


この記事は、「Angular Advent Calendar 2019」の8日目の記事です。
AngularでプレーンなMapbox GL JSの開発環境を構築してみました!
事前準備
- angularの環境準備
- Angular #001 – 環境構築
- node v13.1.0
- npm v6.13.0
- angular v8.3.18
- TypeScript v3.5.3

AngularでMapbox GL JSを利用する時には、「ngx-mapbox-gl」のようなラッパーライブラリを利用する方法もありますが、今回はプレーンな開発環境を構築してみました!
Angular x Mapbox GL JS
はじめに、各ライブラリをインストールします。
npm install mapbox-gl
npm install @types/mapbox-gl

次に、マップ用のコンポーネントを追加します。
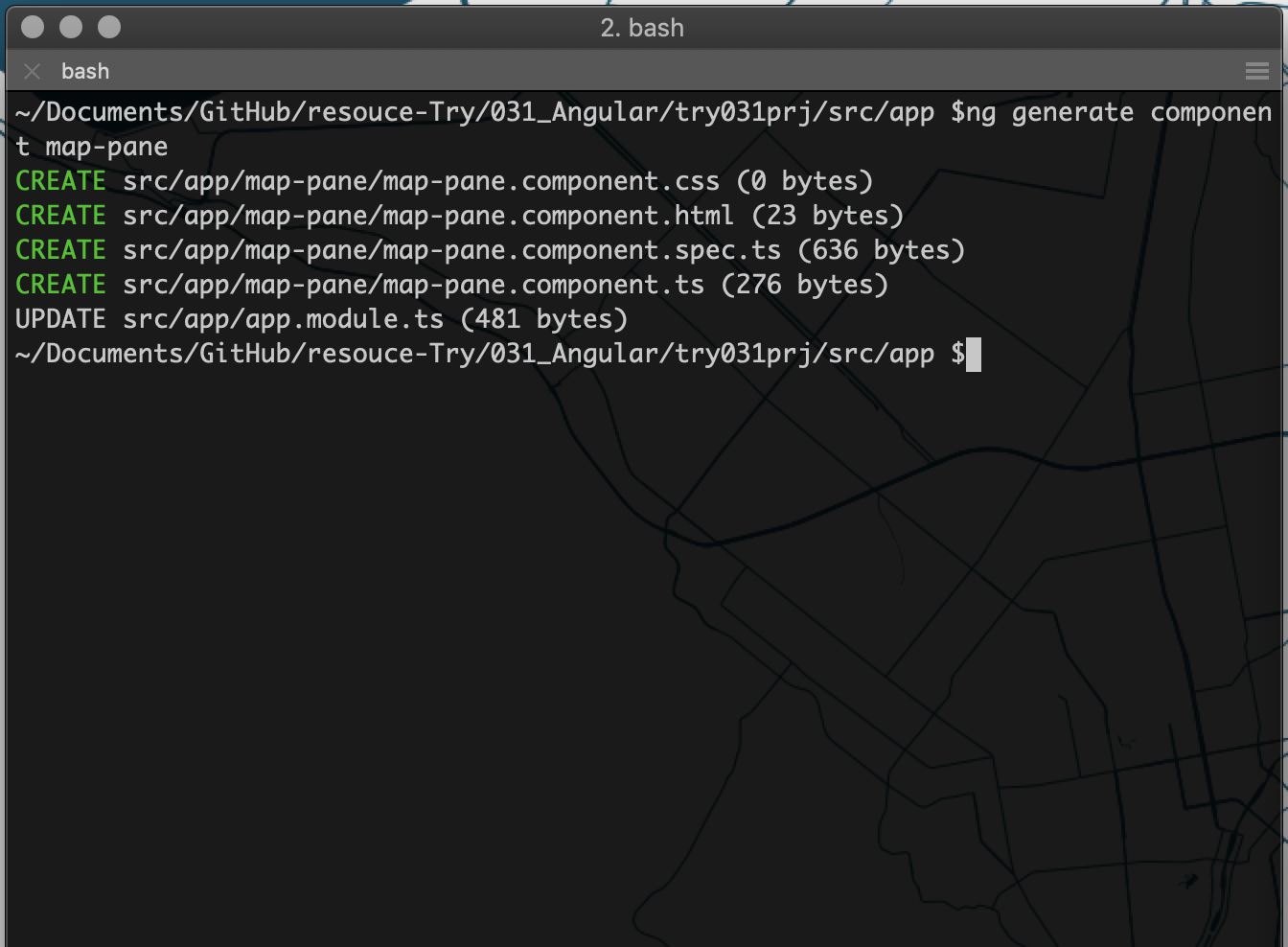
ng generate component map-pane
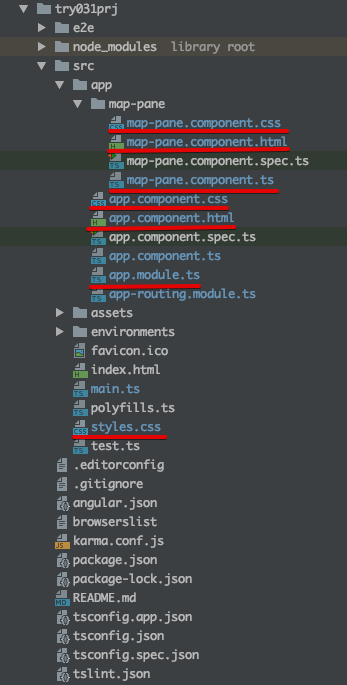
次に、ひな形に地図を表示させるためのコードを追記していきます。主に下記キャプチャの7ファイルについて追加または修正していきます。
全体構成

/src
styles.css
styles.cssでmapbox-gl.cssを読み込みます。
/*Mapbox GL JSのCSSを読み込み*/
@import "~mapbox-gl/dist/mapbox-gl.css";/src/app
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { MapPaneComponent } from './map-pane/map-pane.component';
@NgModule({
declarations: [
AppComponent,
MapPaneComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }app.module.tsでマップコンポーネントを読み込みます。
import { MapPaneComponent } from './map-pane/map-pane.component';
declarations: [
MapPaneComponent
],/src/app
app.component.html
<router-outlet>
<!-- Toolbar -->
<div class="toolbar" role="banner">
<img
width="40"
alt="Angular Logo"
src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBmaWxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSAzMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3IDQwLjl6IiAvPgogIDwvc3ZnPg=="
/>
<span>Welcome</span>
</div>
<!--マップコンポーネント表示-->
<app-map-pane></app-map-pane>
</router-outlet>app.component.htmlでマップコンポーネントを指定します。
<!--マップコンポーネント表示-->
