


Vue.jsでプレーンなOpenLayersの開発環境を構築してみました!
事前準備
- Vue.jsの環境準備
- Vue.js #001 – Vue CLI 3で環境構築
- node v13.1.0
- npm v6.13.2
- vue/cli v4.0.5
- Vue.js v2.6.11

Vue.jsでOpenLayersを利用する時には、「VueLayers」のようなラッパーライブラリを利用する方法もありますが、今回はプレーンな開発環境を構築してみました!
Vue.js x OpenLayers
はじめに、各ライブラリをインストールします。今回は「Vue CLI UI」を利用し「OpenLayers」を検索し手軽にインストールします。もちろん、コマンドからインストールでも問題ありません。

次に、ひな形に地図を表示させるためのコードを追記していきます。
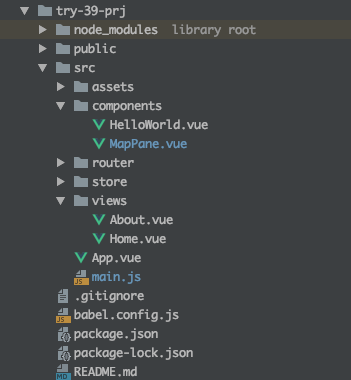
全体構成

/src
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// OpenLayersのCSSを読み込み
import 'ol/ol.css';
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')main.jsでol.cssを読み込みます。
// OpenLayersのCSSを読み込み
import 'ol/ol.css';/src/views
About.vue
<template>
<div class="about">
<!--マップコンポーネント表示-->
<MapPane></MapPane>
</div>
</template>
<script>
// マップコンポーネント読み込み
