
この記事は、「MIERUNE Advent Calendar 2021」の23日目の記事です。
Webブラウザ上でGDALを利用できるLoamをためしてみました!
Loamとは、JavaScriptのGDALラッパーライブラリです。Loamを利用することで、ブラウザ上でGDALを実行することが可能になります。Loamの中には、WebAssemblyにコンパイルされたGDALのバイナリの「gdal.wasm」等が格納されています。
今回は、loam-geotiff-infoという、ReactとLoamとMapbox GL JS v1で構築されている、サンプルアプリケーションを利用しLoamの動きを確認してみます。
Loamは下記のみでインストール可能です。
npm install loam事前準備
- GeoTIFFの作成
MIERUNEでオープンソースとして公開している、QGISプラグインの「ElevationTile4JP」を利用しGeoTIFFを作成してみます。
↓ 利用方法はこちら ↓
今回は、MIERUNEオフィス近くのDEMをGeoTIFFで出力してみました。EPSGは4326と3857の2バージョンを作成してみました。

サンプルアプリケーション
GeoTIFFの準備が完了したら、loam-geotiff-infoを利用しLoamの動きを確認してみます。
loam-geotiff-infoの利用方法は下記流れになります。
- loam-geotiff-infoをクローン
- 「.env.example」を「.env」に変更しmapboxのトークンを設定
