

この記事は、「Google Cloud Platform Advent Calendar 2020」の19日目の記事です。
Serverless FrameworkでNode.jsのサーバーレスAPIをGCPにデプロイしてみました!
事前準備
-
Serverless Frameworkの環境構築
Serverless Framework #001 – 環境構築
事前設定ができていれば3コマンドでデプロイできます!
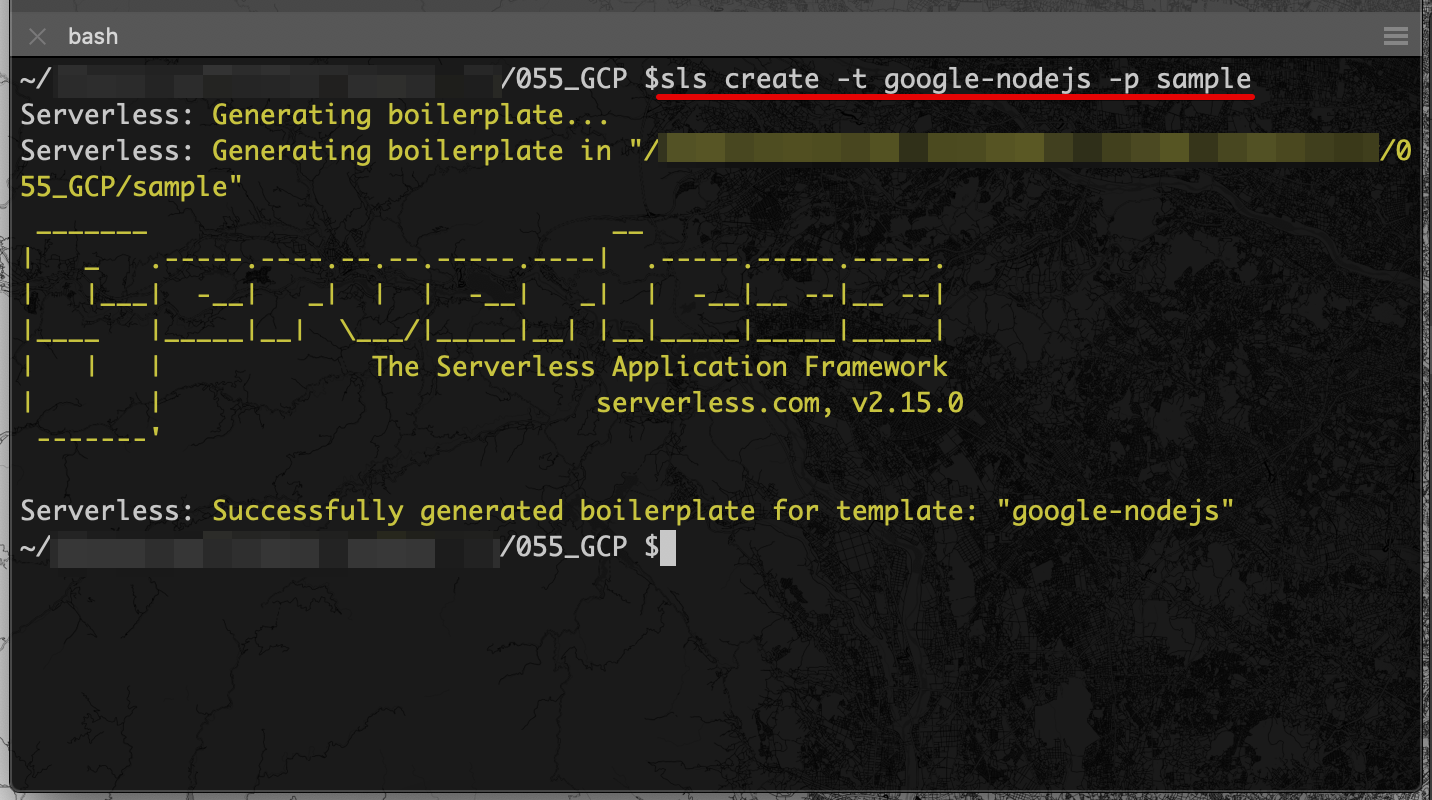
はじめに、Node.jsテンプレートでプロジェクトを作成します。
sls create -t google-nodejs -p sample
