

この記事は、「Vue Advent Calendar 2021」の13日目の記事です。
Vue.jsでMapLibre GL JSの開発環境を構築してみました!
Vue.jsでMapLibre GL JSを利用する時に、ライブラリを直接読み込んでいるかたもいると思いますが、今回はVue.js向けのラッパーライブラリを利用して開発環境を構築してみました!
事前準備
- Vue.jsの環境準備
- Vue.js #005 – Vue CLI 4でVue 3環境構築
- node v16.10.0
- npm v7.24.0
- Vue.js v3.0.0
Vue.js x MapLibre GL JS
Vue.jsとMapLibre GL JSの組み合わせの場合は、「vue-maplibre-gl」を利用します。
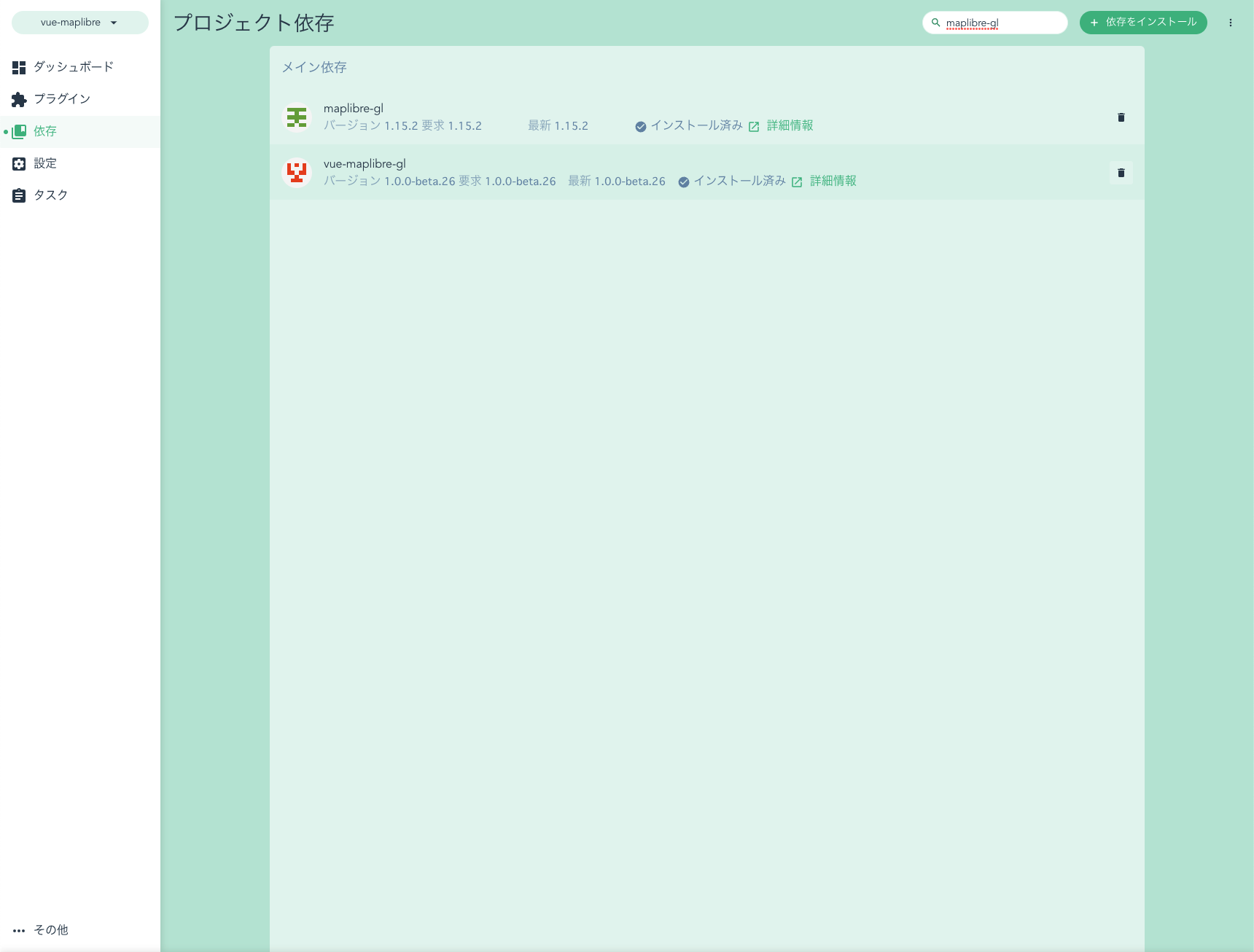
はじめに、各ライブラリをインストールします。今回は「Vue CLI UI」を利用し「maplibre-gl」と「vue-maplibre-gl」を検索しインストールします。

次に、ひな形に地図を表示させるためのコードを追記していきます。
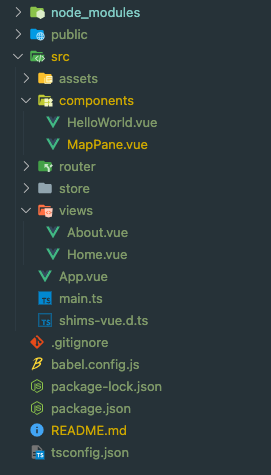
全体構成

package.json
{
