
AWS Amplifyで独自ドメインホスティング環境を構築してみました!
以前の記事「Try #081 – Amazon Route 53とAWS WAFとAmazon CloudFrontとAmazon S3で独自ドメインホスティング環境を構築してみた」の内容をAWS Amplifyで実現する方法をためしてみました。
今回は3パターンの独自ドメインホスティング環境を構築します。
構築の流れ
- AWSコンソールから構築する独自ドメインホスティング環境
- Amplify ConsoleでGitHubを利用した公開
- Amplify Consoleで独自ドメイン設定
- Amplify CLIから構築する独自ドメインホスティング環境
- Amplify ConsoleでGitHubを利用した公開(Amplify CLI)
- Amplify Consoleで独自ドメイン設定
- Amplify CLIから構築する独自ドメインカスタムホスティング環境
- カスタム公開(Amplify CLI)
AWSコンソールから構築する独自ドメインホスティング環境
はじめに、AWSコンソールからAmplify Consoleを利用し独自ドメインホスティング環境を構築します。
今回のホスティング環境では、GitHubと連携した自動ビルド&デプロイがされる仕組みになっています。また、コンソール上には表示されませんが、内部的にはAmazon S3とAmazon CloudFrontを利用してデプロイをしているようです。また、AWS WAFについては追加で設定できないようです。
Amplify ConsoleでGitHubを利用した公開
Amplify ConsoleでGitHubを利用した公開をする方法です。
事前準備
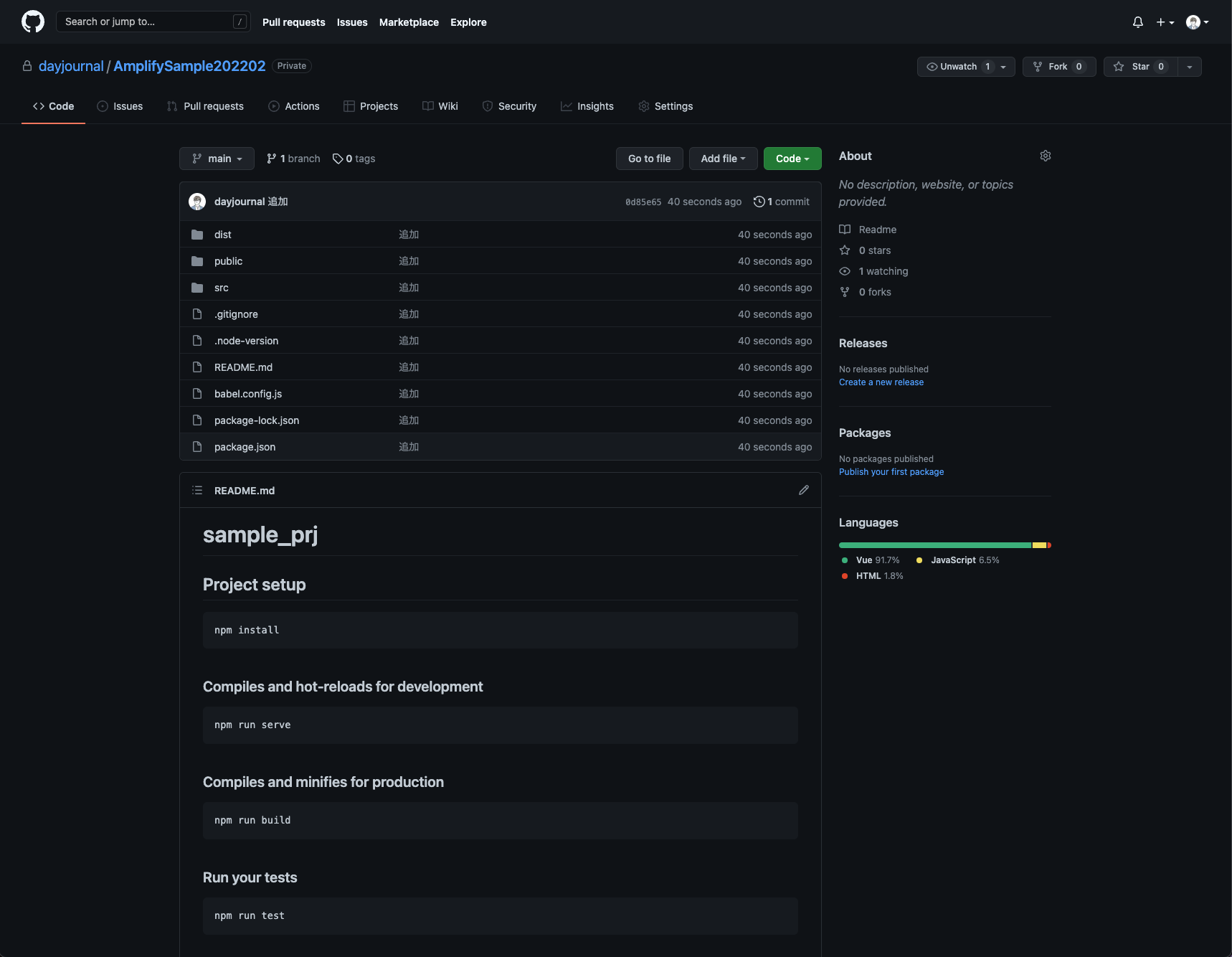
- GitHubでリポジトリ作成とコード反映まで
- 今回はサンプルとしてVue.jsのプロジェクトを追加

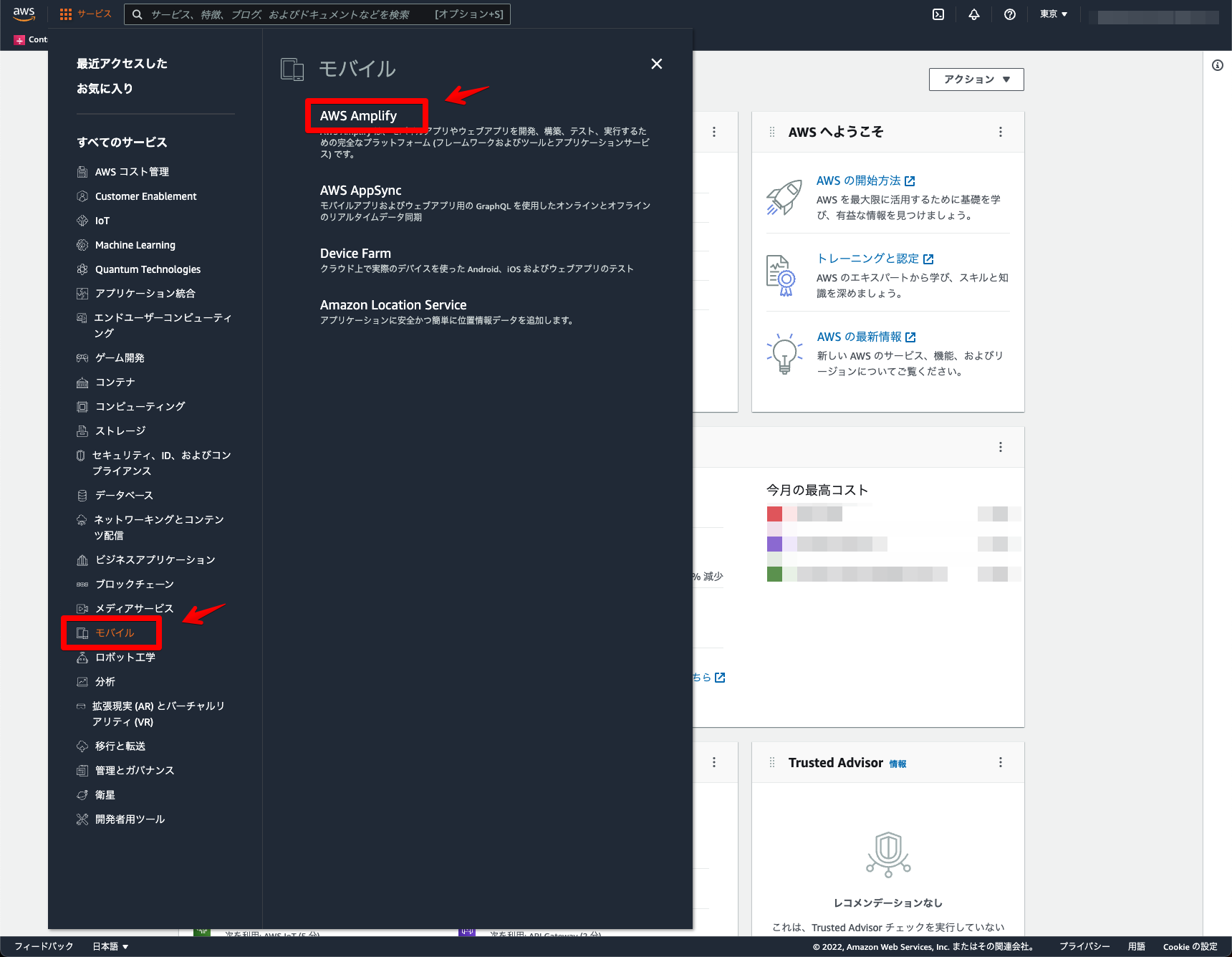
AWSコンソール → AWS Amplifyをクリック。

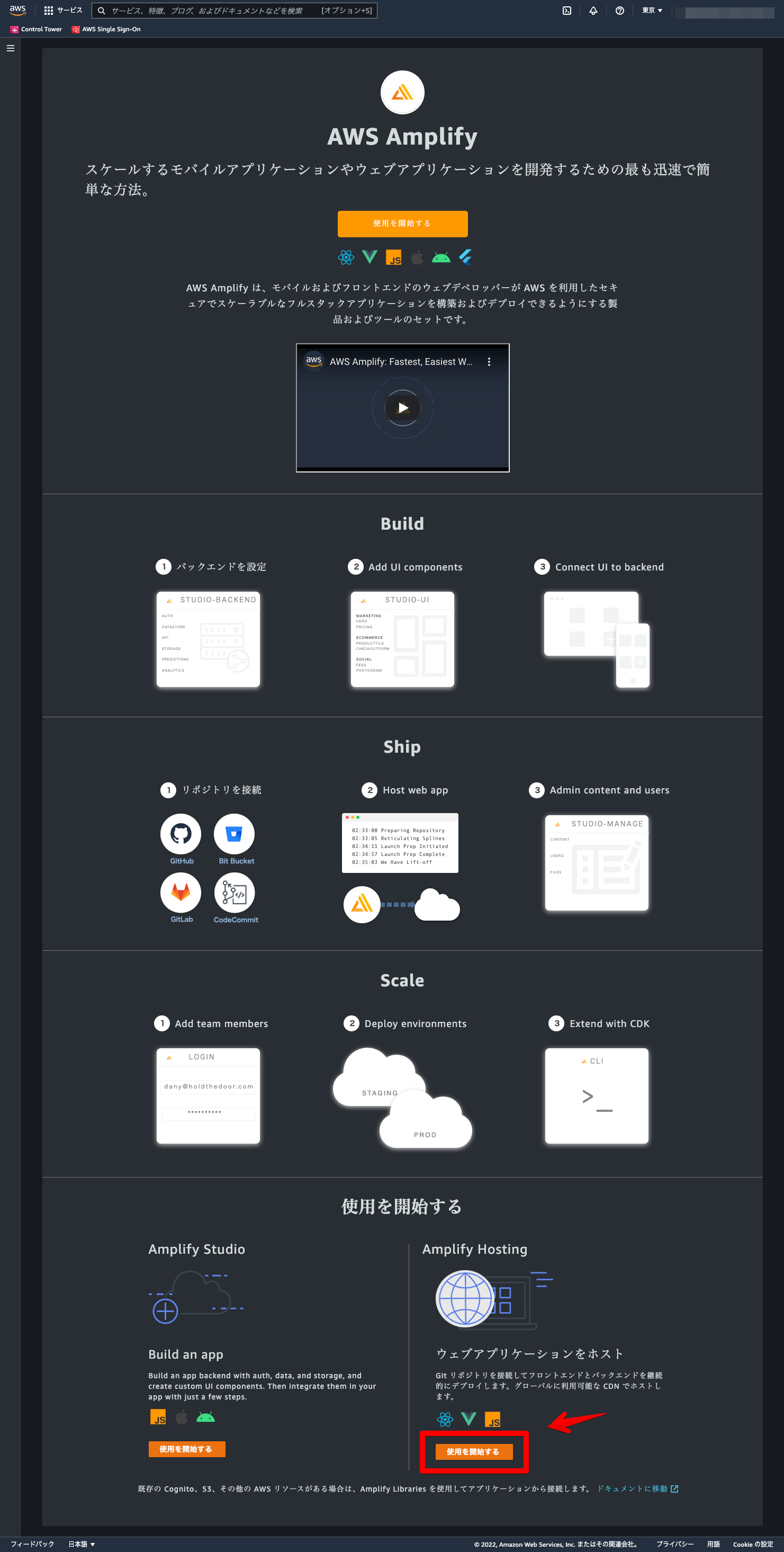
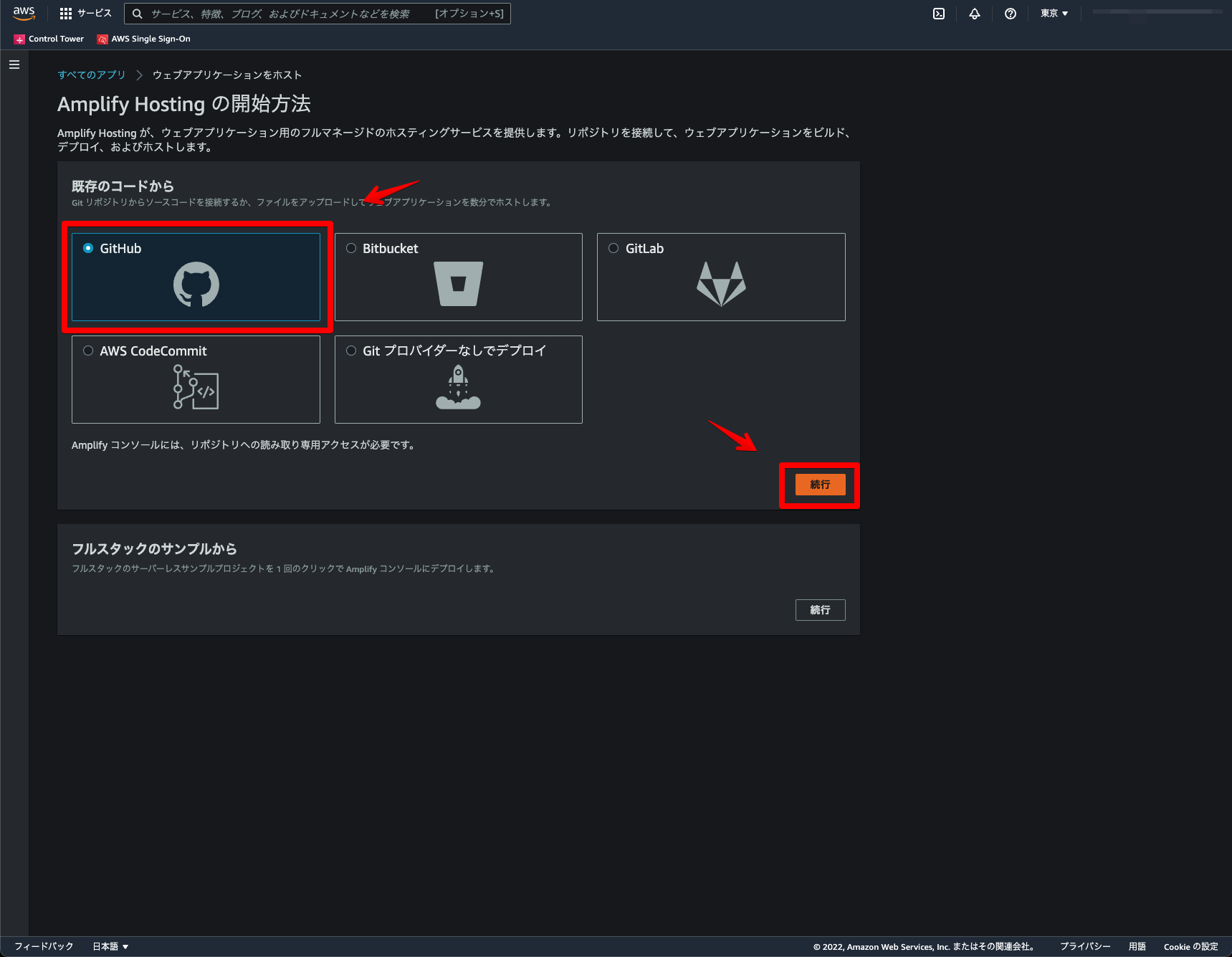
Amplify Hostingの「使用を開始する」をクリック。

