

Amplify Geoで住所検索機能を構築してみました!
先日Amplify Geoが正式に一般公開されました。
Amplify Geoとは、AWS Amplifyの機能の一部として、Amazon Location Serviceをより手軽に構築できるようにした機能です。今回は、住所検索機能を追加しマップアプリケーションを構築してみました。
事前準備
- Amplify Geoの地図表示機能までの設定
Amplify GeoとVue.jsを組み合わせてマップアプリケーションを構築してみた
Amplify Geoの設定
はじめに、Amplify Geoの設定をします。
位置情報機能(ジオコーディング)を追加
位置情報機能(ジオコーディング)のみであれば、マップ機能と同じくこの2コマンドで実装可能です!
Amazon Location Serviceでは、AWSコンソールでの設定やロールの設定がぞれぞれ必要でしたが、Amplify Geoを利用することでそれらの設定をすべてAmplifyでおこなってくれます!
amplify add geoamplify pushこれでAmplify Geoの設定は完了になります。
フロントエンド
次に、実際にマップアプリケーションを構築していきます。
Amplify Geoの地図表示機能ができていると、基本的には「MapPane.vue」の変更のみになります。
実行環境
- node v16.10.0
- npm v7.24.0
全体構成

package.json
{
"name": "amplify-geo",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"@aws-amplify/ui-components": "^1.9.2",
"aws-amplify": "^4.3.4",
"core-js": "^3.6.5",
"maplibre-gl": "^1.15.2",
"maplibre-gl-js-amplify": "^1.1.2",
"vue": "^3.0.0",
"vue-router": "^4.0.0-0",
"vuex": "^4.0.0-0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-plugin-router": "~4.5.0",
"@vue/cli-plugin-vuex": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/compiler-sfc": "^3.0.