"name": "vue-maplibre",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.6.5",
"maplibre-gl": "^1.15.2",
"node-sass": "^6.0.1",
"sass": "^1.42.0",
"sass-loader": "^10.2.0",
"vue": "^3.0.0",
"vue-class-component": "^8.0.0-0",
"vue-maplibre-gl": "^1.0.0-beta.26",
"vue-router": "^4.0.0-0",
"vuex": "^4.0.0-0"
},
"devDependencies": {
"@typescript-eslint/eslint-plugin": "^4.18.0",
"@typescript-eslint/parser": "^4.18.0",
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-plugin-router": "~4.5.0",
"@vue/cli-plugin-typescript": "~4.5.0",
"@vue/cli-plugin-vuex": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/compiler-sfc": "^3.0.0",
"@vue/eslint-config-typescript": "^7.0.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^7.0.0",
"typescript": "~4.1.5"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/vue3-essential",
"eslint:recommended",
"@vue/typescript/recommended"
],
"parserOptions": {
"ecmaVersion": 2020
},
"rules": {}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}/src
main.ts
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import 'vue-maplibre-gl/src/css/maplibre.scss'
createApp(App).use(store).use(router).mount('#app')main.tsでmaplibre.scssを読み込みます。
import 'vue-maplibre-gl/src/css/maplibre.scss'/src/views
