

この記事は、「FOSS4G Advent Calendar 2021」の16日目の記事です。
FlutterとMapLibre GLでMapTilerのスタイルを表示してみました!
FlutterでMapLibre GLを利用できるプラグインの「Flutter MapLibre GL」で、MapTilerのスタイルを表示してみました。
事前準備
- Flutterの環境準備
- Flutter #001 - インストール
- Flutter #002 - 環境構築
- flutter v2.8.0
- Dart v2.15.0
- Xcode v13.1
- Android SDK v32.0.0
- Android Studio v2020.3
- Visual Studio Code v1.63.0
- flutter extension v3.29.0
Flutter x MapLibre GL
Flutter MapLibre GLを利用するために、事前に準備したひな形のコードを修正していきます。
全体構成

pubspec.yaml
name: map_app
description: A new Flutter project.
publish_to: 'none'
version: 1.0.0+1
environment:
sdk: '>=2.15.0 <3.0.0'
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
maplibre_gl:
git:
url: https://github.com/m0nac0/flutter-maplibre-gl.git
ref: main
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^1.0.0
flutter:
uses-material-design: trueFlutter MapLibre GLをインストールします。
2021年12月現在、Flutter MapLibre GLはプラグインとしてリリースされていないため、インストール時にはGitHubのリポジトリを参照します。
maplibre_gl:
git:
url: https://github.com/m0nac0/flutter-maplibre-gl.git
ref: main/lib
main.dart
import 'package:flutter/material.dart';
import 'package:maplibre_gl/mapbox_gl.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
State<MyHomePage> createState() => FullMapState();
}
class FullMapState extends State<MyHomePage> {
MaplibreMapController? mapController;
void _onMapCreated(MaplibreMapController controller) {
mapController = controller;
}
@override
Widget build(BuildContext context) {
return new Scaffold(
body: MaplibreMap(
onMapCreated: _onMapCreated,
initialCameraPosition: const CameraPosition(
target: LatLng(35.681, 139.767), zoom: 10.0, tilt: 60.0),
styleString:
'https://api.maptiler.com/maps/jp-mierune-streets/style.json?key=[APIキー]',
));
}
}Flutter MapLibre GLを読み込みます。
import 'package:maplibre_gl/mapbox_gl.dart';MaplibreMapで初期の中心位置(target)・ズームレベル(zoom)・傾き(tilt)・スタイル(styleString)を設定します。
スタイルはMapTilerのスタイルURLを指定するだけで表示可能です。
@override
Widget build(BuildContext context) {
return new Scaffold(
body: MaplibreMap(
onMapCreated: _onMapCreated,
initialCameraPosition: const CameraPosition(
target: LatLng(35.681, 139.767), zoom: 10.0, tilt: 60.0),
styleString:
'https://api.maptiler.com/maps/jp-mierune-streets/style.json?key=[APIキー]',
));
}/android/app
build.gradle
def localProperties = new Properties()
def localPropertiesFile = rootProject.file('local.properties')
if (localPropertiesFile.exists()) {
localPropertiesFile.withReader('UTF-8') { reader ->
localProperties.load(reader)
}
}
def flutterRoot = localProperties.getProperty('flutter.sdk')
if (flutterRoot == null) {
throw new GradleException("Flutter SDK not found. Define location with flutter.sdk in the local.properties file.")
}
def flutterVersionCode = localProperties.getProperty('flutter.versionCode')
if (flutterVersionCode == null) {
flutterVersionCode = '1'
}
def flutterVersionName = localProperties.getProperty('flutter.versionName')
if (flutterVersionName == null) {
flutterVersionName = '1.0'
}
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply from: "$flutterRoot/packages/flutter_tools/gradle/flutter.gradle"
android {
compileSdkVersion flutter.compileSdkVersion
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = '1.8'
}
sourceSets {
main.java.srcDirs += 'src/main/kotlin'
}
defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId "com.example.map_app"
minSdkVersion 20
targetSdkVersion 28
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
buildTypes {
release {
// TODO: Add your own signing config for the release build.
