
Amazon Location Serviceの新マップスタイルをシンプルに表示してみました!
先日、Amazon Location Serviceの新マップスタイルとして、洗練されたデザインのマップスタイル「HERE Explore」とトラックの制限と属性が追加された「HERE Explore Truck」の2種類が利用可能になりました。Amazon Location Service初の日本語化も適用されたスタイルです。今回は「HERE Explore」についてシンプルに表示してみました!
2022年4月現在、Amazon Location Serviceには新マップスタイルが追加されていますが、AWS Amplifyにはまだ機能が追加されていません。これは機能追加されるまでの暫定対応になります。
先日申請したAmplify CLIとAmplify docsのプルリクエストがマージされて、遂にAWS Amplifyでも新マップスタイルが利用可能になりました!
Map Style Add
事前準備
- AWS Amplifyのインストール
AWS Amplify #001 - インストール
※Amplify CLIはv8.4.0以上のインストールが必要です。
実行環境
- node v18.1.0
- npm v8.8.0
AWS Amplifyの設定
はじめに、AWS Amplifyの設定をします。
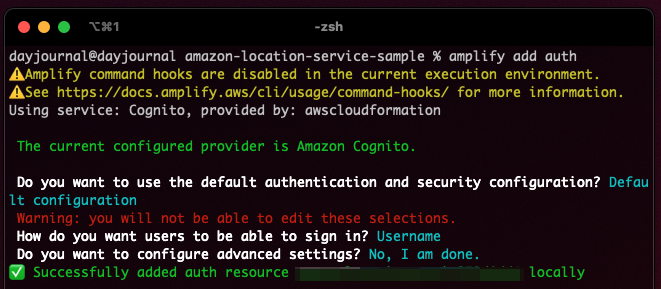
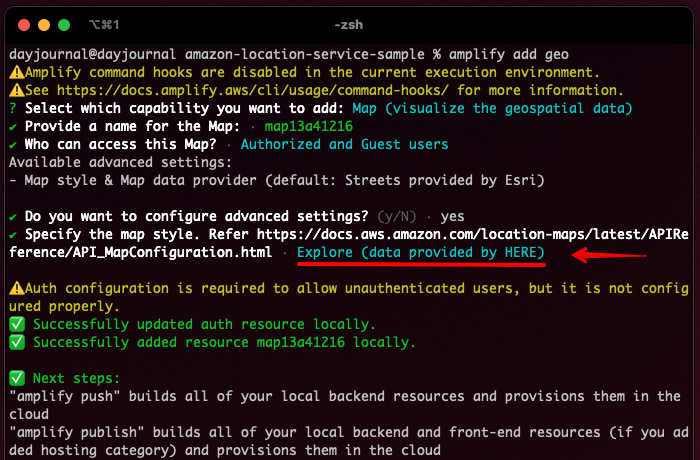
認証機能は通常通り追加します。マップ機能は「HERE Explore」を選択し、アクセス対象は「Authorized and Guest users」に設定します。
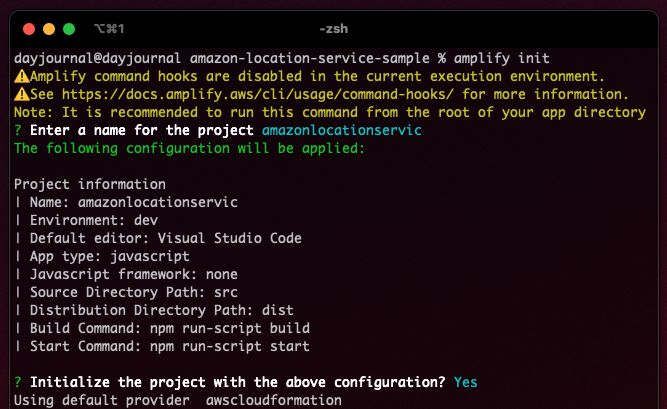
amplify init
amplify add auth
amplify add geo
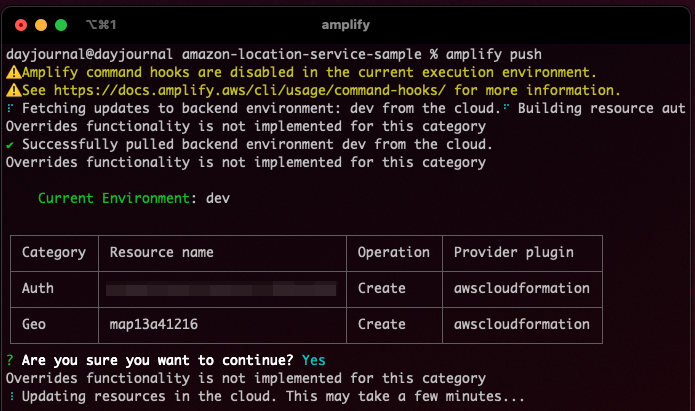
amplify push
これでAWS Amplifyの設定は完了になります。
マップアプリケーションの構築
次に、実際にマップアプリケーションを構築します。
今回は一番シンプルな「index.html」のみの構成で構築してみました。
全体構成

/src
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Display a map on a webpage</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<link href="https://cdn.amplify.aws/packages/maplibre-gl/1.15.2/maplibre-gl.css" rel="stylesheet" integrity="sha384-DrPVD9GufrxGb7kWwRv0CywpXTmfvbKOZ5i5pN7urmIThew0zXKTME+gutUgtpeD" crossorigin="anonymous" referrerpolicy="no-referrer"></link>