Home.vue
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png" />
<HelloWorld msg="Welcome to Your Vue.js + TypeScript App" />
<MapPane></MapPane>
</div>
</template>
<script lang="ts">
import { Options, Vue } from 'vue-class-component';
import HelloWorld from '@/components/HelloWorld.vue'; // @ is an alias to /src
import MapPane from '@/components/MapPane.vue';
@Options({
components: {
HelloWorld,
MapPane,
},
})
export default class Home extends Vue {}
</script>Home.vueでMapPaneコンポーネントを読み込みます。
<MapPane></MapPane>import MapPane from '@/components/MapPane.vue'
components: {
MapPane
}/src/components
MapPane.vue
<template>
<div class="mapPane">
<MglMap
:mapStyle="mapStyle"
:center="center"
:zoom="zoom"
:bearing="bearing"
:pitch="pitch"
:hash="hash"
>
</MglMap>
</div>
</template>
<script>
import { MglMap } from 'vue-maplibre-gl';
export default {
name: 'MapPane',
components: {
MglMap,
},
data() {
return {
mapStyle:
'https://api.maptiler.com/maps/jp-mierune-streets/style.json?key=[APIキー]',
center: [139.7648, 35.6794],
zoom: 11,
bearing: 64.8,
pitch: 60,
hash: true,
};
},
};
</script>
<style scoped>
.mapPane {
height: 800px;
margin: 0;
text-align: left;
}
</style>マップのタグを指定します。