import MapPane from '@/components/MapPane.vue'
export default {
name: 'about',
components: {
MapPane
}
}
</script>About.vueでMapPaneコンポーネントを読み込みます。
<!--マップコンポーネント表示-->
<MapPane></MapPane>// マップコンポーネント読み込み
import MapPane from '@/components/MapPane.vue'
components: {
MapPane
}/src/components
MapPane.vue
<!--マップコンポーネント-->
<template>
<div class='mapPane'>
<!--マップ表示-->
<div id='map'></div>
</div>
</template>
<script>
// OpenLayersを読み込み
import Map from 'ol/Map';
import View from 'ol/View';
import TileLayer from 'ol/layer/Tile';
import XYZ from 'ol/source/XYZ';
import { fromLonLat } from 'ol/proj';
export default {
name: 'MapPane',
mounted: function () {
// マップオブジェクト生成
this.mapCreate();
},
methods: {
// マップオブジェクト生成
mapCreate: function() {
// MIERUNE MONO読み込み
new Map ({
target: 'map',
layers: [
new TileLayer({
source: new XYZ({
url: 'https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png',
attributions: 'Maptiles by <a href="http://mierune.co.jp" target="_blank">MIERUNE</a>, under CC BY. Data by <a href="http://osm.org/copyright" target="_blank">OpenStreetMap</a> contributors, under ODbL.',
attributionsCollapsible: false,
tileSize: [256, 256],
minZoom: 0,
maxZoom: 18
})
})
],
view: new View ({
center: fromLonLat([139.767, 35.681]),
zoom: 11
})
});
}
}
}
</script>
<style scoped>
/*マップサイズ*/
#map {
z-index: 0;
height: 800px;
}
</style>マップのタグを指定します。
<!--マップコンポーネント-->
<template>
<div class='mapPane'>
<!--マップ表示-->
<div id='map'></div>
</div>
</template>マップのサイズを指定します。
/*マップサイズ*/
#map {
z-index: 0;
height: 800px;
}マップと背景地図の設定をします。
// OpenLayersを読み込み
import Map from 'ol/Map';
