

この記事は、「MIERUNE Advent Calendar 2021」の9日目の記事です。
シンプルなAmazon Location Serviceのスターターを公開してみました!
今までの記事では、ログイン機能とフレームワークがある前提でAmazon Location Serviceのアプリケーション構築を紹介してきましたが、これらの機能を利用しないシンプルな「amazon-location-service-starter」というスターターを構築してみました。
amazon-location-service-starter
利用方法
リポジトリをクローンし、READMEに書かれている流れで、AWS Amplifyのインストールと設定をするだけでアプリケーション実行の準備が完了になります。
npm install -g @aws-amplify/cli
amplify configure
npm install
amplify init
amplify pushまた、AWS Amplifyを設定済みのかたは、下記のみでアプリケーション実行の準備が完了になります。
npm install
amplify init
amplify pushここからはスターターの内部を少し紹介していきたいと思います。
Amazon Location Serviceの設定
はじめに、Amazon Location Serviceの設定ですが、内部的にはAmplify Geoを利用し手軽に環境構築をしています。
認証機能は通常通り追加しています。
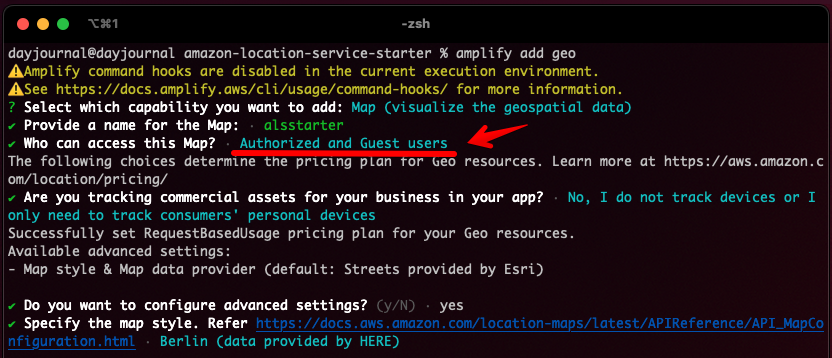
amplify add authマップ機能は基本部分は通常通りで問題ありませんが、アクセス対象だけ「Authorized and Guest users」に設定しています。この設定を選ぶことで、ログイン機能を利用しなくても誰でも閲覧できる設定になります。
amplify add geo
フロントエンド
次に、マップアプリケーション部分を紹介します。
実行環境
- node v16.10.0
- npm v7.24.0
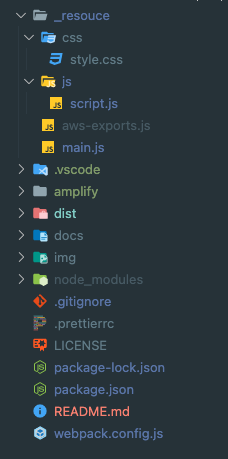
全体構成

package.json
{