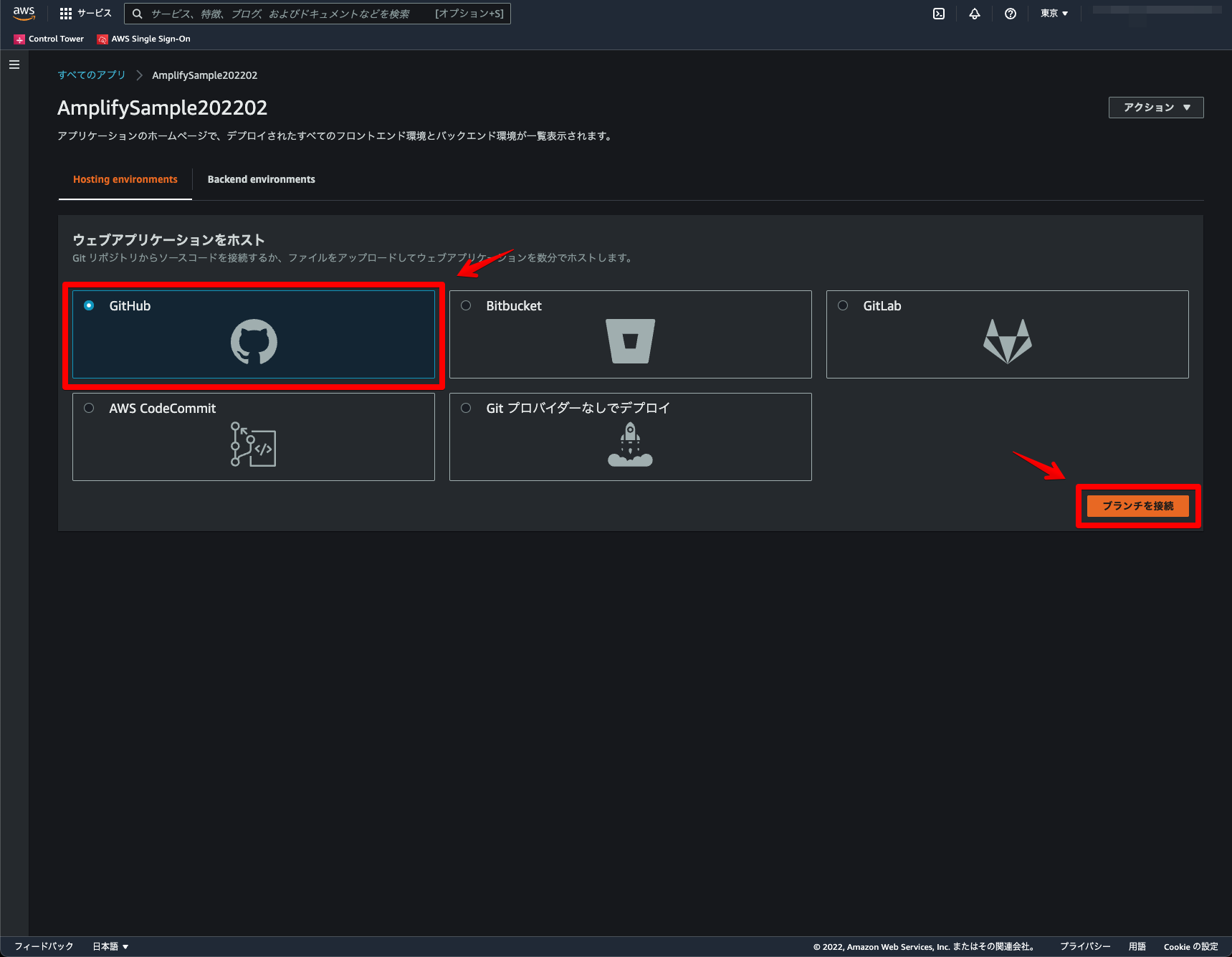
「GitHub」をクリック。

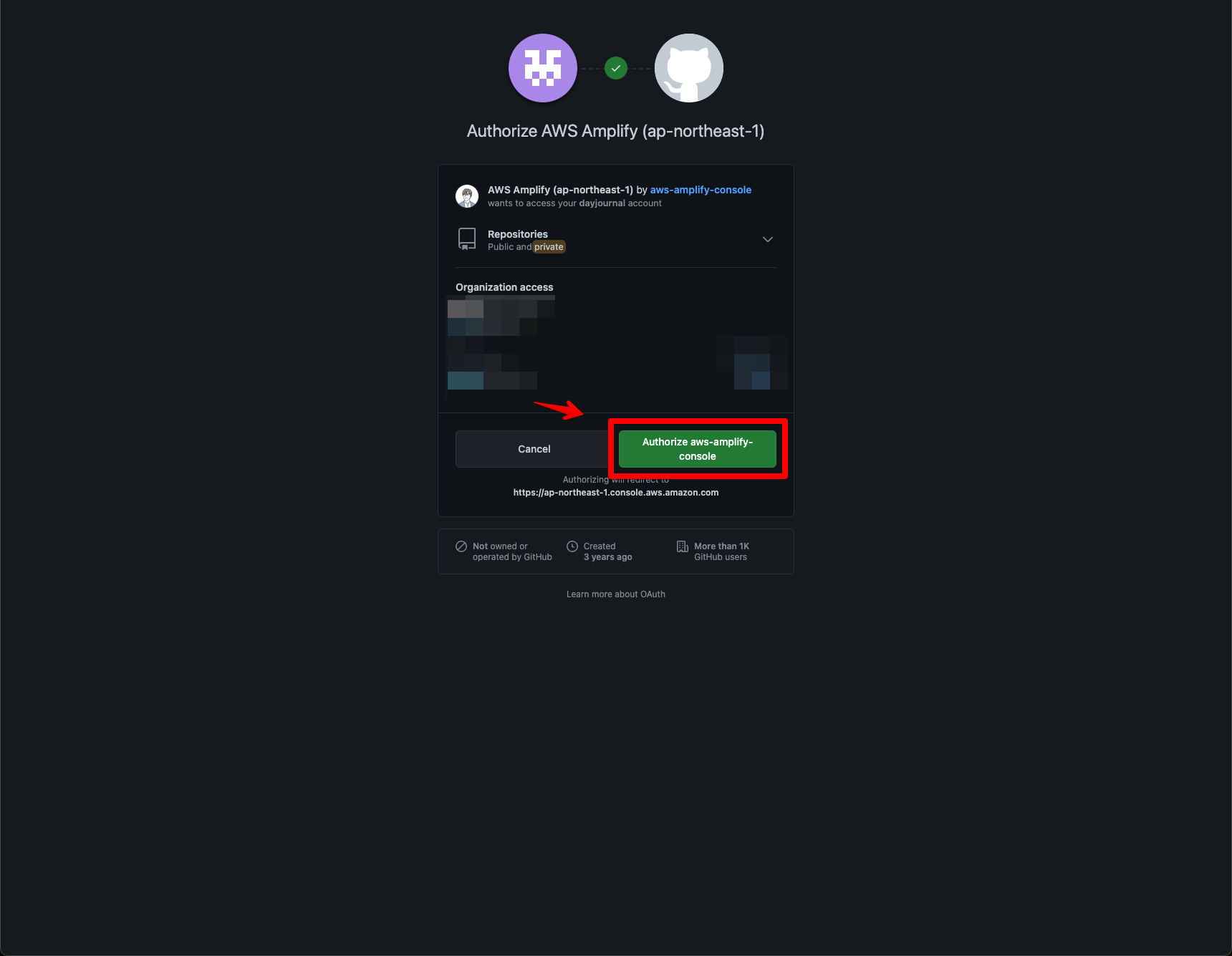
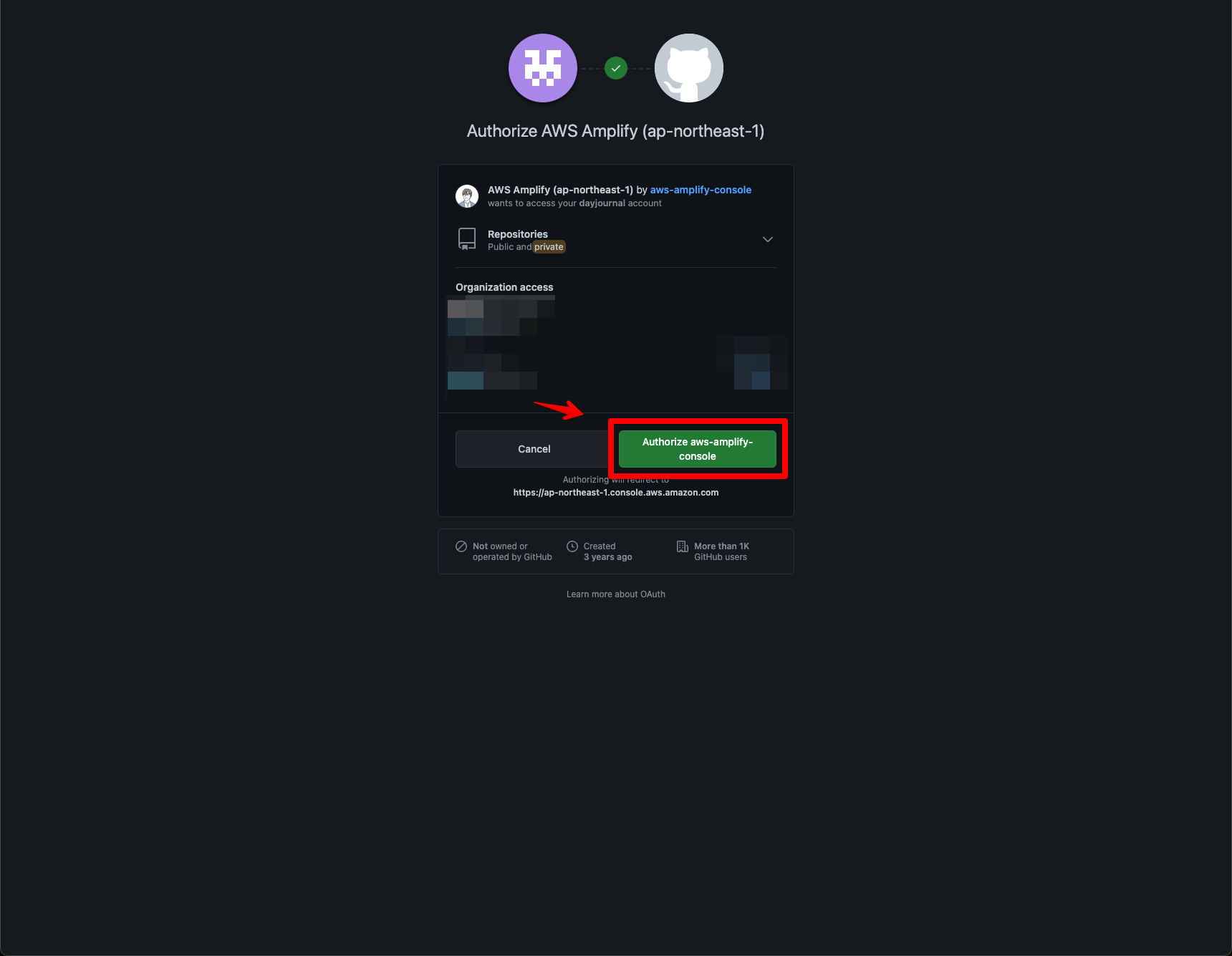
GitHubの認証画面が表示されるので「Authorize」をクリック。

