

この記事は、「Jamstack Advent Calendar 2020」の12日目の記事です。
Nuxt.jsとmicroCMSとMapTilerとNetlifyとGitHubでJamstackなアクセスマップページをつくってみました!
今回は、コンテンツ管理者が手軽にアクセスマップページを追加できるJamstackな仕組みをためしてみました!
Jamstackの構成についてはこちらの記事と書籍を参考にさせて頂きました。
1 . 事前準備
-
Nuxt.jsの環境準備
- v2.14でJamstack用に環境構築
- node v15.2.0
- npm v7.0.8
- Nuxt.js v2.14.6
- bootstrap-vue v2.17.3
-
各サービスのユーザー登録
2 . microCMSのAPI設定
はじめに、microCMSのAPI設定をします。
今回は、API名を「マップ」・エンドポイントを「maps」に設定します。

APIの型は、「リスト形式」を設定します。

APIスキーマは、アクセスマップを動的に作成したいので「名称・経度・緯度・ズームレベル」を設定します。

コンテンツを追加します。

コンテンツに任意で「名称・経度・緯度・ズームレベル」を入力します。「コンテンツID」も忘れずに任意で設定します。

サンプルで店舗位置みたいなイメージで3レコード登録しました。APIプレビューで表示してみます。

JSONでレスポンスされるのが確認できればOKです。ちなみに、「コンテンツID」が各ページのURLパスになります。

これだけで更新情報のAPI設定は完了です!
3 . MapTilerの設定
アクセスマップには、MapTilerのStatic Maps APIを利用して地図画像を取得してみました。
このようなURLを指定することで、手軽に1枚のマップ画像を取得できるので便利です。
https://api.maptiler.com/maps/jp-mierune-streets/static/{lon},{lat},{zoom}/{width}x{height}.png?key=[API_KEY]※MapTilerの基本機能はある程度は無料ですが、Static Maps APIについては有料オプションになります。