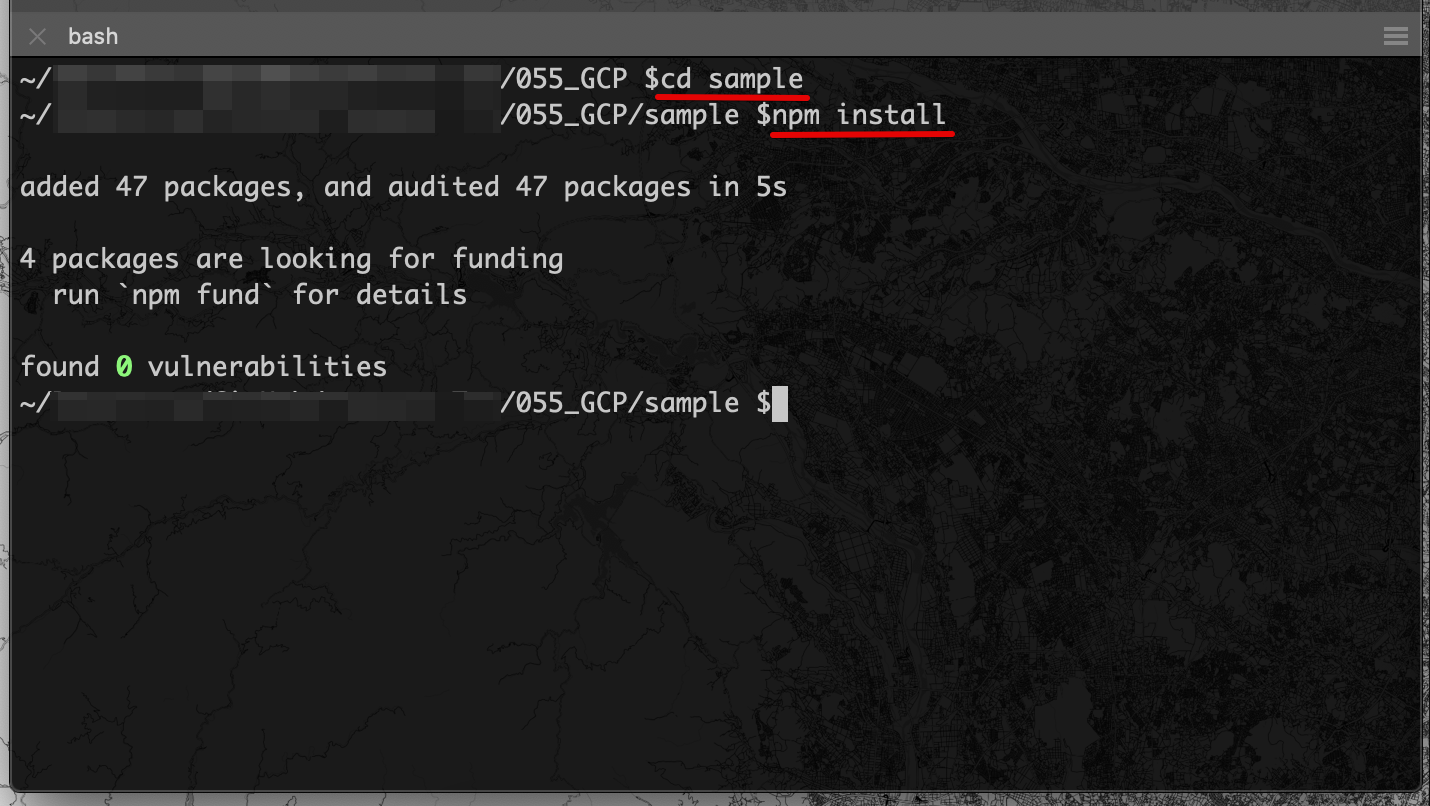
次に、対象プロジェクトに移動しパッケージをインストールします。
cd sample
npm install
作成されたプロジェクトを確認します。今回は、「serverless.yml」のみ変更します。
package.json
{
"name": "sample",
"version": "0.1.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "serverless.com",
"license": "MIT",
"devDependencies": {
