




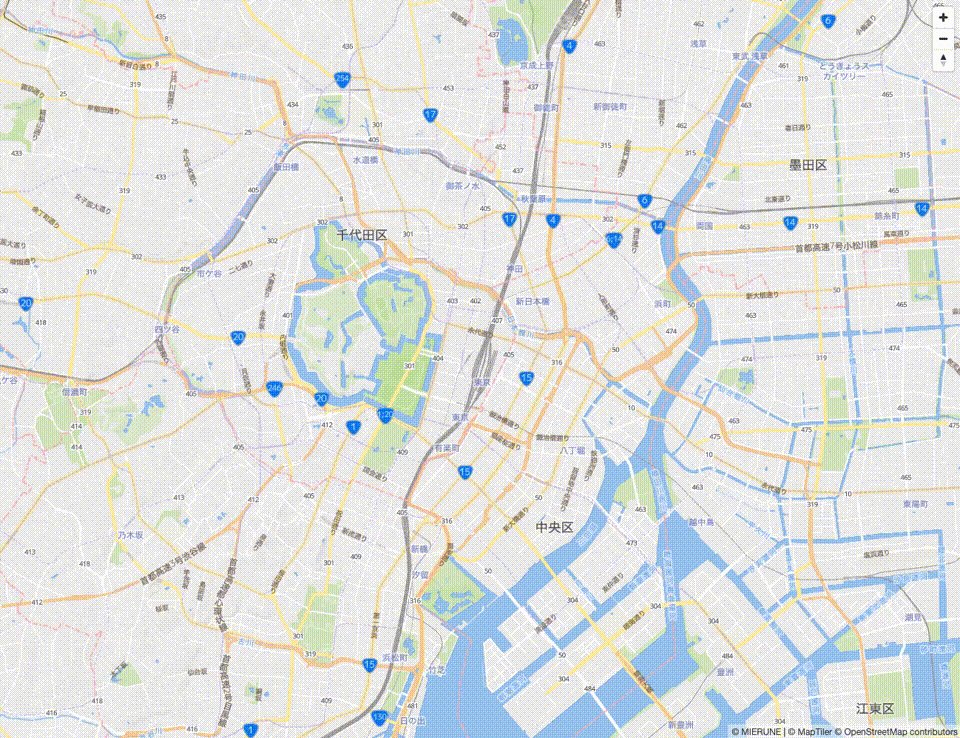
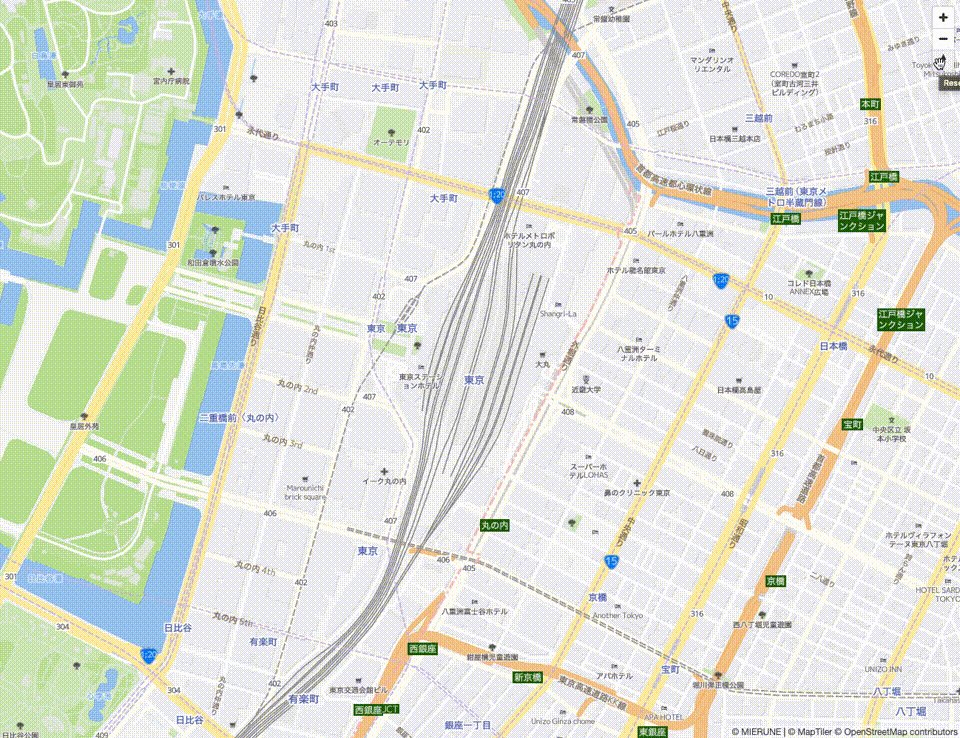
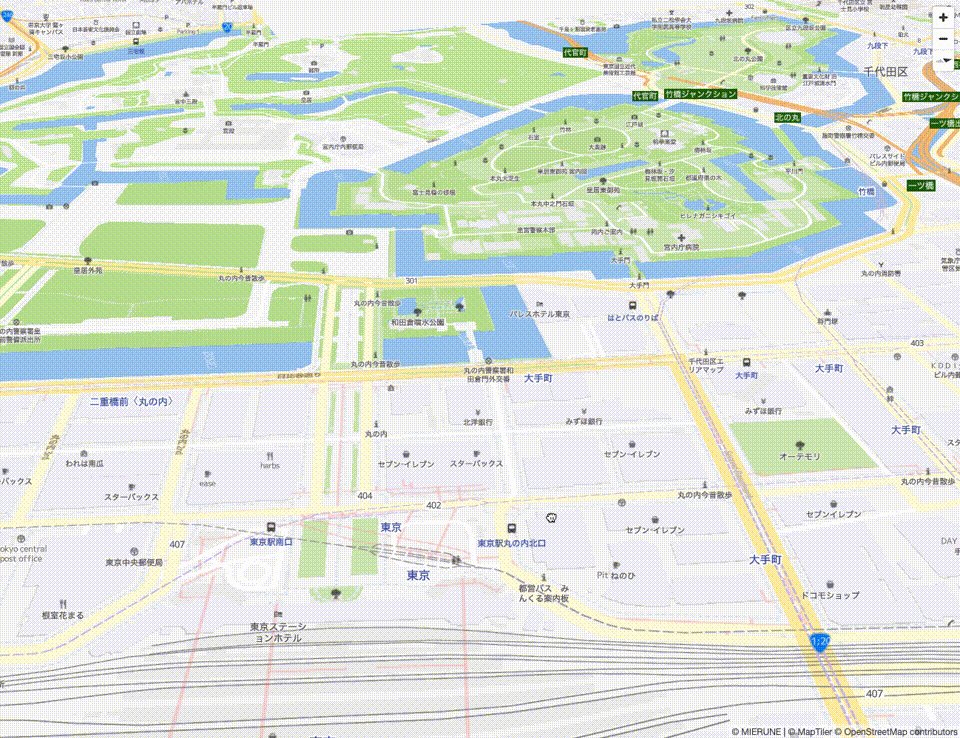
