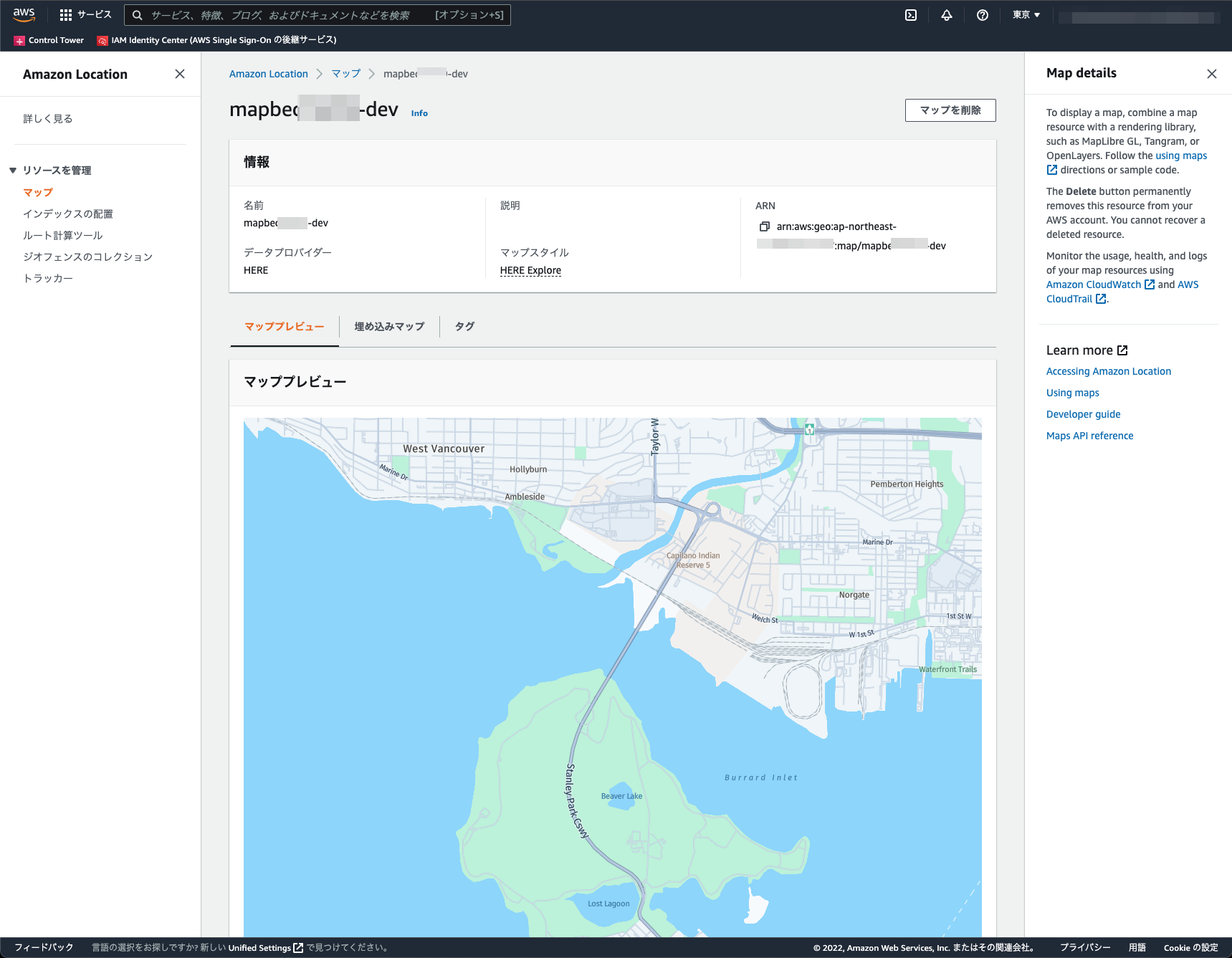
AWSマネジメントコンソールでもデプロイ後の確認ができます。

これでAWS Amplifyの設定は完了になります!