"serverless-google-cloudfunctions": "*"
}
}index.js
'use strict';
exports.http = (request, response) => {
response.status(200).send('Hello World!');
};
exports.event = (event, callback) => {
callback();
};serverless.yml
service: sample
provider:
name: google
stage: dev
runtime: nodejs10
region: us-central1
project: GCPのプロジェクト名
credentials: ~/.gcloud/keyfile.json
frameworkVersion: '2'
plugins:
- serverless-google-cloudfunctions
package:
exclude:
- node_modules/**
- .gitignore
- .git/**
functions:
first:
handler: http
events:
- http: path対象のGCPのプロジェクト名に変更。
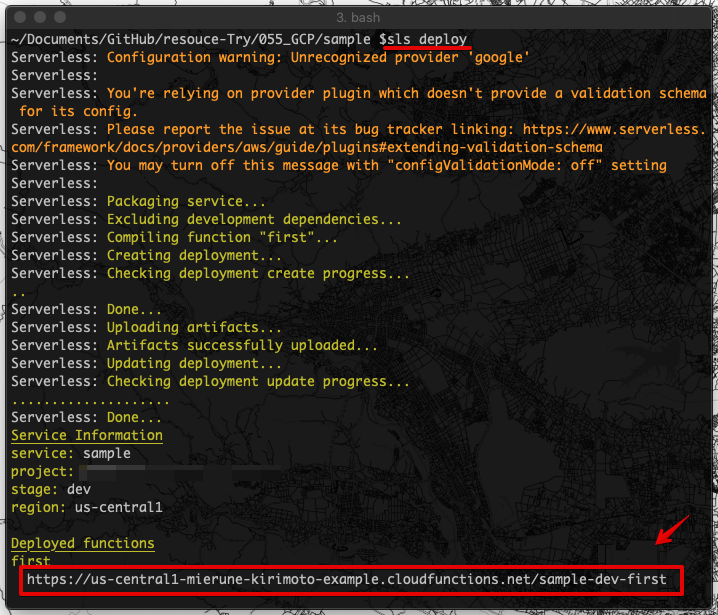
project: GCPのプロジェクト名プロジェクトが完成したらGCPにデプロイします。