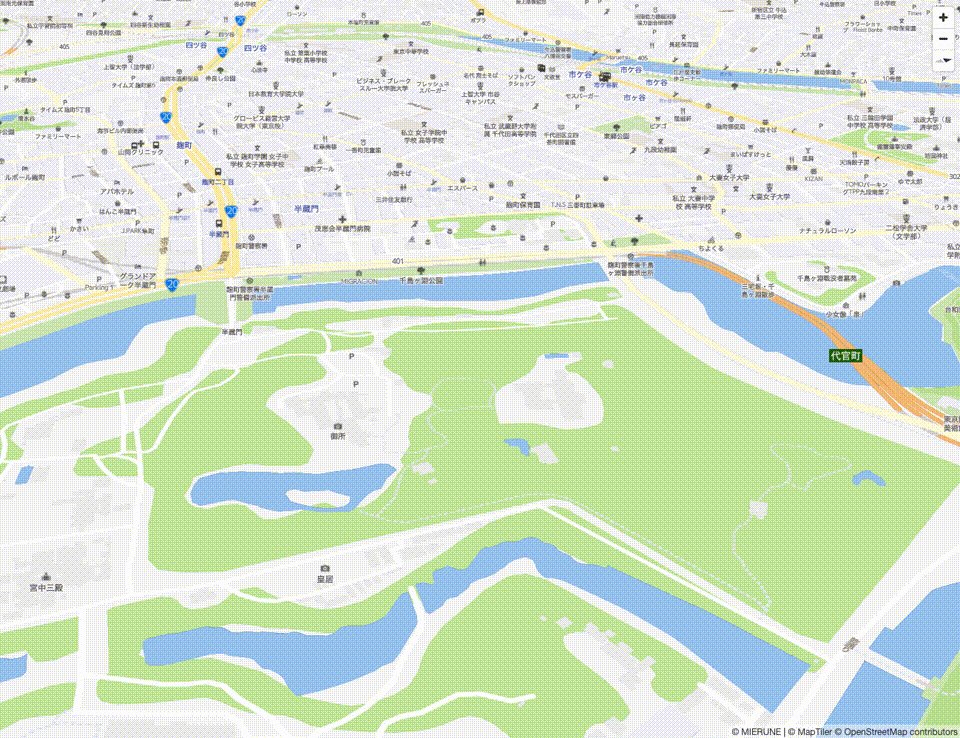
色々なマップライブラリでMapTilerを表示してみました!
Mapbox GL JS・Leaflet・OpenLayers等でMapTilerを利用してみたいかたの参考になればと思います!