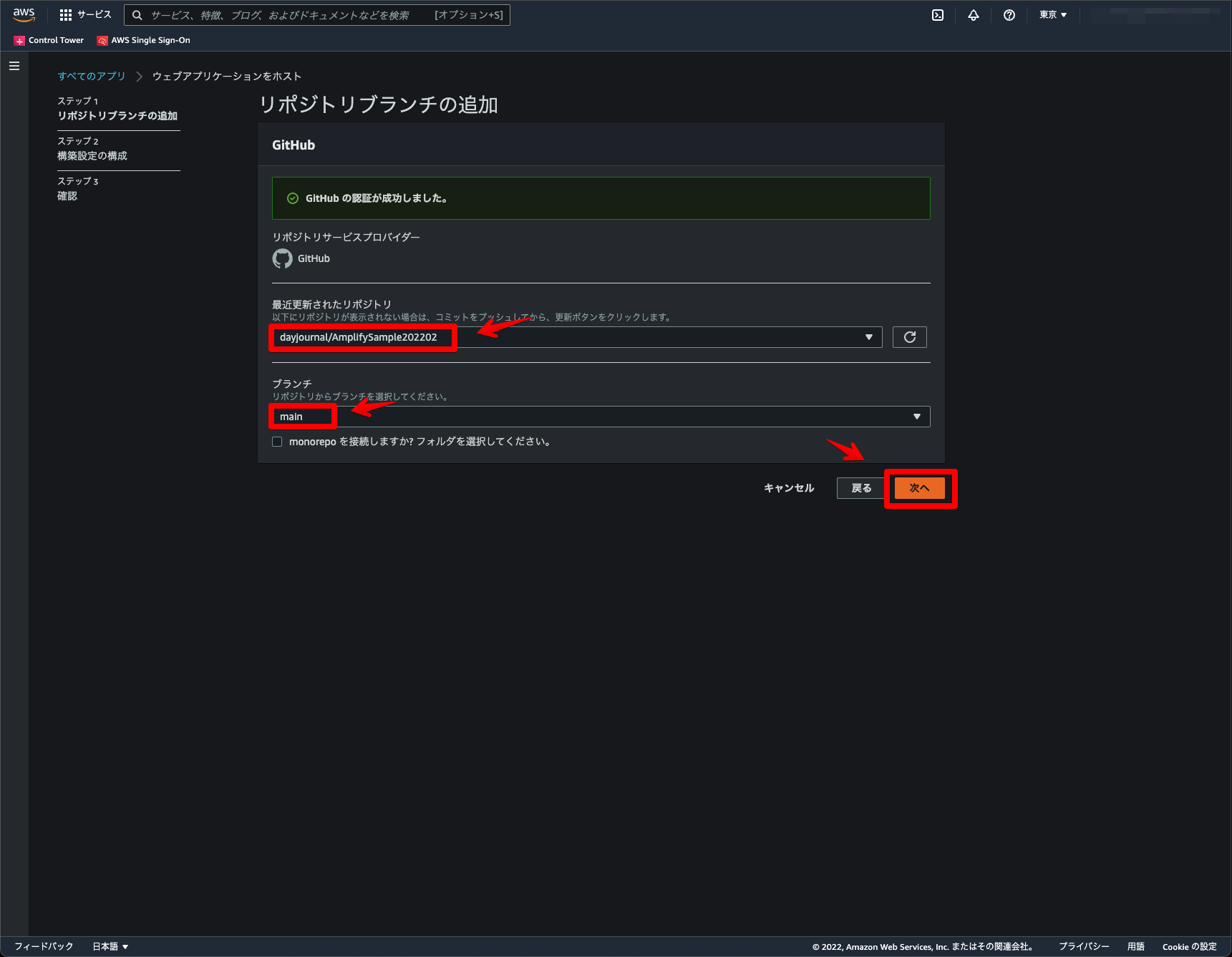
事前準備していた対象リポジトリとブランチを選択 → 「次へ」をクリック。

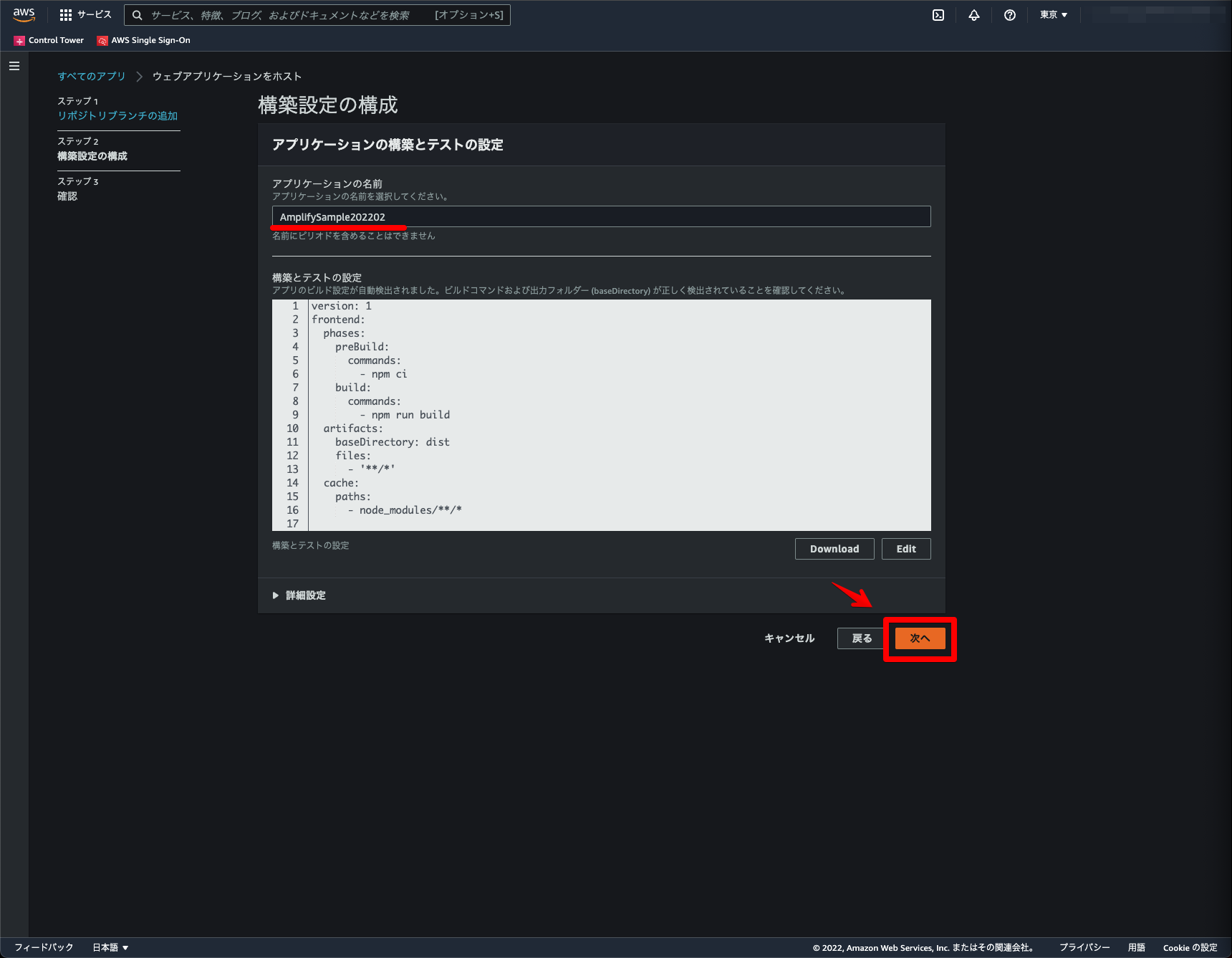
任意のアプリケーション名設定 → 「次へ」をクリック。

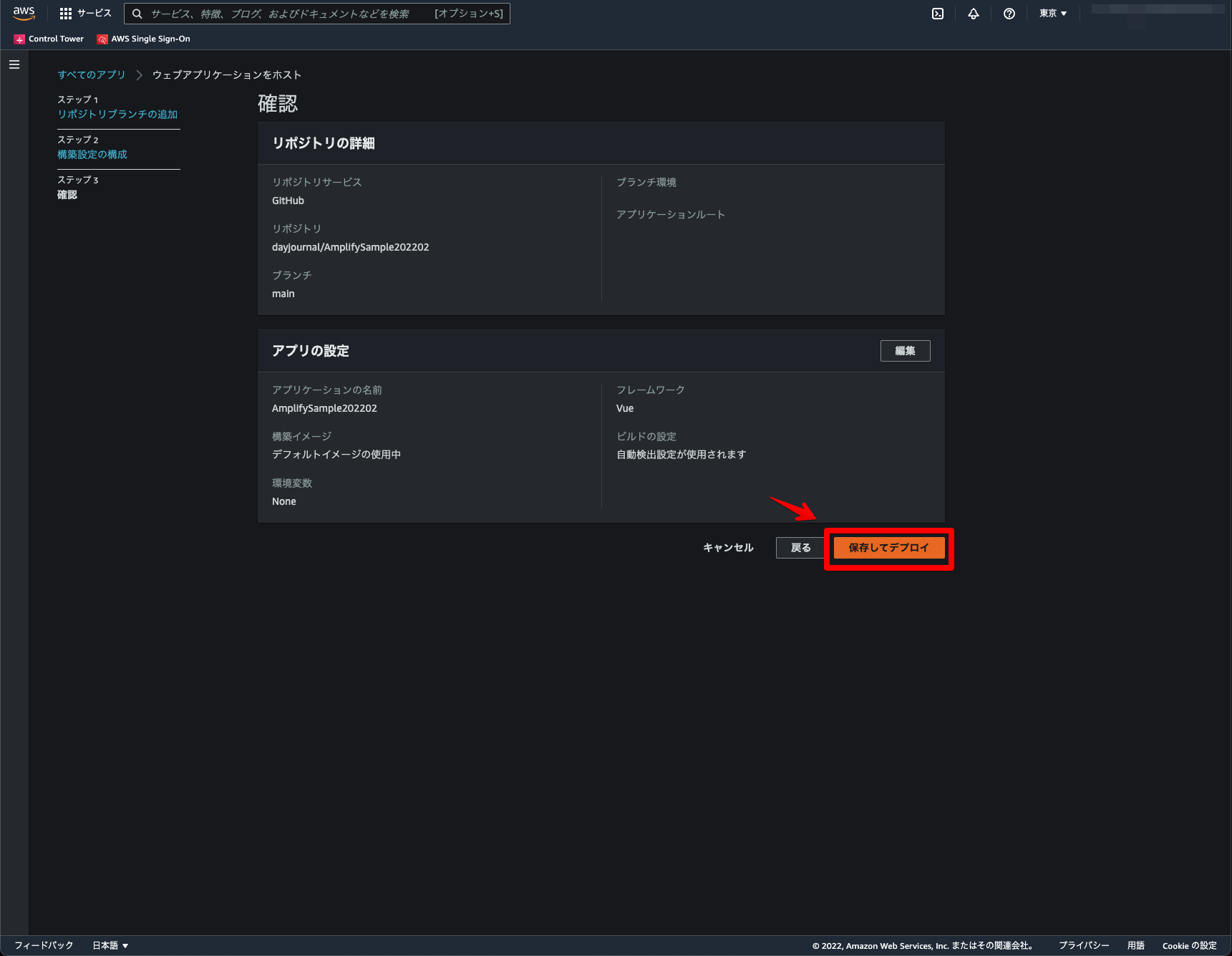
「保存してデプロイ」をクリック。

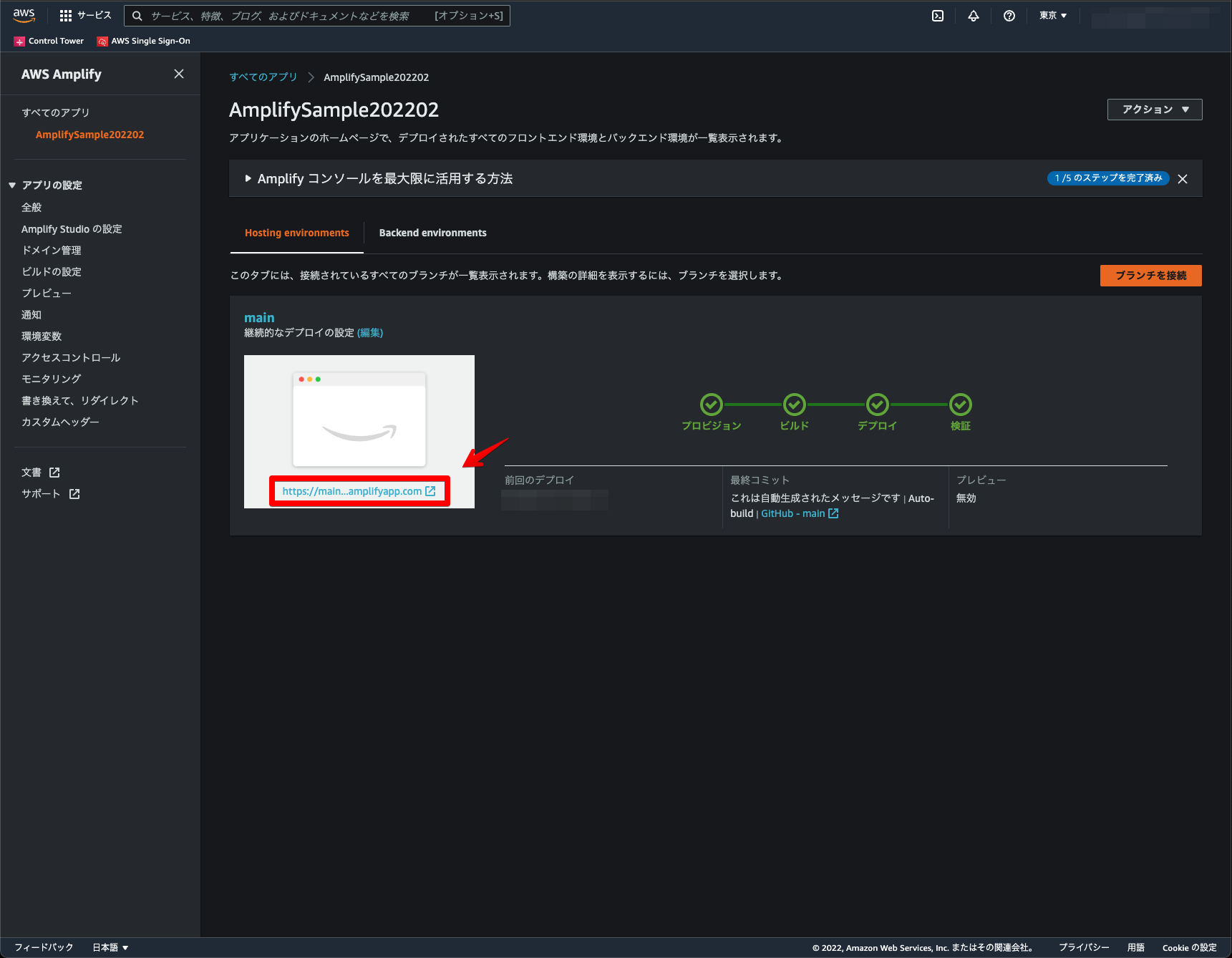
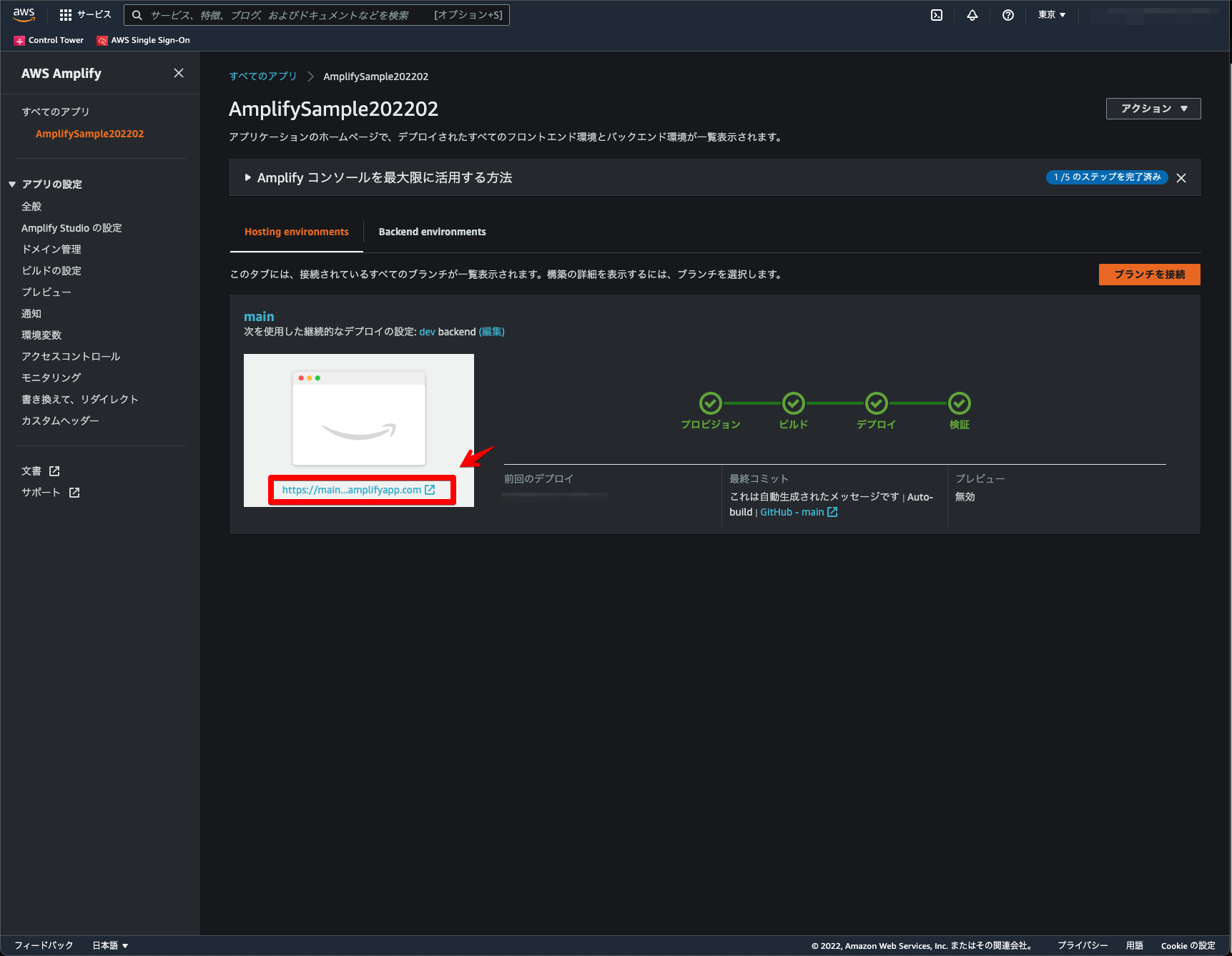
自動デプロイが終わるとAWSコンソールでURLが発行されるのでアクセスします。

デプロイしたWebSiteが表示されます。
Amplify Consoleで独自ドメイン設定
Amplify Consoleで独自ドメイン設定をする方法です。
事前準備
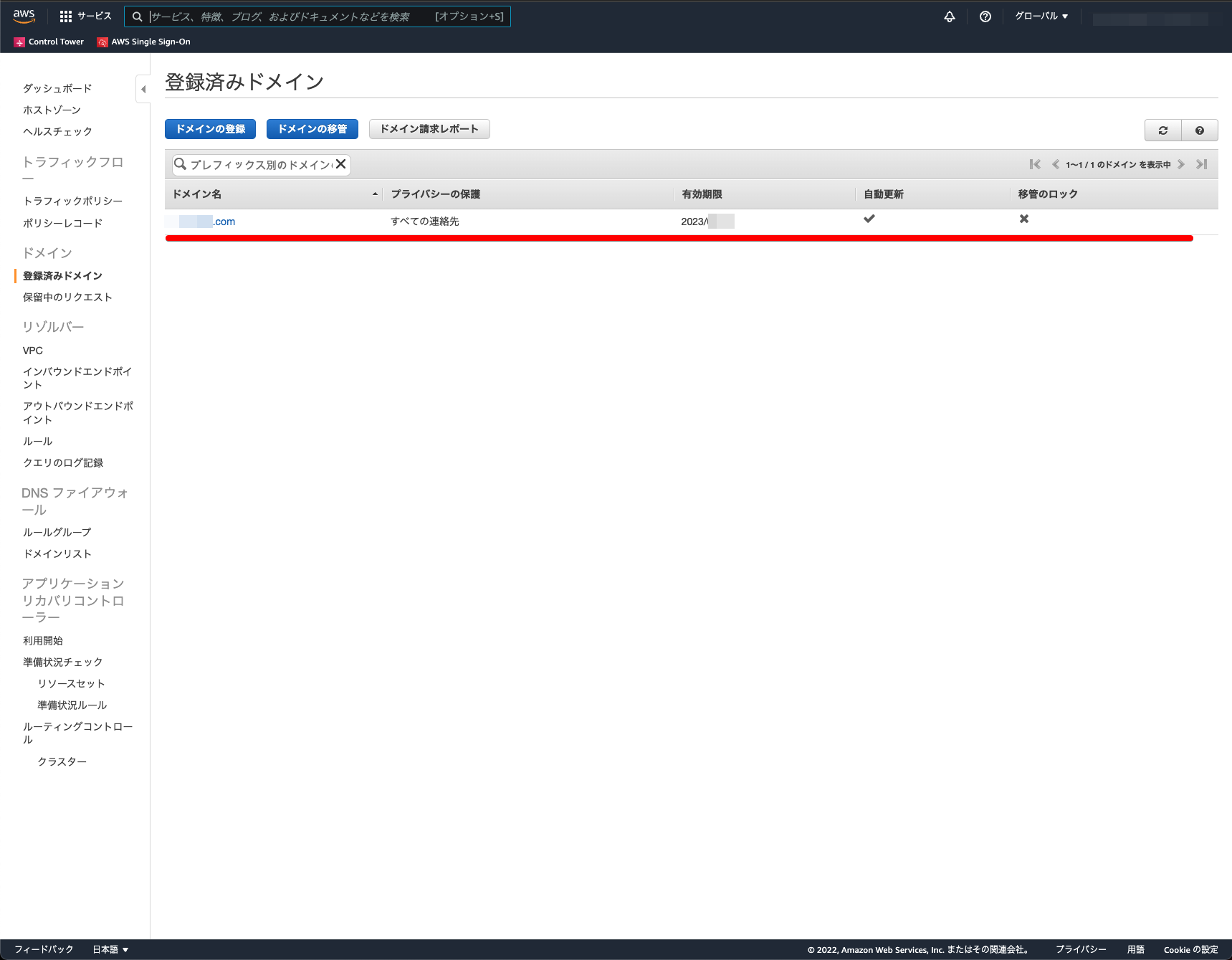
- Amazon Route 53による独自ドメインの取得
Amazon Route 53 #001 - 独自ドメイン購入登録