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^7.0.0"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/vue3-essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}/src/components
MapPane.vue
<template>
<div class='mapPane'>
<div id='map'></div>
</div>
</template>
<script>
import { createMap, drawPoints} from 'maplibre-gl-js-amplify';
import { Geo } from 'aws-amplify';
export default {
name: 'MapPane',
data() {
return {
}
},
mounted: async function () {
this.mapCreate();
},
methods: {
mapCreate: async function() {
const map = await createMap({
container: 'map',
center: [139.7648, 35.6794],
zoom: 15,
bearing: 64.8,
pitch: 60,
hash: true,
});
const data = await Geo.searchByText('東京駅', { maxResults: 1 });
const label = data[0].label;
const lng = data[0].geometry.point[0];
const lat = data[0].geometry.point[1];
map.on('load', function() {
drawPoints('pointsSource',
[
{
coordinates: [lng, lat],
title: 'search',
address: label,
}
],
map,
{
unclusteredOptions: {
showMarkerPopup: true,
defaultColor: '#005773'
},
}
);
});
},
}
}
</script>
<style scoped>
#map {
z-index: 0;
height: 800px;
}
</style>Amplify Geoを読み込みます。
import { Geo } from 'aws-amplify';Amplify Geoでジオコーディングを設定します。
const data = await Geo.searchByText('東京駅', { maxResults: 1 });
const label = data[0].label;
const lng = data[0].geometry.point[0];
const lat = data[0].geometry.point[1];MapLibre GL JS Amplifyでマーカーを設定します。
drawPoints('pointsSource',
[
{
coordinates: [lng, lat],
title: 'search',
address: label,
}
],
map,
{
unclusteredOptions: {
showMarkerPopup: true,
defaultColor: '#005773'
},
}
);簡易ローカルサーバーで確認してみます。
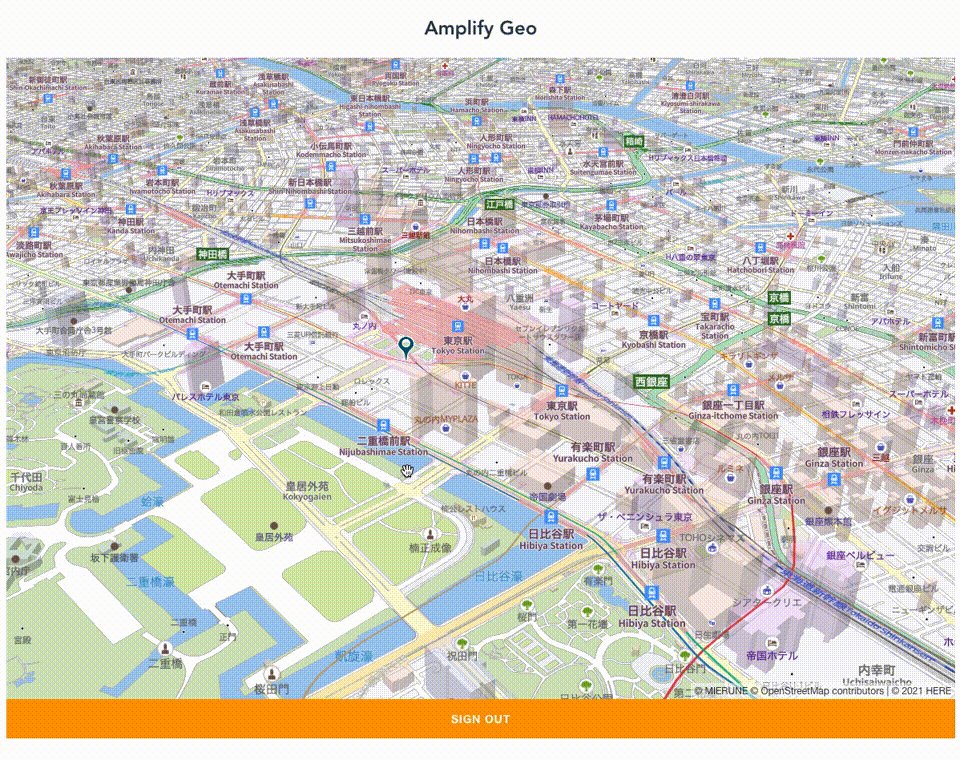
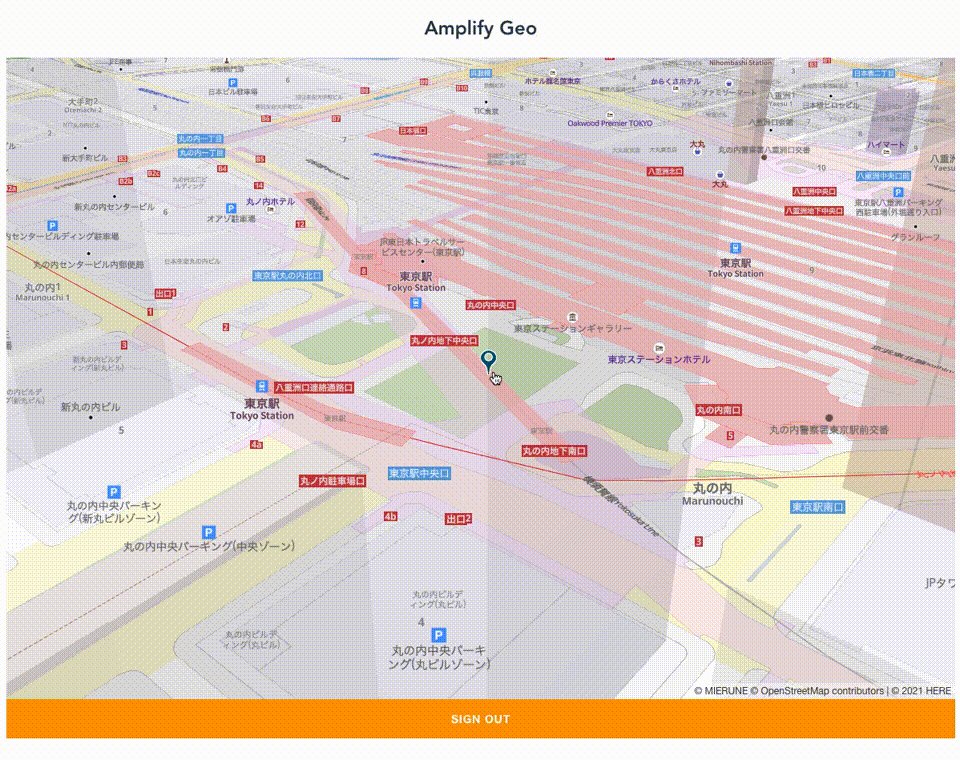
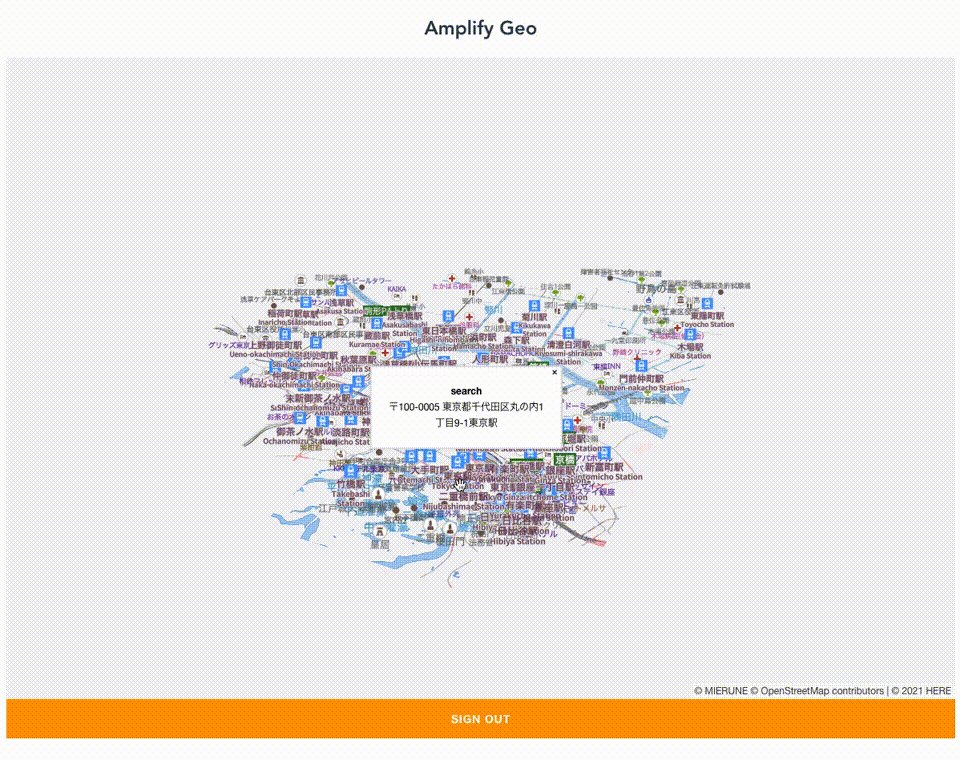