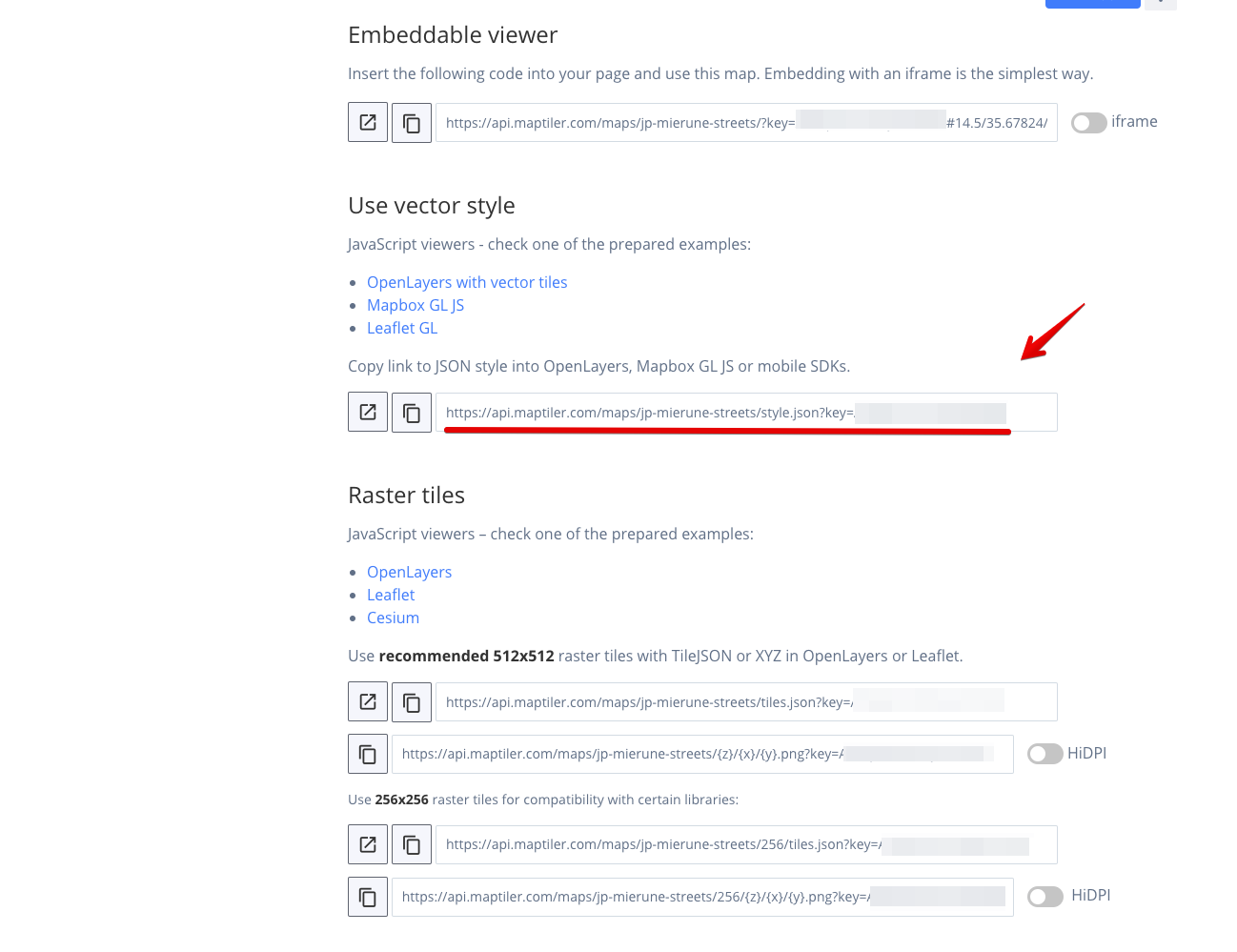
1. MapTilerのタイルURL取得
はじめに、MapTilerのタイルURLを取得します。毎月無料枠もあるのでゼヒお試しください!
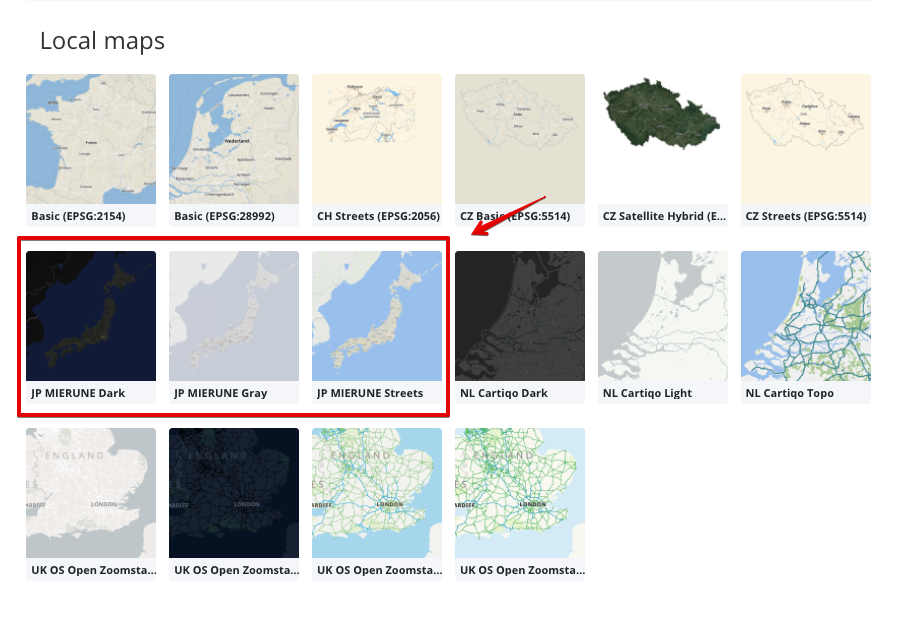
スタイル選択は、日本用に最適化されたMIERUNEMAPスタイルをおすすめします。今回は「JP MIERUNE Streets」を利用してみます。
MIERUNEMAPスタイル一覧

