


AngularでOpenLayersの開発環境を構築してみました!
事前準備
- angularの環境準備
- Angular #001 – 環境構築
- node v13.1.0
- npm v6.13.1
- angular v8.3.18
- TypeScript v3.5.3

AngularでOpenLayersを利用する時に、ライブラリを直接読み込んでいるかたもいると思いますが、今回はAngular向けのラッパーライブラリを利用して開発環境を構築してみました!
Angular x OpenLayers
AngularとOpenLayersの組み合わせの場合は、「ngx-openlayers」を利用します。
はじめに、ライブラリをインストールします。
npm install ngx-openlayers
次に、ひな形に地図を表示させるためのコードを追記していきます。
全体構成

package.json
{
"name": "my-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "~8.2.13",
"@angular/common": "~8.2.13",
"@angular/compiler": "~8.2.13",
"@angular/core": "~8.2.13",
"@angular/forms": "~8.2.13",
"@angular/platform-browser": "~8.2.13",
"@angular/platform-browser-dynamic": "~8.2.13",
"@angular/router": "~8.2.13",
"ngx-openlayers": "^0.8.22",
"rxjs": "~6.4.0",
"tslib": "^1.10.0",
"zone.js": "~0.9.1"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.803.18",
"@angular/cli": "~8.3.18",
"@angular/compiler-cli": "~8.2.13",
"@angular/language-service": "~8.2.13",
"@types/node": "~8.9.4",
"@types/jasmine": "~3.3.8",
"@types/jasminewd2": "~2.0.3",
"codelyzer": "^5.0.0",
"jasmine-core": "~3.4.0",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~4.1.0",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.1",
"karma-jasmine": "~2.0.1",
"karma-jasmine-html-reporter": "^1.4.0",
"protractor": "~5.4.0",
"ts-node": "~7.0.0",
"tslint": "~5.15.0",
"typescript": "~3.5.3"
}
}/src/app
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
// ngx-openlayers読み込み
import { AngularOpenlayersModule } from 'ngx-openlayers';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
// ngx-openlayersモジュール読み込み
AngularOpenlayersModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }app.module.tsでngx-openlayersのモジュールを読み込みます。
// ngx-openlayers読み込み
import { AngularOpenlayersModule } from 'ngx-openlayers';
imports: [
BrowserModule,
AppRoutingModule,
// ngx-openlayersモジュール読み込み
AngularOpenlayersModule
],/src/app
app.component.html
<!-- 上部省略 -->
<!-- Footer -->
<footer>
Love Angular?
<a href="https://github.com/angular/angular" target="_blank" rel="noopener"> Give our repo a star.
<div class="github-star-badge">
<svg class="material-icons" xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M0 0h24v24H0z" fill="none"/><path d="M12 17.27L18.18 21l-1.64-7.03L22 9.24l-7.19-.61L12 2 9.19 8.63 2 9.24l5.46 4.73L5.82 21z"/></svg>
Star
</div>
</a>
<a href="https://github.com/angular/angular" target="_blank" rel="noopener">
<svg class="material-icons" xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M10 6L8.59 7.41 13.17 12l-4.58 4.59L10 18l6-6z" fill="#1976d2"/><path d="M0 0h24v24H0z" fill="none"/></svg>
</a>
</footer>
<svg id="clouds" alt="Gray Clouds Background" xmlns="http://www.w3.org/2000/svg" width="2611.084" height="485.677" viewBox="0 0 2611.084 485.677">