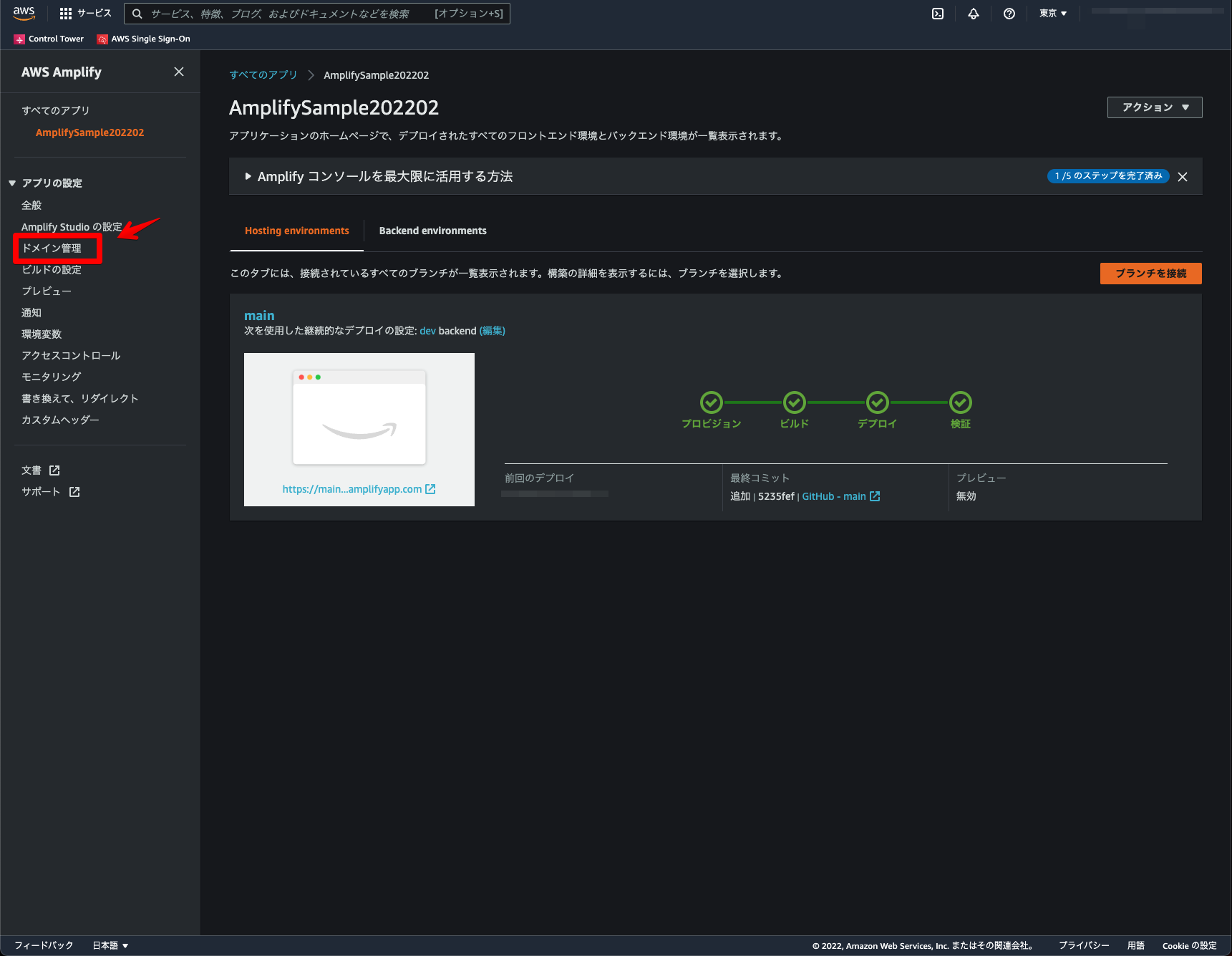
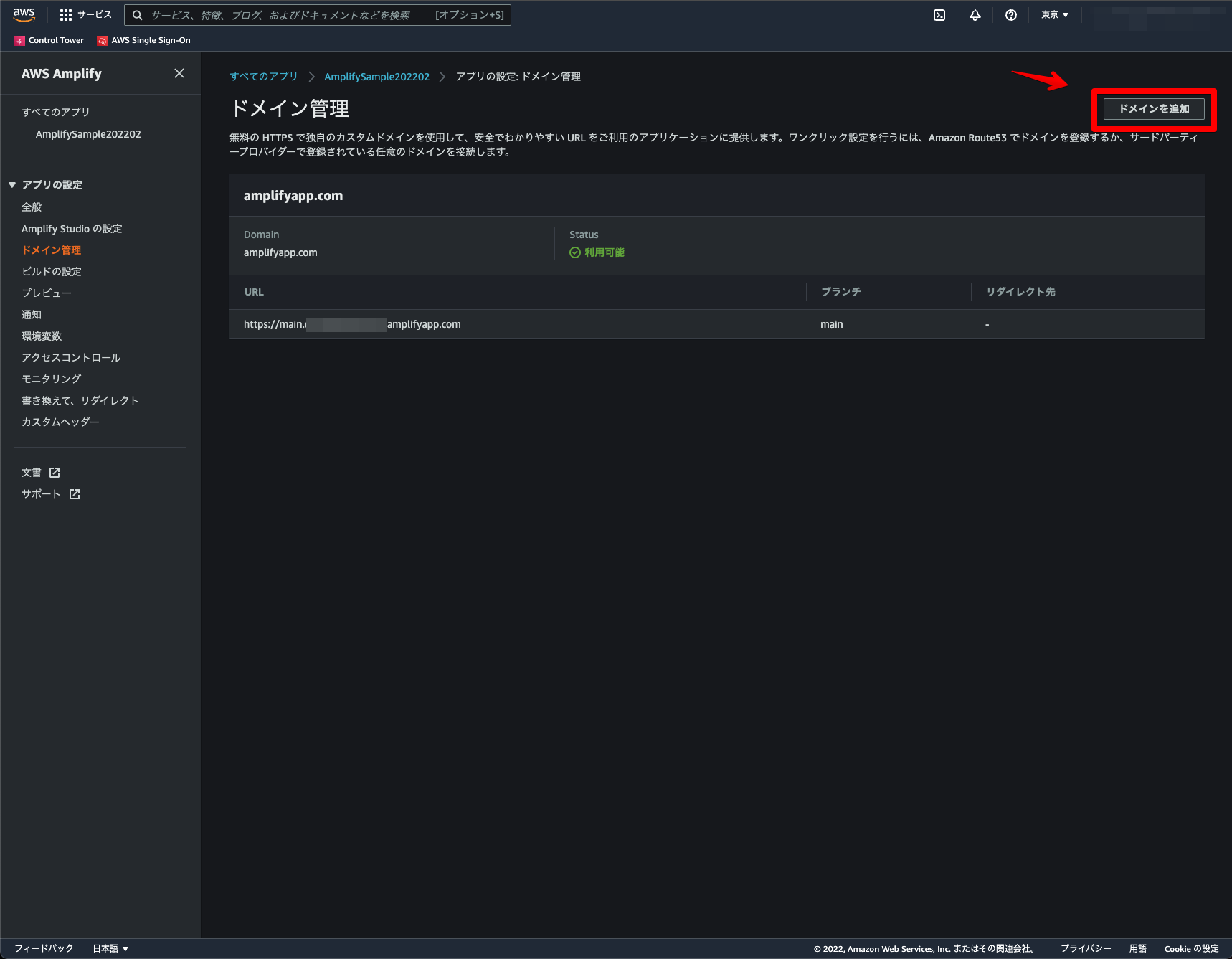
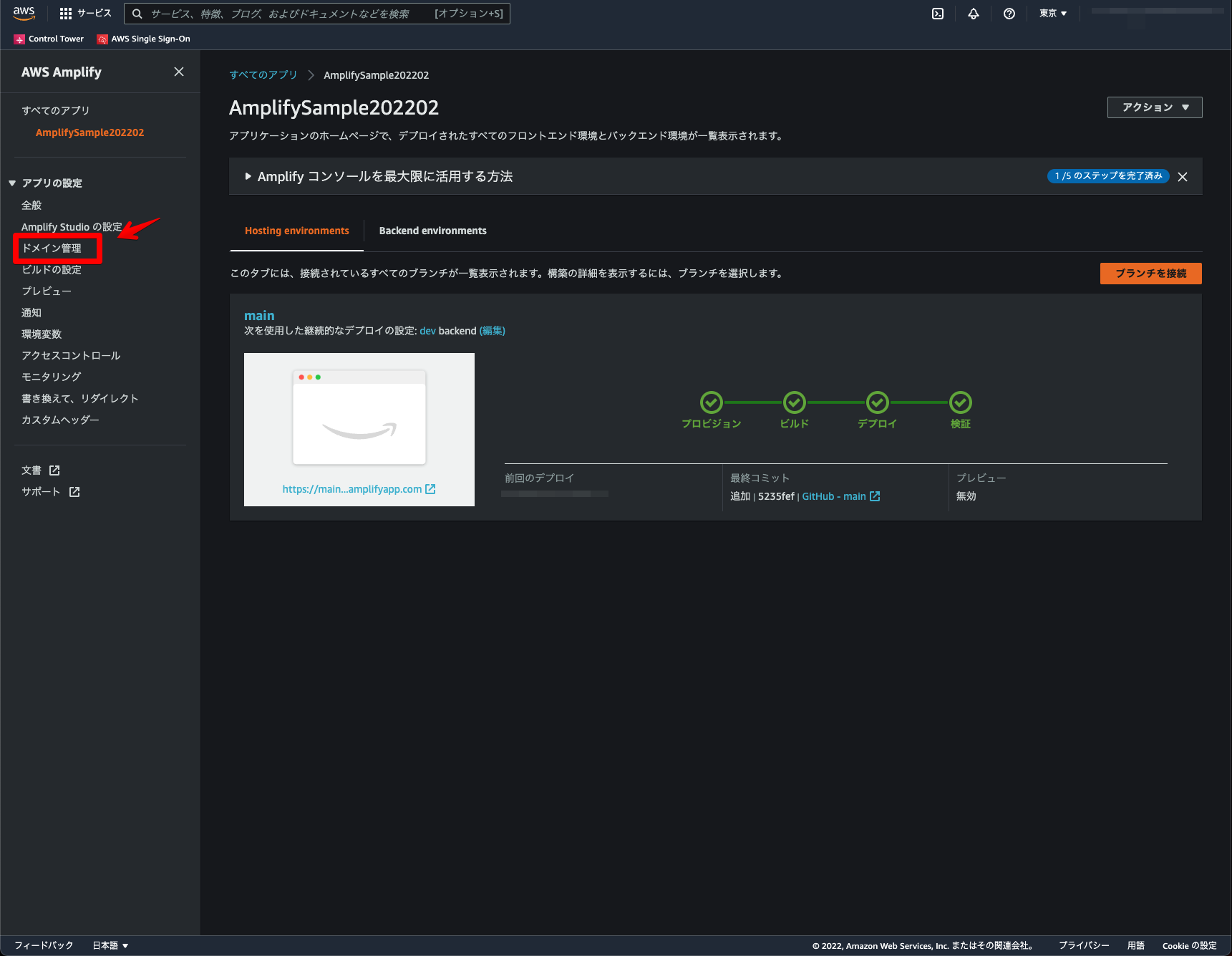
「ドメイン管理」をクリック。

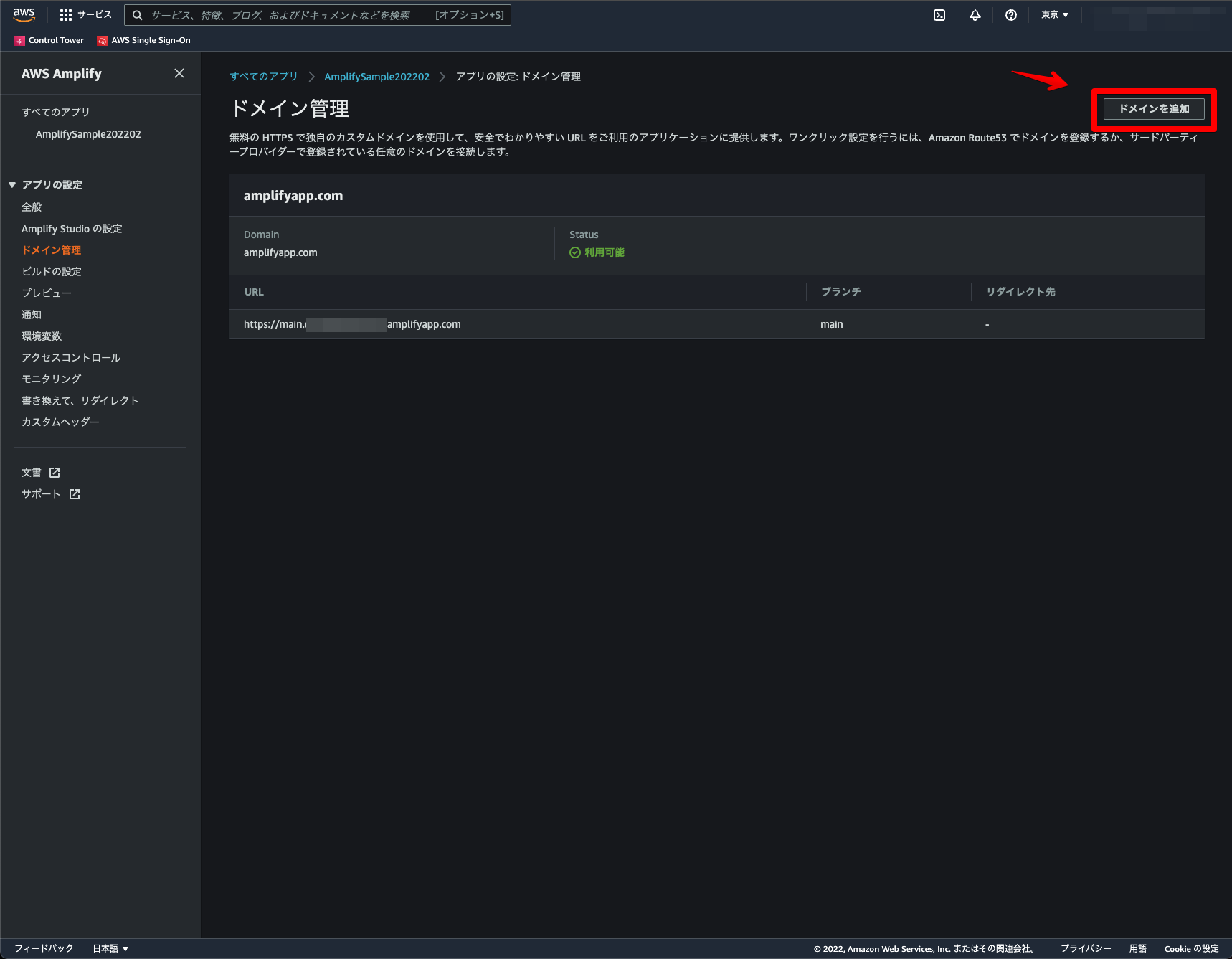
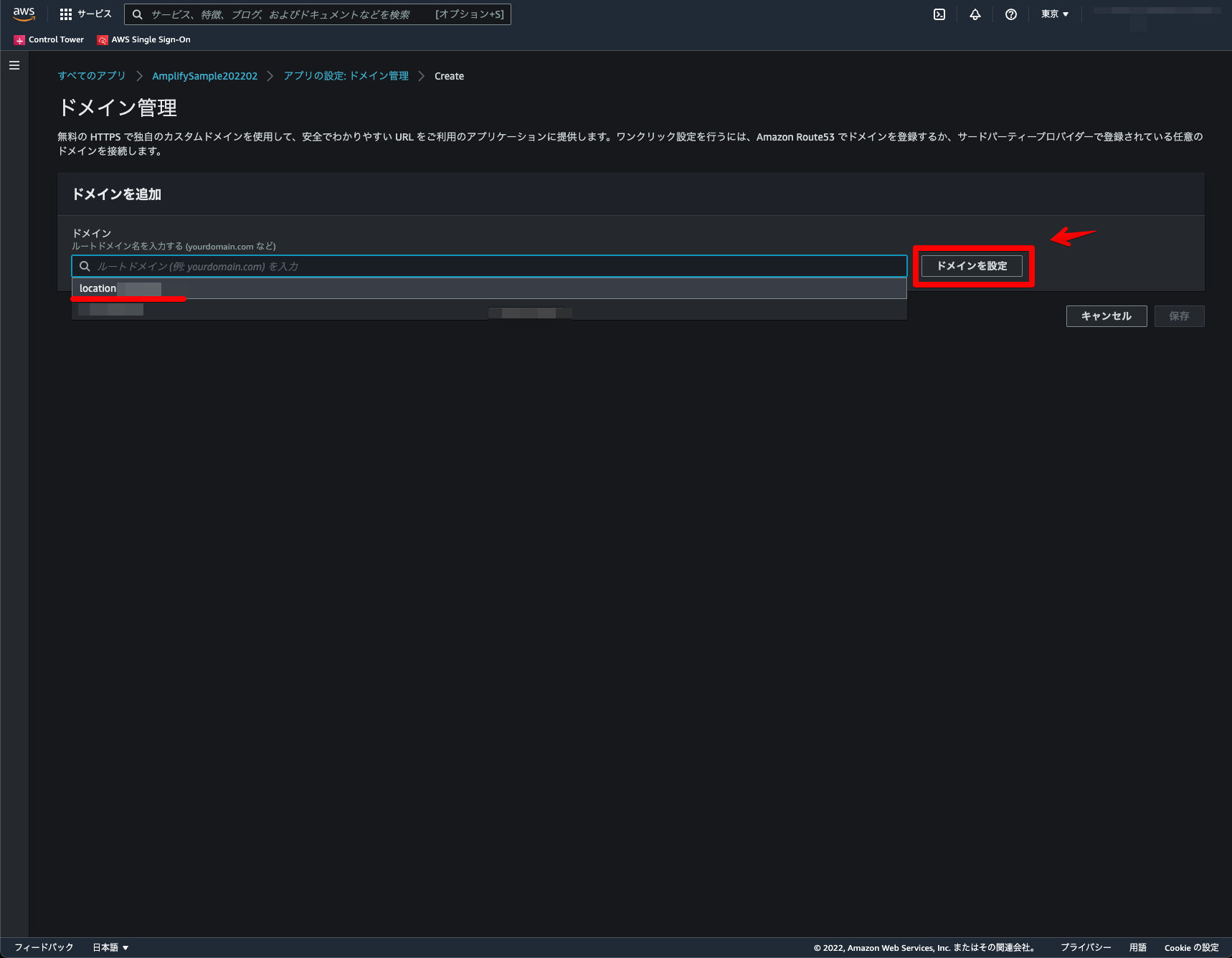
「ドメインを追加」をクリック。