※今回のサンプルではMapbox GL JS v1を利用しているため、コードの一部を修正しMapTilerを読み込んでみました。
- パッケージのインストール
yarn install- ローカルサーバーで確認
yarn start次に、実際にLoamが利用されている部分を確認します。
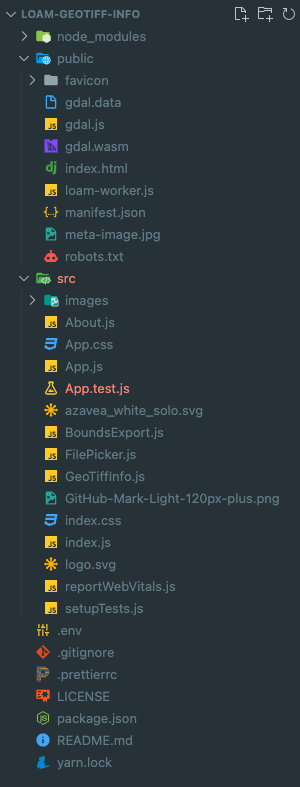
全体構成

package.json
{
"name": "src",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.11.4",
"@testing-library/react": "^11.1.0",
"@testing-library/user-event": "^12.1.10",
"file-saver": "^2.0.5",
"loam": "^1.0.0-rc.2",
"mapbox-gl": "^1.13.0",
"react": "^17.0.1",
"react-aria-menubutton": "^7.0.0",
"react-dom": "^17.0.1",
"react-dropzone": "^11.2.4",
"react-modal": "^3.12.1",
"react-router-dom": "^5.2.0",
"react-scripts": "4.0.0",