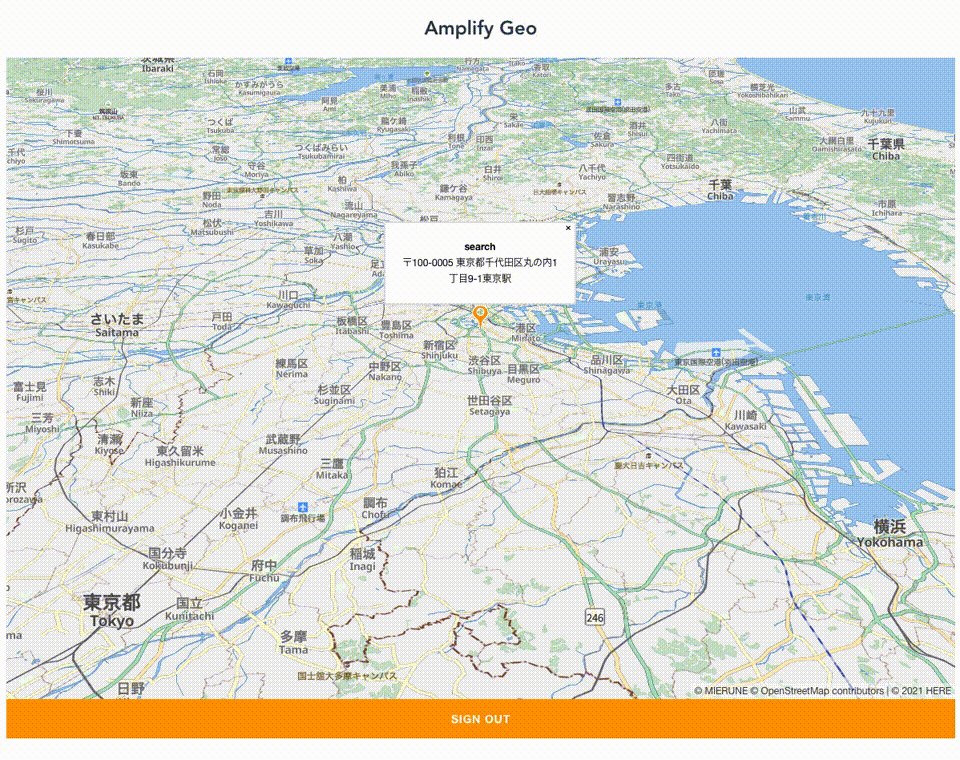
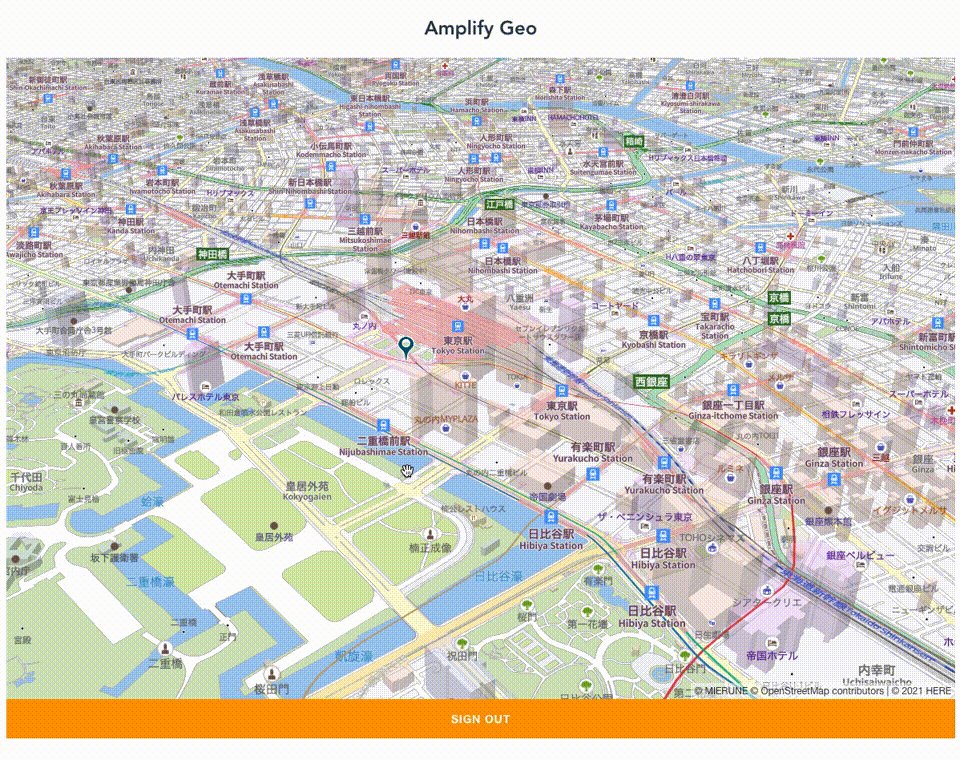
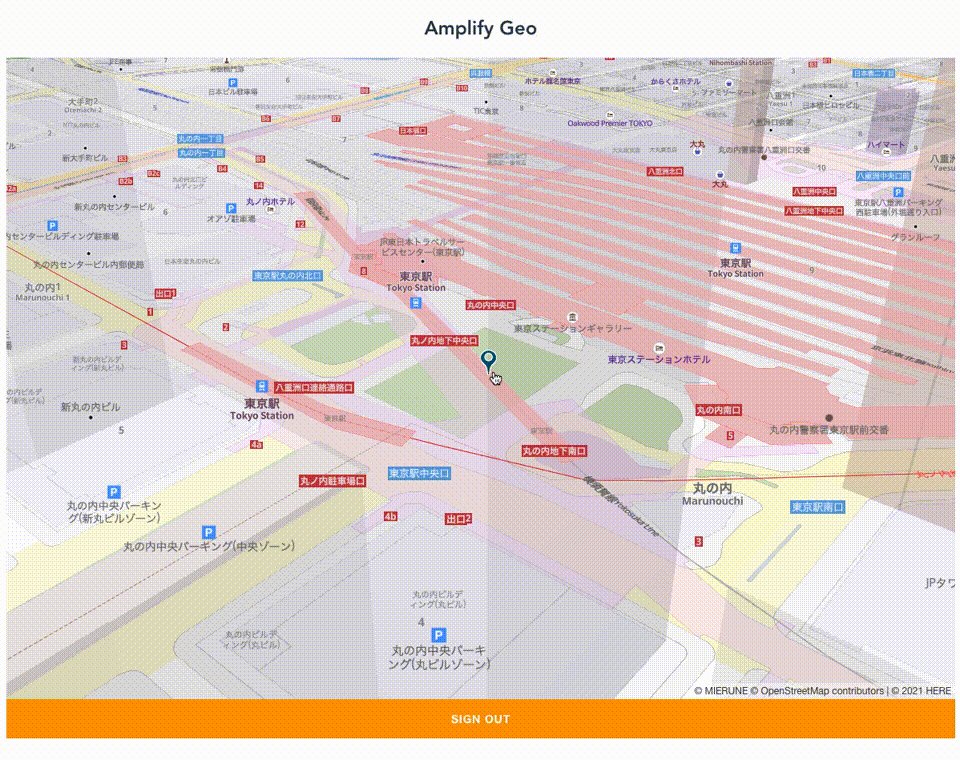
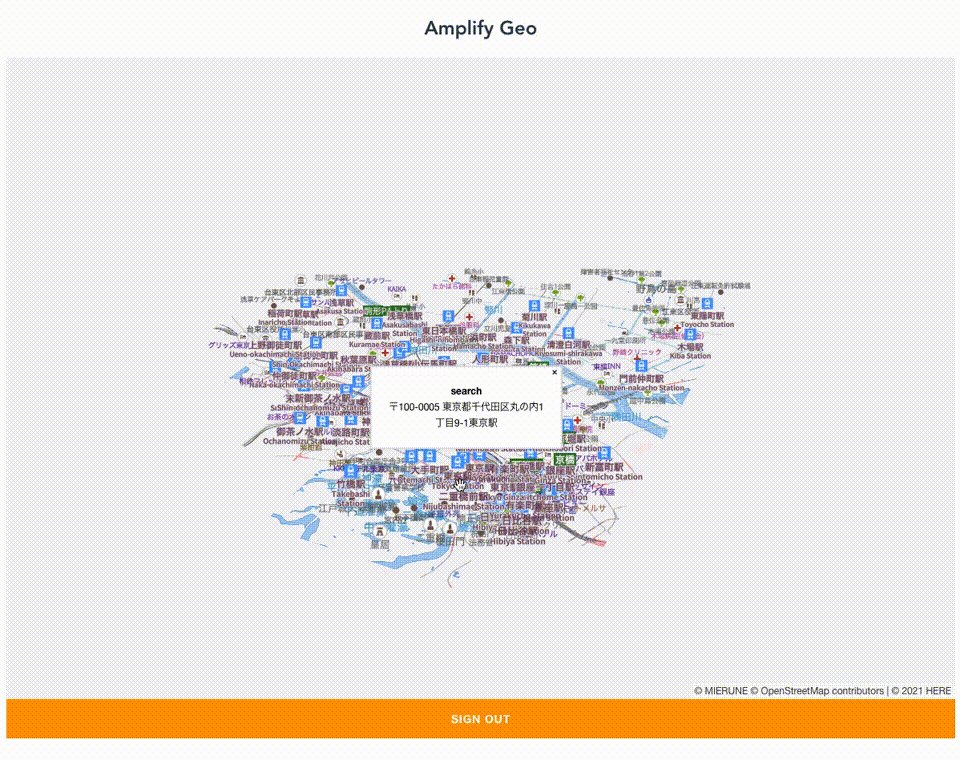
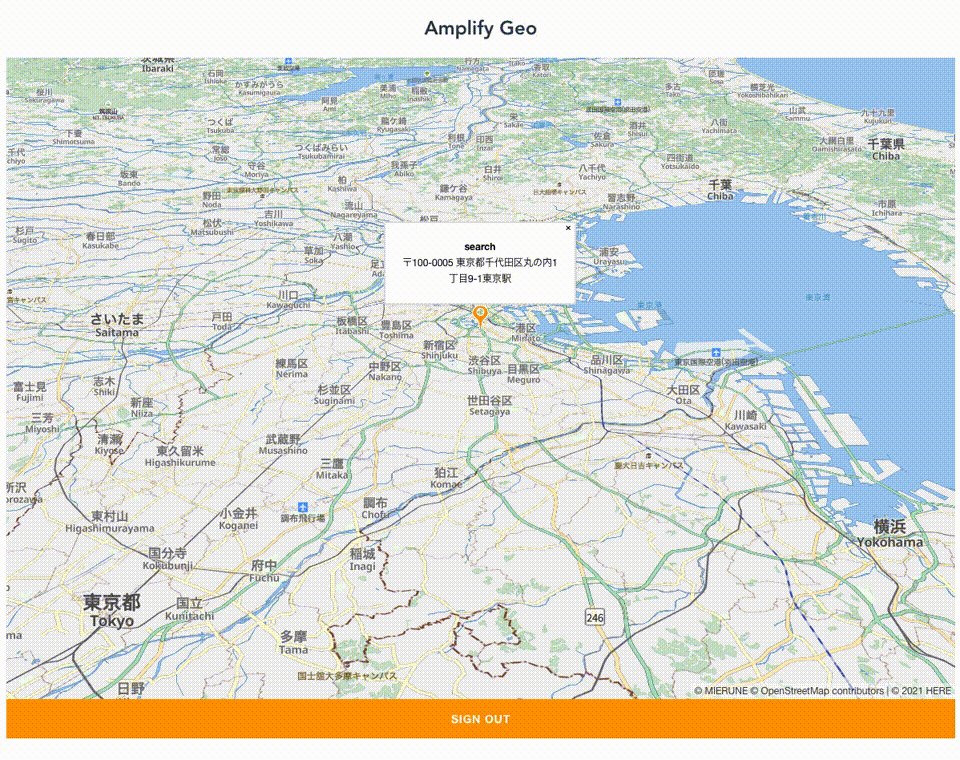
npm run serveローカルサーバーを立ち上げて、ログインしてみます。

Amplify Geoで住所検索機能を構築できました!
Amplify Geoを利用すると、AWSコンソールでの設定やロールの設定が不要になり、Amazon Location Serviceをそのまま利用するよりも手軽に住所検索が構築できることを確認できました。オプションも色々とあったりするので、このサンプルを参考にゼヒ色々と試して頂ければと思います。他の機能についても引き続き探っていきたいと思います!
AWS AmplifyとMapLibre GL JSとVue.jsについて、他にも記事を書いています。よろしければぜひ。
tags - AWS Amplify
tags - MapLibre GL JS
tags - Vue.js