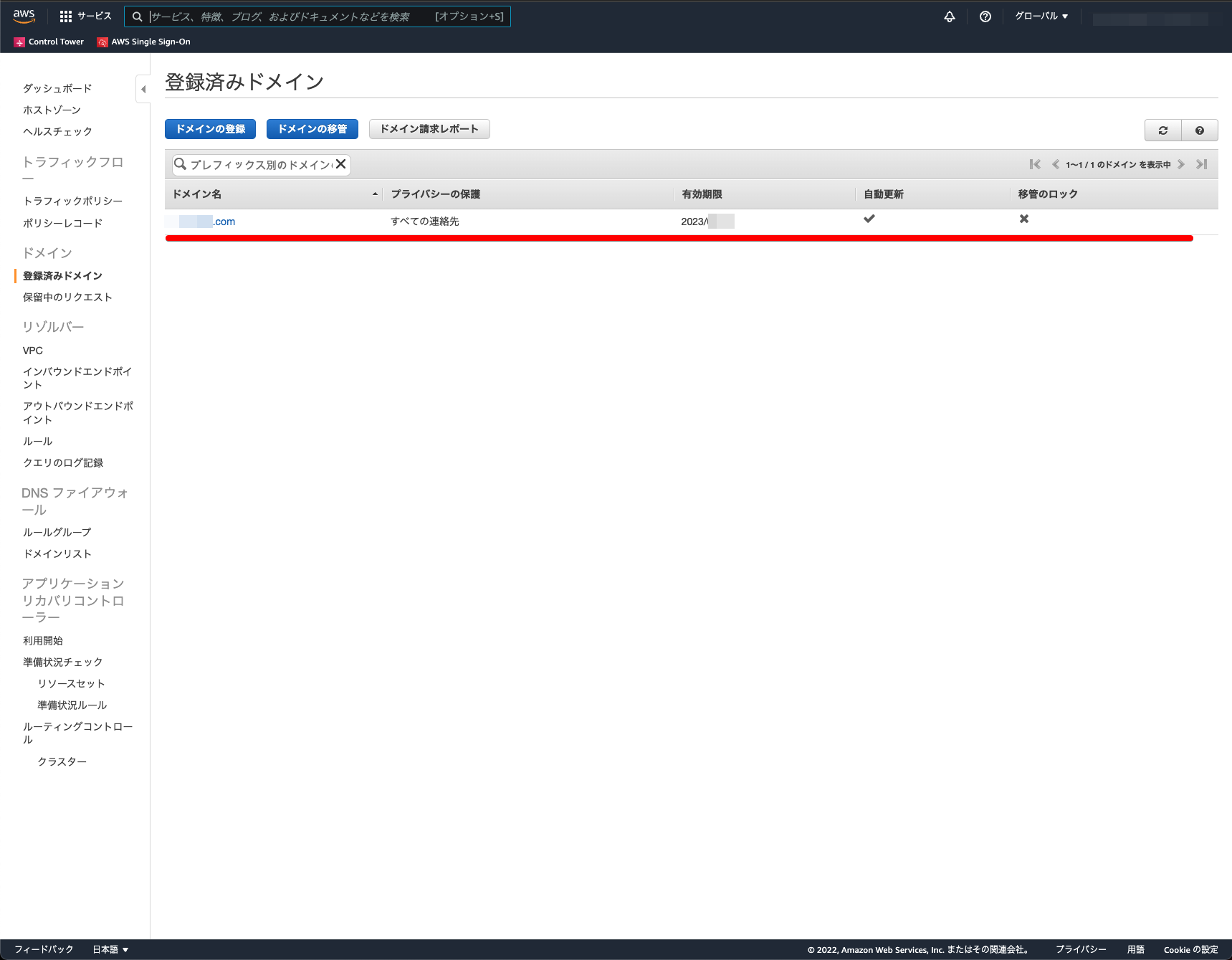
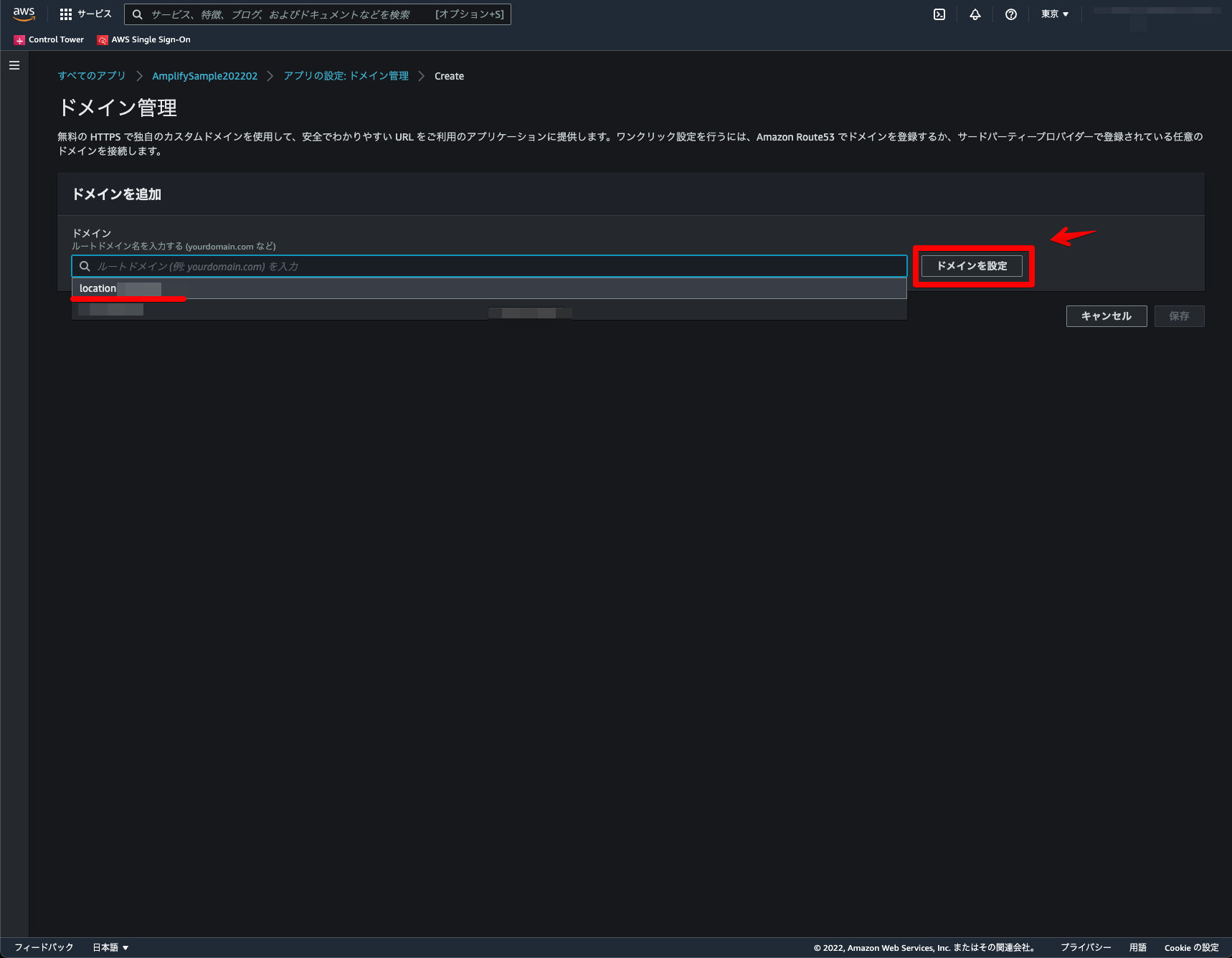
対象ドメインを選択 → 「ドメインを設定」をクリック。

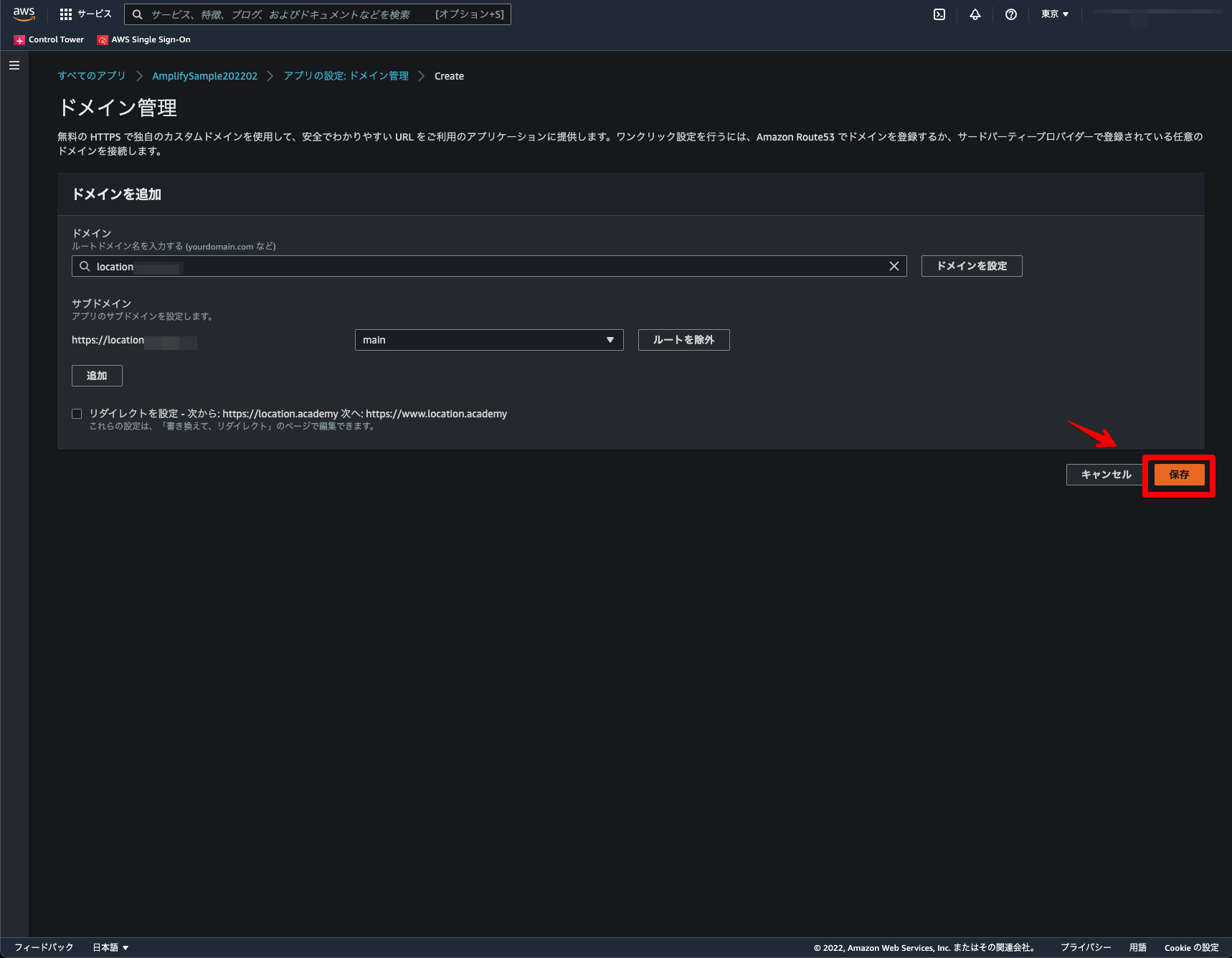
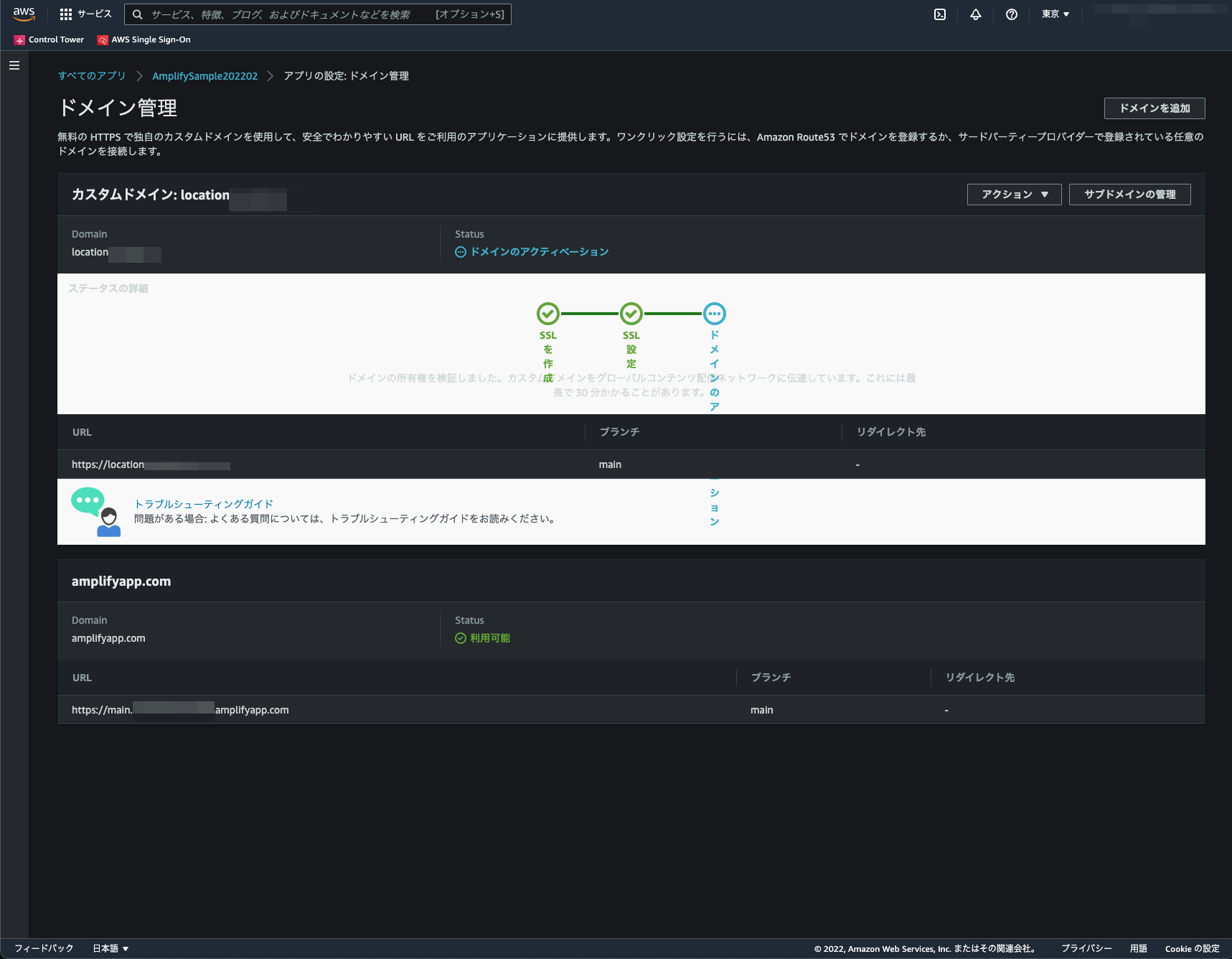
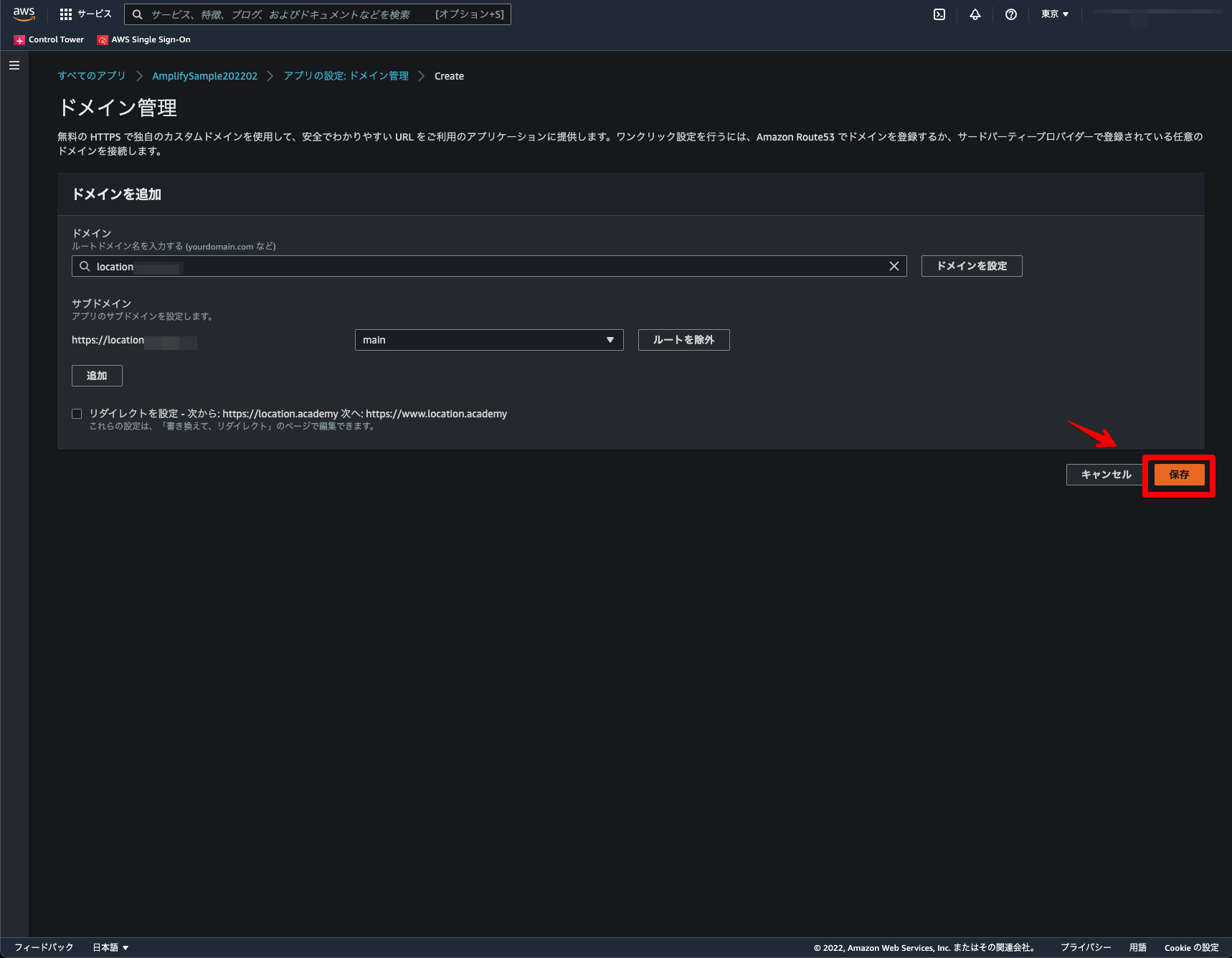
対象ドメインとブランチを確認 → 「保存」をクリック。