// Signing with the debug keys for now, so `flutter run --release` works.
signingConfig signingConfigs.debug
}
}
}
flutter {
source '../..'
}
dependencies {
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"
}AndroidでFlutter MapLibre GLを表示するには、現状でAndroid SDKのバージョンを指定する必要があるため「minSdkVersion」と「targetSdkVersion」を固定で指定します。
defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId "com.example.map_app"
minSdkVersion 20
targetSdkVersion 28
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
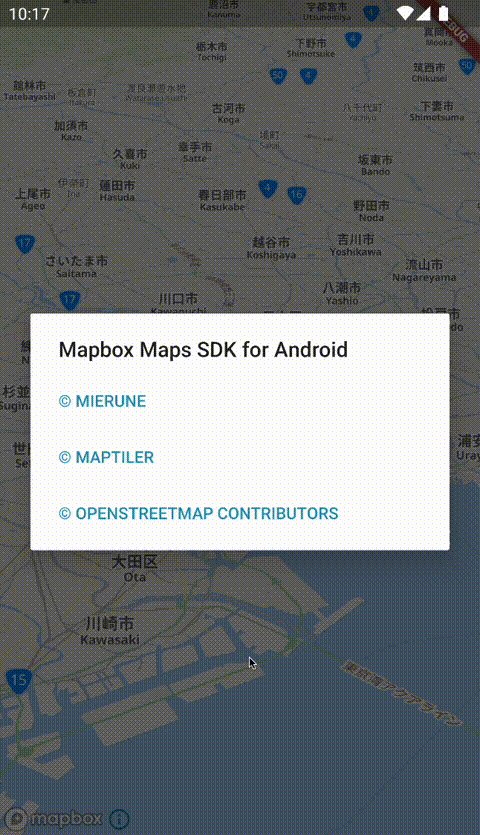
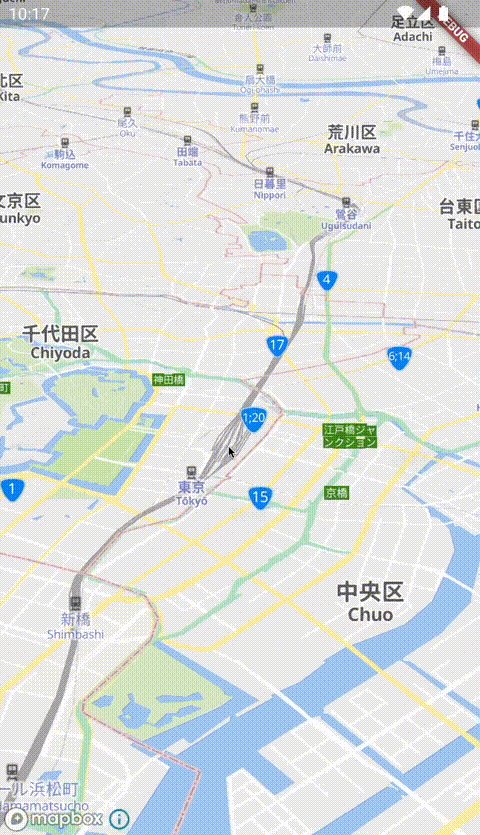
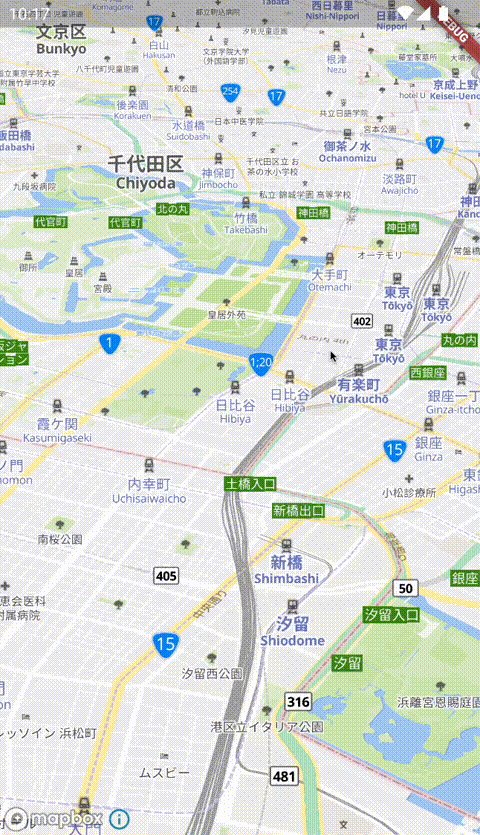
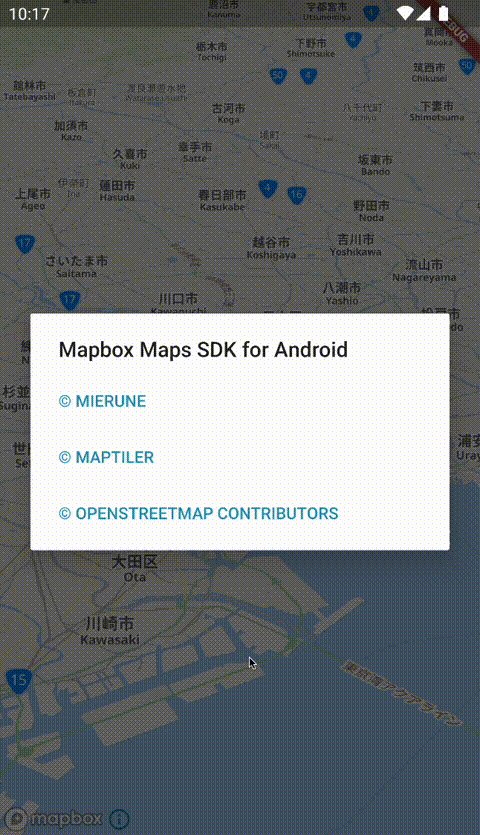
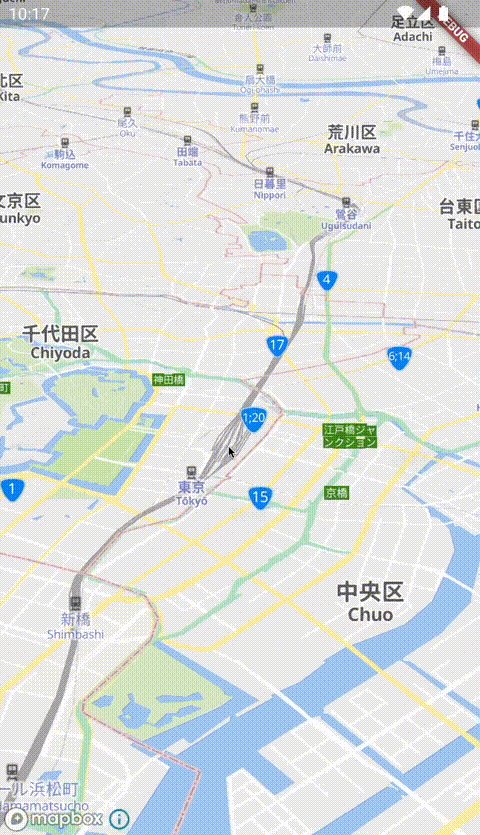