マップアプリケーションの構築
最後に、実際にマップアプリケーションを構築します。
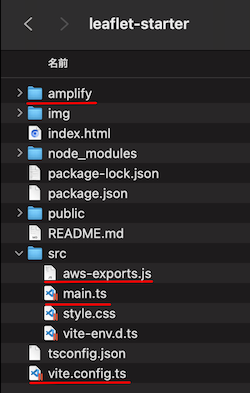
全体構成

vite.config.ts
AWS AmplifyとLeafletの組み合わせをViteで実行可能にする設定をします。
import { defineConfig } from 'vite'
export default defineConfig({
resolve: {
alias: {
'./runtimeConfig': './runtimeConfig.browser',
},
},
define: {
'window.global': {}
},
build: {
target: 'esnext',
commonjsOptions: {
ignoreDynamicRequires: true
}
}
})/src
main.ts
LeafletでAmazon Location Serviceのマップスタイルを表示する設定をします。
import './style.css';
import 'leaflet/dist/leaflet.css';
import L from 'leaflet';
import '@maplibre/maplibre-gl-leaflet';
import { Amplify } from '@aws-amplify/core';
import { Auth } from '@aws-amplify/auth';
import { Geo, AmazonLocationServiceMapStyle } from '@aws-amplify/geo';
import awsconfig from './aws-exports';
import { AmplifyMapLibreRequest } from 'maplibre-gl-js-amplify';
L.Icon.Default.imagePath = 'img/icon/';