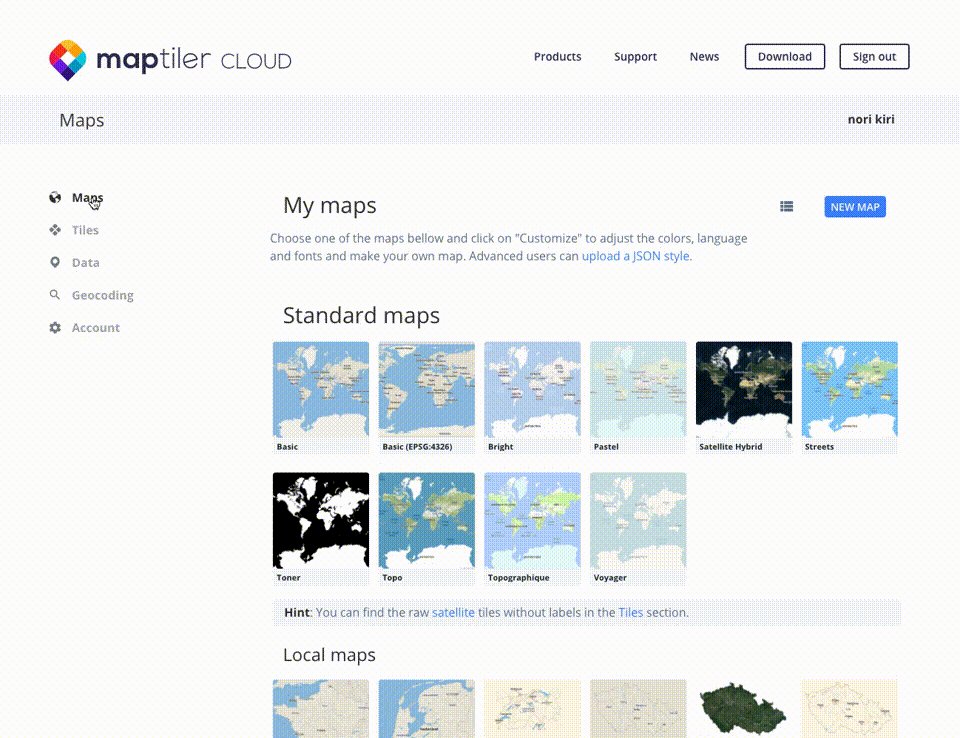
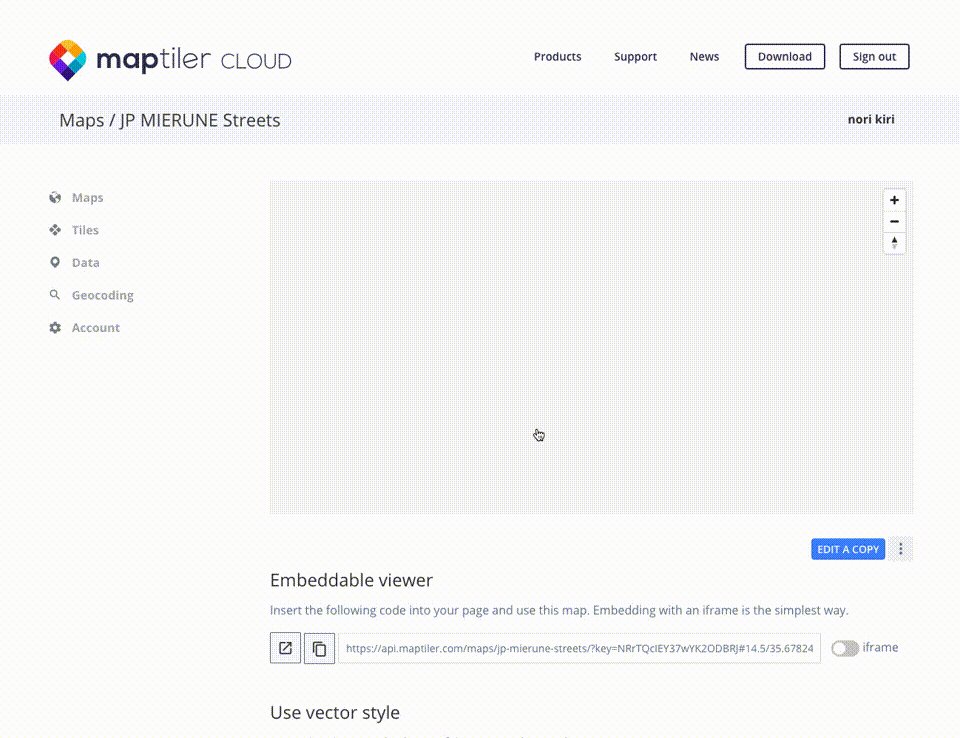
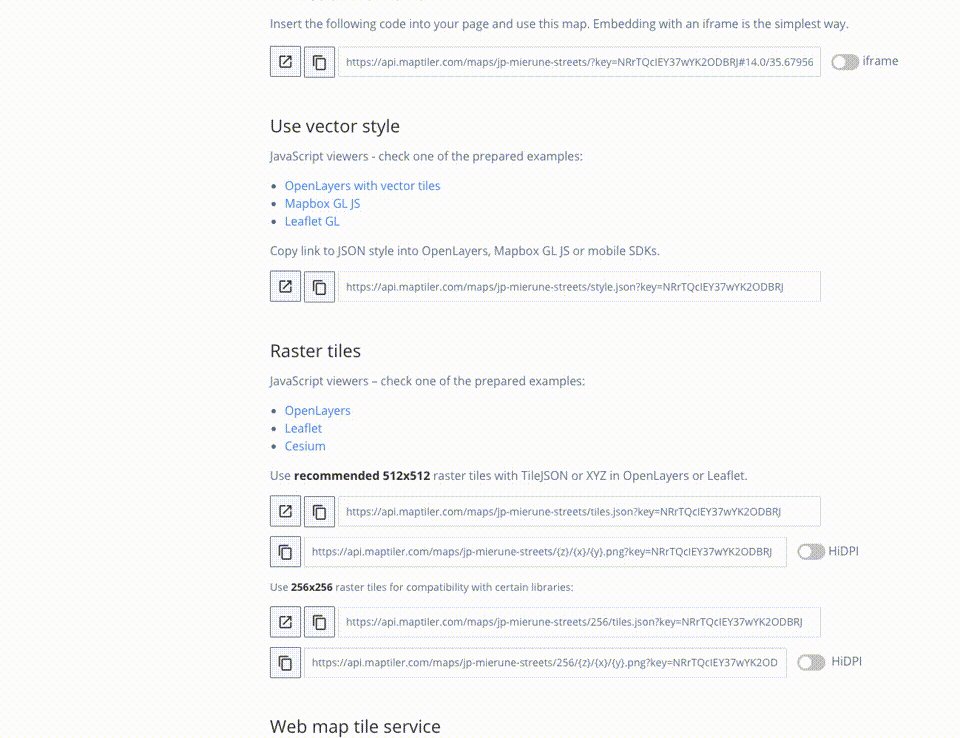
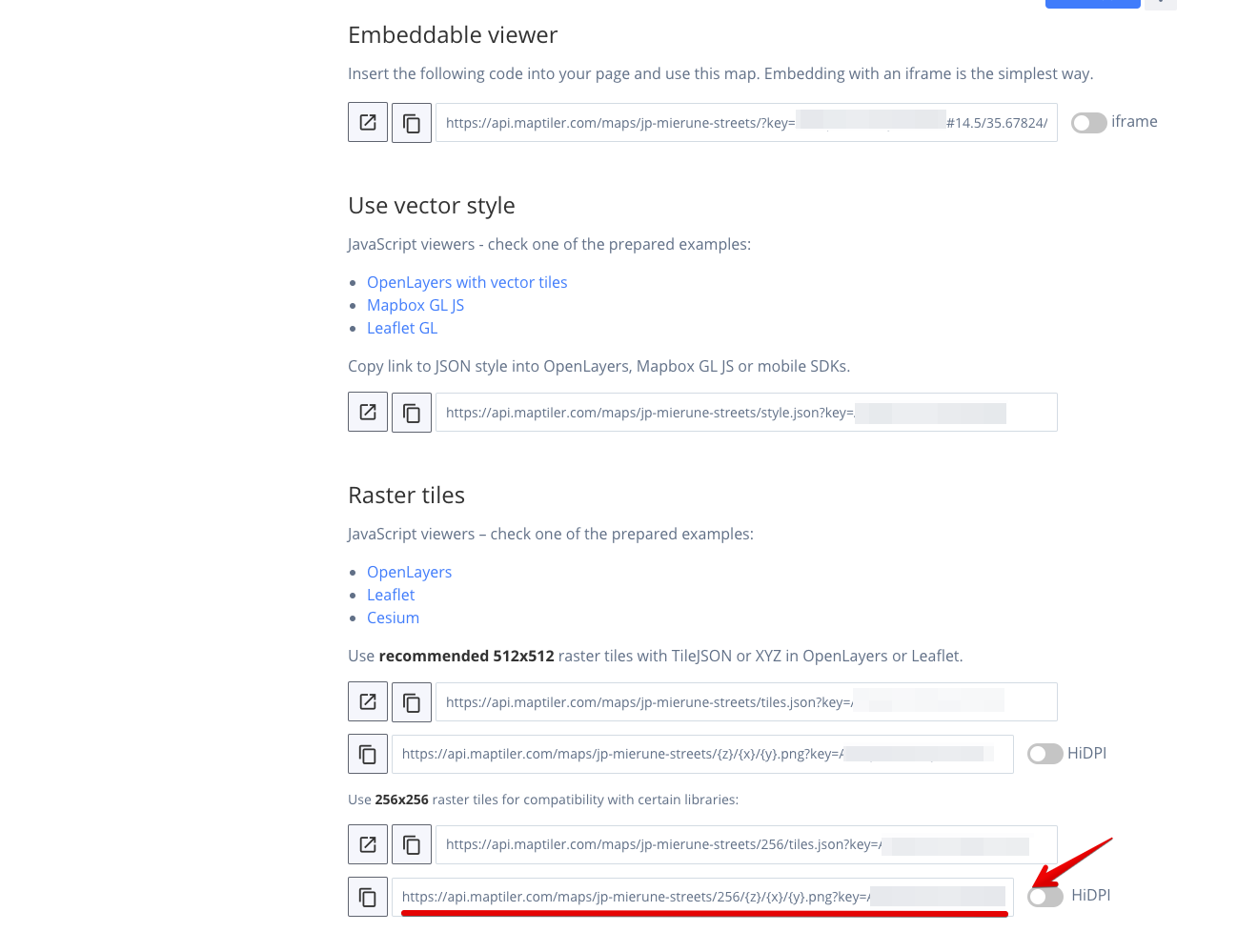
タイルURL取得方法

2. ビルド環境の準備
Mapbox GL JS・Leaflet・OpenLayersを手軽に始めるビルド環境を公開しています。今回はそのスターターを利用し、さくっと表示してみます。
マップライブラリはお好きなものを選んでみてください!
Mapbox GL JS
mapboxgljs-starter
Leaflet
leaflet-starter
OpenLayers
openlayers-starter
3. ラスタタイルの表示
MapTilerを各マップライブラリで読み込むには、色々な方法が存在しますが今回は代表的な例で読み込んでみたいと思います。
ラスタタイルの表示方法を紹介します。基本は各スターターの「script.js」を修正するのみで表示可能です!