<script src="https://cdn.amplify.aws/packages/maplibre-gl/1.15.2/maplibre-gl.js" integrity="sha384-rwYfkmAOpciZS2bDuwZ/Xa/Gog6jXem8D/whm3wnsZSVFemDDlprcUXHnDDUcrNU" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdn.amplify.aws/packages/core/4.3.0/aws-amplify-core.min.js" integrity="sha384-7Oh+5w0l7XGyYvSqbKi2Q7SA5K640V5nyW2/LEbevDQEV1HMJqJLA1A00z2hu8fJ" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdn.amplify.aws/packages/auth/4.3.8/aws-amplify-auth.min.js" integrity="sha384-jfkXCEfYyVmDXYKlgWNwv54xRaZgk14m7sjeb2jLVBtUXCD2p+WU8YZ2mPZ9Xbdw" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdn.amplify.aws/packages/geo/1.1.0/aws-amplify-geo.min.js" integrity="sha384-TFMTyWuCbiptXTzvOgzJbV8TPUupG1rA1AVrznAhCSpXTIdGw82bGd8RTk5rr3nP" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdn.amplify.aws/packages/maplibre-gl-js-amplify/1.1.0/maplibre-gl-js-amplify.umd.min.js" integrity="sha384-7/RxWonKW1nM9zCKiwU9x6bkQTjldosg0D1vZYm0Zj+K/vUSnA3sOMhlRRWAtHPi" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<style>
body { margin: 0; padding: 0; }
#map { position: absolute; top: 0; bottom: 0; width: 100%; }
</style>
</head>
<body>
<div id="map"></div>
<script type="module">
import awsconfig from "./aws-exports.js";
const { Amplify } = aws_amplify_core;
const { createMap } = AmplifyMapLibre;
Amplify.configure(awsconfig);
createMap({
container: "map",
center: [139.7648, 35.6794],
zoom: 15,
bearing: 64.8,
pitch: 60,
});
</script>
</body>
</html>各ライブラリ読み込み。
<link href="https://cdn.amplify.aws/packages/maplibre-gl/1.15.2/maplibre-gl.css" rel="stylesheet" integrity="sha384-DrPVD9GufrxGb7kWwRv0CywpXTmfvbKOZ5i5pN7urmIThew0zXKTME+gutUgtpeD" crossorigin="anonymous" referrerpolicy="no-referrer"></link>