マップアプリケーションとして表示してみたいかたは、こちらの記事を参考にしていただければと思います。 Try #042 – 色々なマップライブラリでMapTilerを表示してみた
4 . Nuxt.jsでアプリケーション構築
次に、Nuxt.jsで動的にルーティングするアクセスマップページを構築します。
さきほどのMapTilerについてもここで埋め込む処理を記述します。
今回は、ひな形からの改修は「nuxt.config.js」「_slug.vue」「.env」の3ファイルくらいです。
package.json
{
"name": "sample_prj",
"version": "1.0.0",
"private": true,
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate",
"lint:js": "eslint --ext .js,.vue --ignore-path .gitignore .",
"lint:style": "stylelint **/*.{vue,css} --ignore-path .gitignore",
"lint": "npm run lint:js && npm run lint:style"
},
"dependencies": {
"@nuxtjs/axios": "^5.12.2",
"bootstrap": "^4.5.2",
"bootstrap-vue": "^2.17.3",
"core-js": "^3.6.5",
"nuxt": "^2.14.6"
},
"devDependencies": {
"@nuxtjs/eslint-config": "^3.1.0",
"@nuxtjs/eslint-module": "^2.0.0",
"@nuxtjs/stylelint-module": "^4.0.0",
"babel-eslint": "^10.1.0",
"eslint": "^7.10.0",
"eslint-config-prettier": "^6.12.0",
"eslint-plugin-nuxt": "^1.0.0",
"eslint-plugin-prettier": "^3.1.4",
"prettier": "^2.1.2",
"stylelint": "^13.7.2",
"stylelint-config-prettier": "^8.0.2",
"stylelint-config-standard": "^20.0.0"
}
}.env
BASE_URL=http://localhost:3000
MICROCMS_API_URL=https://xxxxxxxxx.microcms.io/api/v1/maps/
MICROCMS_API_KEY=xxxxxxxxxx
MAPTILER_API_URL=https://api.maptiler.com/maps/jp-mierune-streets/static/
MAPTILER_API_KEY=xxxxxxxxxxmicroCMSのURLとAPIキーを設定します。
MICROCMS_API_URL=https://xxxxxxxxx.microcms.io/api/v1/maps/
MICROCMS_API_KEY=xxxxxxxxxxMapTilerのURLとAPIキーを設定します。
MAPTILER_API_URL=https://api.maptiler.com/maps/jp-mierune-streets/static/
MAPTILER_API_KEY=xxxxxxxxxxnuxt.config.js
import axios from 'axios'
const { MICROCMS_API_URL, MICROCMS_API_KEY, MAPTILER_API_URL, MAPTILER_API_KEY } = process.env;
export default {
// 環境変数設定
privateRuntimeConfig: {
MicroCmsApiKey: MICROCMS_API_KEY,
MaptilerApiKey: MAPTILER_API_KEY,
MicroCmsApiUrl: MICROCMS_API_URL,
MaptilerApiUrl: MAPTILER_API_URL
},
publicRuntimeConfig: {
},
// 動的ルーティング出力設定
generate: {
async routes() {
const pages = await axios
.get(MICROCMS_API_URL, {
headers: { 'X-API-KEY': MICROCMS_API_KEY }
})
.then((res) =>
res.data.contents.map((content) => ({
route: `/${content.id}`,
payload: content
}))
)
return pages
}
},
// Target (https://go.nuxtjs.dev/config-target)
target: 'static',
// Global page headers (https://go.nuxtjs.dev/config-head)
head: {
title: 'sample_prj',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: '' },
],
link: [{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }],
},
// Global CSS (https://go.nuxtjs.dev/config-css)
css: [],
// Plugins to run before rendering page (https://go.nuxtjs.dev/config-plugins)
plugins: [],
// Auto import components (https://go.nuxtjs.dev/config-components)
components: true,
// Modules for dev and build (recommended) (https://go.nuxtjs.dev/config-modules)
buildModules: [
// https://go.nuxtjs.dev/eslint
'@nuxtjs/eslint-module',
// https://go.nuxtjs.dev/stylelint
'@nuxtjs/stylelint-module',
],
// Modules (https://go.nuxtjs.dev/config-modules)
modules: [
// https://go.nuxtjs.dev/bootstrap
'bootstrap-vue/nuxt',
// https://go.nuxtjs.dev/axios
'@nuxtjs/axios',
],
// Axios module configuration (https://go.nuxtjs.dev/config-axios)
axios: {},
// Build Configuration (https://go.nuxtjs.dev/config-build)
build: {},
}.envで設定した環境変数を読み込みます。
// 環境変数設定
privateRuntimeConfig: {
MicroCmsApiKey: MICROCMS_API_KEY,
MaptilerApiKey: MAPTILER_API_KEY,
MicroCmsApiUrl: MICROCMS_API_URL,
MaptilerApiUrl: MAPTILER_API_URL
},
publicRuntimeConfig: {
},動的ルーティングの静的ファイル出力の設定をします。
// 動的ルーティング出力設定
generate: {
async routes() {
const pages = await axios
.get(MICROCMS_API_URL, {
headers: { 'X-API-KEY': MICROCMS_API_KEY }
})
.then((res) =>
res.data.contents.map((content) => ({
route: `/${content.id}`,
payload: content
}))
)
return pages
}
},/pages
_slug.vue
<template>
<main class="container">
<b-container>
<b-row class="text-center">
<b-col sm="12" class="mt-5 mb-3">
<!-- 名称 -->
<h4>{{ name }}</h4>
<hr />
</b-col>
<b-col sm="12">
<!-- 案内図 -->
<b-img :src="url"></b-img>
</b-col>
</b-row>
</b-container>
</main>
</template>
<script>
import axios from 'axios'
export default {
async asyncData({ params, $config }) {
// API取得
const { data } = await axios.get(
`${$config.MicroCmsApiUrl}${params.slug}`,
{
headers: { 'X-API-KEY': $config.MicroCmsApiKey },
}
)
// 案内図URL
const url = `${$config.MaptilerApiUrl}${data.lng},${data.lat},${data.zoom}/750x750.png
?key=${$config.MaptilerApiKey}&markers=${data.lng},${data.lat}`
data.url = url
return data
},
}
</script>店舗名称を表示します。
<!-- 名称 -->
<h4>{{ name }}</h4>アクセスマップを表示します。
<!-- 案内図 -->
<b-img :src="url"></b-img>microCMSからデータを取得します。
// API取得
const { data } = await axios.get(
`${$config.MicroCmsApiUrl}${params.slug}`,
{
headers: { 'X-API-KEY': $config.MicroCmsApiKey },
}
)MapTilerのマップ画像を取得するURLを生成します。
// 案内図URL
const url = `${$config.MaptilerApiUrl}${data.lng},${data.lat},${data.zoom}/750x750.png
?key=${$config.MaptilerApiKey}&markers=${data.lng},${data.lat}`
data.url = urlこれだけで表示用のプロジェクト構築は完了です!
5 . GitHubにpush
次に、GitHubにリポジトリを作成してNuxt.jsのプロジェクト一式をプッシュします。

6 . NetlifyとGitHubの連携
次に、NetlifyとGitHubを連携してプッシュ時に自動でビルドとデプロイをする設定をします。
NetlifyとGitHubとの連携設定をします。





