


この記事は、「Vue Advent Calendar 2019」の7日目の記事です。
Vue.jsでプレーンなMapbox GL JSの開発環境を構築してみました!
事前準備
- Vue.jsの環境準備
- Vue.js #001 – Vue CLI 3で環境構築
- node v13.1.0
- npm v6.13.0
- vue/cli v4.0.5
- Vue.js v2.6.1

Vue.jsでMapbox GL JSを利用する時には、「VueMapbox」のようなラッパーライブラリを利用する方法もありますが、今回はプレーンな開発環境を構築してみました!
Vue.js x Mapbox GL JS
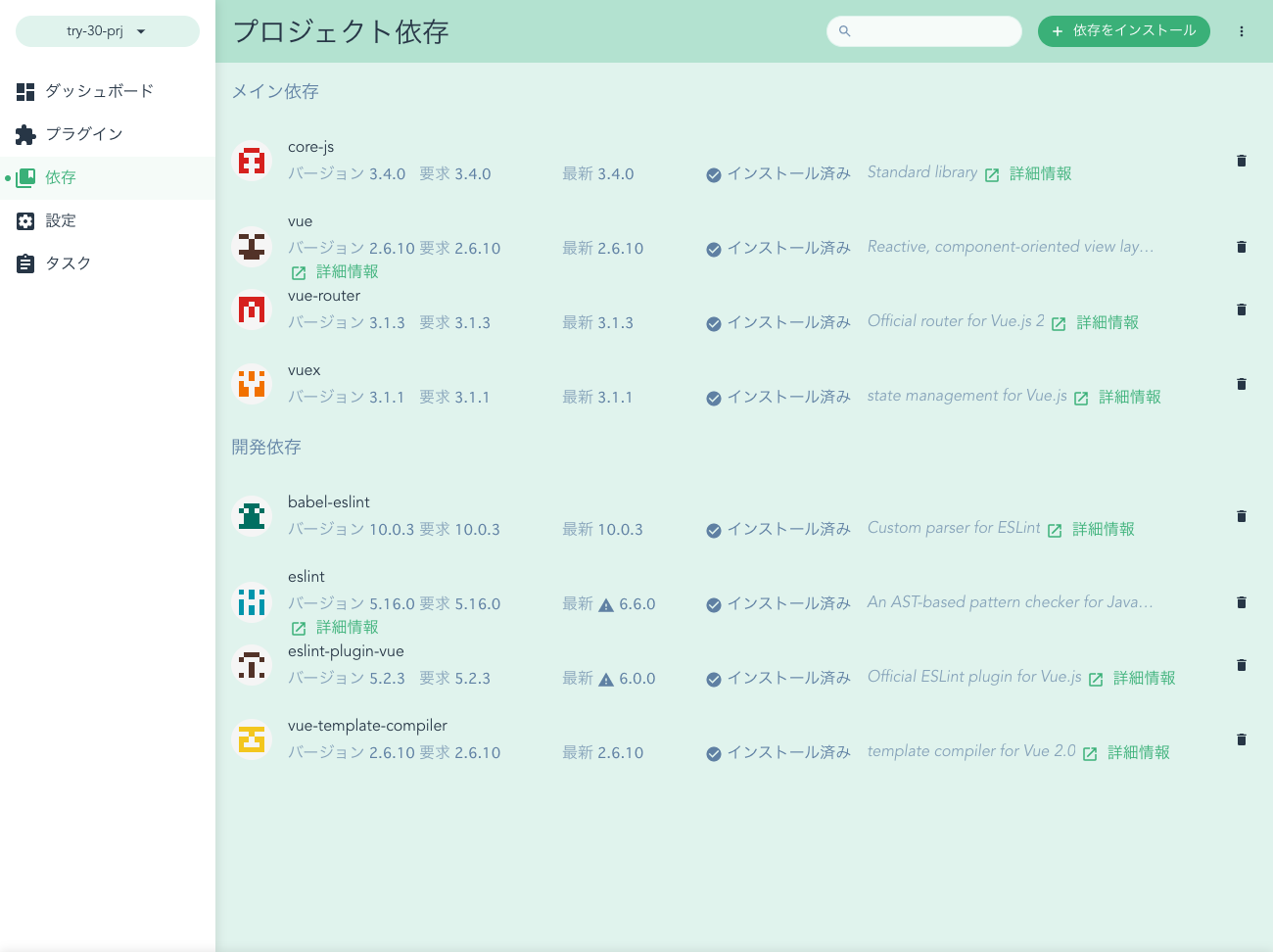
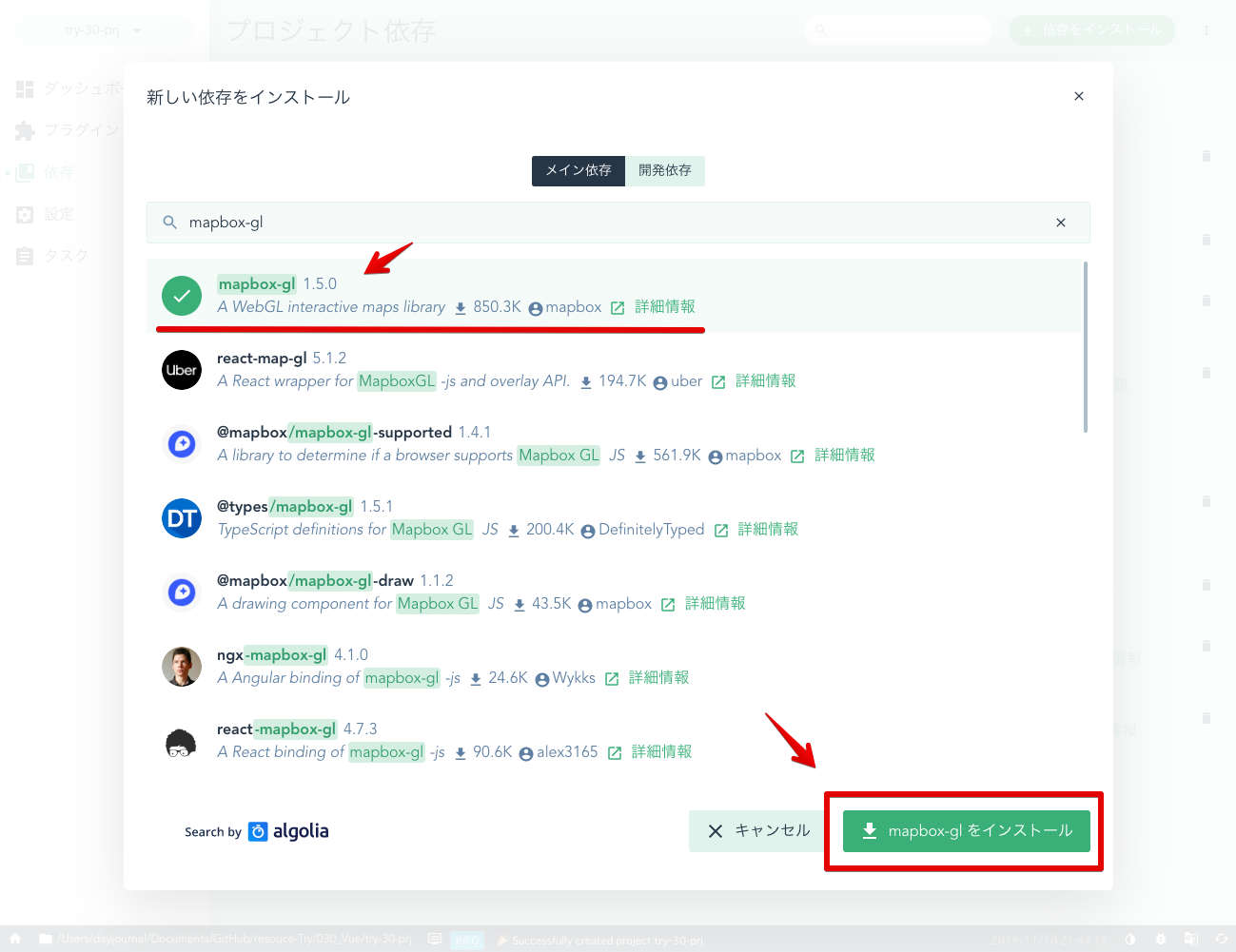
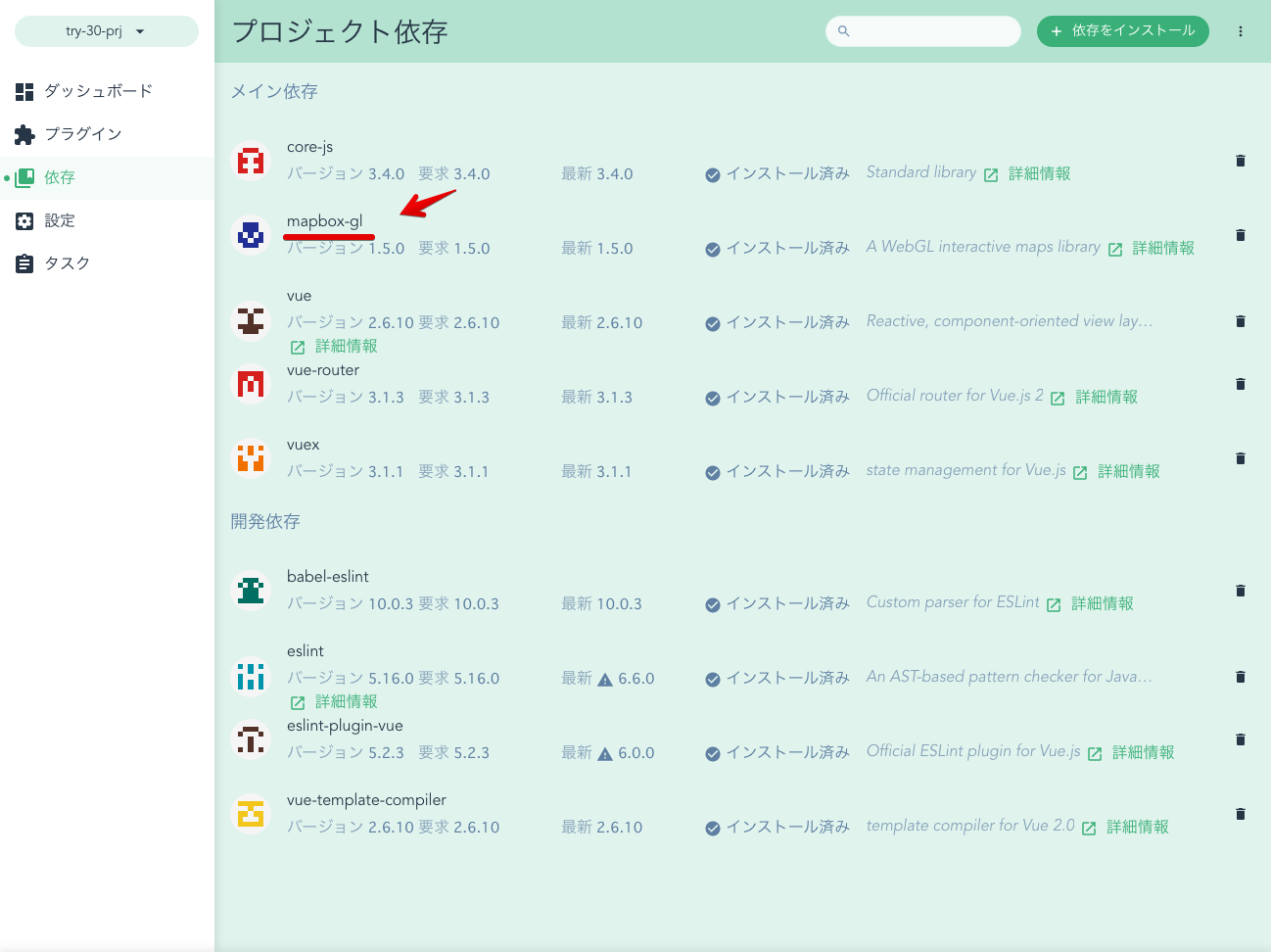
はじめに、各ライブラリをインストールします。今回は「Vue CLI UI」を利用し「mapbox-gl」を検索し手軽にインストールします。もちろん、コマンドからインストールでも問題ありません。


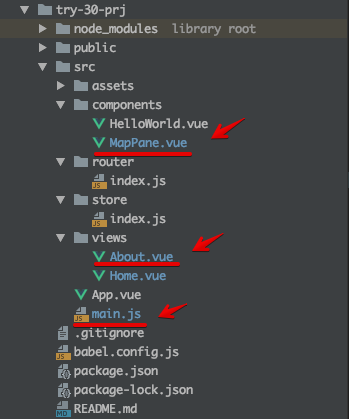
次に、ひな形に地図を表示させるためのコードを追記していきます。主に下記キャプチャの3ファイルについて追加または修正していきます。
全体構成

/src
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// Mapbox GL JSのCSSを読み込み
