


Vue.jsでプレーンなLeafletの開発環境を構築してみました!
事前準備
- Vue.jsの環境準備
- Vue.js #001 – Vue CLI 3で環境構築
- node v13.1.0
- npm v6.13.2
- vue/cli v4.0.5
- Vue.js v2.6.11

Vue.jsでLeafletを利用する時には、「Vue2Leaflet」のようなラッパーライブラリを利用する方法もありますが、今回はプレーンな開発環境を構築してみました!
Vue.js x Leaflet
はじめに、各ライブラリをインストールします。今回は「Vue CLI UI」を利用し「Leaflet」を検索し手軽にインストールします。もちろん、コマンドからインストールでも問題ありません。

次に、ひな形に地図を表示させるためのコードを追記していきます。
全体構成

/src
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// LeafletのCSSを読み込み
import 'leaflet/dist/leaflet.css';
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')main.jsでleaflet.cssを読み込みます。
// LeafletのCSSを読み込み
import 'leaflet/dist/leaflet.css';/src/views
About.vue
<template>
<div class="about">
<!--マップコンポーネント表示-->
<MapPane></MapPane>
</div>
</template>
<script>
// マップコンポーネント読み込み
import MapPane from '@/components/MapPane.vue'
export default {
name: 'about',
components: {
MapPane
}
}
</script>About.vueでMapPaneコンポーネントを読み込みます。
<!--マップコンポーネント表示-->
<MapPane></MapPane>// マップコンポーネント読み込み
import MapPane from '@/components/MapPane.vue'
components: {
MapPane
}/src/components
MapPane.vue
<!--マップコンポーネント-->
<template>
<div class='mapPane'>
<!--マップ表示-->
<div id='map'></div>
</div>
</template>
<script>
// Leafletを読み込み
import L from 'leaflet'
// デフォルトマーカーアイコン設定
delete L.Icon.Default.prototype._getIconUrl;
L.Icon.Default.mergeOptions({
iconRetinaUrl: require('leaflet/dist/images/marker-icon-2x.png'),
iconUrl: require('leaflet/dist/images/marker-icon.png'),
shadowUrl: require('leaflet/dist/images/marker-shadow.png')
});
export default {
name: 'MapPane',
mounted: function () {
// マップオブジェクト生成
this.mapCreate();
},
methods: {
// マップオブジェクト生成
mapCreate: function() {
//MIERUNE Color読み込み
const m_color = new L.tileLayer('https://tile.mierune.co.jp/mierune/{z}/{x}/{y}.png', {
attribution: "Maptiles by <a href='http://mierune.co.jp/' target='_blank'>MIERUNE</a>, under CC BY. Data by <a href='http://osm.org/copyright' target='_blank'>OpenStreetMap</a> contributors, under ODbL."
});
//MIERUNE MONO読み込み
const m_mono = new L.tileLayer('https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png', {
attribution: "Maptiles by <a href='http://mierune.co.jp/' target='_blank'>MIERUNE</a>, under CC BY. Data by <a href='http://osm.org/copyright' target='_blank'>OpenStreetMap</a> contributors, under ODbL."