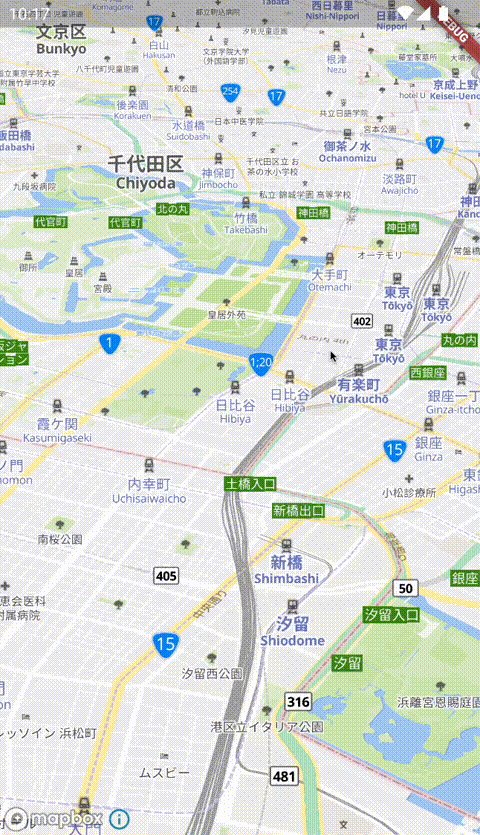
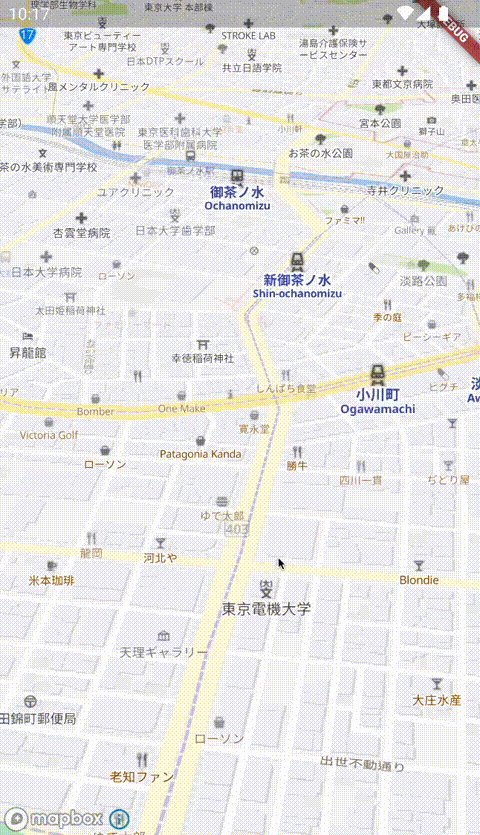
}VSCodeの「実行とデバッグ」を実行して確認してみます。

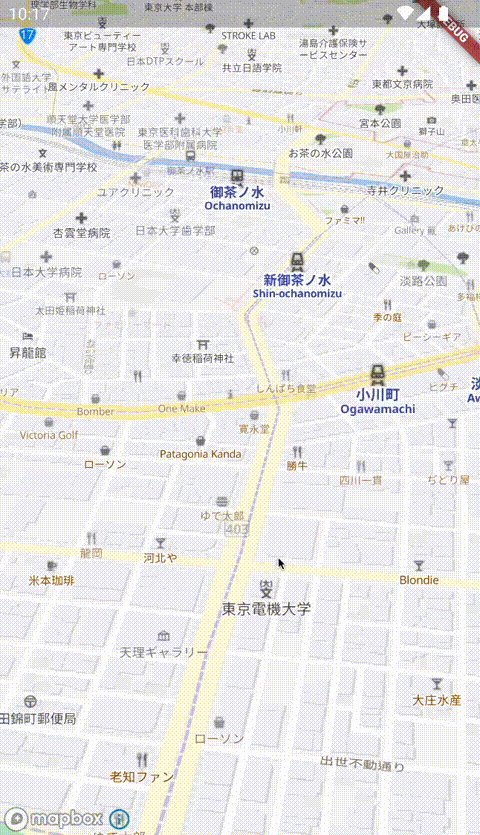
FlutterとMapLibre GLでMapTilerのスタイルを表示できました!
FlutterでMapLibre GLを利用し、MapTilerのスタイルを表示できました。ただ、プラグイン内のコードを見るとまだMapbox GLに依存しているところもありそうなので、今後改善されそうな気がしています。
Flutterについて、他にも記事を書いています。よろしければぜひ。
tags - Flutter