"name": "amazon-location-service-starter",
"version": "0.1.0",
"description": "",
"main": "main.js",
"scripts": {
"build": "webpack --mode=production",
"dev": "webpack serve --mode=development"
},
"keywords": [],
"author": "Yasunori Kirimoto",
"license": "ISC",
"devDependencies": {
"webpack": "^4.46.0",
"webpack-cli": "^4.9.1",
"webpack-dev-server": "^3.11.2"
},
"dependencies": {
"aws-amplify": "^4.3.10",
"css-loader": "^5.2.6",
"file-loader": "^6.2.0",
"maplibre-gl": "^1.15.2",
"maplibre-gl-js-amplify": "^1.1.2",
"style-loader": "^2.0.0",
"url-loader": "^4.1.1"
}
}webpack.config.js
const webpack = require('webpack');
module.exports = {
mode: 'production',
entry: './_resouce/main.js',
output: {
path: __dirname + '/dist',
filename: 'app.js',
},
module: {
rules: [
{
test: /\.css$/,
use: [
'style-loader',
{
loader: 'css-loader',
},
],
},
{
test: /\.(png|svg|jpg|gif)$/,
use: {
loader: 'url-loader',
options: {
name: './dist/img/icon/[name].[ext]',
},
},
},
],
},
plugins: [
new webpack.ProvidePlugin({