さきほどプッシュしたリポジトリを設定します。


ビルド対象の「ブランチ名」と「ビルドコマンド」と「出力先ディレクトリ」を設定します。

.envファイルと同じ環境変数を設定後、初回デプロイをします。


初回デプロイ完了後に、サイトURLにアクセスできるようになります。

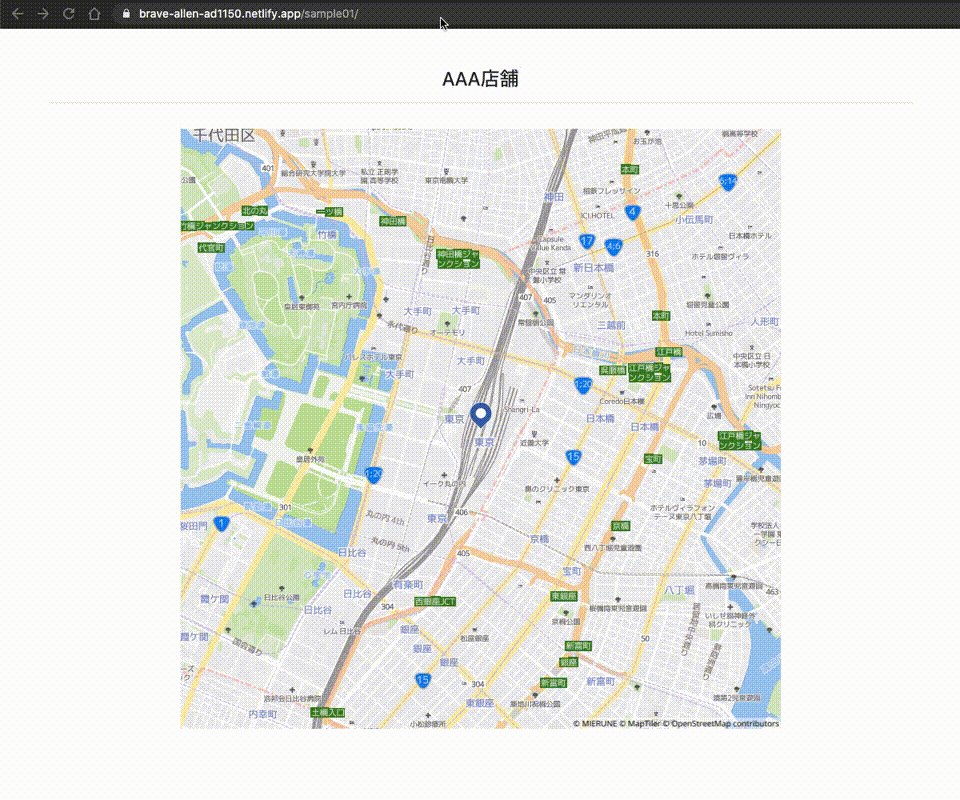
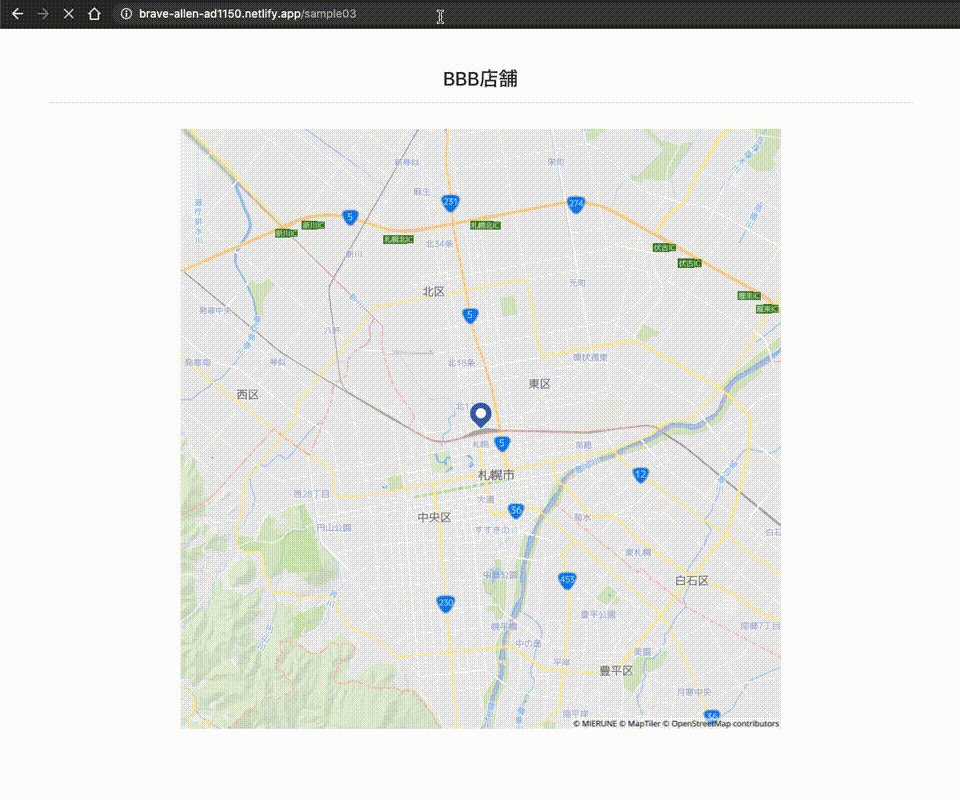
「コンテンツID」を指定することで、アクセスページが切り替わることが確認できます。