MapTilerのラスタタイルは、このタイルURLを利用します。

Mapbox GL JS

script.js
// MIERUNE Streets読み込み
const map = new mapboxgl.Map({
container: 'map',
style: {
'version': 8,
'sources': {
'm_streets': {
'type': 'raster',
'tiles': ['https://api.maptiler.com/maps/jp-mierune-streets/256/{z}/{x}/{y}.png?key=[APIキー]'],
'tileSize': 256,
'attribution': '<a href="https://maptiler.jp/" target="_blank">© MIERUNE</a> <a href="https://www.maptiler.com/copyright/" target="_blank">© MapTiler</a> <a href="https://www.openstreetmap.org/copyright" target="_blank">© OpenStreetMap contributors</a>'
}
},
'layers': [{
'id': 'mierunemap',
'type': 'raster',
'source': 'm_streets',
'minzoom': 0,
'maxzoom': 18
}]
},
center: [139.767, 35.681],
zoom: 13
});
// コントロール関係表示
map.addControl(new mapboxgl.NavigationControl({
visualizePitch: true
}));Leaflet

script.js
// デフォルトアイコンパス
L.Icon.Default.imagePath = './img/icon/';
// MIERUNE Streets読み込み
const m_streets = new L.tileLayer('https://api.maptiler.com/maps/jp-mierune-streets/256/{z}/{x}/{y}.png?key=[APIキー]', {
attribution: '<a href="https://maptiler.jp/" target="_blank">© MIERUNE</a> <a href="https://www.maptiler.com/copyright/" target="_blank">© MapTiler</a> <a href="https://www.openstreetmap.org/copyright" target="_blank">© OpenStreetMap contributors</a>'
});
// MAP読み込み
const map = L.map('map', {
center: [35.681, 139.767],
zoom: 14,
zoomControl: true,
layers: [m_streets]
});OpenLayers

script.js
import Map from 'ol/Map';
import View from 'ol/View';
import TileLayer from 'ol/layer/Tile';
import XYZ from 'ol/source/XYZ';
import { fromLonLat } from 'ol/proj';
// MIERUNE Streets読み込み
const map = new Map ({