Amplify.configure(awsconfig);
const credentials = await Auth.currentCredentials();
const defaultMap = Geo.getDefaultMap() as AmazonLocationServiceMapStyle;
const { transformRequest } = new AmplifyMapLibreRequest(
credentials,
defaultMap.region
);
const map = L.map('map', {
center: [35.681, 139.767],
zoom: 11,
layers: [
L.maplibreGL({
style: Geo.getDefaultMap().mapName,
transformRequest: transformRequest,
})
],
});
map.attributionControl.addAttribution(
'© 2022 HERE'
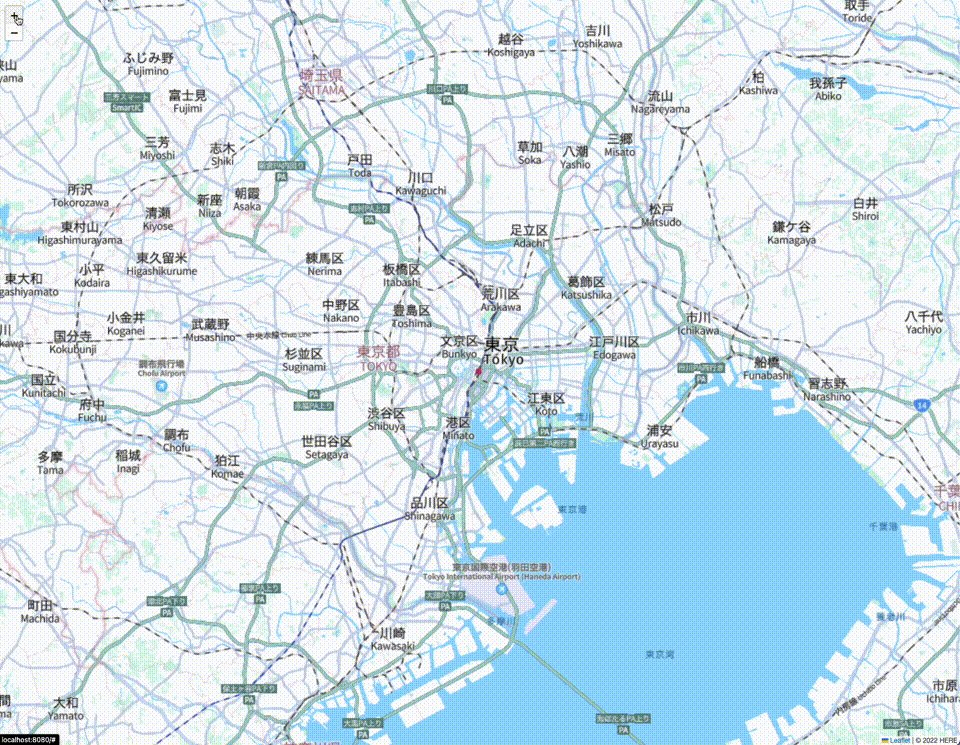
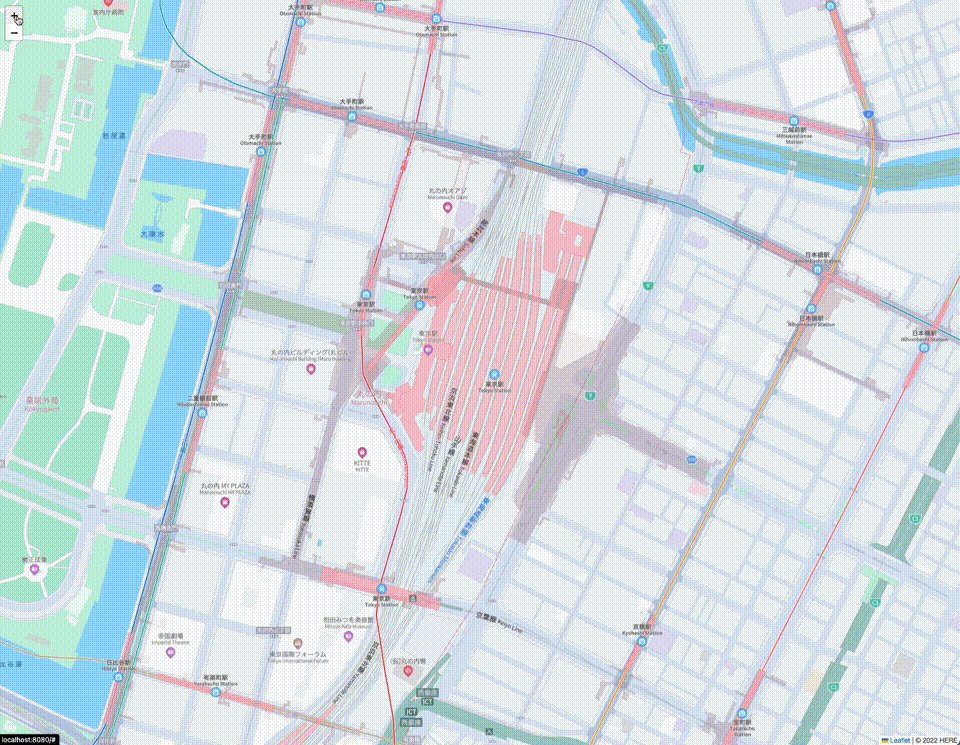
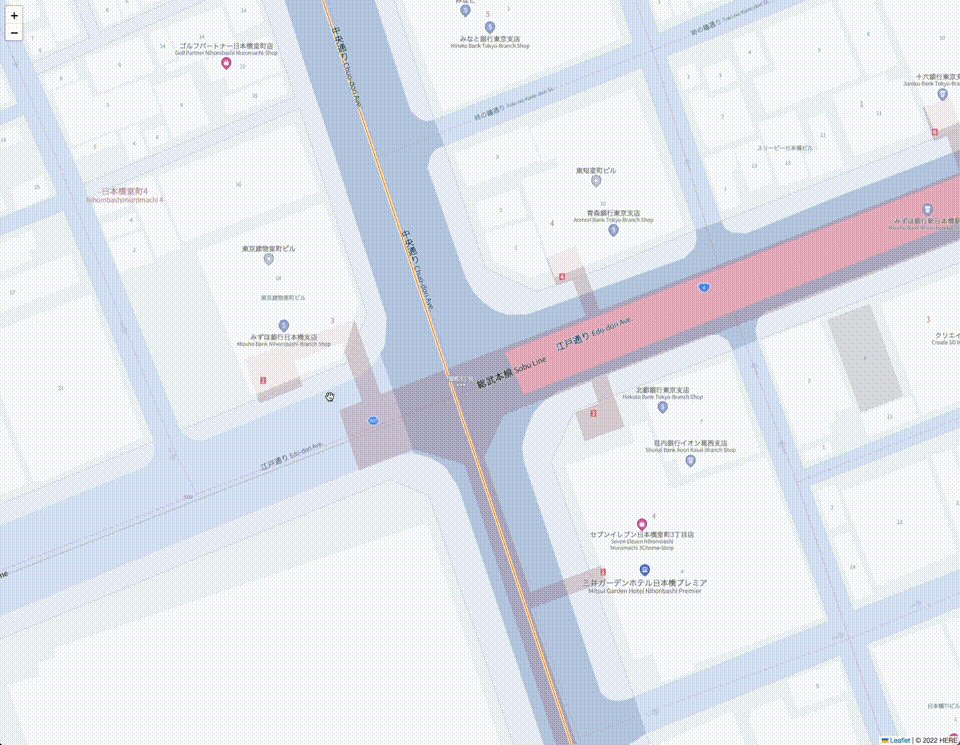
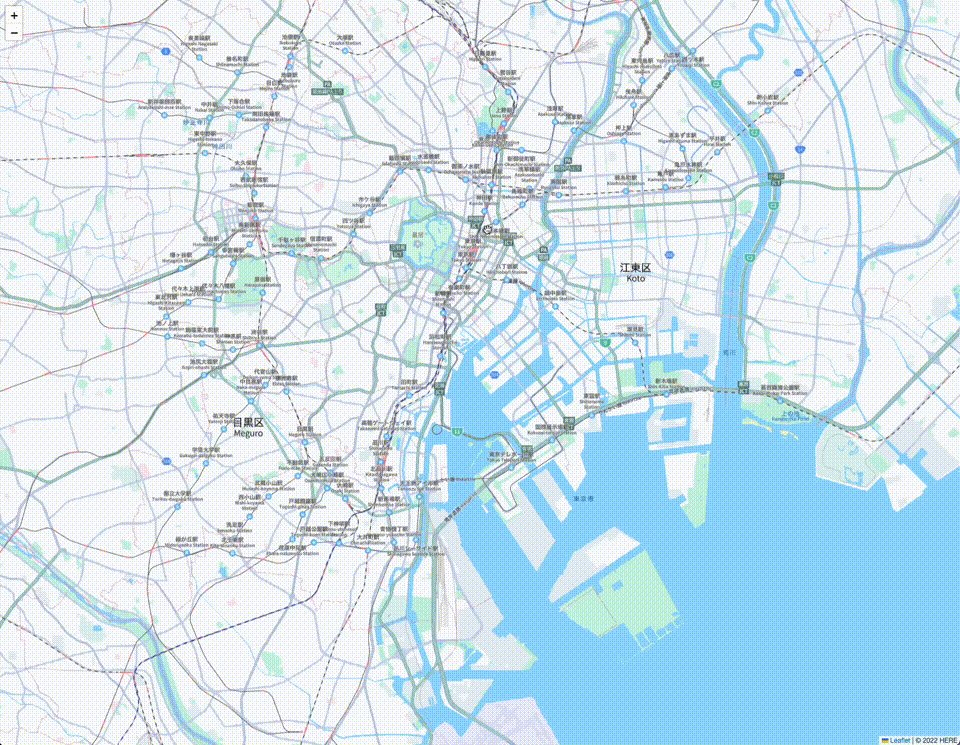
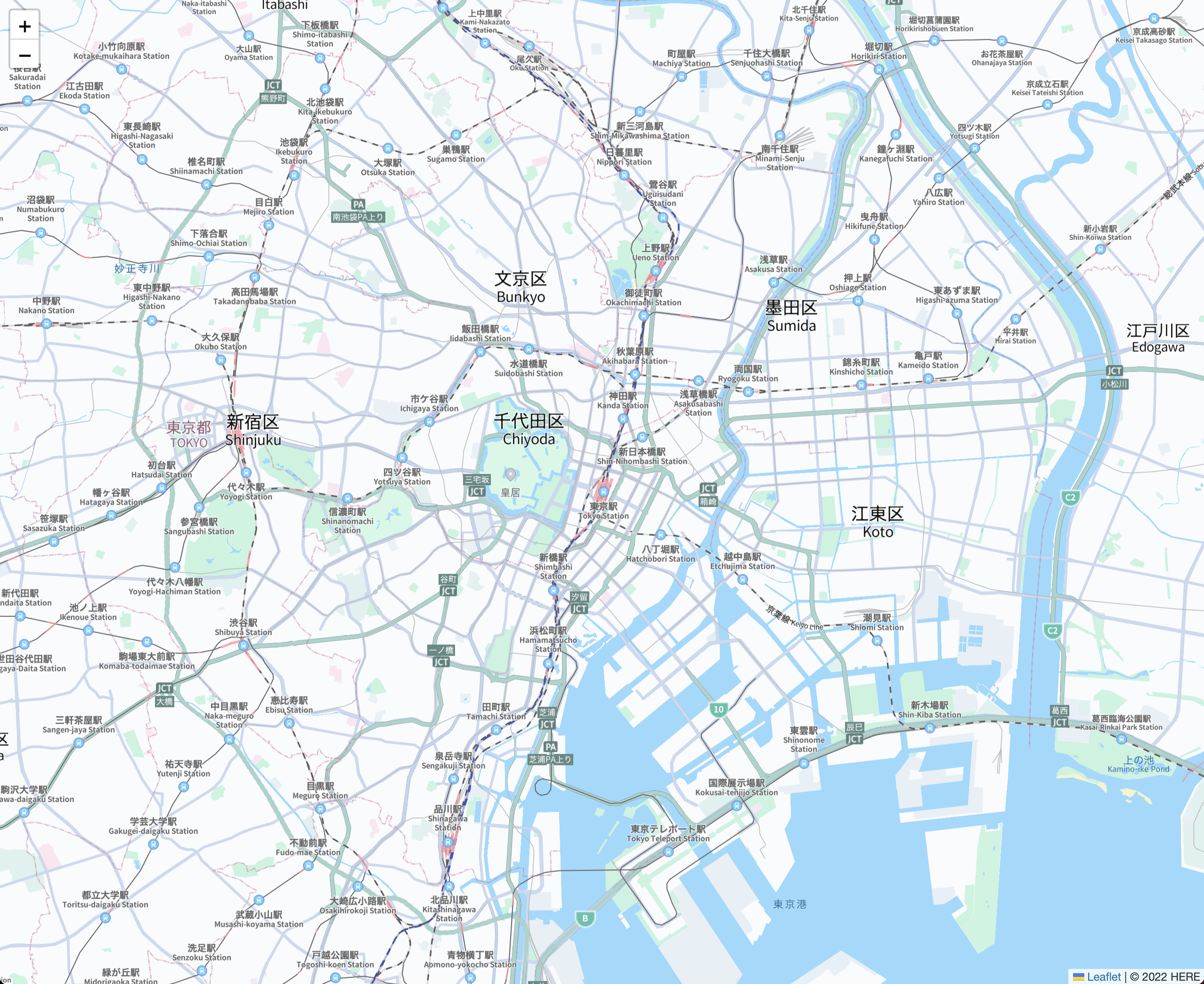
);LeafletでAmazon Location Serviceのマップスタイルを表示できました!

Amazon Location ServiceとAWS AmplifyとLeafletについて、他にも記事を書いています。よろしければぜひ。
tags - Amazon Location Service
tags - AWS Amplify
tags - Leaflet