これで、開発者がGithubでプッシュしたら自動でビルドとデプロイされ静的ファイルが配信される仕組みができあがりました!
7 . NetlifyとmicroCMSの連携
次に、NetlifyとmicroCMSを連携してコンテンツ更新時に自動でビルドとデプロイをする設定をします。
NetlifyでmicroCMSからWebhookするためのURLを取得します。





Netlifyで取得したURLをmicroCMSで設定します。



これで、コンテンツ管理者がmicroCMSでコンテンツを更新したら自動でビルドとデプロイされ静的ファイルが配信される仕組みができあがりました!
仕組みができたので、最後にコンテンツをいくつか登録して自動でビルドとデプロイができるかをためしてみます。

コンテンツを更新すると、自動でビルドとデプロイがされるステータスになります。

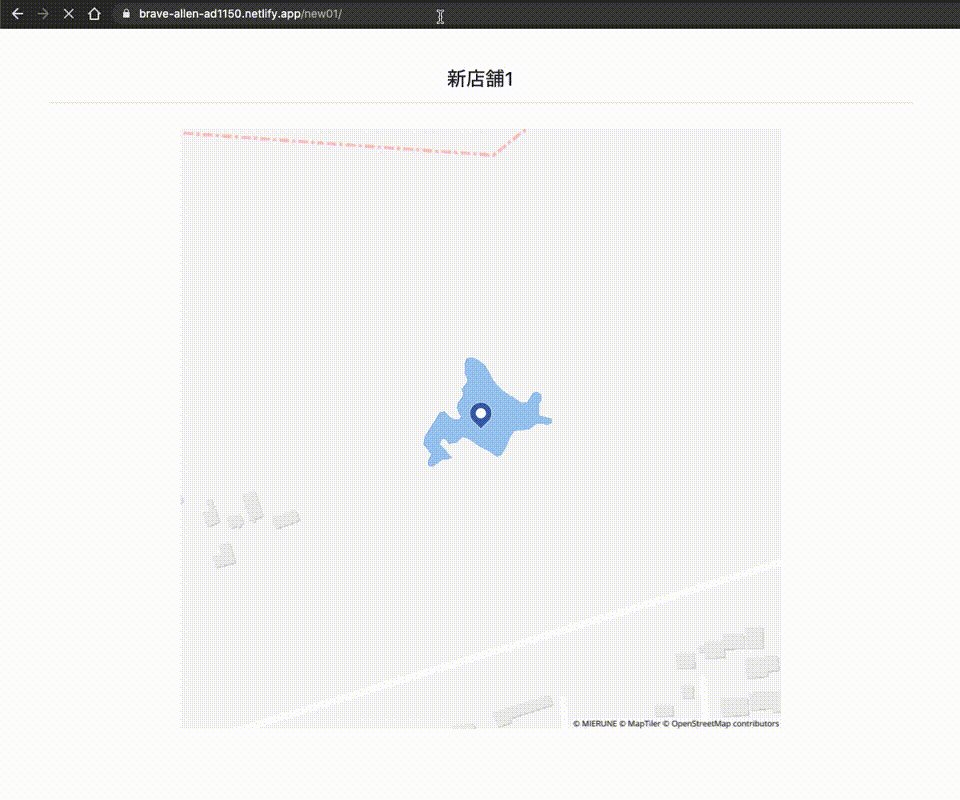
デプロイ完了後にサイトにアクセスすると、追加した分のアクセスマップが適用されているのが確認できます。(小さな北海道色々ありますね :map: )


すべて表示するとこんな感じです!

Nuxt.jsとmicroCMSとMapTilerとNetlifyとGitHubでJamstackなアクセスマップページを構築することができました!
このブログでは現在Hexoを利用してローカルでMarkdownを書いて本番環境にデプロイしているのですが、今後よりJamstackな構成で再構築してみたかったので色々とためせてよかったです。
自動でビルドとデプロイをする環境を構築できたことで、手軽にコンテンツの更新やアプリケーションの更新ができるのが便利だと思いました。しかも、最終的に静的ファイルで配信されるので表示速度やセキュリティ的にも安心です。
今後の課題としては、画像がまだURL参照になってしまってるので、事前にビルドする仕組みにしたらすべて静的ファイルで配信できそうです。
Nuxt.js・MapTilerについて、他にも記事を書いています。よろしければぜひ。
tags - Nuxt.js
Try #042 – 色々なマップライブラリでMapTilerを表示してみた