<path id="Path_39" data-name="Path 39" d="M2379.709,863.793c10-93-77-171-168-149-52-114-225-105-264,15-75,3-140,59-152,133-30,2.83-66.725,9.829-93.5,26.25-26.771-16.421-63.5-23.42-93.5-26.25-12-74-77-130-152-133-39-120-212-129-264-15-54.084-13.075-106.753,9.173-138.488,48.9-31.734-39.726-84.4-61.974-138.487-48.9-52-114-225-105-264,15a162.027,162.027,0,0,0-103.147,43.044c-30.633-45.365-87.1-72.091-145.206-58.044-52-114-225-105-264,15-75,3-140,59-152,133-53,5-127,23-130,83-2,42,35,72,70,86,49,20,106,18,157,5a165.625,165.625,0,0,0,120,0c47,94,178,113,251,33,61.112,8.015,113.854-5.72,150.492-29.764a165.62,165.62,0,0,0,110.861-3.236c47,94,178,113,251,33,31.385,4.116,60.563,2.495,86.487-3.311,25.924,5.806,55.1,7.427,86.488,3.311,73,80,204,61,251-33a165.625,165.625,0,0,0,120,0c51,13,108,15,157-5a147.188,147.188,0,0,0,33.5-18.694,147.217,147.217,0,0,0,33.5,18.694c49,20,106,18,157,5a165.625,165.625,0,0,0,120,0c47,94,178,113,251,33C2446.709,1093.793,2554.709,922.793,2379.709,863.793Z" transform="translate(142.69 -634.312)" fill="#eee"/>
</svg>
</div>
<!--マップ-->
<aol-map>
<!--地図操作ON-->
<aol-interaction-default></aol-interaction-default>
<!--マップ設定-->
<aol-view
[zoom]="mapOptions.zoom"
[rotation]="mapOptions.rotation"
>
<aol-coordinate
[x]="mapOptions.lng"
[y]="mapOptions.lat"
[srid]="mapOptions.srid"
></aol-coordinate>
</aol-view>
<!--背景地図設定-->
<aol-layer-tile>
<aol-source-xyz
[url]="tileOptions.url"
[tileSize]='tileOptions.tileSize'
[minZoom]='tileOptions.minZoom'
[maxZoom]='tileOptions.maxZoom'
>
<aol-attributions>
<aol-attribution>
Maptiles by <a href="http://mierune.co.jp" target="_blank">MIERUNE</a>, under CC BY. Data by <a href="http://osm.org/copyright" target="_blank">OpenStreetMap</a> contributors, under ODbL.
</aol-attribution>
</aol-attributions>
</aol-source-xyz>
</aol-layer-tile>
</aol-map>
<!-- * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * -->
<!-- * * * * * * * * * * * The content above * * * * * * * * * * * -->
<!-- * * * * * * * * * * is only a placeholder * * * * * * * * * * -->
<!-- * * * * * * * * * * and can be replaced. * * * * * * * * * * * -->
<!-- * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * -->
<!-- * * * * * * * * * * End of Placeholder * * * * * * * * * * * -->
<!-- * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * -->
<router-outlet></router-outlet>app.component.htmlでマップのタグを指定します。
<!--マップ-->
<aol-map>
<!--地図操作ON-->
<aol-interaction-default></aol-interaction-default>
<!--マップ設定-->
<aol-view
[zoom]="mapOptions.zoom"
[rotation]="mapOptions.rotation"
>
<aol-coordinate
[x]="mapOptions.lng"
[y]="mapOptions.lat"
[srid]="mapOptions.srid"
></aol-coordinate>
</aol-view>
<!--背景地図設定-->
<aol-layer-tile>
<aol-source-xyz
[url]="tileOptions.url"
[tileSize]='tileOptions.tileSize'
[minZoom]='tileOptions.minZoom'
[maxZoom]='tileOptions.maxZoom'
>
<aol-attributions>
<aol-attribution>
Maptiles by <a href="http://mierune.co.jp" target="_blank">MIERUNE</a>, under CC BY. Data by <a href="http://osm.org/copyright" target="_blank">OpenStreetMap</a> contributors, under ODbL.