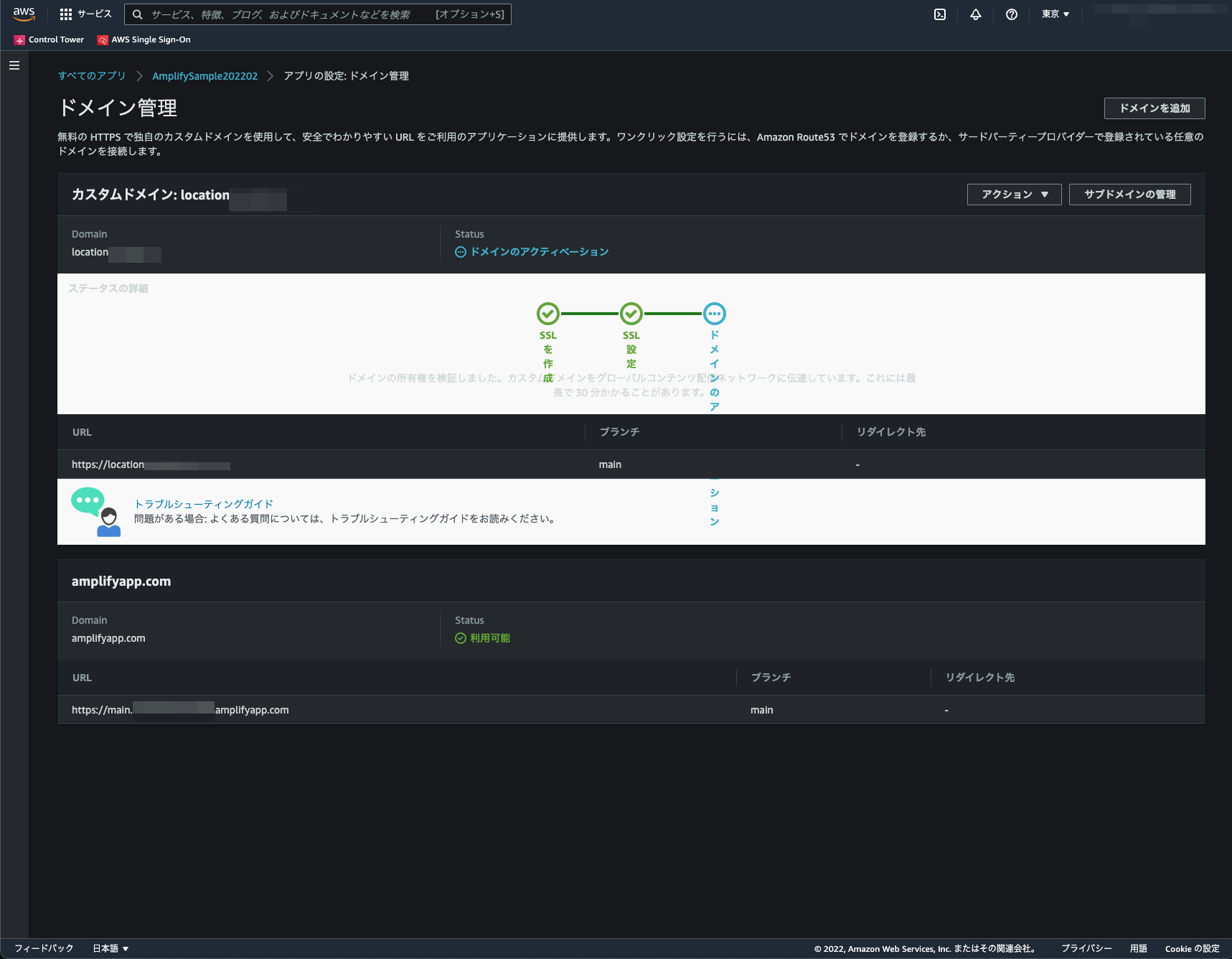
設定完了後に独自ドメインにアクセスします。

独自ドメインでWebSiteが表示されます。

Amplify CLIから構築する独自ドメインホスティング環境
次に、Amplify CLIからAmplify Consoleを利用し独自ドメインホスティングを構築します。
「Amplify ConsoleでGitHubを利用した公開」と同一構成のホスティング環境になります。
Amplify ConsoleでGitHubを利用した公開(Amplify CLI)
Amplify CLIによるAmplify ConsoleでGitHubを利用した公開をする方法です。
事前準備
- AWS Amplifyの環境構築。
AWS Amplify #002 - 環境構築 [Vue.jsバージョン]
実行環境
- node v16.10.0
- npm v7.24.0
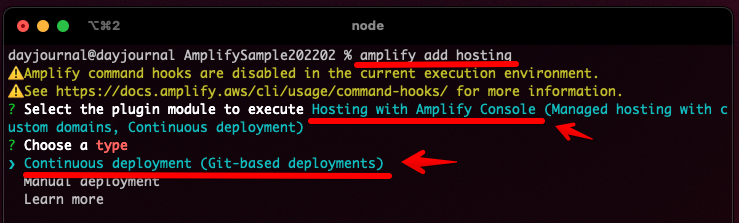
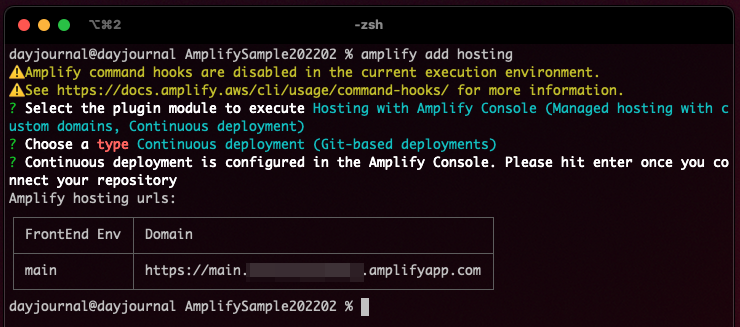
ホスティング環境を設定します。実行時に「Hosting with Amplify Console」と「Continuous deployment (Git-based deployments)」を選択します。
amplify add hosting
AWSコンソールが自動で表示されるので「GitHub」をクリック。

GitHubの認証画面が表示されるので「Authorize」をクリック。

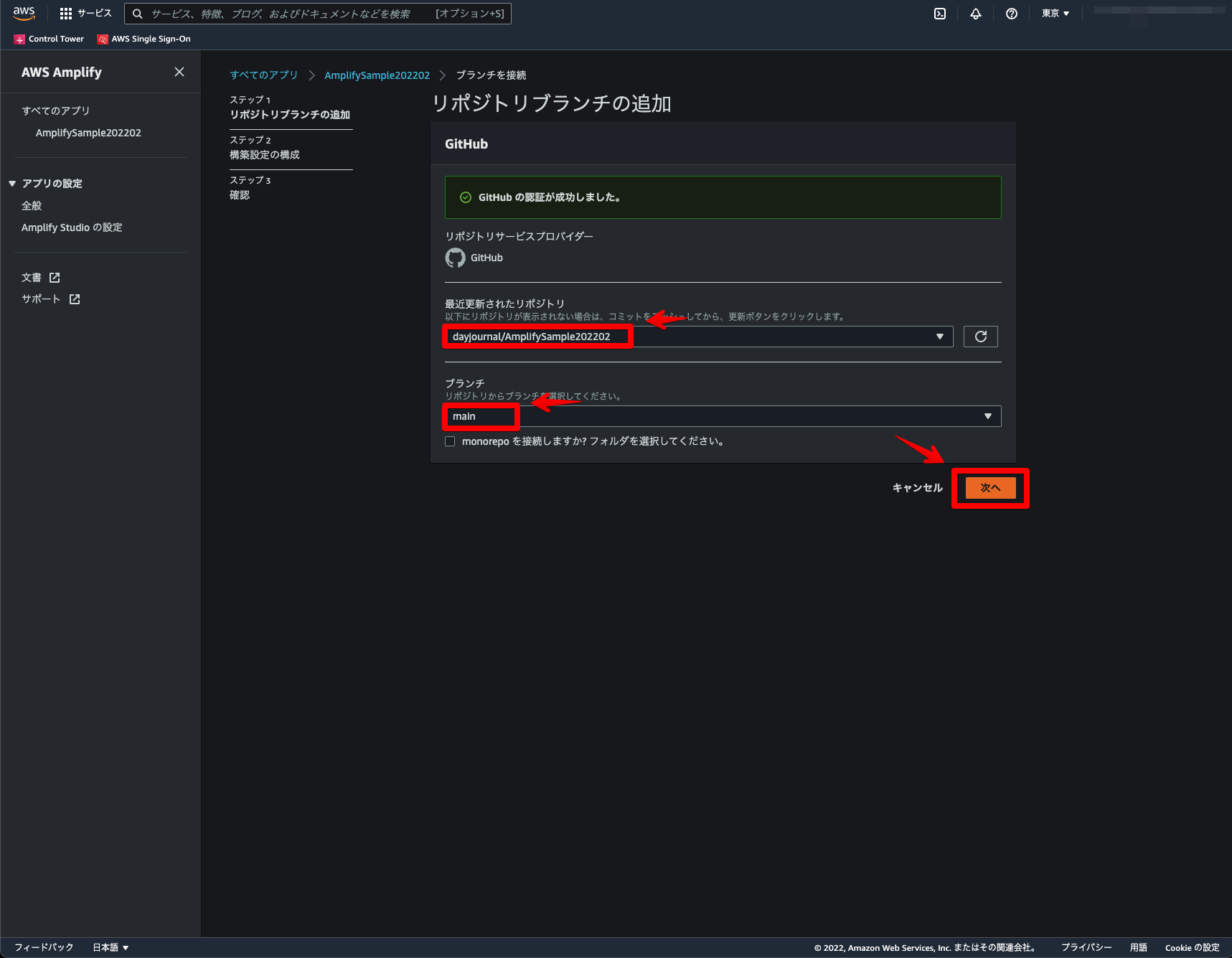
事前準備していた対象リポジトリとブランチを選択 → 「次へ」をクリック。

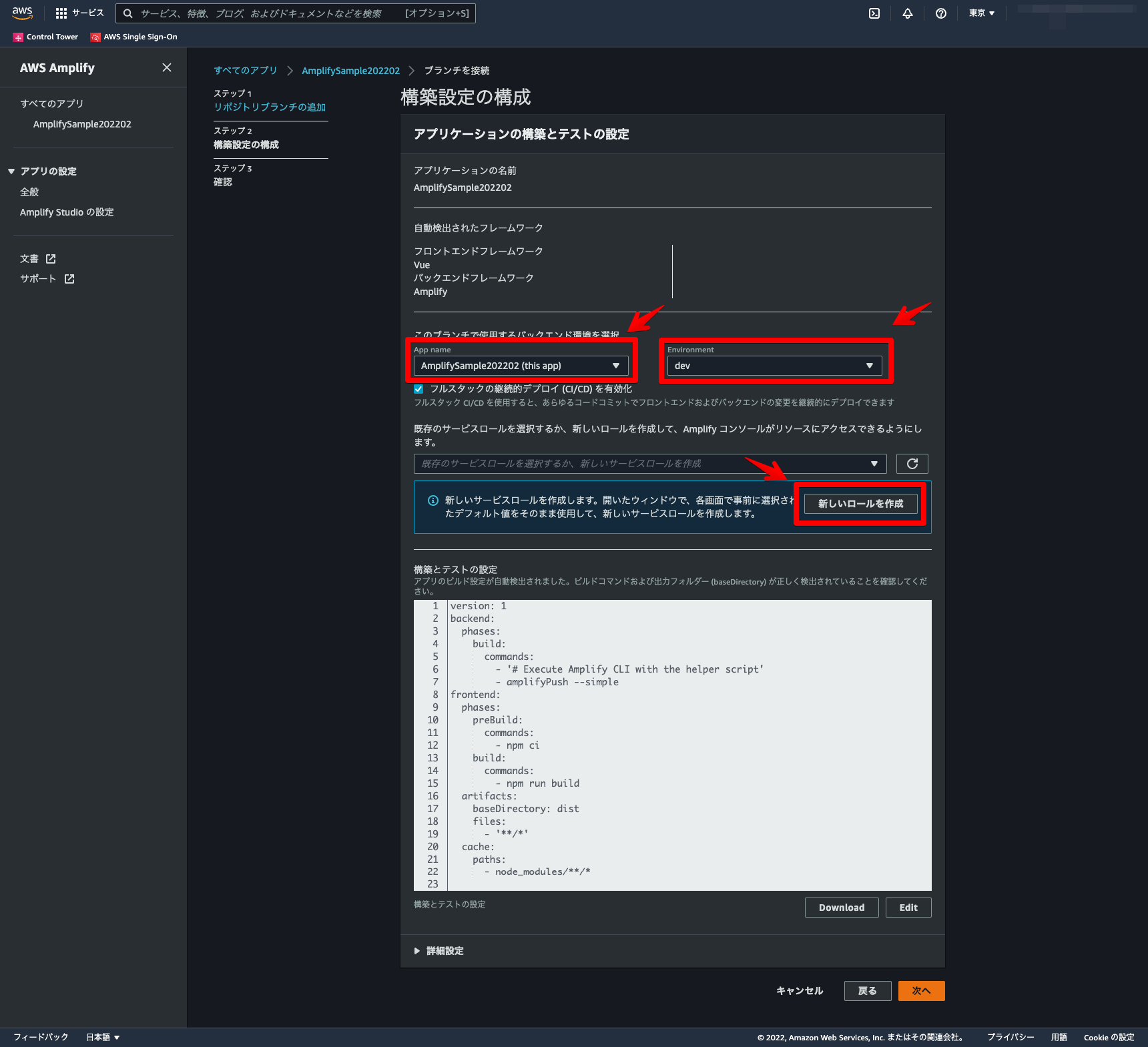
対象アプリケーションと環境を選択。既存のロールが無い場合は「新しいロールを作成」をクリック。

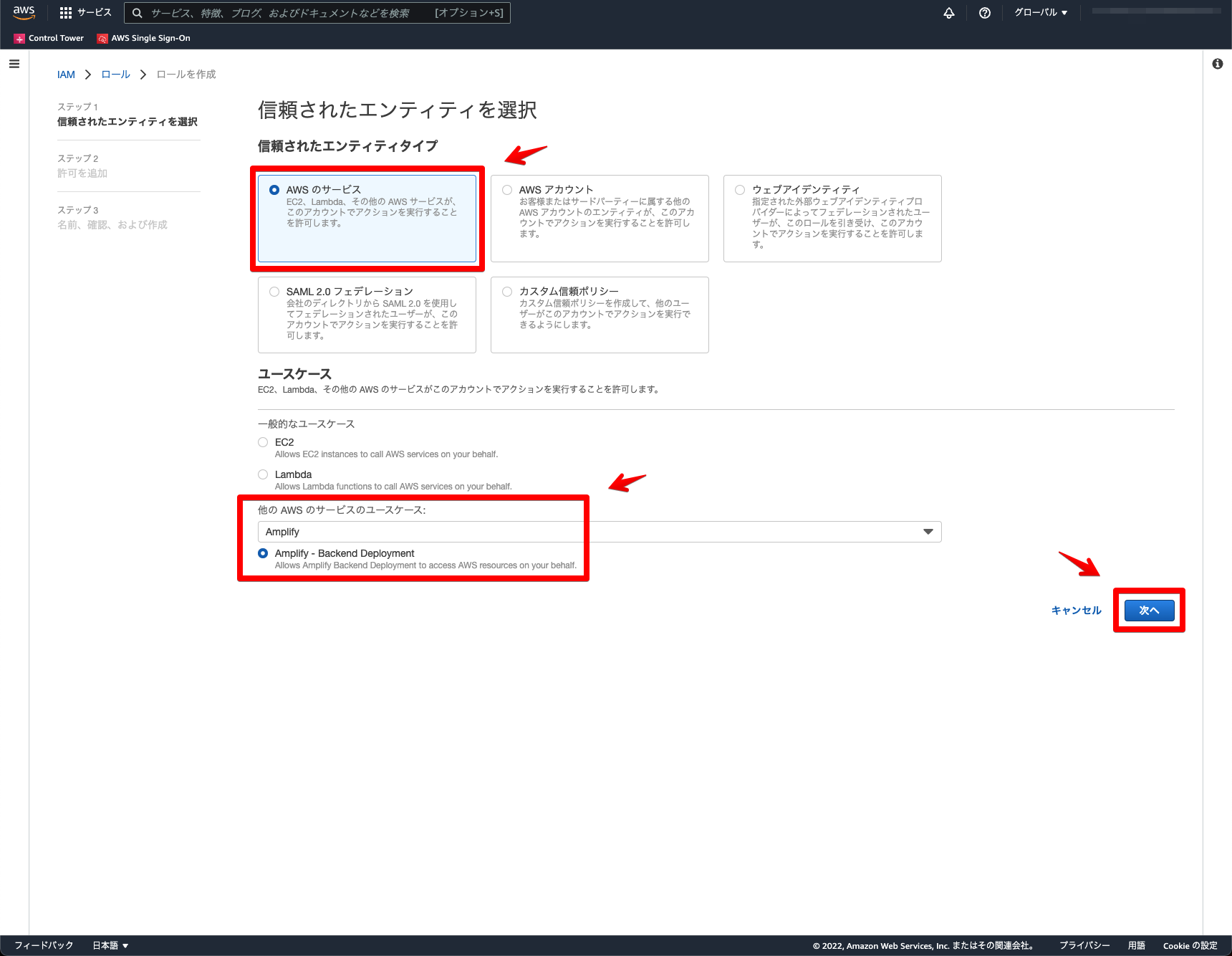
エンティティタイプは「AWSのサービス」を選択。ユースケースは「Amplify」を選択 → 「次へ」をクリック。