<script src="https://cdn.amplify.aws/packages/maplibre-gl/1.15.2/maplibre-gl.js" integrity="sha384-rwYfkmAOpciZS2bDuwZ/Xa/Gog6jXem8D/whm3wnsZSVFemDDlprcUXHnDDUcrNU" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdn.amplify.aws/packages/core/4.3.0/aws-amplify-core.min.js" integrity="sha384-7Oh+5w0l7XGyYvSqbKi2Q7SA5K640V5nyW2/LEbevDQEV1HMJqJLA1A00z2hu8fJ" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdn.amplify.aws/packages/auth/4.3.8/aws-amplify-auth.min.js" integrity="sha384-jfkXCEfYyVmDXYKlgWNwv54xRaZgk14m7sjeb2jLVBtUXCD2p+WU8YZ2mPZ9Xbdw" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdn.amplify.aws/packages/geo/1.1.0/aws-amplify-geo.min.js" integrity="sha384-TFMTyWuCbiptXTzvOgzJbV8TPUupG1rA1AVrznAhCSpXTIdGw82bGd8RTk5rr3nP" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdn.amplify.aws/packages/maplibre-gl-js-amplify/1.1.0/maplibre-gl-js-amplify.umd.min.js" integrity="sha384-7/RxWonKW1nM9zCKiwU9x6bkQTjldosg0D1vZYm0Zj+K/vUSnA3sOMhlRRWAtHPi" crossorigin="anonymous" referrerpolicy="no-referrer"></script>マップ配置設定。
<style>
body { margin: 0; padding: 0; }
#map { position: absolute; top: 0; bottom: 0; width: 100%; }
</style>マップ表示設定。
<div id="map"></div>
<script type="module">
import awsconfig from "./aws-exports.js";
const { Amplify } = aws_amplify_core;
const { createMap } = AmplifyMapLibre;
Amplify.configure(awsconfig);
createMap({
container: "map",
center: [139.7648, 35.6794],
zoom: 15,
bearing: 64.8,
pitch: 60,
});
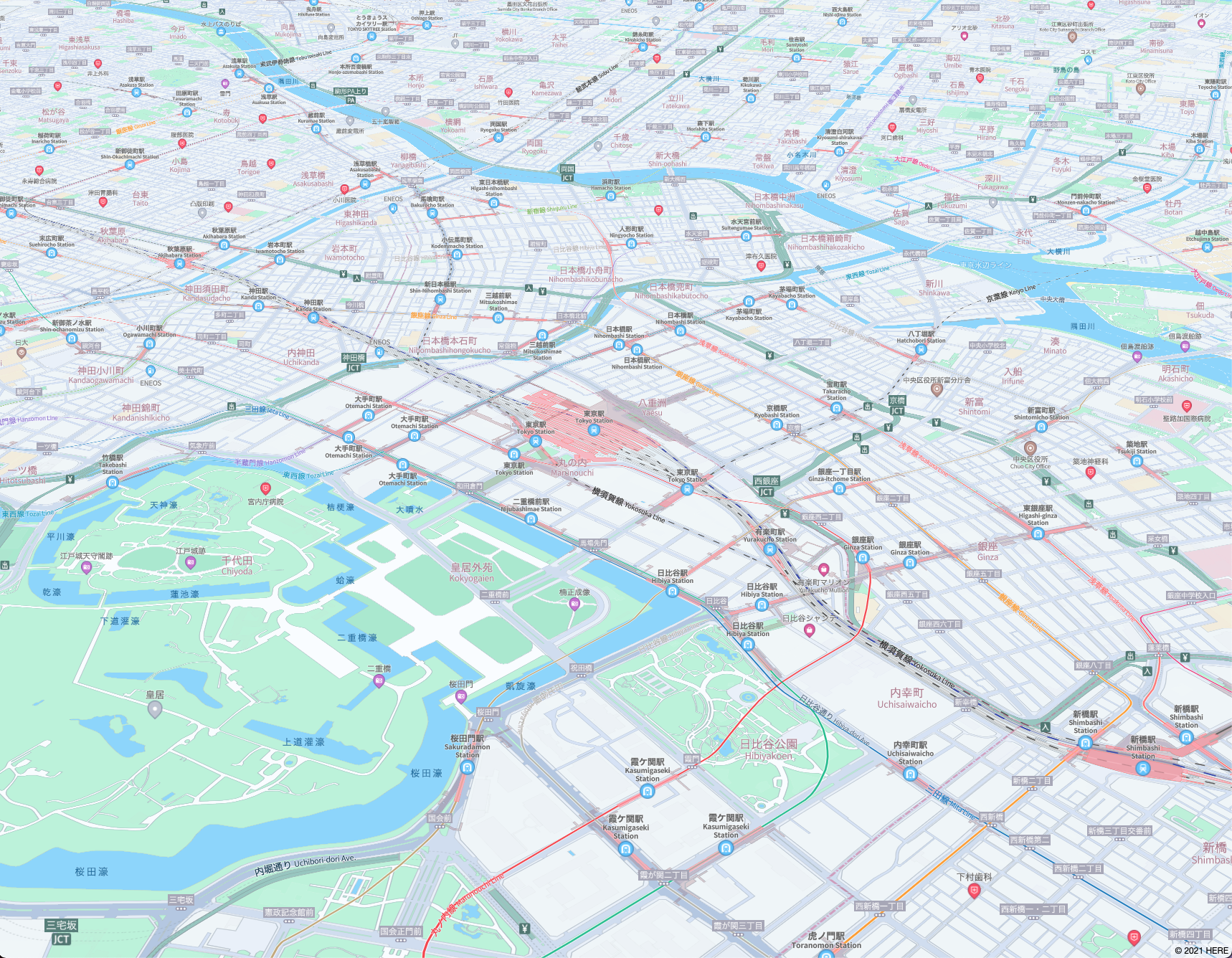
</script>表示確認すると新マップスタイルの「HERE Explore」が表示されます!

Amazon Location ServiceとAWS AmplifyとMapLibre GL JSについて、他にも記事を書いています。よろしければぜひ。
tags - Amazon Location Service
tags - AWS Amplify
tags - MapLibre GL JS