maplibregl: 'maplibre-gl',
maplibregljsamplify: 'maplibre-gl-js-amplify',
}),
],
devServer: {
contentBase: __dirname + '/dist',
publicPath: '/',
watchContentBase: true,
open: true,
},
};MapLibre GL JSとMapLibre GL JS Amplifyを定義します。
plugins: [
new webpack.ProvidePlugin({
maplibregl: 'maplibre-gl',
maplibregljsamplify: 'maplibre-gl-js-amplify',
}),
],/_resouce
main.js
import './css/style.css';
import 'maplibre-gl/dist/maplibre-gl.css';
import './js/script.js';MapLibre GL JSを読み込みます。
import 'maplibre-gl/dist/maplibre-gl.css'/_resouce/css
style.css
html,
body {
height: 100%;
padding: 0;
margin: 0;
}
#map {
z-index: 0;
height: 100%;
}マップのスタイルを定義します。
#map {
z-index: 0;
height: 100%;
}/_resouce/js
script.js
import Amplify from 'aws-amplify';
import awsconfig from '../aws-exports';
Amplify.configure(awsconfig);
async function mapCreate() {
const map = await maplibregljsamplify.createMap({
container: 'map',
center: [139.7648, 35.6794],
zoom: 15,
bearing: 64.8,
pitch: 60,
hash: true,