</aol-attribution>
</aol-attributions>
</aol-source-xyz>
</aol-layer-tile>
</aol-map>/src/app
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'my-app';
// マップ設定
mapOptions = {
lat: 35.681,
lng: 139.767,
zoom: 11,
rotation: 0,
srid: 'EPSG:4326'
};
// 背景地図設定
tileOptions = {
url: 'https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png',
tileSize: [256, 256],
minZoom: 0,
maxZoom: 18
};
}app.component.tsでマップと背景地図の設定をします。
// マップ設定
mapOptions = {
lat: 35.681,
lng: 139.767,
zoom: 11,
rotation: 0,
srid: 'EPSG:4326'
};
// 背景地図設定
tileOptions = {
url: 'https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png',
tileSize: [256, 256],
minZoom: 0,
maxZoom: 18
};簡易ローカルサーバーで確認
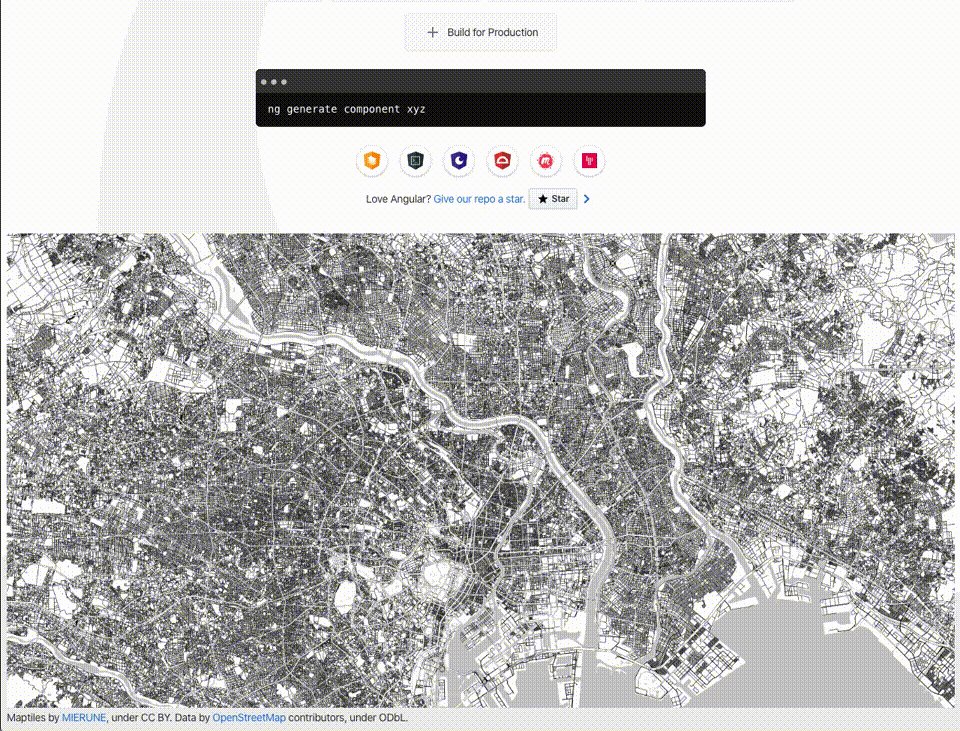
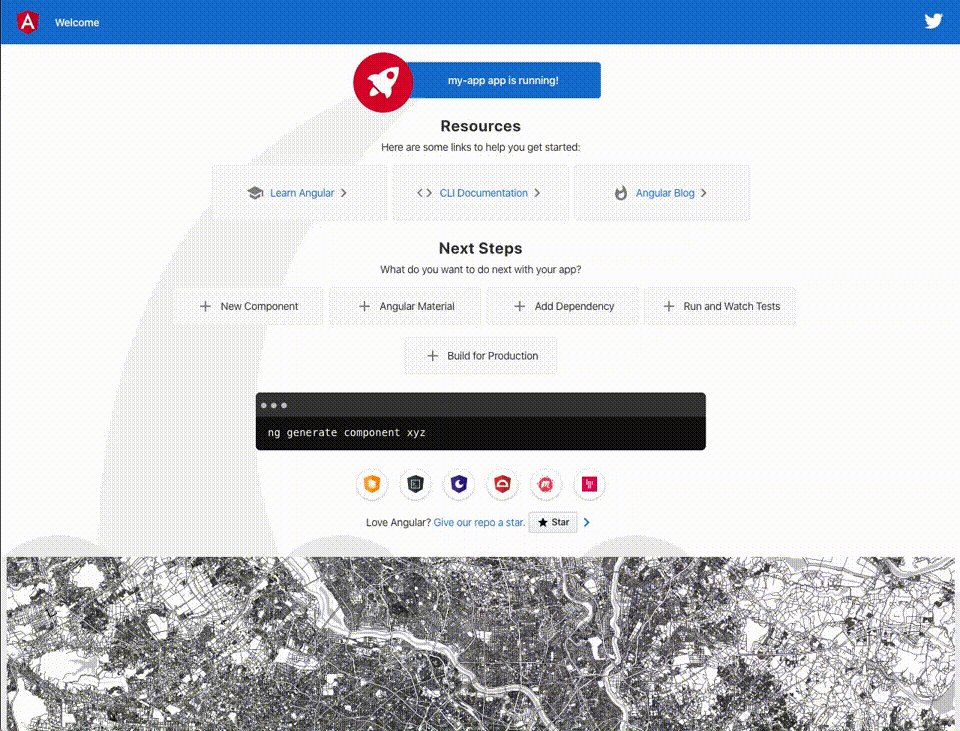
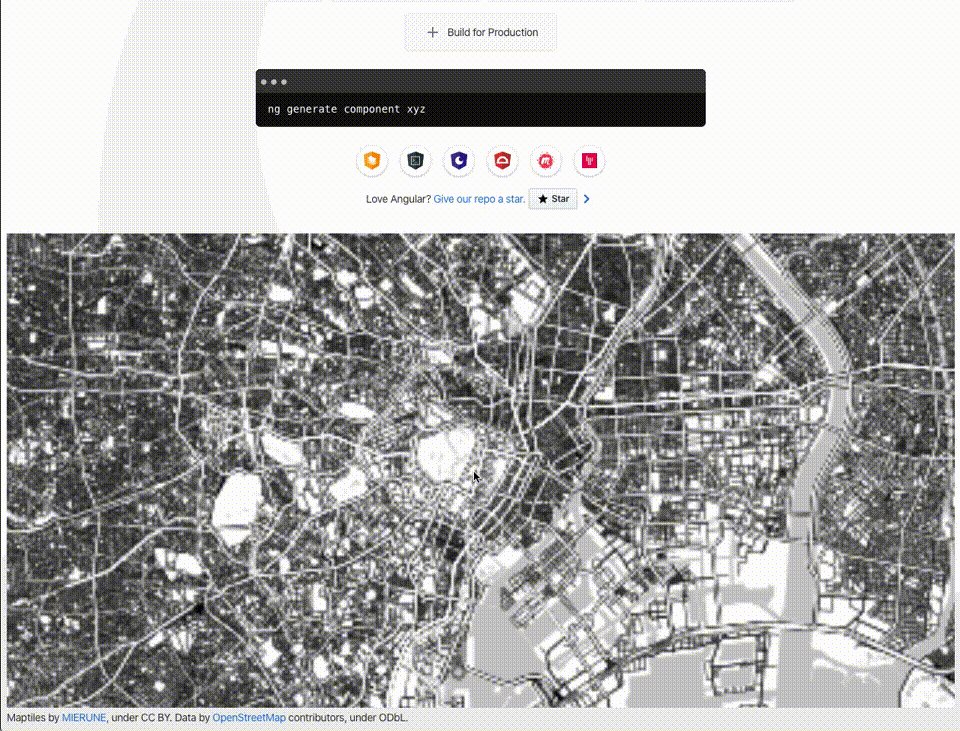
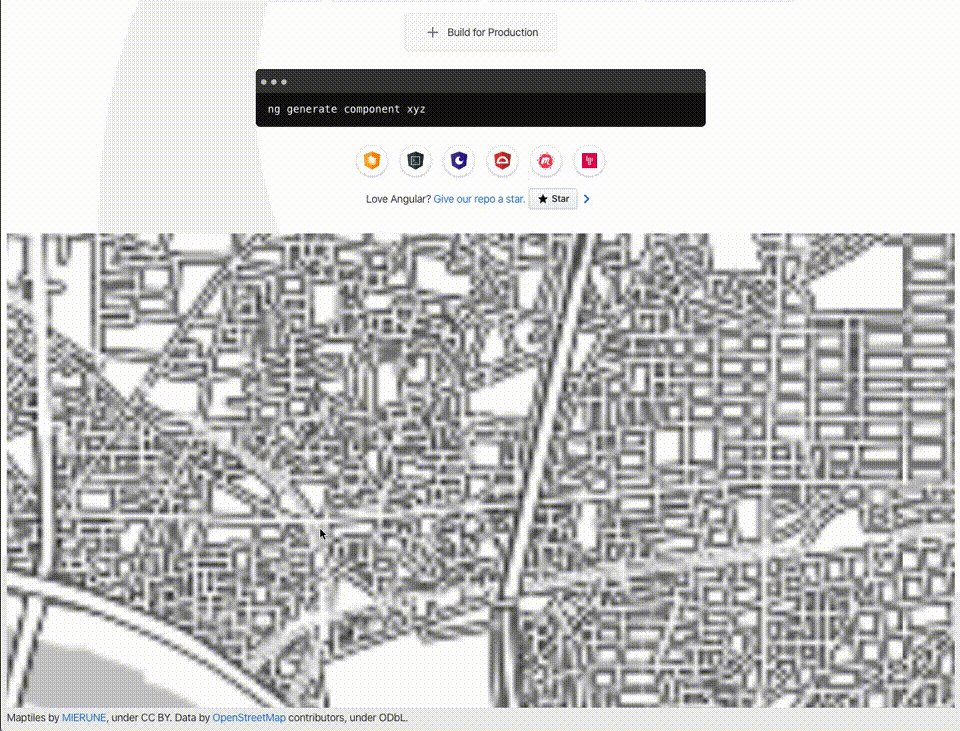
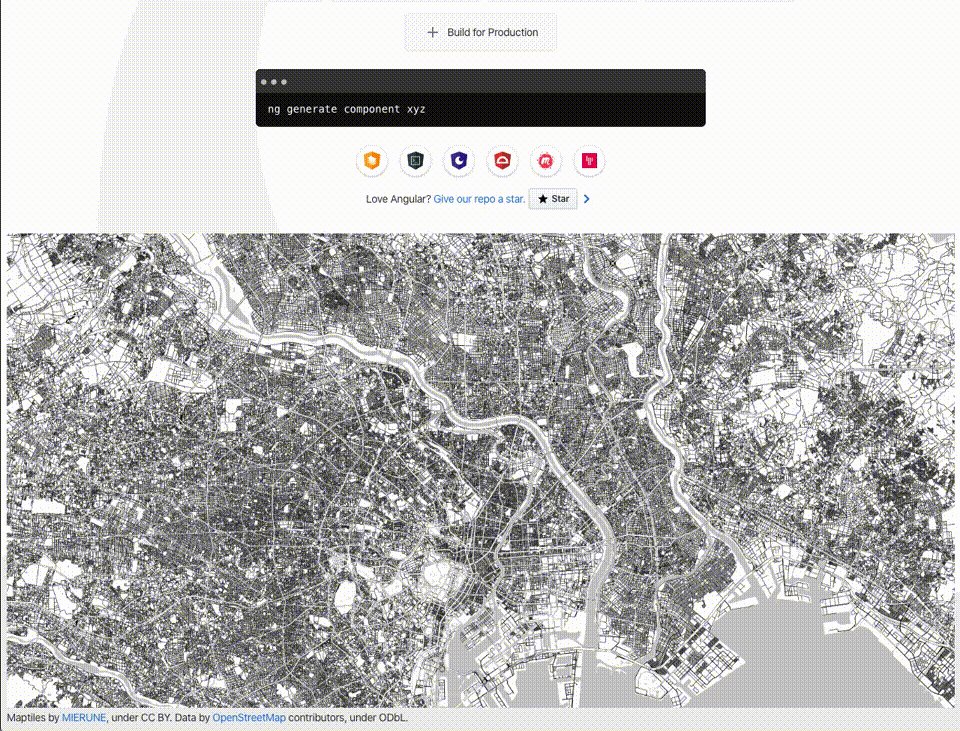
ng serve --openローカルサーバーを立ち上げると、マップが表示されます。

Angularとngx-openlayersを利用することで、手軽にAngularでOpenLayersの開発環境の構築ができました!
OpenLayersのライブラリを、直接読み込んで利用することもできると思いますが、ラッパーライブラリを利用することである程度は手軽に操作ができると思います。ただ、用途により直接読み込むかラッパーライブラリを利用するかの選択は必要となりそうです。
メリット
- 環境構築が比較的手軽にできる
- HTMLのタグで直感的に指定できる
- JavaScriptフレームワークのルールにある程度合わせたコードになる
- JavaScriptフレームワークとの相性が悪いDOMやライフサイクル関係が操作しやすいかも
※今回は地図表示部分の確認だったのでなんとも言えないですが…
デメリット
- OpenLayersのピュアな全機能や、プラグインが利用できるわけではない
- ラッパーライブラリ独自のコードを覚える必要がある
- 利用者が少ないためエラー時の解決策のヒントが少ない
前回の、「Try #037 – Vue.jsでOpenLayersの開発環境を構築してみた」と比べてみて頂ければと思います!
Angular・OpenLayersについて、他にも記事を書いています。よろしければぜひ。
tags - angular
tags - OpenLayers
- 参考文献
Angular
ngx-openlayers