target: 'map',
layers: [
new TileLayer({
source: new XYZ({
url: 'https://api.maptiler.com/maps/jp-mierune-streets/256/{z}/{x}/{y}.png?key=[APIキー]',
attributions: '<a href="https://maptiler.jp/" target="_blank">© MIERUNE</a> <a href="https://www.maptiler.com/copyright/" target="_blank">© MapTiler</a> <a href="https://www.openstreetmap.org/copyright" target="_blank">© OpenStreetMap contributors</a>',
attributionsCollapsible: false,
tileSize: [256, 256],
minZoom: 0,
maxZoom: 18
})
})
],
view: new View ({
center: fromLonLat([139.767, 35.681]),
zoom: 14
})
});3. ベクトルタイルの表示
最後に、ベクトルタイルの表示方法を紹介します。Mapbox GL JSについては、script.jsの修正のみで表示可能ですが、LeafletとOpenLayersについては別途プラグインのインストールが必要です。
MapTilerのベクトルタイルは、このタイルURLを利用します。

Mapbox GL JS

script.js
// MIERUNE Streets読み込み
const map = new mapboxgl.Map({
container: 'map',
style: 'https://api.maptiler.com/maps/jp-mierune-streets/style.json?key=[APIキー]',
center: [139.767, 35.681],
zoom: 13
});
// コントロール関係表示
map.addControl(new mapboxgl.NavigationControl({
visualizePitch: true
}));Leaflet

パッケージインストール
npm install mapbox-gl-leaflet
npm install mapbox-glscript.js
// デフォルトアイコンパス
L.Icon.Default.imagePath = 'img/icon/';
// MIERUNE Streets読み込み
const m_streets = L.mapboxGL({
attribution: '<a href="https://maptiler.jp/" target="_blank">© MIERUNE</a> <a href="https://www.maptiler.com/copyright/" target="_blank">© MapTiler</a> <a href="https://www.openstreetmap.org/copyright" target="_blank">© OpenStreetMap contributors</a>',
style: 'https://api.maptiler.com/maps/jp-mierune-streets/style.json?key=[APIキー]'
});
// MAP読み込み
const map = L.map('map', {
center: [35.681, 139.767],
zoom: 14,
zoomControl: true,