<app-map-pane></app-map-pane>/src/app
app.component.css
app.component.cssでひな形のツールバー設定を指定します。
:host {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
font-size: 14px;
color: #333;
box-sizing: border-box;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.toolbar {
height: 60px;
margin: -8px -8px 0px -8px;
display: flex;
align-items: center;
background-color: #1976d2;
color: white;
font-weight: 600;
}
.toolbar img {
margin: 0 16px;
}/src/app/map-pane
map-pane.component.html
map-pane.component.htmlでマップのタグを指定します。
<!--マップ表示-->
<div id='map'></div>/src/app/map-pane
map-pane.component.css
map-pane.component.cssでマップのサイズを指定します。
/*マップサイズ*/
#map {
z-index: 0;
height: 800px;
}/src/app/map-pane
map-pane.component.ts
map-pane.component.tsでマップコンポーネントを読み込みます。
import { Component, OnInit } from '@angular/core';
// Mapbox GL JSを読み込み
import * as mapboxgl from 'mapbox-gl';
@Component({
selector: 'app-map-pane',
templateUrl: './map-pane.component.html',
styleUrls: ['./map-pane.component.css']
})
export class MapPaneComponent implements OnInit {
constructor() { }
ngOnInit() {
// マップオブジェクト生成
this.mapCreate();
}
/**
* マップオブジェクト生成
*/
mapCreate() {
// MIERUNE MONO読み込み
let map = new mapboxgl.Map({
container: "map",
style: {
"version": 8,
"sources": {
"MIERUNEMAP": {
"type": "raster",
"tiles": ["https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png"],
"tileSize": 256,
"attribution": "Maptiles by <a href='http://mierune.co.jp/' target='_blank'>MIERUNE</a>, under CC BY. Data by <a href='http://osm.org/copyright' target='_blank'>OpenStreetMap</a> contributors, under ODbL."