});
map.addControl(new maplibregl.NavigationControl());
}
mapCreate();Amplifyを設定します。
import Amplify from 'aws-amplify';
import awsconfig from '../aws-exports';
Amplify.configure(awsconfig);マップを設定します。
async function mapCreate() {
const map = await maplibregljsamplify.createMap({
container: 'map',
center: [139.7648, 35.6794],
zoom: 15,
bearing: 64.8,
pitch: 60,
hash: true,
});
map.addControl(new maplibregl.NavigationControl());
}
mapCreate();簡易ローカルサーバーで確認してみます。
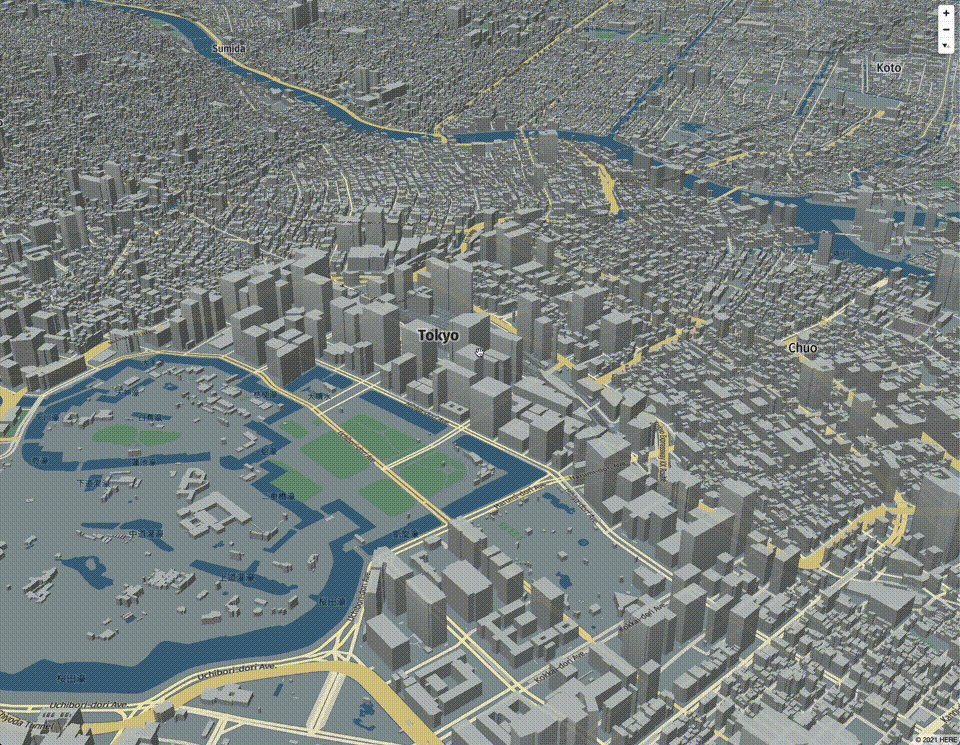
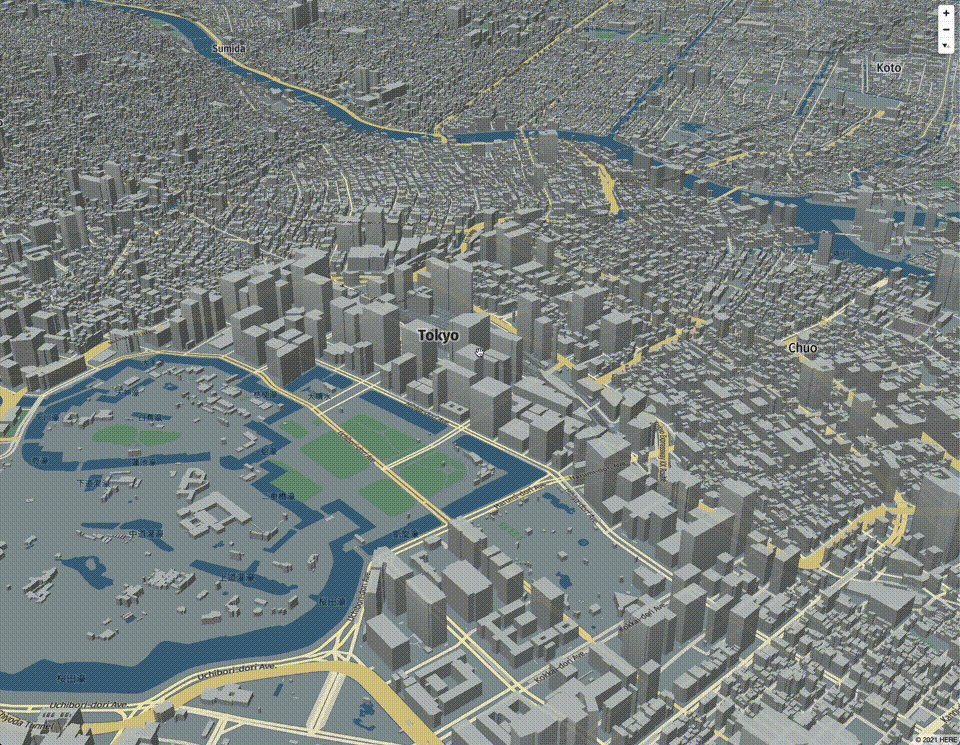
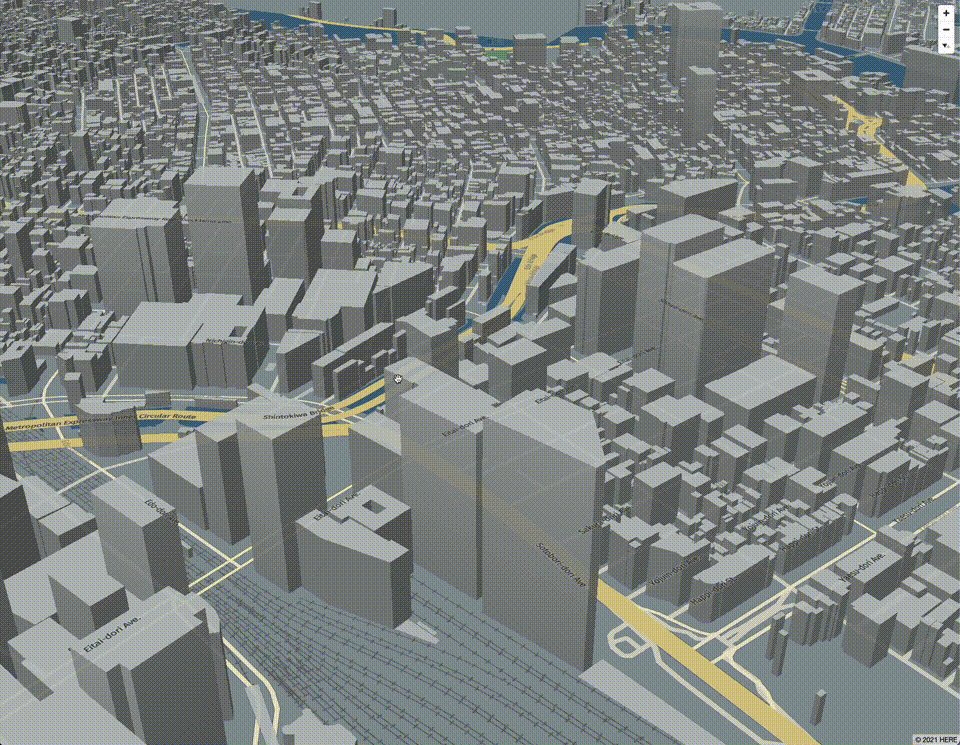
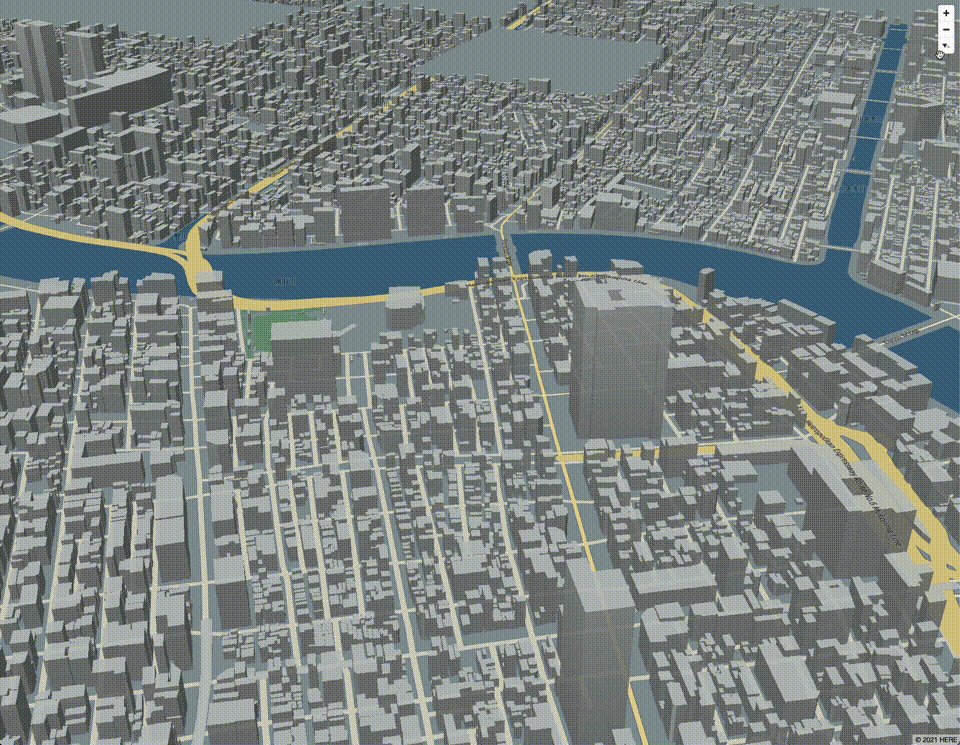
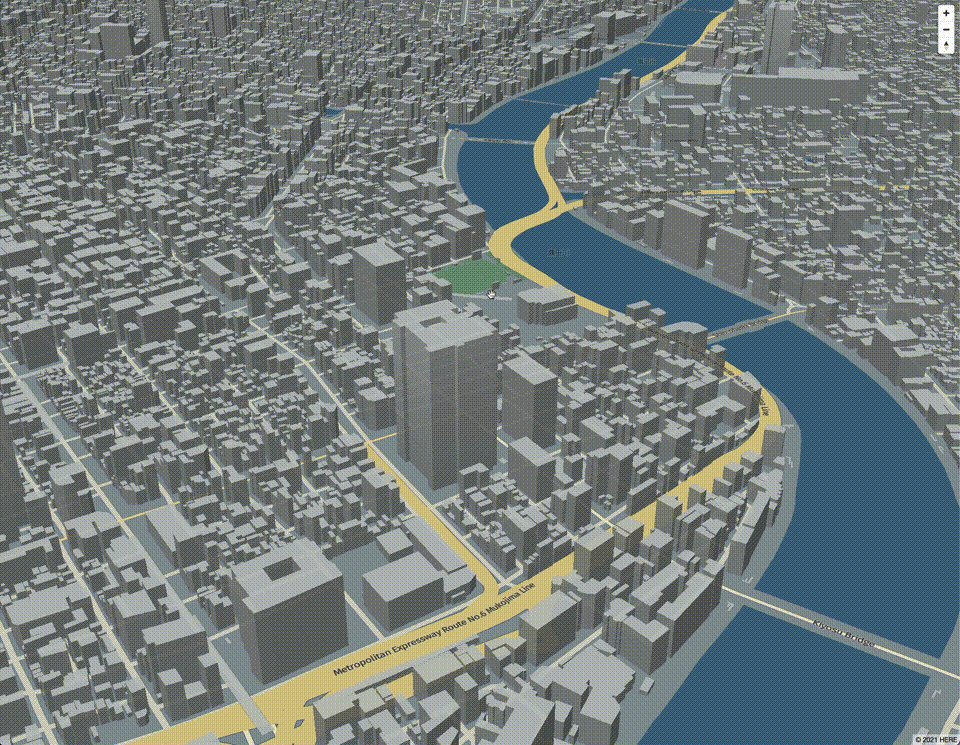
npm run devAmplifyのデプロイが正常にされているとマップが表示されます。

シンプルなAmazon Location Serviceのスターターを公開しました!
ログイン機能とフレームワークを利用しない、シンプルなAmazon Location Serviceスターターを構築してみました。手軽に表示可能なのでゼヒ試してみて頂ければと思います。ログイン機能を利用しないため、公開環境での運用時は大量アクセスによる課金等にご注意ください。
AWS AmplifyとMapLibre GL JSについて、他にも記事を書いています。よろしければぜひ。
tags - AWS Amplify
tags - MapLibre GL JS