import View from 'ol/View';
import TileLayer from 'ol/layer/Tile';
import XYZ from 'ol/source/XYZ';
import { fromLonLat } from 'ol/proj';
export default {
name: 'MapPane',
mounted: function () {
// マップオブジェクト生成
this.mapCreate();
},
methods: {
// マップオブジェクト生成
mapCreate: function() {
// MIERUNE MONO読み込み
new Map ({
target: 'map',
layers: [
new TileLayer({
source: new XYZ({
url: 'https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png',
attributions: 'Maptiles by <a href="http://mierune.co.jp" target="_blank">MIERUNE</a>, under CC BY. Data by <a href="http://osm.org/copyright" target="_blank">OpenStreetMap</a> contributors, under ODbL.',
attributionsCollapsible: false,
tileSize: [256, 256],
minZoom: 0,
maxZoom: 18
})
})
],
view: new View ({
center: fromLonLat([139.767, 35.681]),
zoom: 11
})
});
}
}
}簡易ローカルサーバーで確認
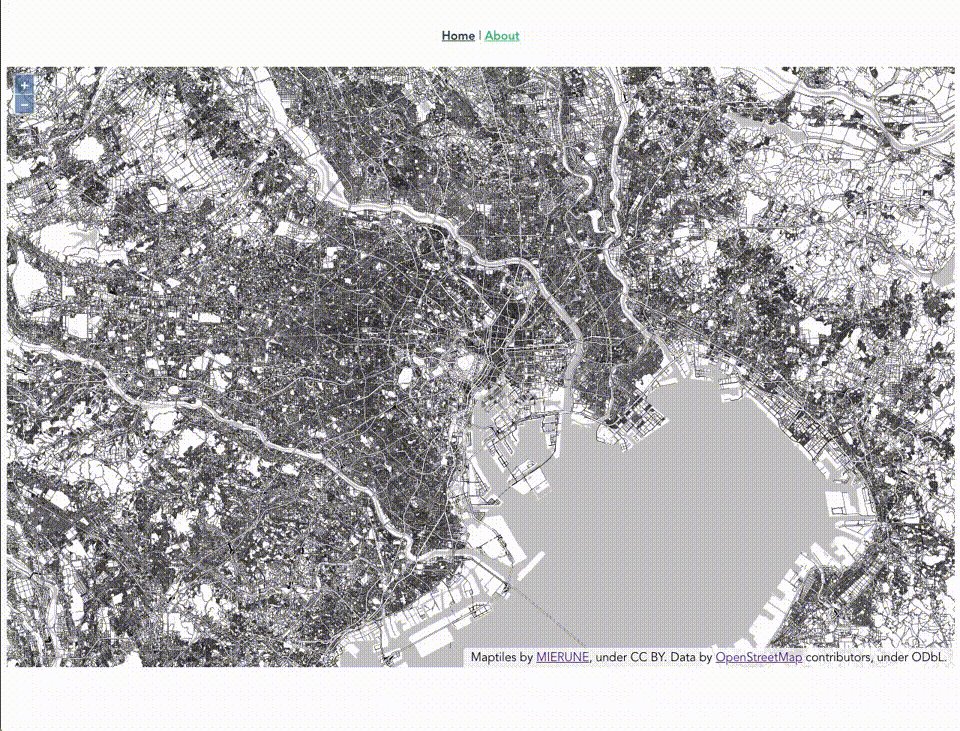
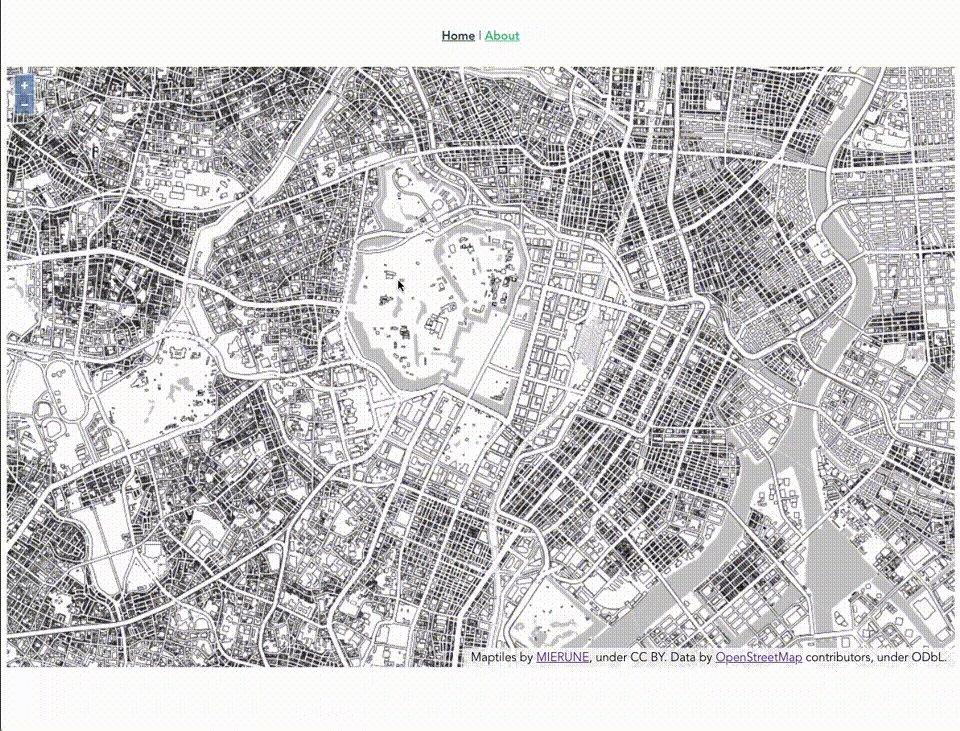
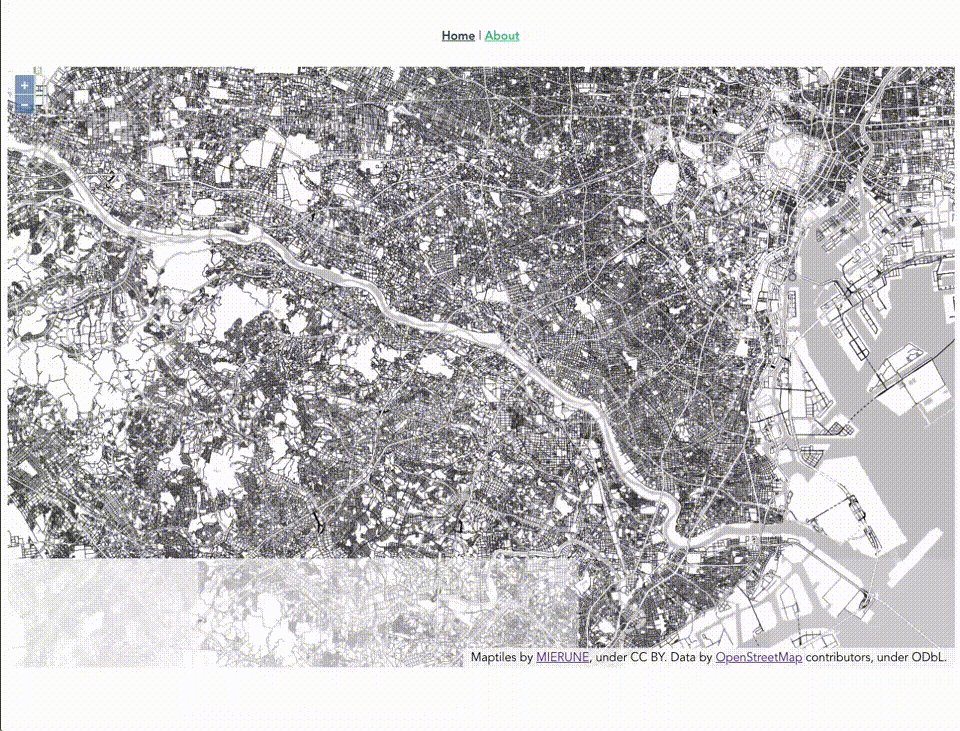
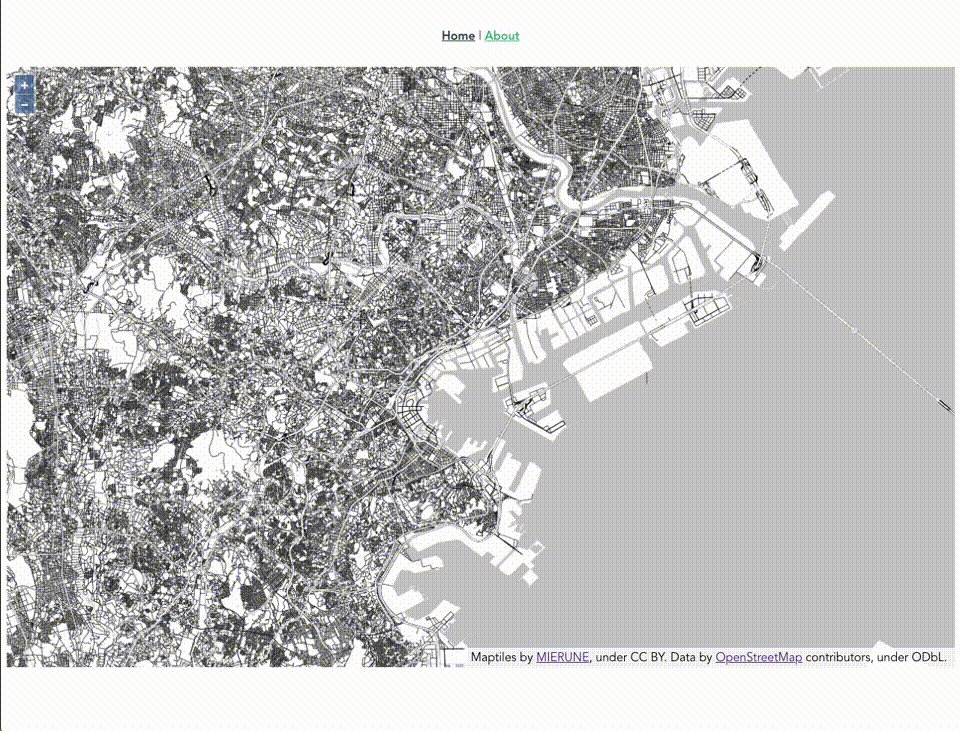
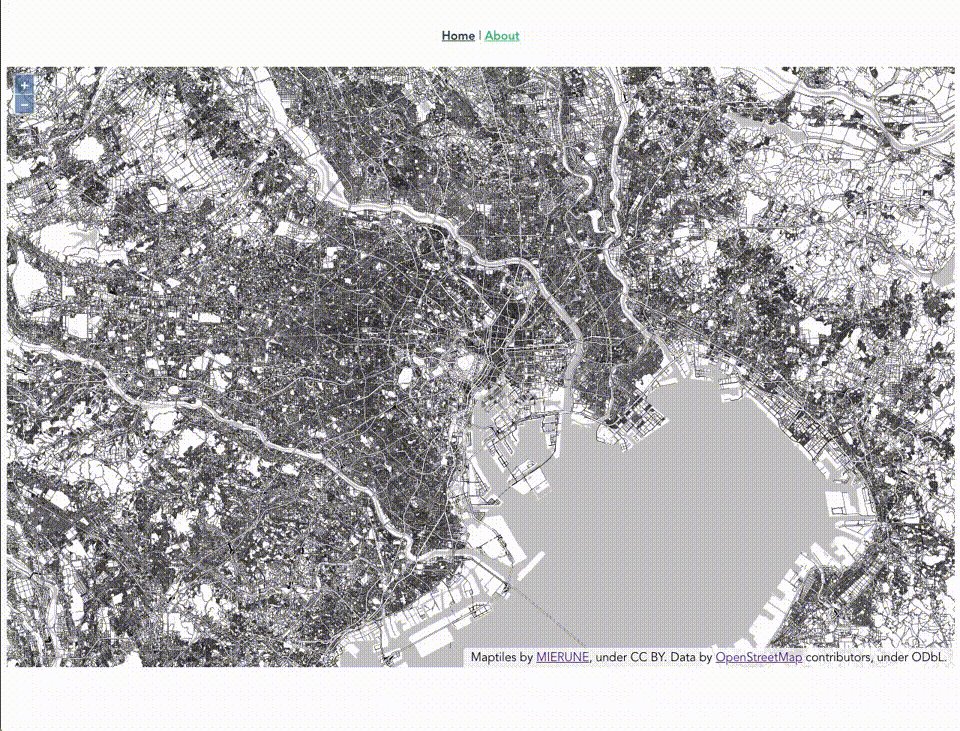
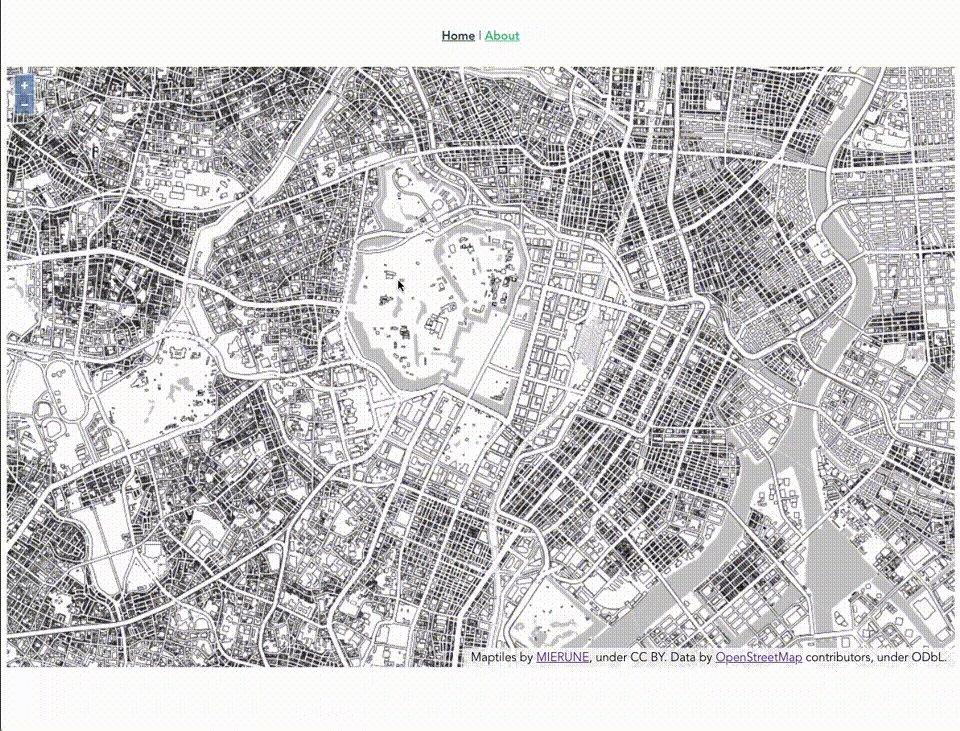
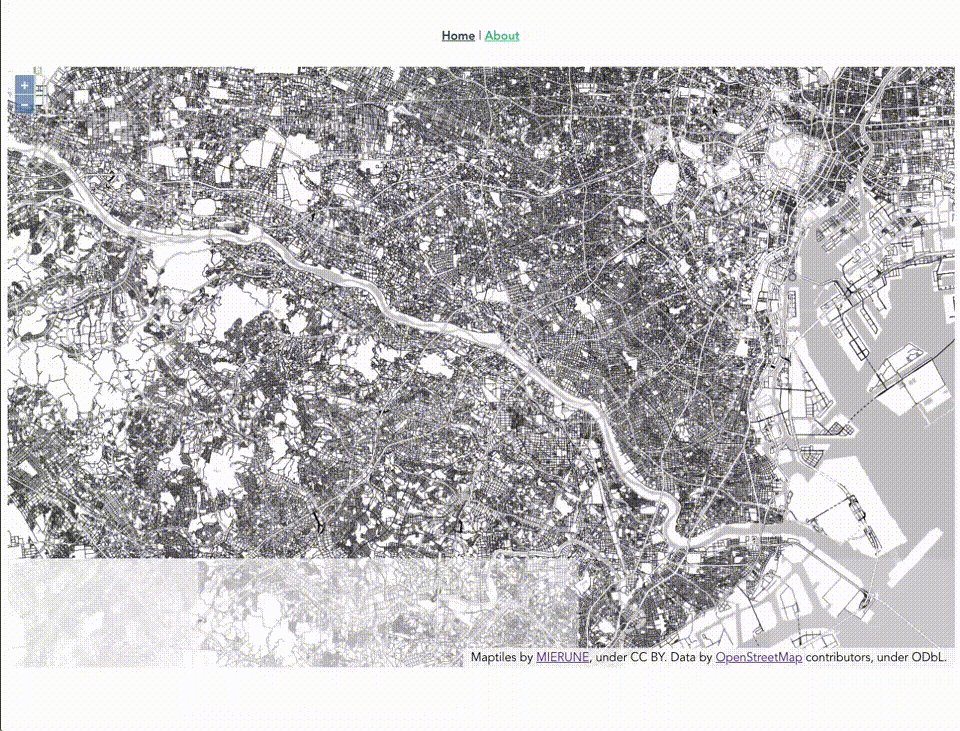
npm run serveローカルサーバーを立ち上げると、マップがAboutページに表示されます。

Vue.jsでプレーンなOpenLayersの開発環境の構築ができました!
用途により直接読み込むかラッパーライブラリを利用するかの選択は必要となりそうですが、どちらにしてもVue.jsでマップライブラリを利用することが可能です。実案件では、プレーンな機能やプラグインを利用できる今回の直接読み込むパターンを利用することがまだまだ多いですが、マーカーを表示するなどのシンプルな用途であればラッパーライブラリを利用したほうが手軽で操作しやすいかもしれません。
以前、「Try #037 – Vue.jsでOpenLayersの開発環境を構築してみた」で紹介したラッパーライブラリの方法と比べてみて頂ければと思います!
OpenLayers・Vue.jsについて、他にも記事を書いています。よろしければぜひ。
tags - OpenLayers
tags - Vue.js
- 参考文献
Vue.js
OpenLayers