});
//MAP読み込み
const map = L.map('map', {
center: [35.681, 139.763],
zoom: 11,
zoomControl: true,
layers: [m_mono]
});
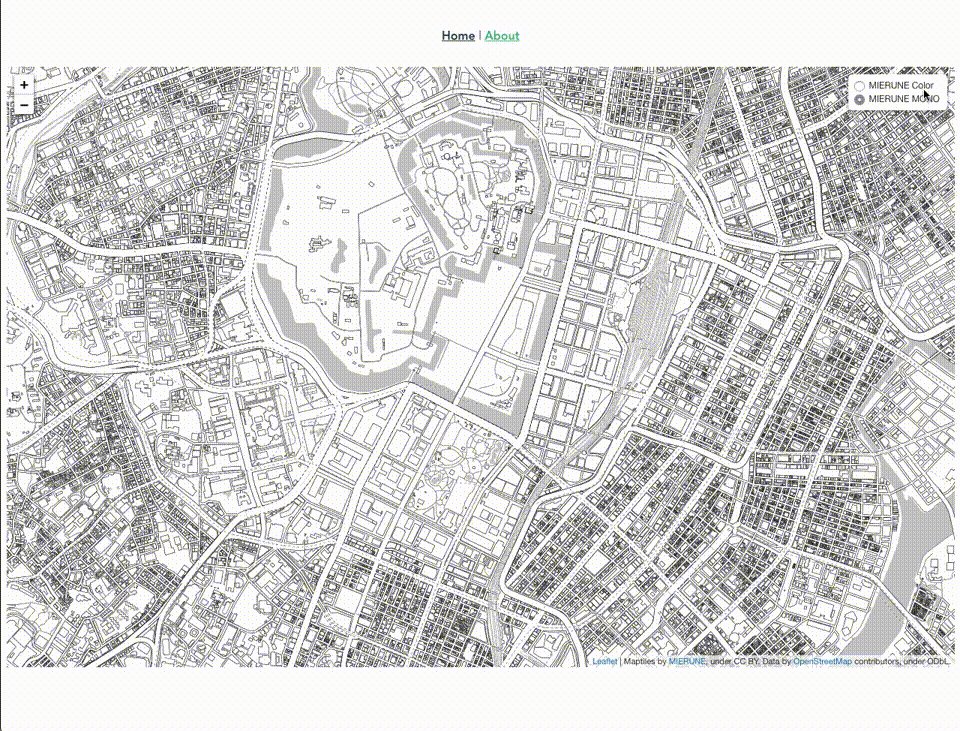
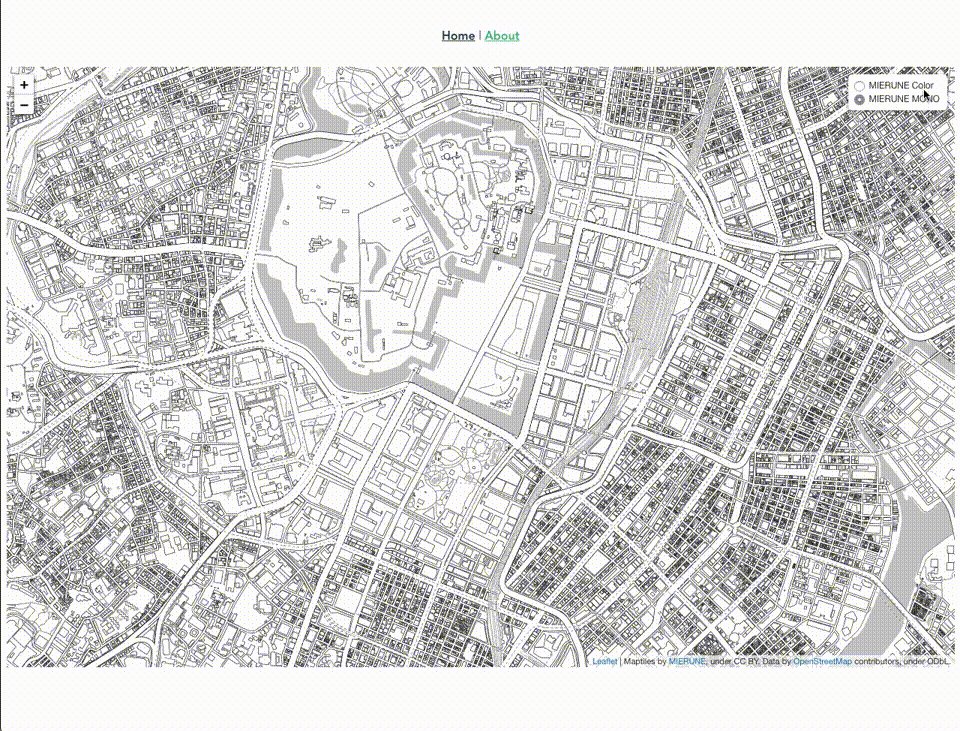
//背景レイヤ
const Map_BaseLayer = {
"MIERUNE Color": m_color,
"MIERUNE MONO": m_mono
};
//レイヤ設定
L.control.layers(
Map_BaseLayer,
null
).addTo(map);
}
}
}
</script>
<style scoped>
/*マップサイズ*/
#map {
z-index: 0;
height: 800px;
text-align: left;
}
</style>マップのタグを指定します。
<!--マップコンポーネント-->
<template>
<div class='mapPane'>
<!--マップ表示-->
<div id='map'></div>
</div>
</template>マップのサイズを指定します。
/*マップサイズ*/
#map {
z-index: 0;
height: 800px;
text-align: left;
}マップと背景地図の設定をします。
// Leafletを読み込み
import L from 'leaflet'
// デフォルトマーカーアイコン設定
delete L.Icon.Default.prototype._getIconUrl;
L.Icon.Default.mergeOptions({
iconRetinaUrl: require('leaflet/dist/images/marker-icon-2x.png'),