"web-vitals": "^0.2.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"format": "prettier --write 'src/**/*.{js,jsx,json,css}'"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"prettier": "^2.2.1"
}
}LoamとMapbox GL JS v1のパッケージをインストールしています。
"loam": "^1.0.0-rc.2",
"mapbox-gl": "^1.13.0",/src
App.js
ここでGeoTIFFの各情報を取得しています。
loam.open(selectedFile)
.then((ds) => {
ds.width().then((width) => setGtifWidth(width));
ds.height().then((height) => setGtifHeight(height));
ds.count().then((count) => setGtifBands(count));
ds.wkt().then((wkt) => setGtifWkt(wkt));
ds.transform().then((geoTransform) => setGtifTransform(geoTransform));
})
.catch((err) => setErrorMessage(err.message));ここでGeoTIFFの枠の投影変換をしマップ表示用の座標を定義しています。
loam.reproject(gtifWkt, EPSG4326, cornersGeo).then((cornersLngLat) => {
setCornersGeo({
ll: cornersGeo[0],
lr: cornersGeo[1],
ur: cornersGeo[2],
ul: cornersGeo[3],
});
setCornersLngLat({
ll: cornersLngLat[0],
lr: cornersLngLat[1],
ur: cornersLngLat[2],
ul: cornersLngLat[3],
});
});データ比較
最後に、Loamでの読み込み結果とQGISのプロパティを比較してみます。
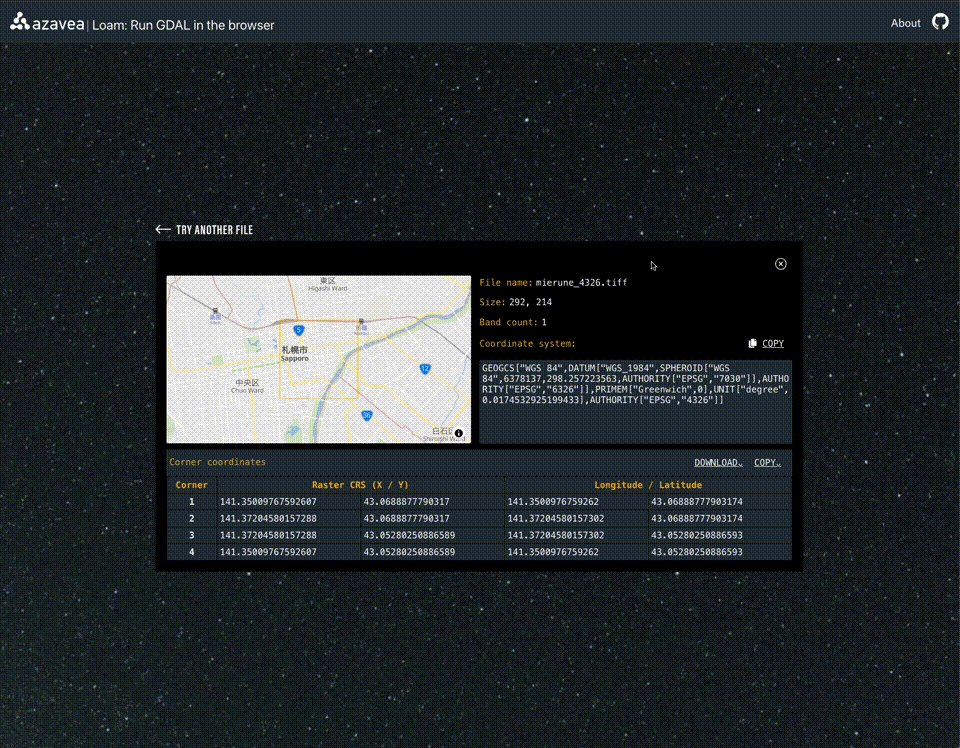
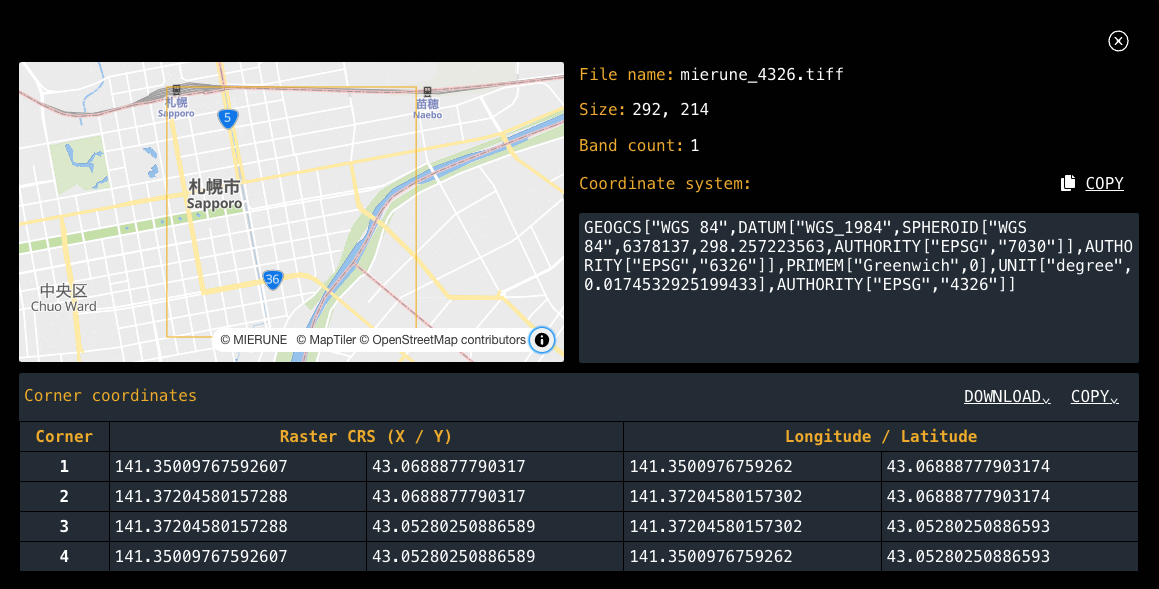
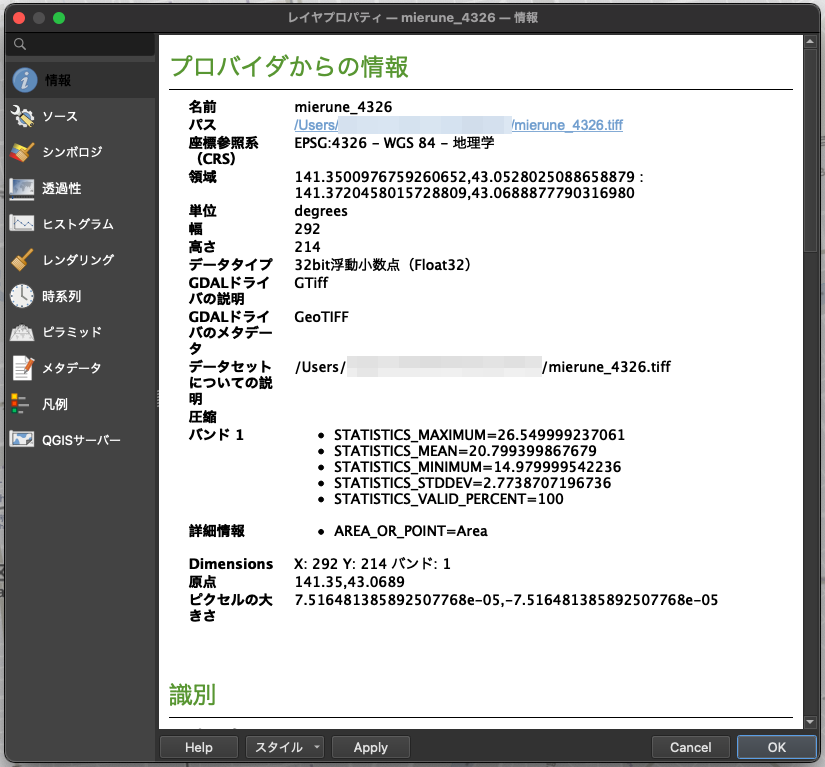
EPSG:4326バージョン
Loamで確認

QGISで確認

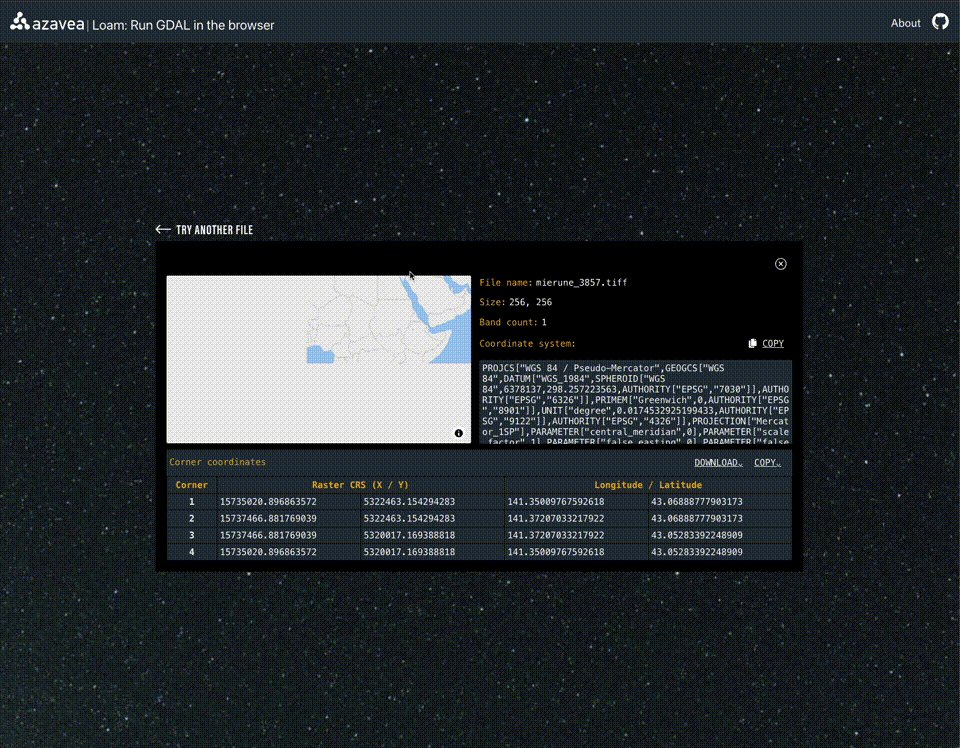
EPSG:3857バージョン
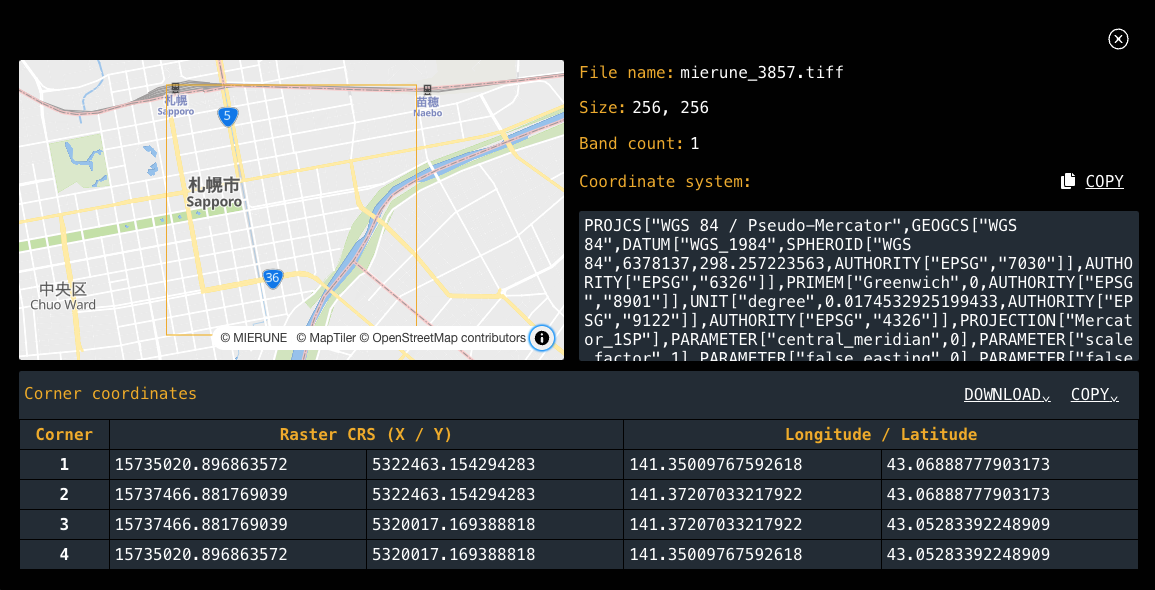
Loamで確認

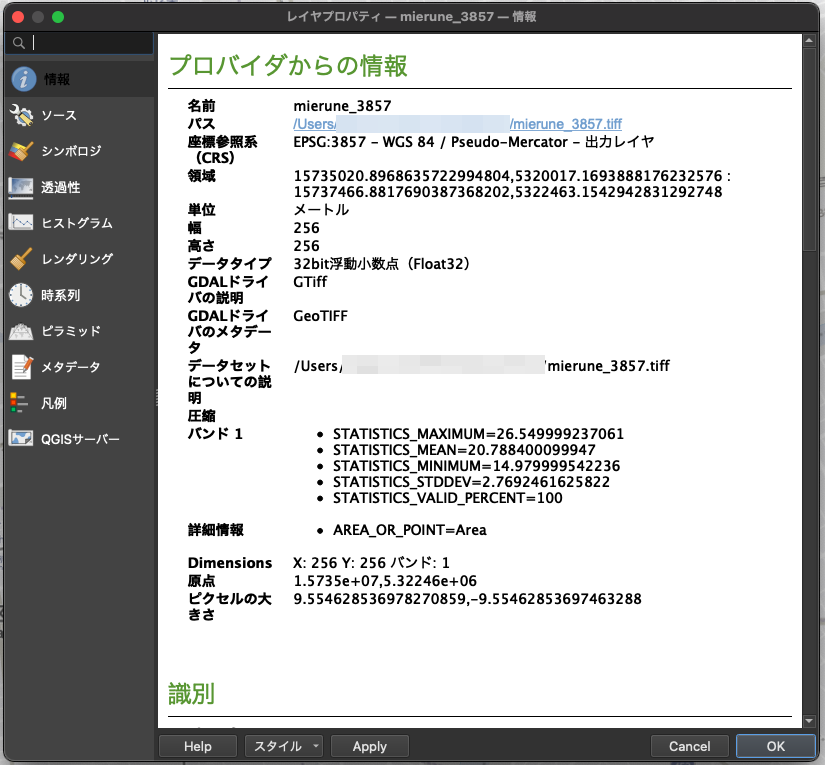
QGISで確認

Webブラウザ上に表示された処理結果が合っていそうです!
Webブラウザ上でGDALが実行できました!
Loamを利用することで、今回のサンプル以外にもさまざまなGDALの機能を利用できそうなので、興味あるかたはゼヒ試してみてください!
- 参考文献
loam
loam-geotiff-info