<template>
<div class="mapPane">
<MglMap
:mapStyle="mapStyle"
:center="center"
:zoom="zoom"
:bearing="bearing"
:pitch="pitch"
:hash="hash"
>
</MglMap>
</div>
</template>マップのサイズを指定します。
.mapPane {
height: 800px;
margin: 0;
text-align: left;
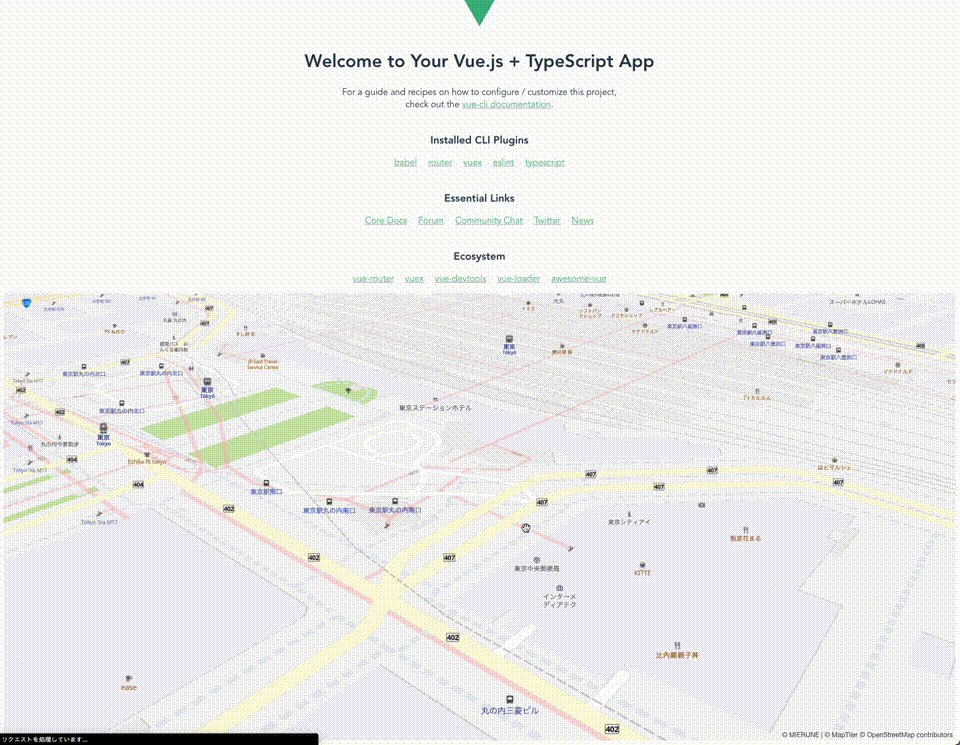
}マップの設定をします。背景レイヤは、今回Maptilerを指定します。
import { MglMap } from 'vue-maplibre-gl';
export default {
name: 'MapPane',
components: {
MglMap,
},
data() {
return {
mapStyle:
'https://api.maptiler.com/maps/jp-mierune-streets/style.json?key=[APIキー]',
center: [139.7648, 35.6794],
zoom: 11,
bearing: 64.8,
pitch: 60,
hash: true,
};
},