iconUrl: require('leaflet/dist/images/marker-icon.png'),
shadowUrl: require('leaflet/dist/images/marker-shadow.png')
});
export default {
name: 'MapPane',
mounted: function () {
// マップオブジェクト生成
this.mapCreate();
},
methods: {
// マップオブジェクト生成
mapCreate: function() {
//MIERUNE Color読み込み
const m_color = new L.tileLayer('https://tile.mierune.co.jp/mierune/{z}/{x}/{y}.png', {
attribution: "Maptiles by <a href='http://mierune.co.jp/' target='_blank'>MIERUNE</a>, under CC BY. Data by <a href='http://osm.org/copyright' target='_blank'>OpenStreetMap</a> contributors, under ODbL."
});
//MIERUNE MONO読み込み
const m_mono = new L.tileLayer('https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png', {
attribution: "Maptiles by <a href='http://mierune.co.jp/' target='_blank'>MIERUNE</a>, under CC BY. Data by <a href='http://osm.org/copyright' target='_blank'>OpenStreetMap</a> contributors, under ODbL."
});
//MAP読み込み
const map = L.map('map', {
center: [35.681, 139.763],
zoom: 11,
zoomControl: true,
layers: [m_mono]
});
//背景レイヤ
const Map_BaseLayer = {
"MIERUNE Color": m_color,
"MIERUNE MONO": m_mono
};
//レイヤ設定
L.control.layers(
Map_BaseLayer,
null
).addTo(map);
}
}
}簡易ローカルサーバーで確認
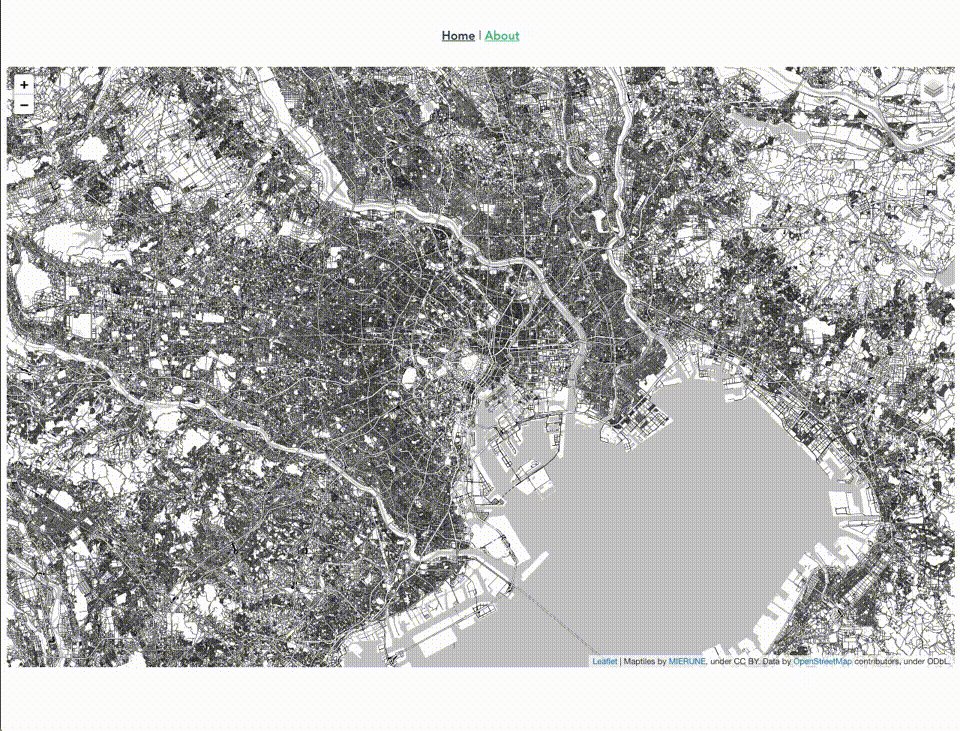
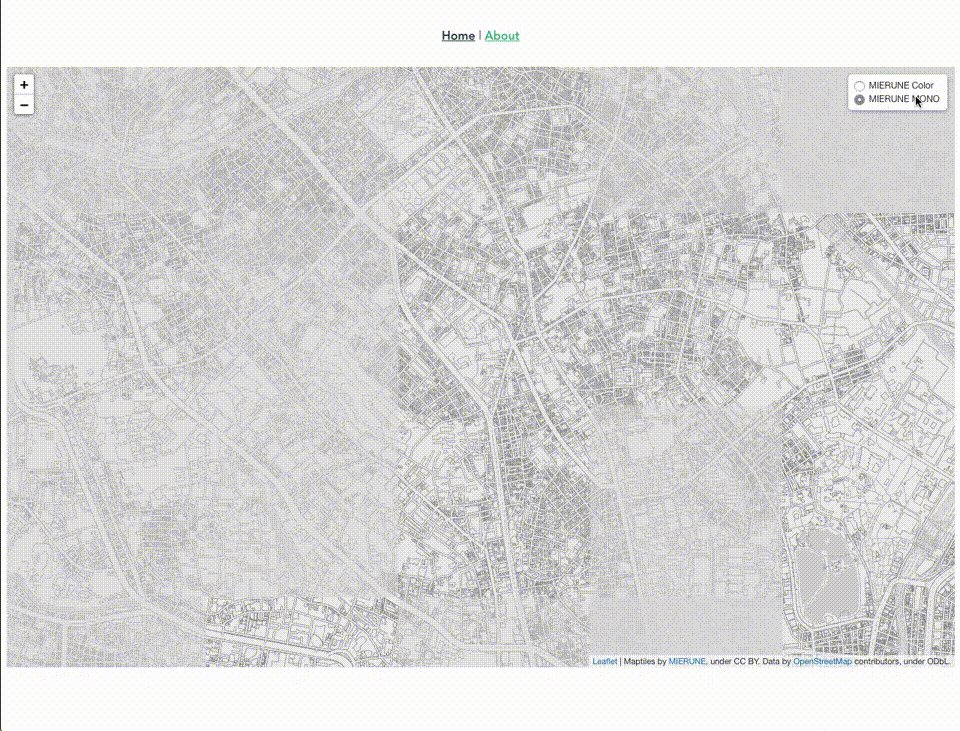
npm run serveローカルサーバーを立ち上げると、マップがAboutページに表示されます。

Vue.jsでプレーンなLeafletの開発環境の構築ができました!
用途により直接読み込むかラッパーライブラリを利用するかの選択は必要となりそうですが、どちらにしてもVue.jsでマップライブラリを利用することが可能です。実案件では、プレーンな機能やプラグインを利用できる今回の直接読み込むパターンを利用することがまだまだ多いですが、マーカーを表示するなどのシンプルな用途であればラッパーライブラリを利用したほうが手軽で操作しやすいかもしれません。
以前、「Try #027 – Vue.jsでLeafletとMapbox GL JSの開発環境を構築してみた」で紹介したラッパーライブラリの方法と比べてみて頂ければと思います!
Leaflet・Vue.jsについて、他にも記事を書いています。よろしければぜひ。
tags - Leaflet
tags - Vue.js