layers: [m_streets]
});main.js
// CSS一式を読み込んでパッケージ
import "leaflet/dist/leaflet.css";
import "mapbox-gl/dist/mapbox-gl.css";
import "./css/style.css";
// JS一式を読み込んでパッケージ
import 'mapbox-gl-leaflet';
import './js/script.js';webpack.config.js
const webpack = require("webpack");
module.exports = {
mode: 'production',
entry: './_resouce/main.js',
output: {
path: __dirname + '/dist',
filename: 'app.js'
},
module: {
rules: [
{
test: /\.css$/,
loaders: ['style-loader', 'css-loader']
},
{
test: /\.(png|svg|jpg|gif)$/,
use: {
loader: 'url-loader',
options: {
name: './dist/img/icon/[name].[ext]'
}
}
}
]
},
plugins: [
new webpack.ProvidePlugin({
L: 'leaflet',
mapboxgl: 'mapbox-gl'
})
],
devServer: {
contentBase: __dirname + '/dist',
publicPath: '/',
watchContentBase: true,
open: true
}
};OpenLayers

パッケージインストール
npm install ol-mapbox-stylescript.js
import Map from 'ol/Map';
import View from 'ol/View';
import { fromLonLat } from 'ol/proj';
import olms from 'ol-mapbox-style';
// MIERUNE Streets読み込み
const styleJson = 'https://api.maptiler.com/maps/jp-mierune-streets/style.json?key=[APIキー]';
const map = new Map ({
target: 'map',
view: new View ({
center: fromLonLat([139.767, 35.681]),
zoom: 14
})
});
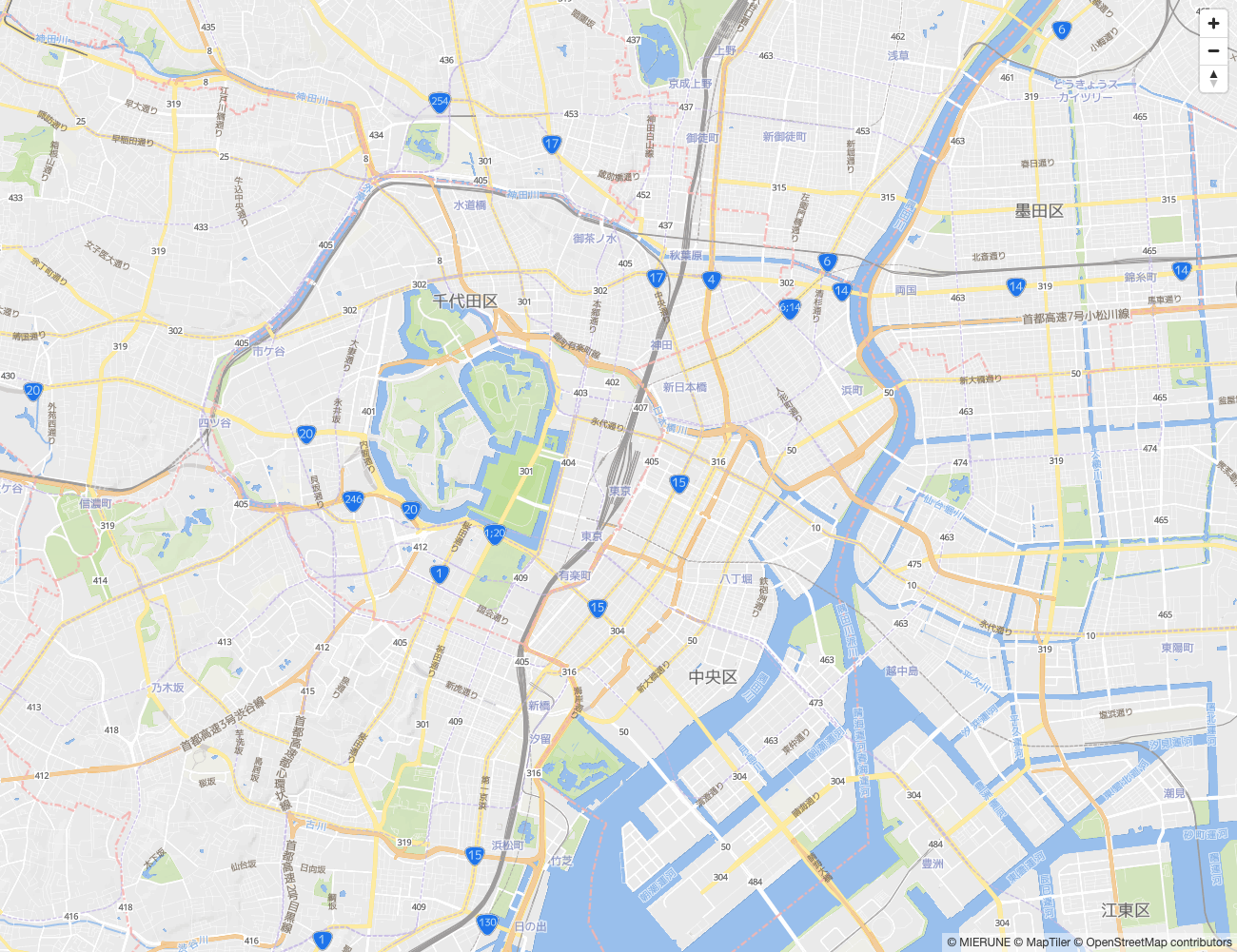
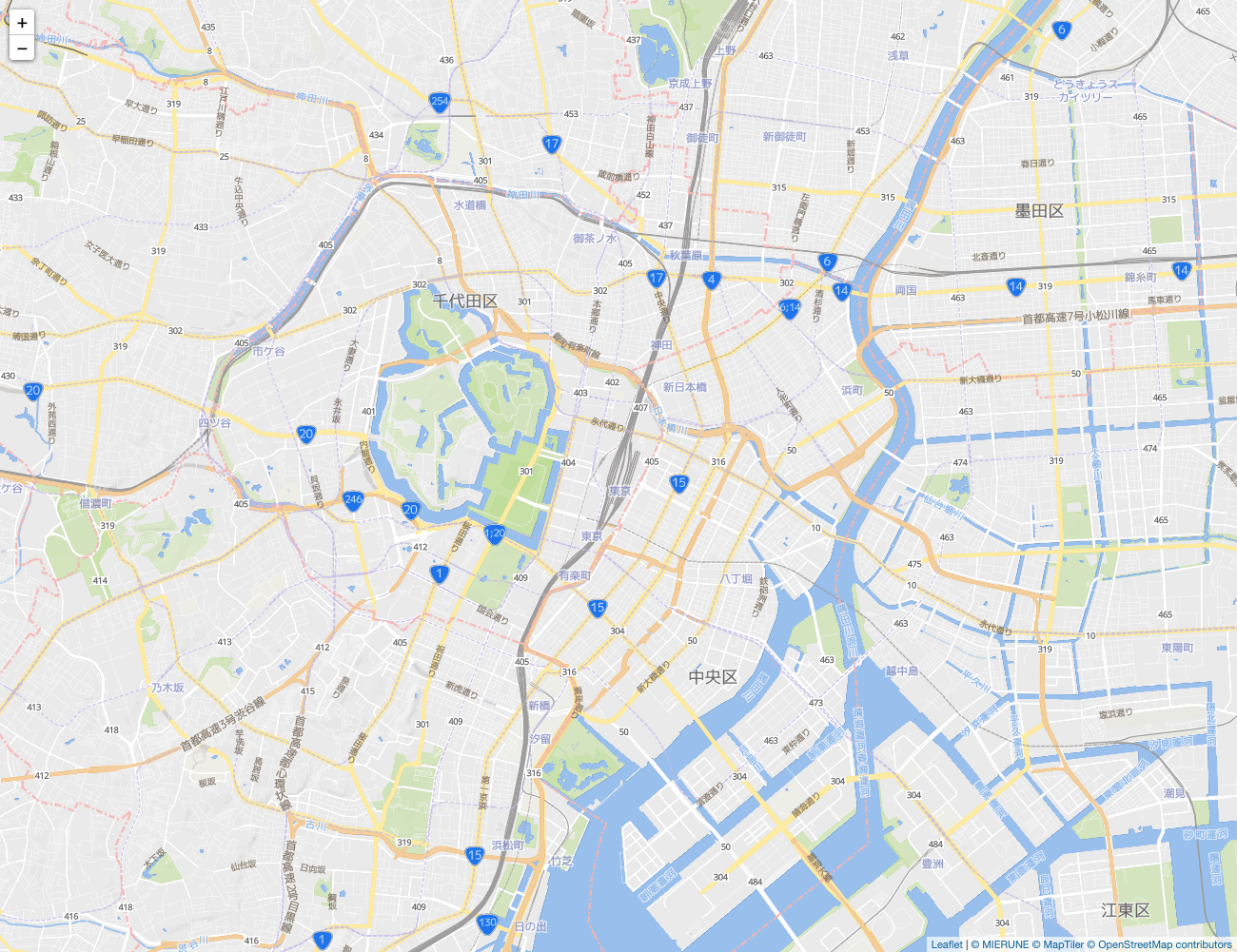
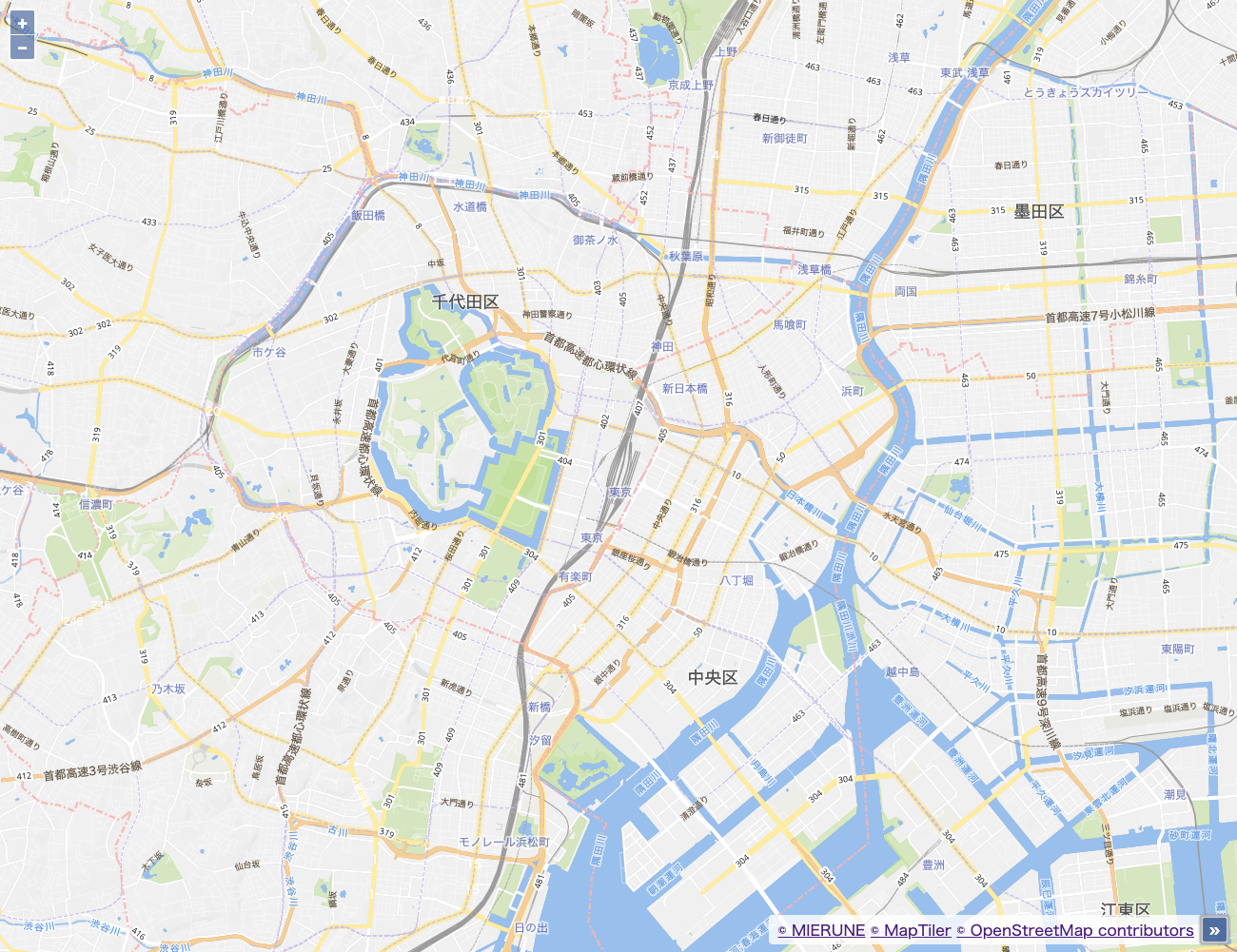
olms(map, styleJson);MapTilerのラスタタイルとベクトルタイルを表示することができました!
ラスタタイルを利用する場合は、Mapbox GL JS・Leaflet・OpenLayersのすべてで表示可能です。ベクトルタイルを利用する場合は、基本的にはMapbox GL JSを利用することをおすすめします。
お好きなマップライブラリでゼヒ試してみてください!
Mapbox GL JS・Leaflet・OpenLayersについて、他にも記事を書いています。よろしければぜひ。
tags - Mapbox GL JS
tags - Leaflet
tags - OpenLayers