}
},
"layers": [{
"id": "MIERUNEMAP",
"type": "raster",
"source": "MIERUNEMAP",
"minzoom": 0,
"maxzoom": 18
}]
},
center: [139.767, 35.681],
zoom: 11
});
// コントロール関係表示
map.addControl(new mapboxgl.NavigationControl());
}
}簡易ローカルサーバーで確認
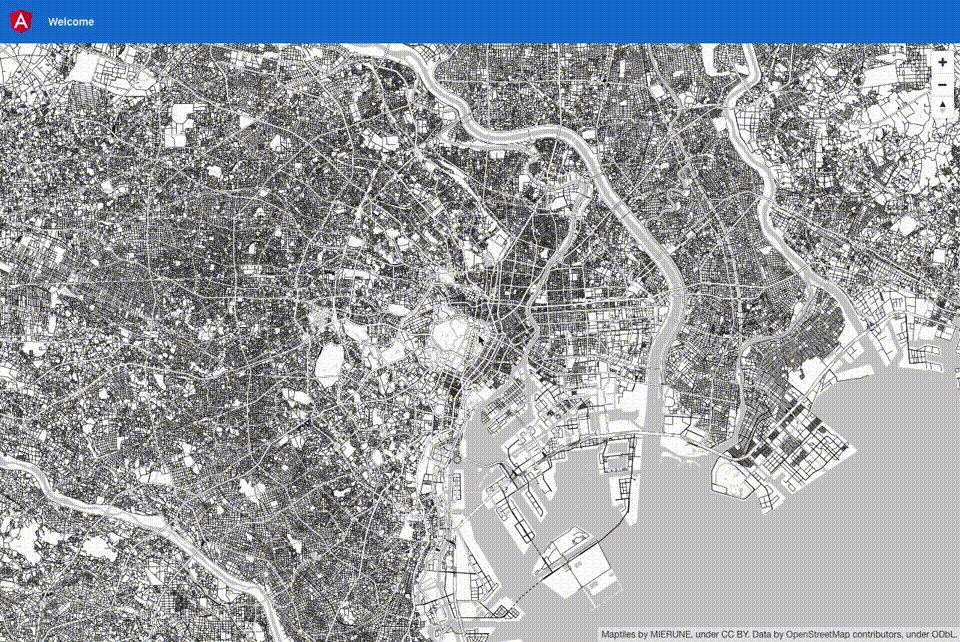
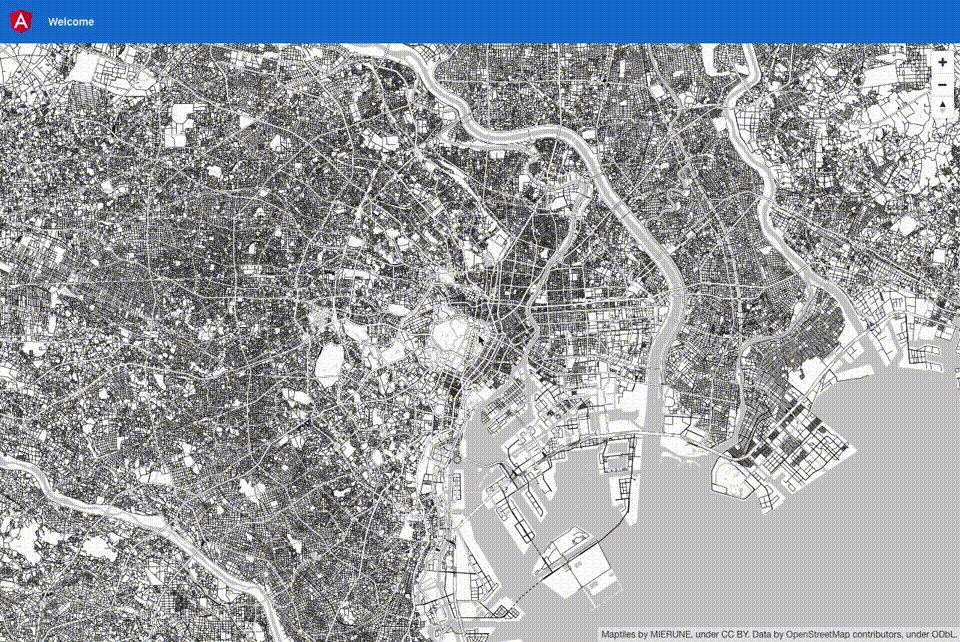