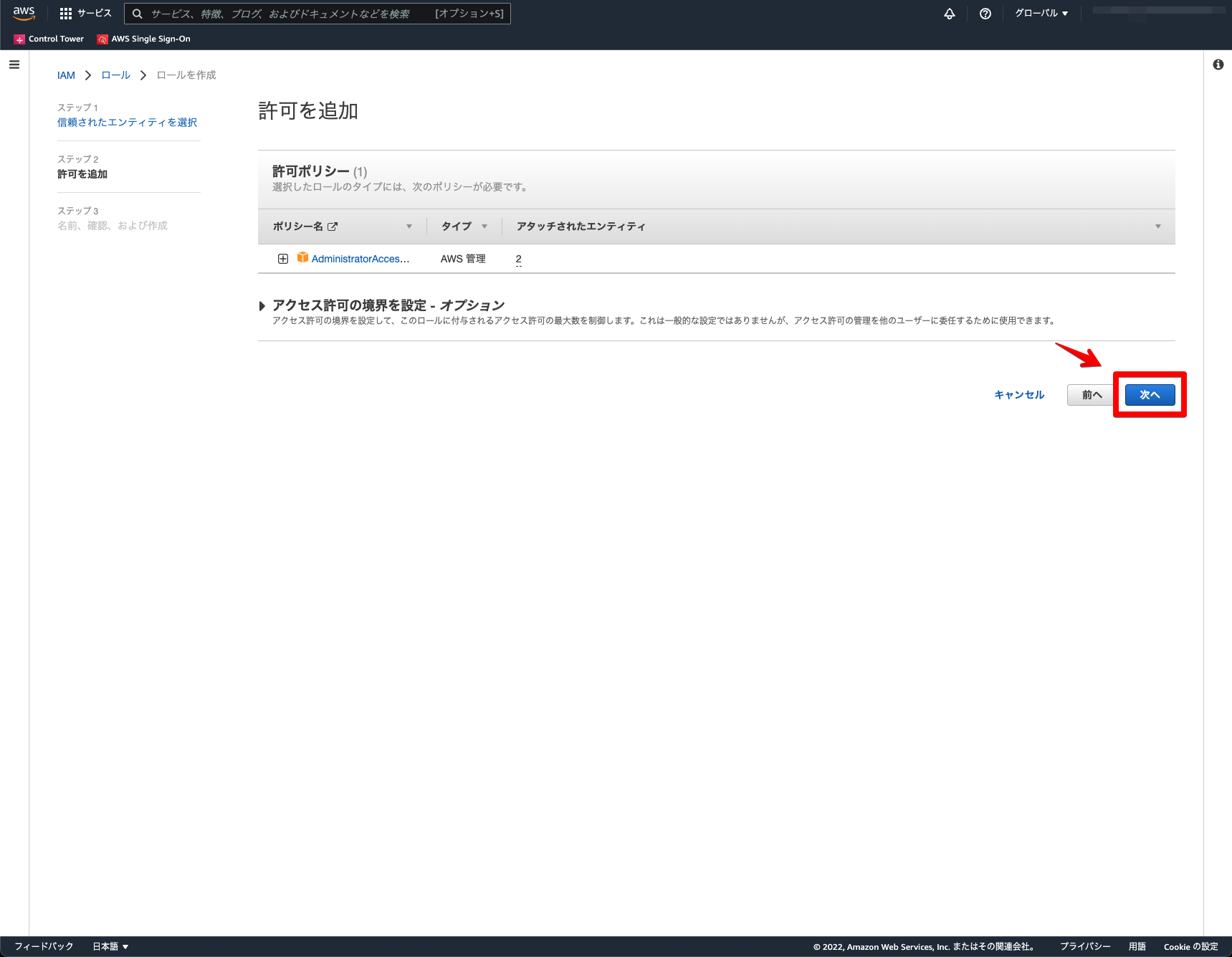
「次へ」をクリック。

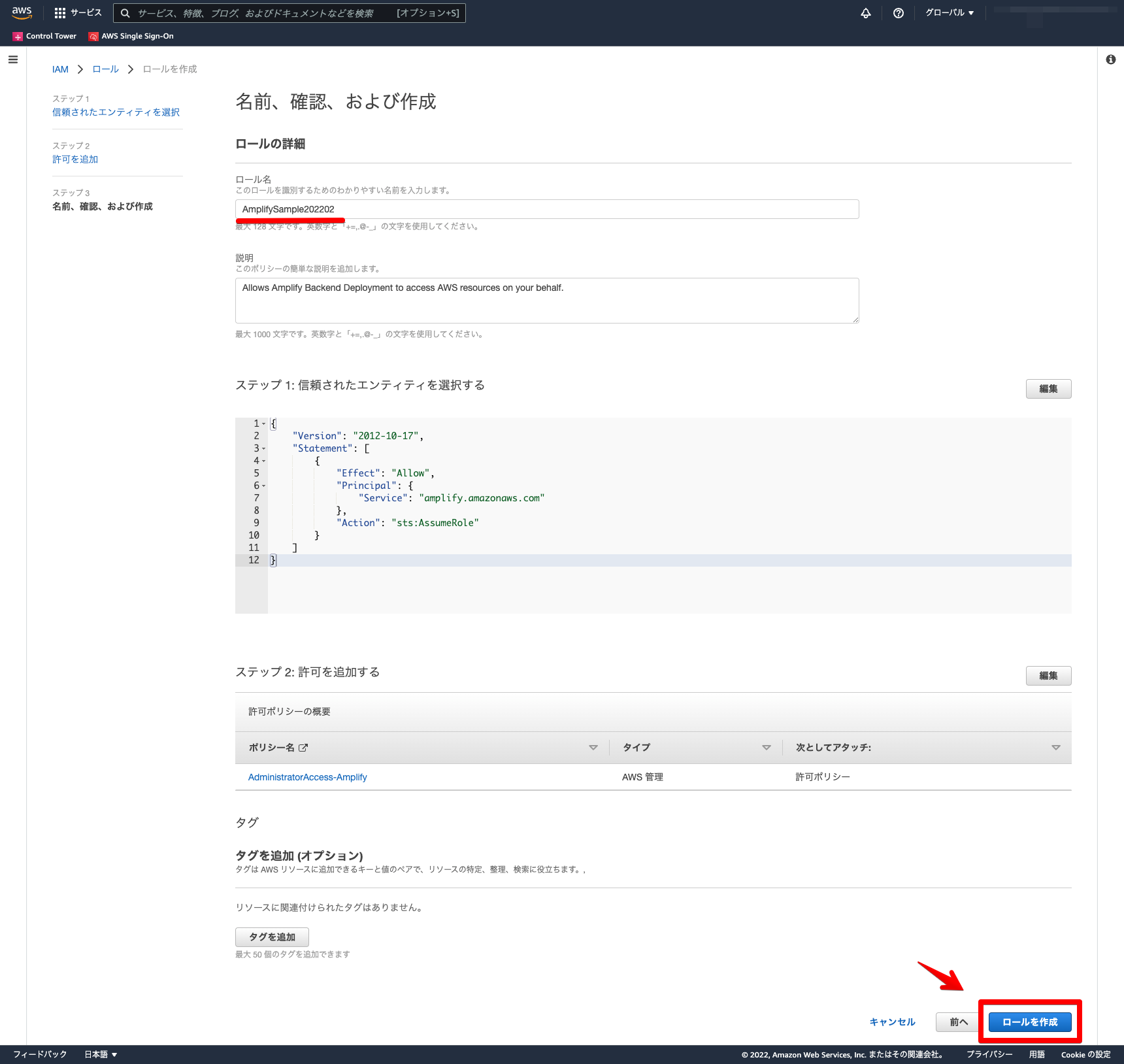
任意のロール名を設定 → 「ロールを作成」をクリック。

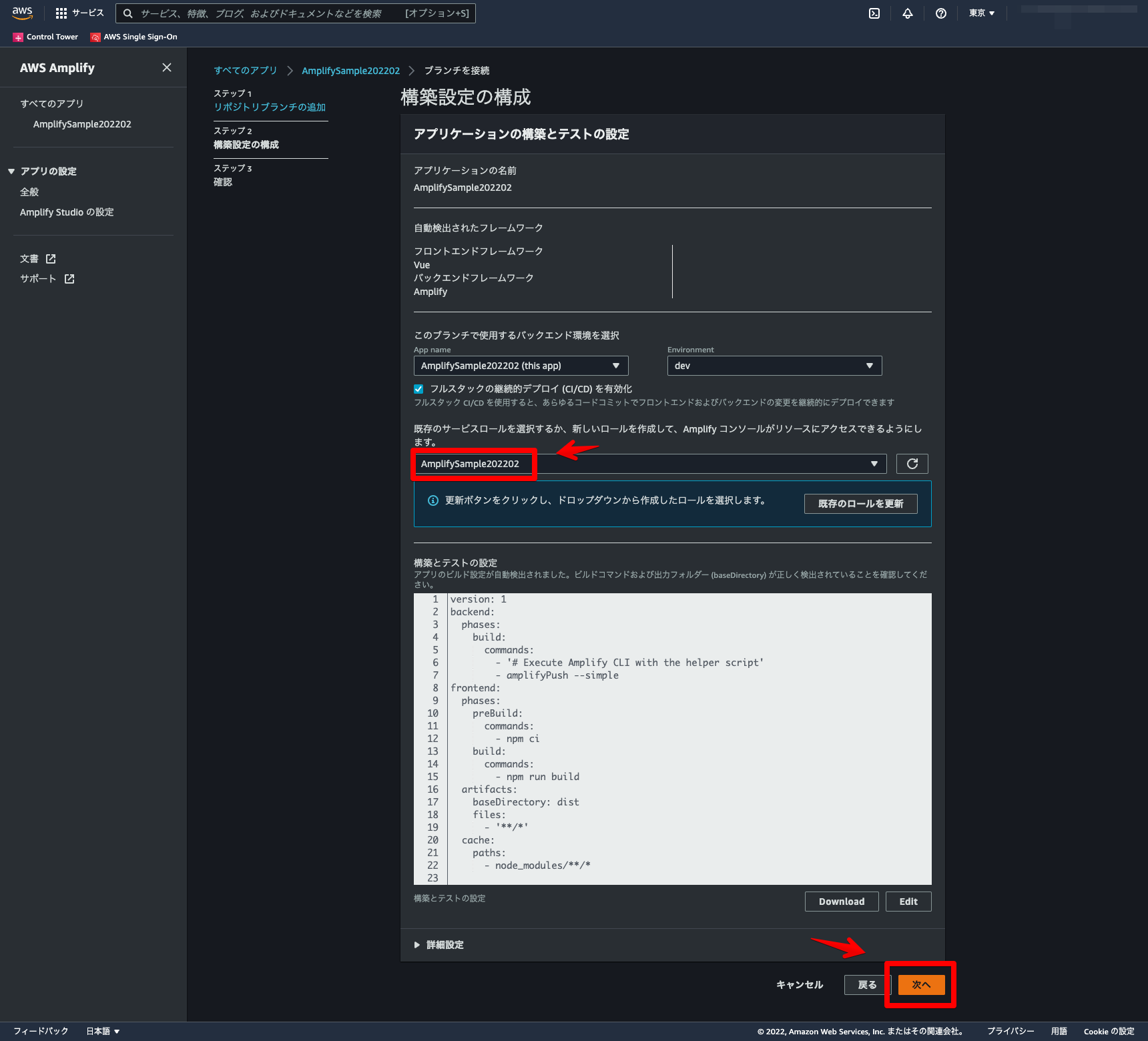
作成したロールを選択 → 「次へ」をクリック。

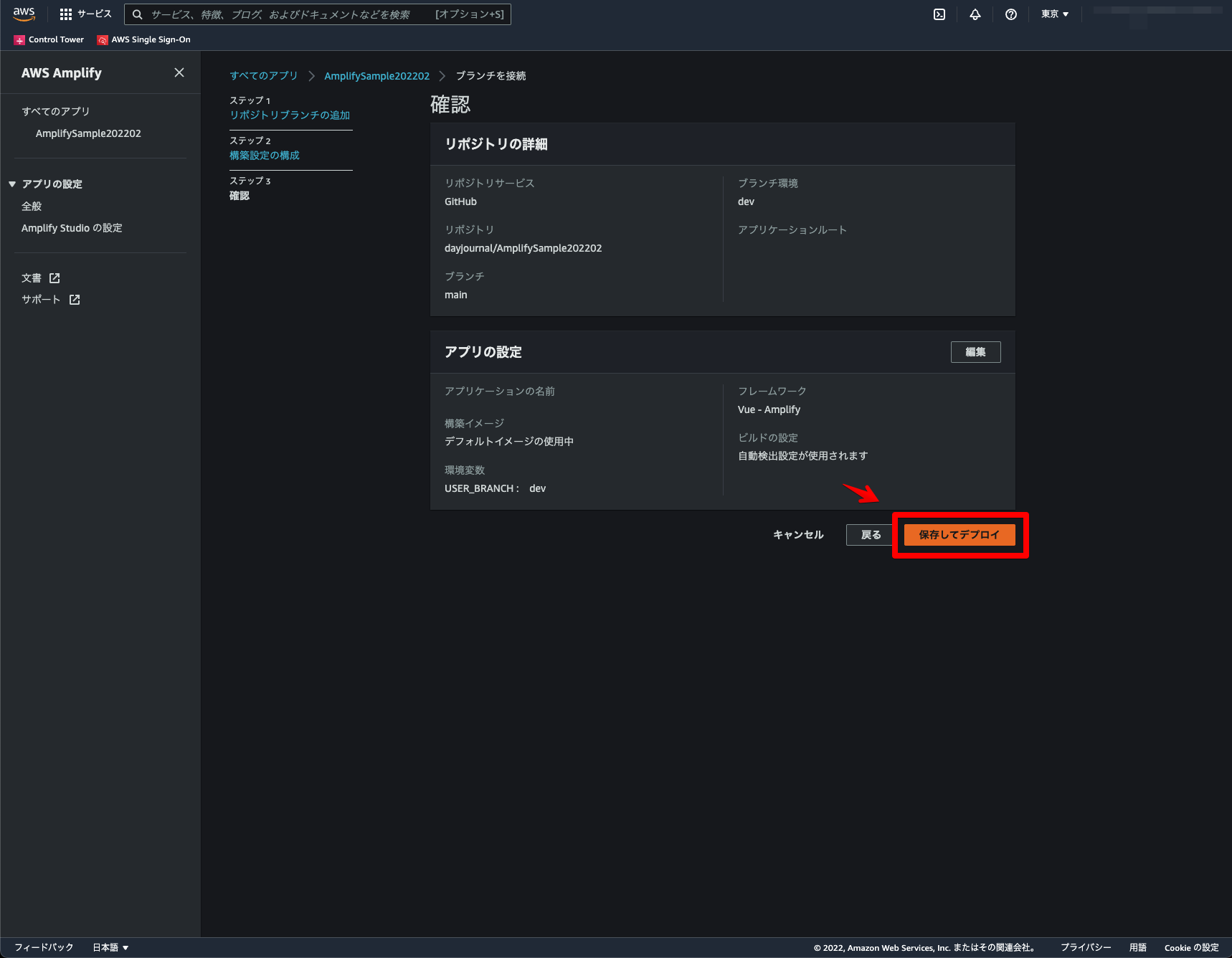
「保存してデプロイ」をクリック。

AWSコンソールの設定完了後、コマンドに戻りEnterを実行。

自動デプロイが終わるとAWSコンソールでURLが発行されるのでアクセスします。

デプロイしたWebSiteが表示されます。
Amplify Consoleで独自ドメイン設定
Amplify Consoleで独自ドメイン設定をする方法です。
事前準備
- Amazon Route 53による独自ドメインの取得
Amazon Route 53 #001 - 独自ドメイン購入登録

「ドメイン管理」をクリック。

「ドメインを追加」をクリック。

対象ドメインを選択 → 「ドメインを設定」をクリック。

対象ドメインとブランチを確認 → 「保存」をクリック。

設定完了後に独自ドメインにアクセスします。

独自ドメインでWebSiteが表示されます。
Amplify CLIから構築する独自ドメインカスタムホスティング環境
最後に、Amplify CLIから直接Amazon CloudFrontとAmazon S3を利用し独自ドメインホスティング環境を構築します。
カスタム公開(Amplify CLI)
Amplify CLIによるカスタム公開をする方法です。
事前準備
- AWS Amplifyの環境構築。
AWS Amplify #002 - 環境構築 [Vue.jsバージョン]
実行環境
- node v16.10.0
- npm v7.24.0
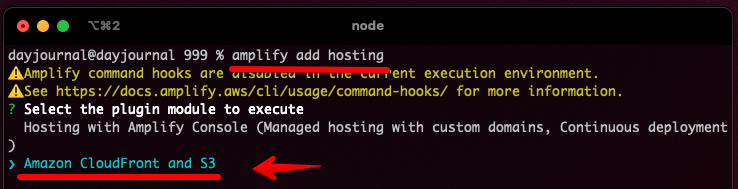
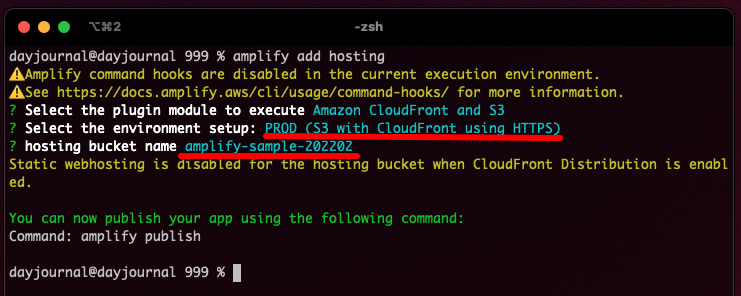
ホスティング環境を設定します。実行時に「Amazon CloudFront and S3」を選択します。
amplify add hosting

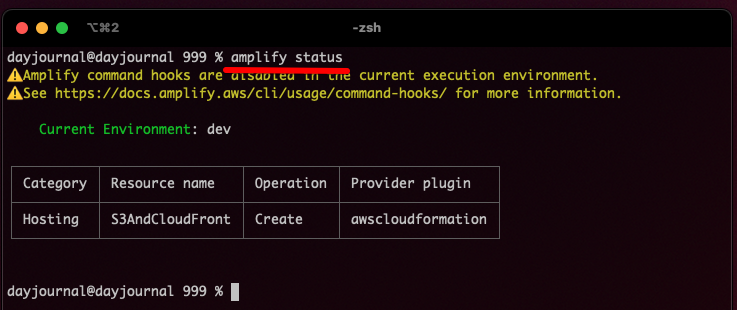
設定確認をします。
amplify status
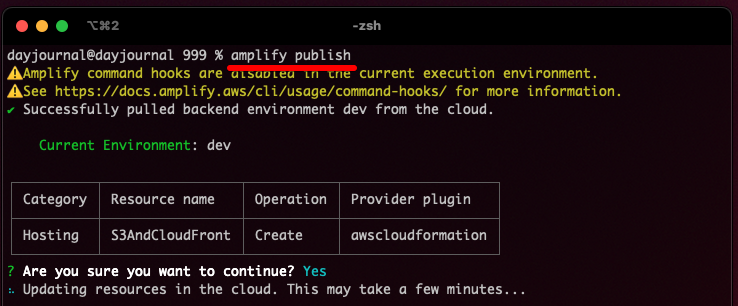
アプリケーションを自動でビルドしクラウドにデプロイします。
amplify publish
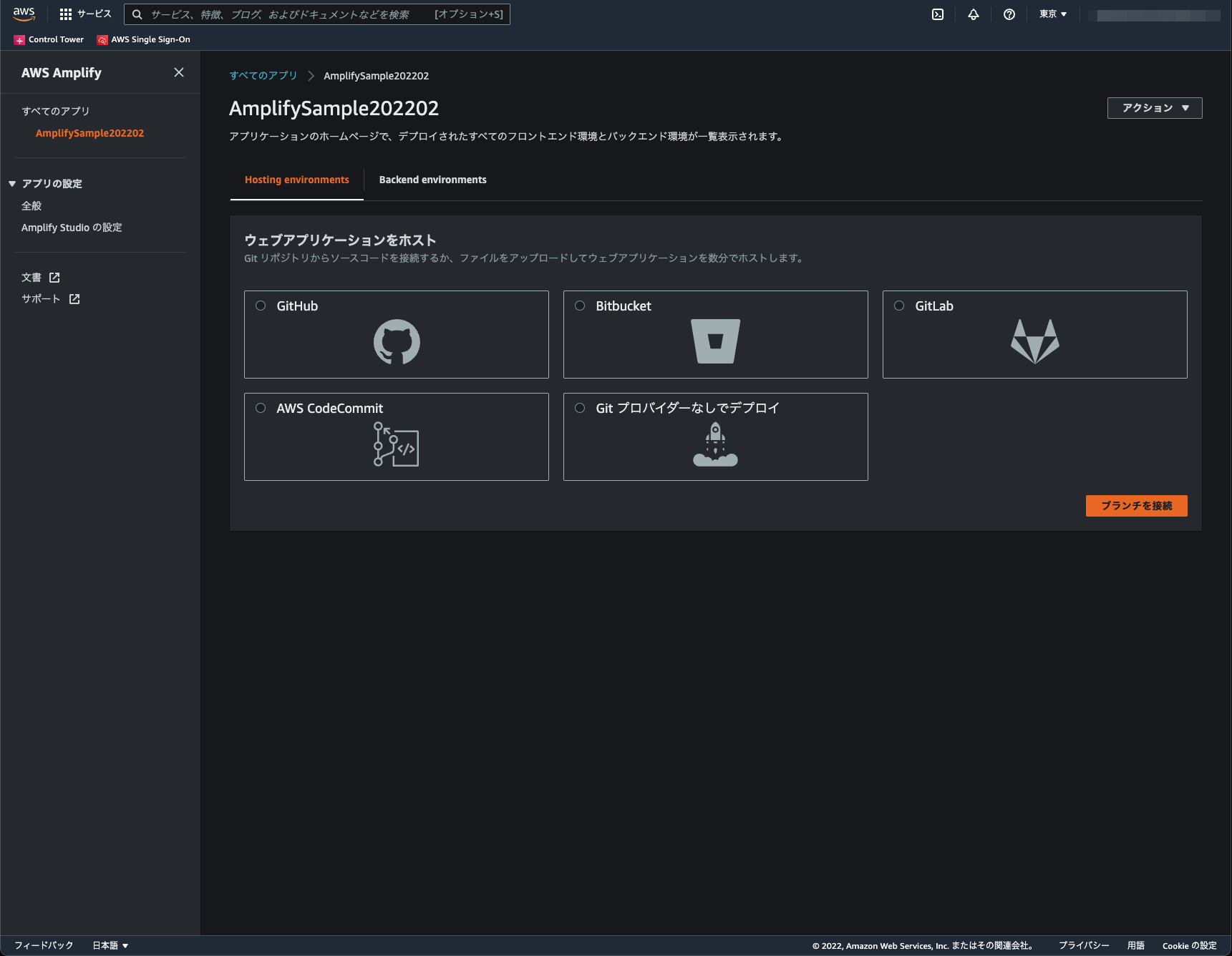
AWS Amplify Consoleにはデプロイされていないのを確認します。