};ローカルサーバーで確認
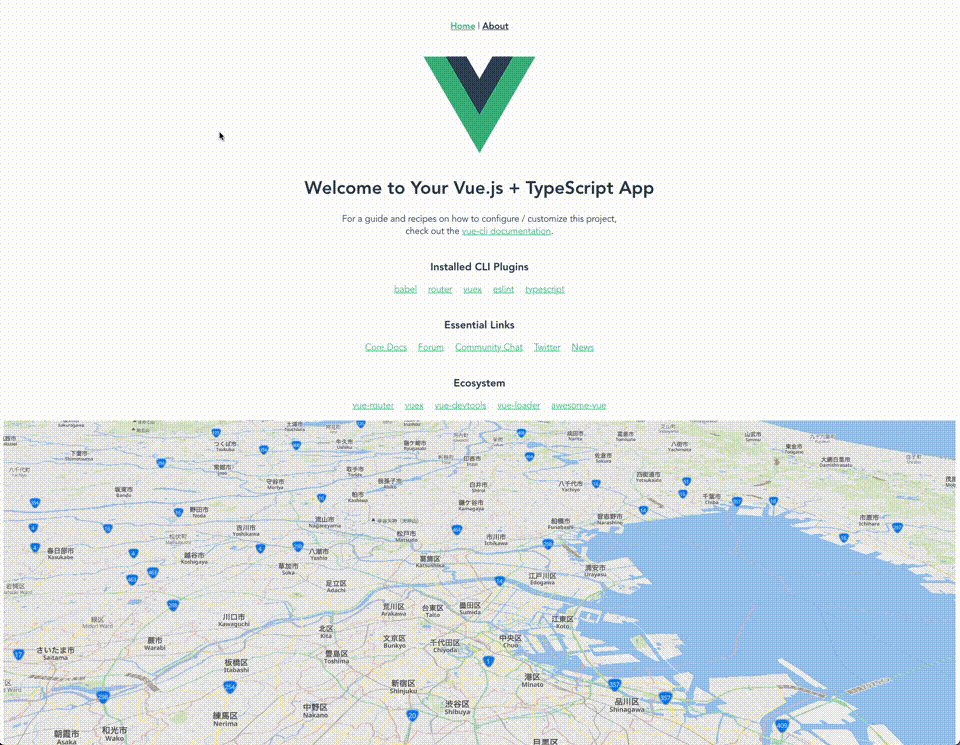
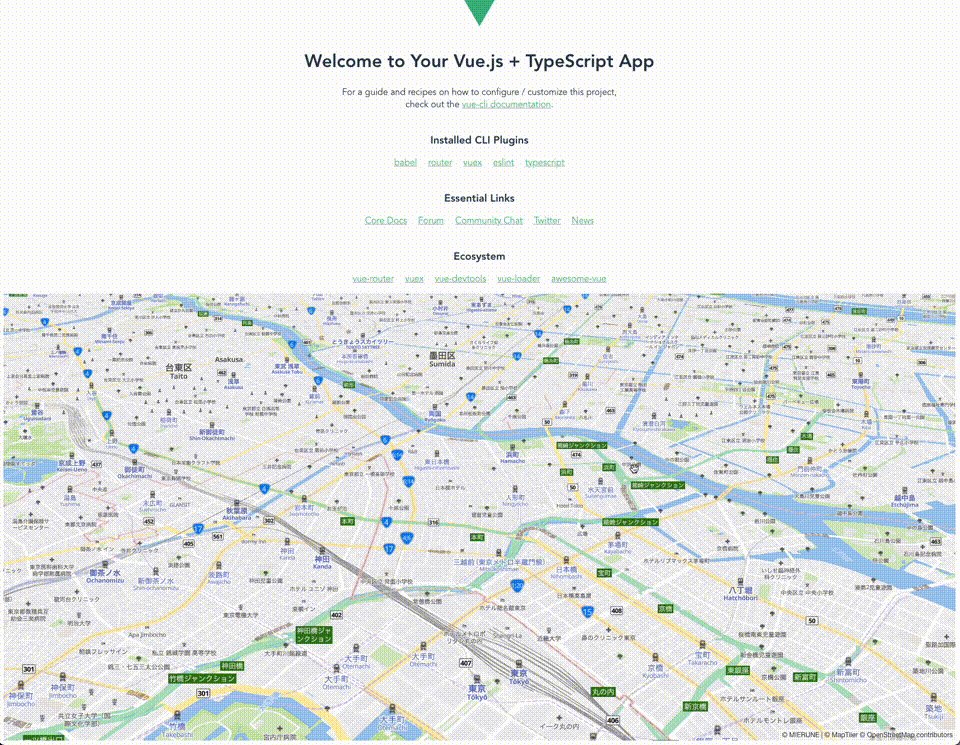
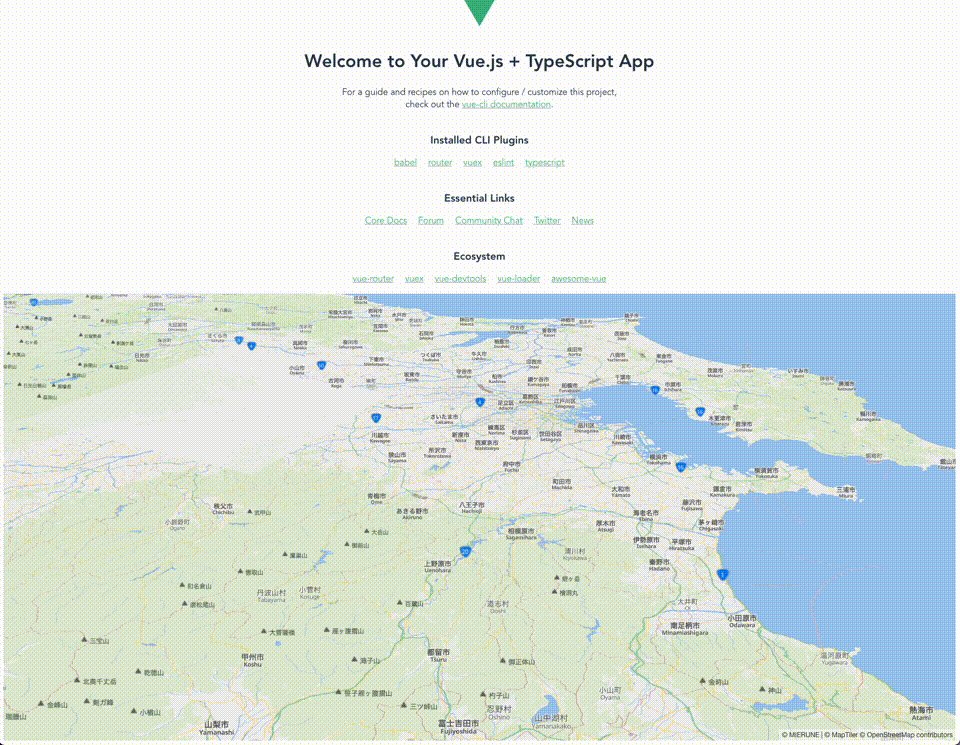
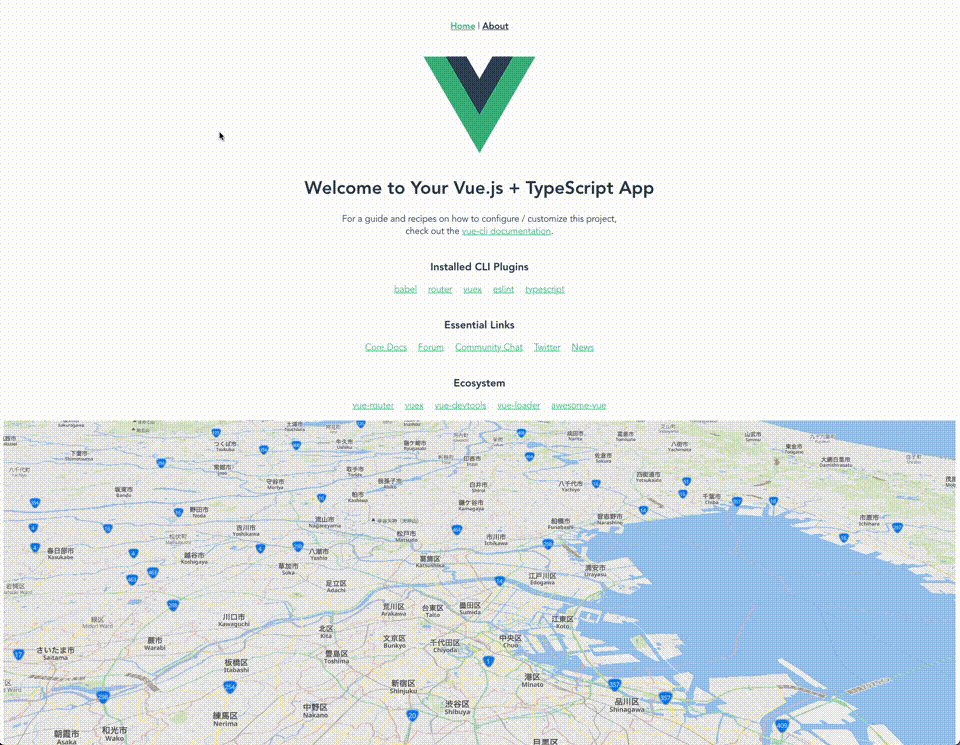
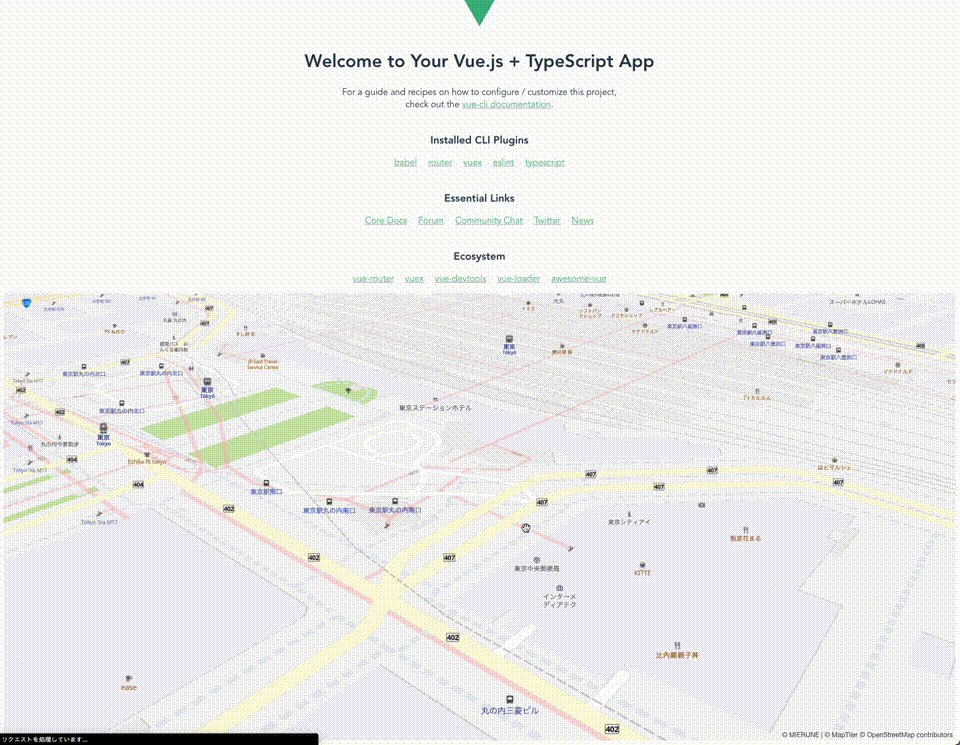
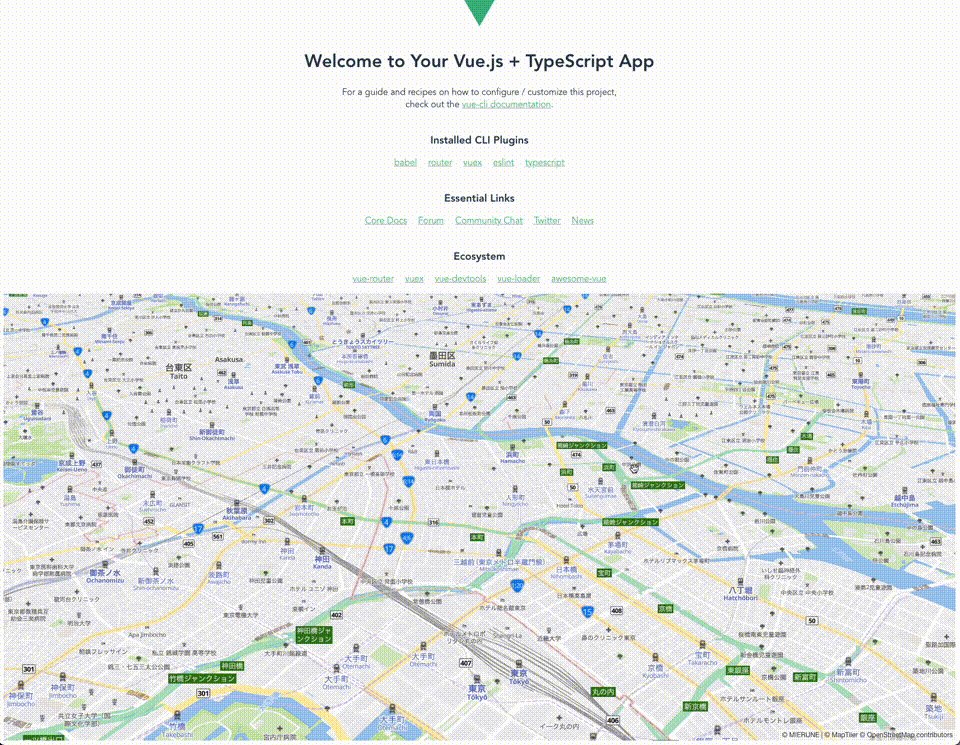
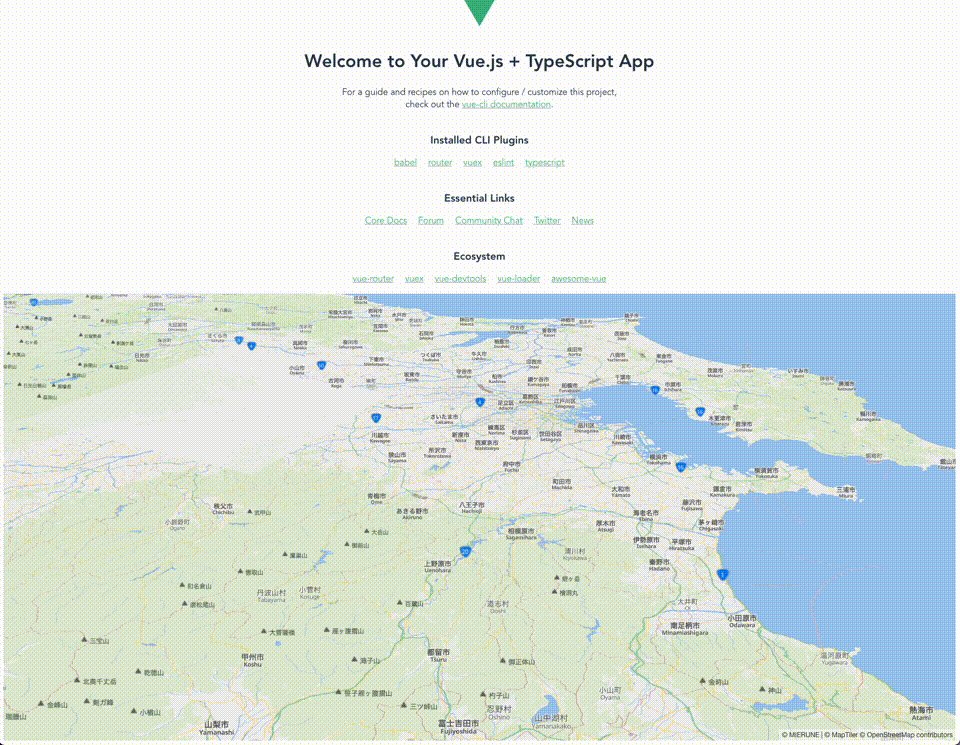
npm run serveローカルサーバーを立ち上げると、マップが表示されます。

Vue.jsとvue-maplibre-glでMapLibre GL JSの開発環境の構築ができました!
MapLibre GL JSのライブラリを、直接読み込んで利用することもできますが、ラッパーライブラリを利用することである程度は手軽に操作ができると思います。ただ、用途により直接読み込むかラッパーライブラリを利用するかの選択は必要となりそうです。
Vue.js・MapLibre GL JSについて、他にも記事を書いています。よろしければぜひ。
tags - Leaflet
tags - MapLibre GL JS