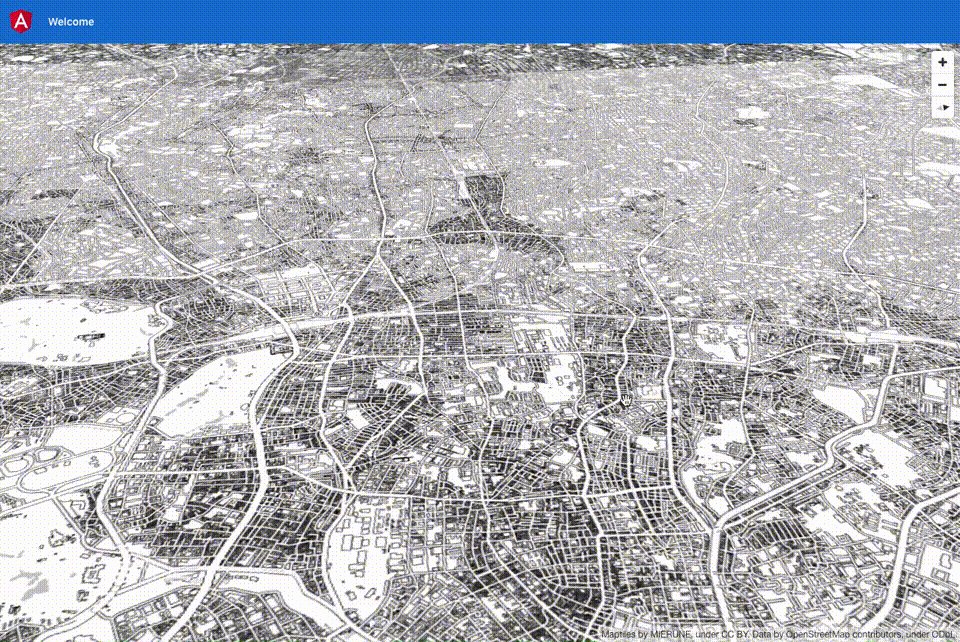
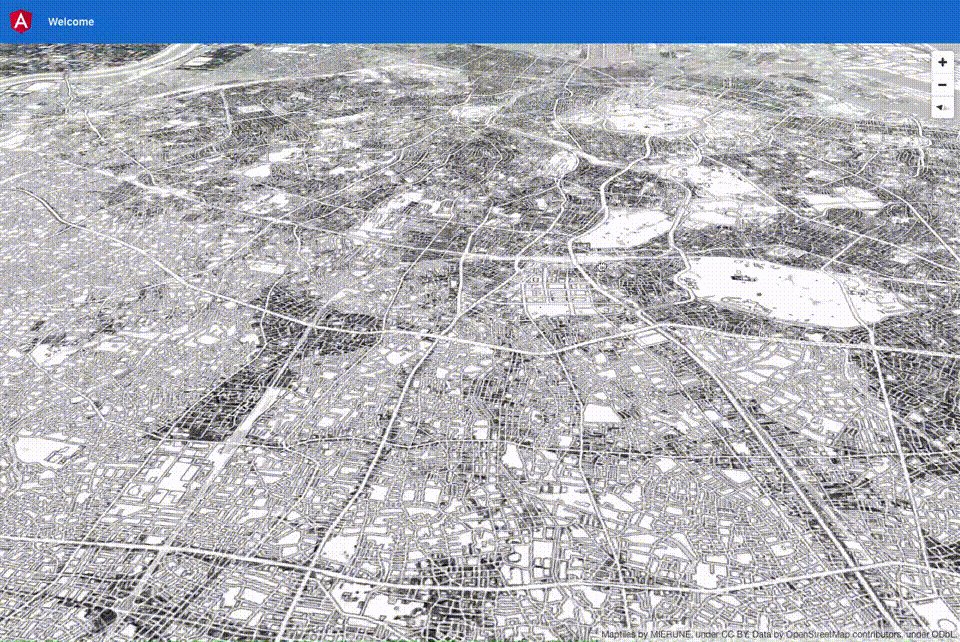
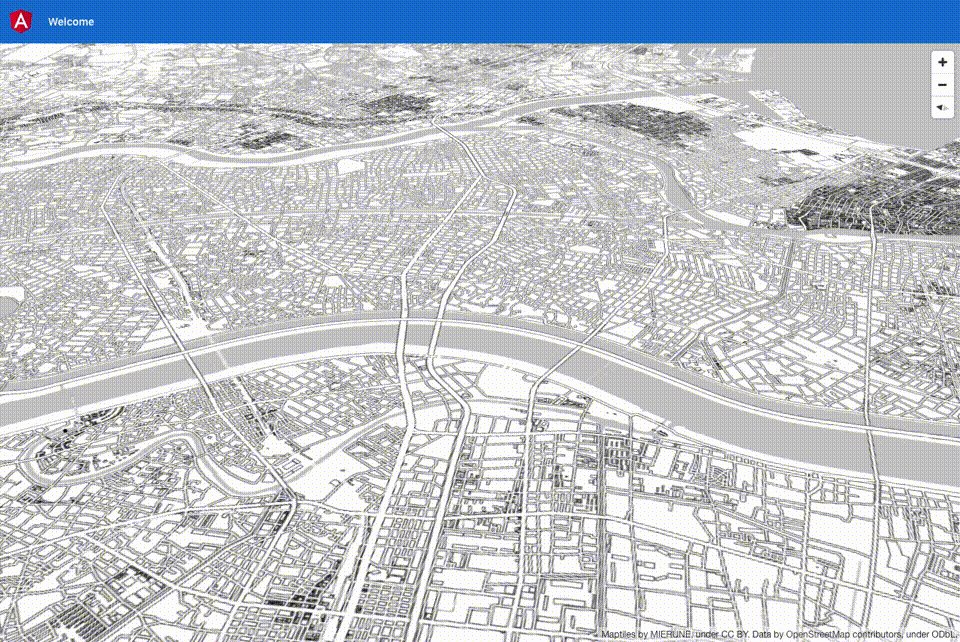
ng serve --openローカルサーバーを立ち上げると、マップがトップページに表示されます。

AngularでプレーンなMapbox GL JSの開発環境の構築ができました!
用途により直接読み込むかラッパーライブラリを利用するかの選択は必要となりそうですが、どちらにしてもAngularでマップライブラリを利用することが可能です。実案件では、プレーンな機能やプラグインを利用できる今回の直接読み込むパターンを利用することがまだまだ多いですが、マーカーを表示するなどのシンプルな用途であればラッパーライブラリを利用したほうが手軽で操作しやすいかもしれません。
以前、「Try #026 – AngularでLeafletとMapbox GL JSの開発環境を構築してみた」で紹介したラッパーライブラリの方法と比べてみて頂ければと思います!
Mapbox GL JS・Angularについて、他にも記事を書いています。よろしければぜひ。
tags - Mapbox GL JS
tags - angular
- 参考文献
Angular
Mapbox GL JS