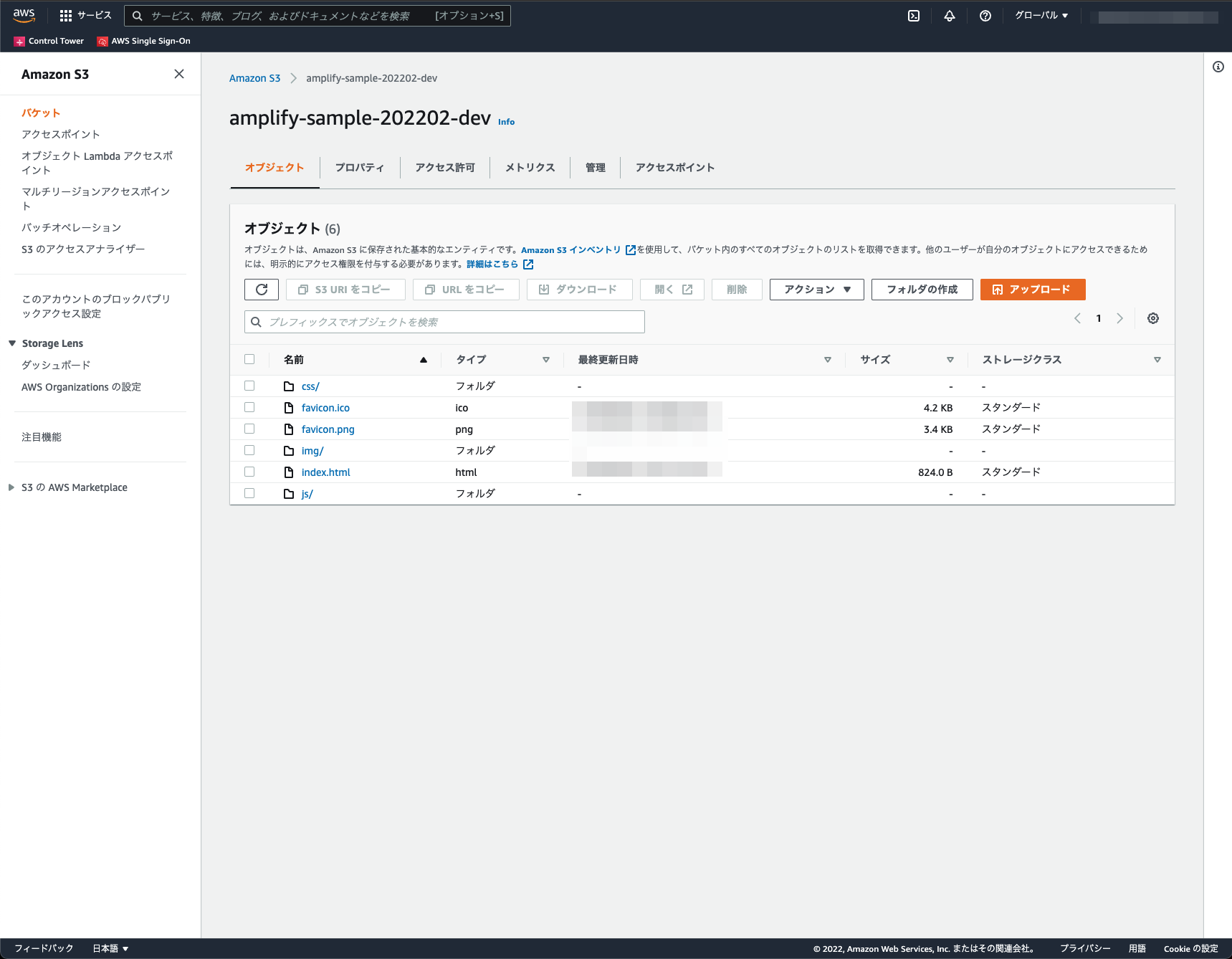
Amazon S3に自動でデプロイされているのを確認します。

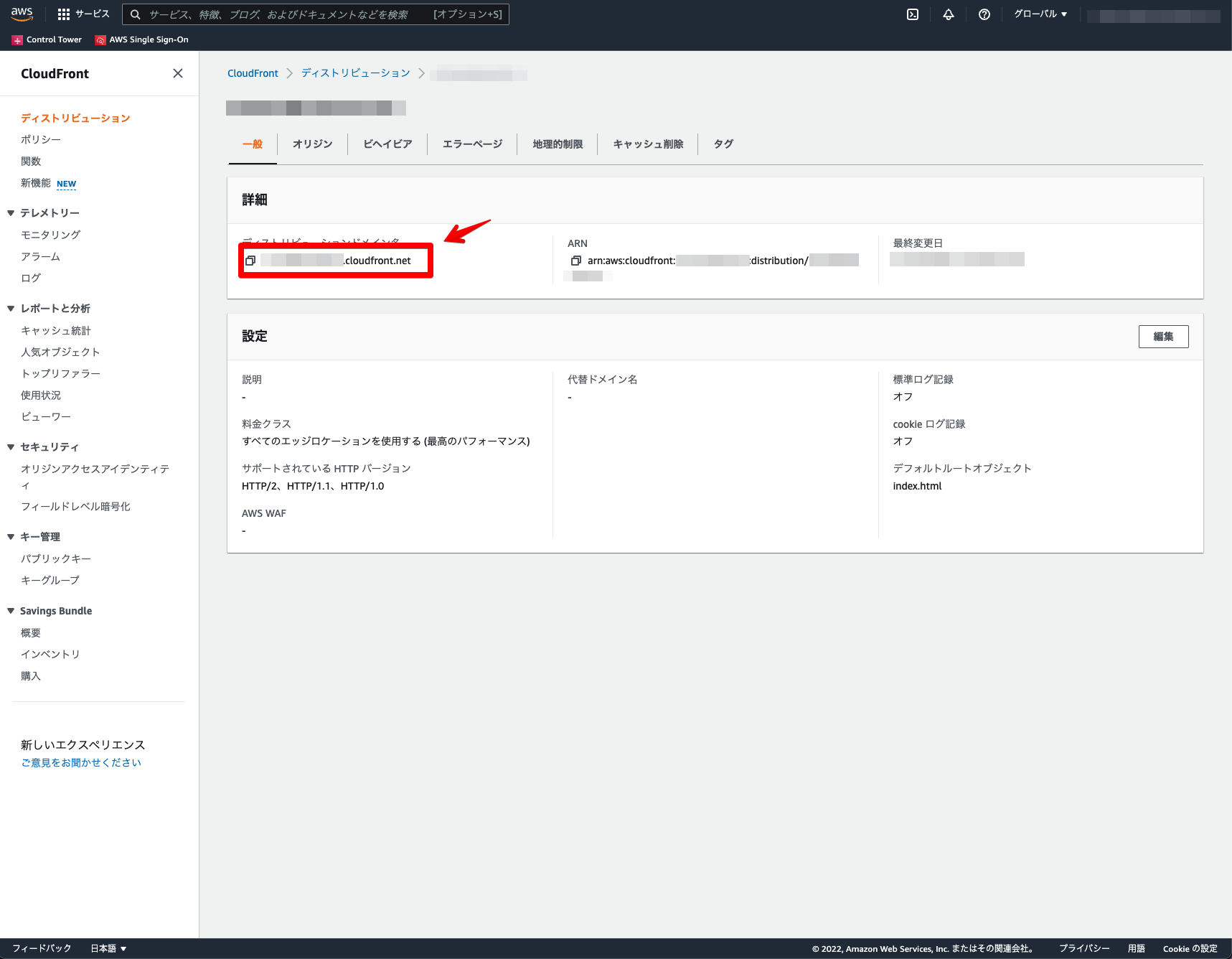
Amazon CloudFrontに自動でデプロイされているのを確認します。作成されたURLにアクセスします。

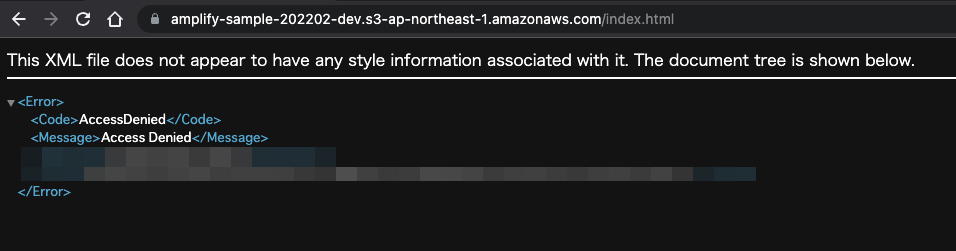
デプロイしたURLにアクセスしても、リージョンによってはすぐには表示できません。「Amplify Docs - Hosting」によると24時間後までには表示されるらしいです。すぐに表示したいかたは下記設定で表示可能です。

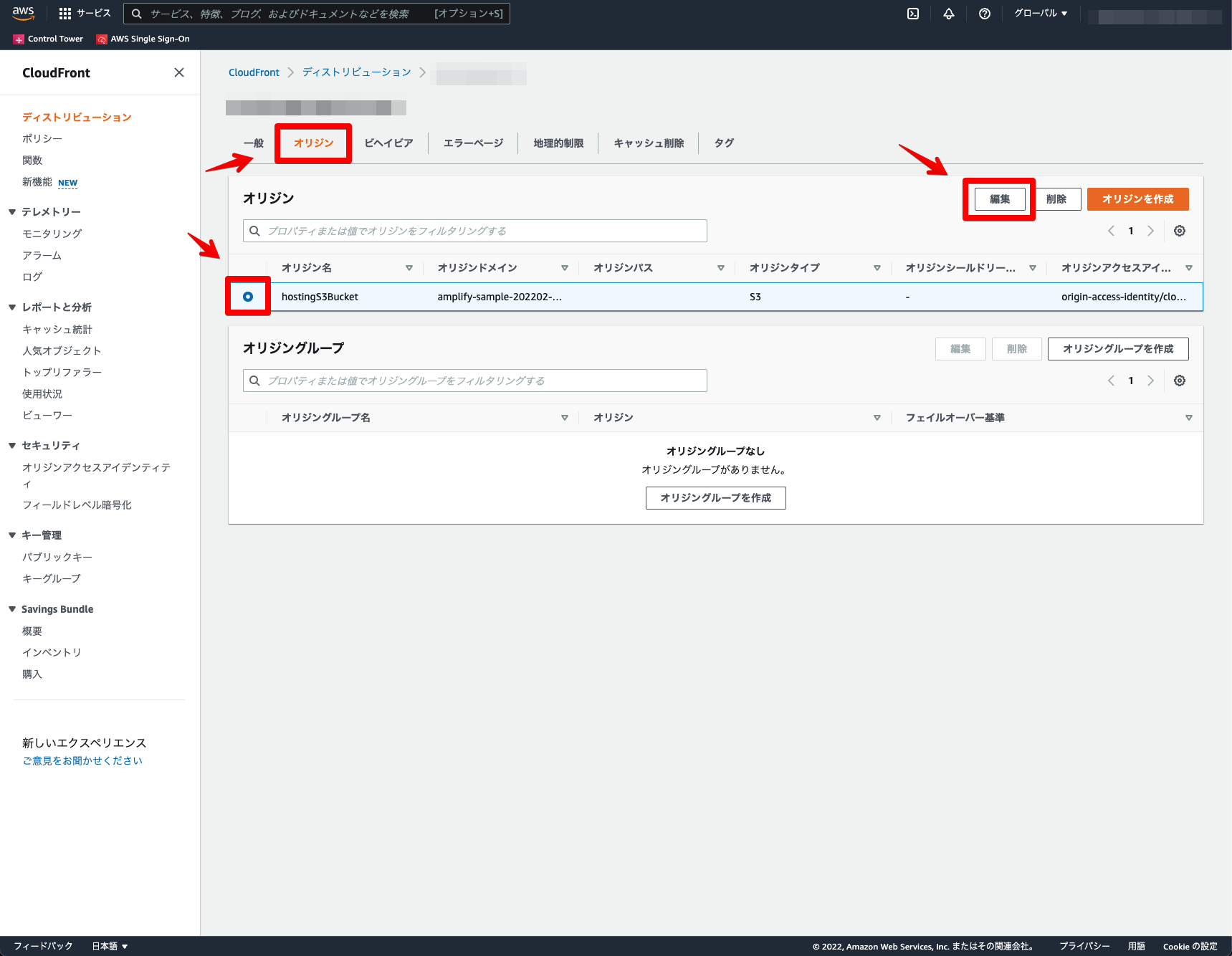
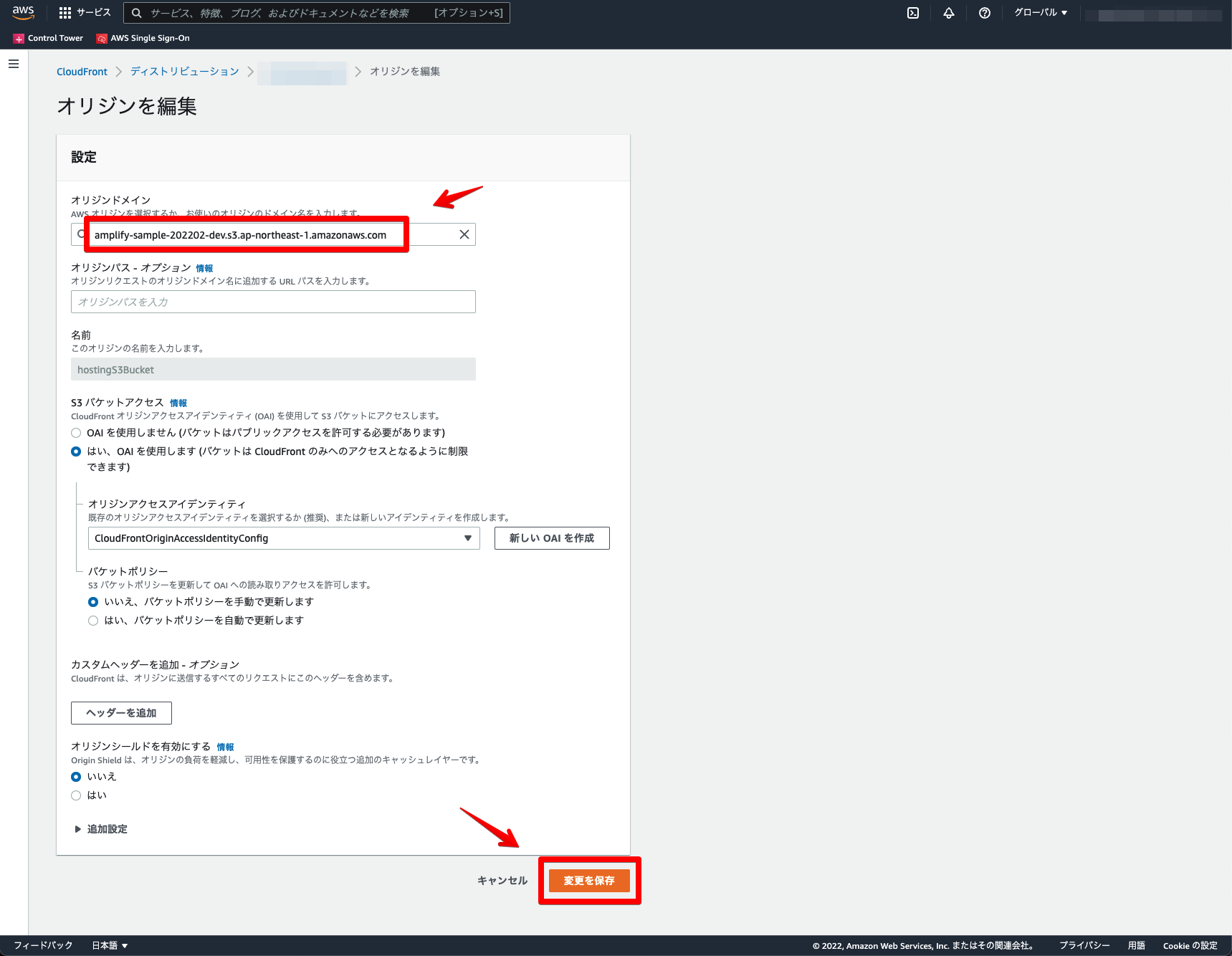
オリジン → 対象のオリジン選択 → 「編集」をクリック。

同一のオリジンドメインを再選択(ドメインにリージョンが追加される) → 「変更を保存」をクリック。

デプロイしたWebSiteが表示されます。
カスタム公開で、独自ドメイン設定やAWS WAFを利用したい場合は下記記事を参考に追加で設定。または、プロジェクト内のAWS CloudFormationの設定ファイルを編集。
Try #081 – Amazon Route 53とAWS WAFとAmazon CloudFrontとAmazon S3で独自ドメインホスティング環境を構築してみた
AWS Amplifyを利用することで、独自ドメインホスティング環境のさまざまな構築やGitHubと連携した自動ビルド&デプロイが可能です。
今後は、AWS CloudFormationやAWS CDK等で、各サービス構成をどの範囲まで定義できるかも試していければと思います。
AWS Amplifyについて、他にも記事を書いています。よろしければぜひ。
tags - AWS Amplify
- 参考文献
AWS Amplify