sls deploy
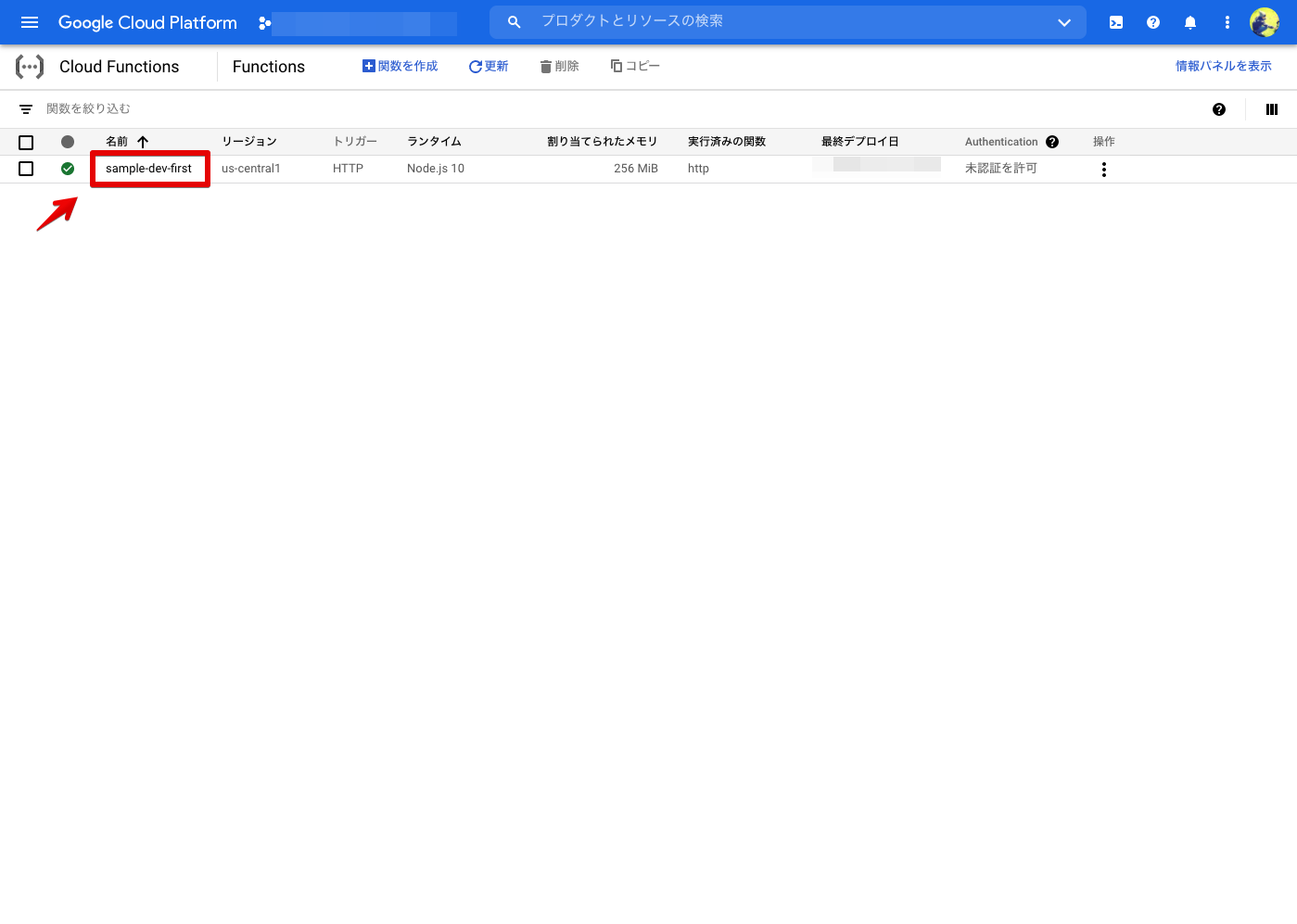
デプロイ後に、GCPのコンソールでCloud Functionsが作成されているのを確認してみます。

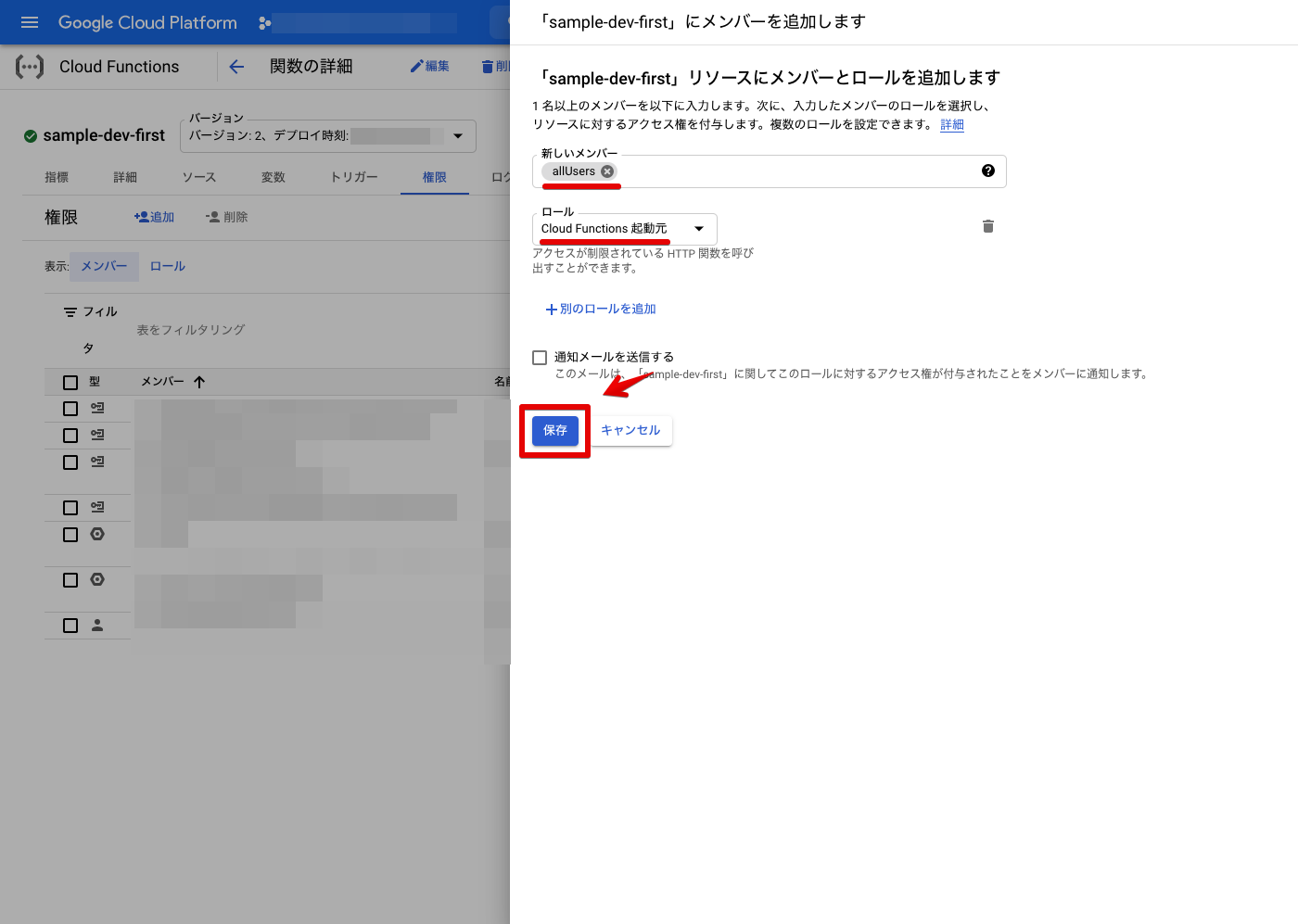
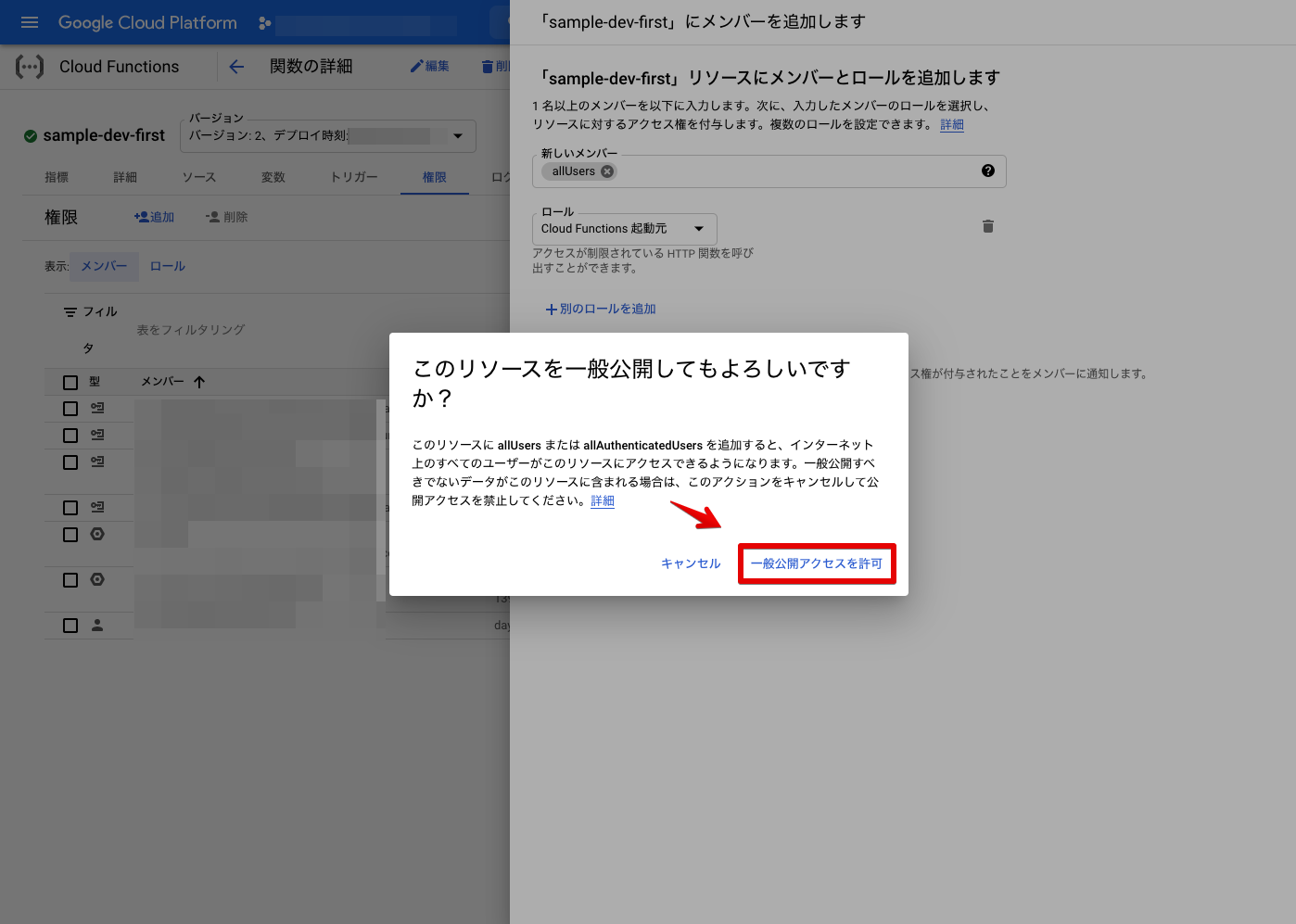
「allUsers」を割り当ててAPIにアクセスできるように設定します。


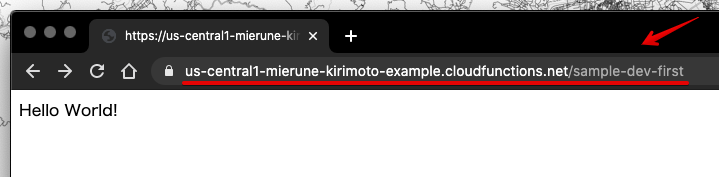
表示されました!

Serverless FrameworkでNode.jsのサーバーレスAPIをGCPにデプロイできました!
Serverless Frameworkを利用することで、手軽にGCPにサーバーレス環境をデプロイできました。色々と設定できそうなので今後も試していきたいと思います!
以前にZappaでためした記事、「Try #015 – ZappaでDBもパッケージしたサーバーレスAPIを構築してみた」もあるので比較してみて頂ければと思います。
Serverless Frameworkについて、他にも記事を書いています。よろしければぜひ。
tags - Serverless Framework
- 参考文献
Serverless Framework