import 'mapbox-gl/dist/mapbox-gl.css'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')main.jsでmapbox-gl.cssを読み込みます。
// Mapbox GL JSのCSSを読み込み
import 'mapbox-gl/dist/mapbox-gl.css'/src/views
About.vue
<template>
<div class="about">
<!--マップコンポーネント表示-->
<MapPane></MapPane>
</div>
</template>
<script>
// マップコンポーネント読み込み
import MapPane from '@/components/MapPane.vue'
export default {
name: 'about',
components: {
MapPane
}
}
</script>About.vueでMapPaneコンポーネントを読み込みます。
<!--マップコンポーネント表示-->
<MapPane></MapPane>// マップコンポーネント読み込み
import MapPane from '@/components/MapPane.vue'
components: {
MapPane
}/src/components
MapPane.vue
<!--マップコンポーネント-->
<template>
<div class='mapPane'>
<!--マップ表示-->
<div id='map'></div>
</div>
</template>
<script>
// Mapbox GL JSを読み込み
import mapboxgl from 'mapbox-gl'
export default {
name: 'MapPane',
mounted: function () {
// マップオブジェクト生成
this.mapCreate();
},
methods: {
// マップオブジェクト生成
mapCreate: function() {
// MIERUNE MONO読み込み
let map = new mapboxgl.Map({
container: "map",
style: {
"version": 8,
"sources": {
"MIERUNEMAP": {
"type": "raster",
"tiles": ["https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png"],
"tileSize": 256,
"attribution": "Maptiles by <a href='http://mierune.co.jp/' target='_blank'>MIERUNE</a>, under CC BY. Data by <a href='http://osm.org/copyright' target='_blank'>OpenStreetMap</a> contributors, under ODbL."
}
},
"layers": [{
"id": "MIERUNEMAP",
"type": "raster",
"source": "MIERUNEMAP",
"minzoom": 0,
"maxzoom": 18
}]
},
center: [139.767, 35.681],
zoom: 11
});
// コントロール関係表示
map.addControl(new mapboxgl.NavigationControl());
}
}
}
</script>
<style scoped>
/*マップサイズ*/
#map {
z-index: 0;
height: 800px;
}
</style>マップのタグを指定します。
<!--マップコンポーネント-->
<template>
<div class='mapPane'>
<!--マップ表示-->
<div id='map'></div>
</div>
</template>マップのサイズを指定します。
/*マップサイズ*/
#map {
z-index: 0;
height: 800px;
}マップとレイヤの設定をします。
// Mapbox GL JSを読み込み
import mapboxgl from 'mapbox-gl'
export default {
name: 'MapPane',
mounted: function () {
// マップオブジェクト生成
this.mapCreate();
},
methods: {
// マップオブジェクト生成
mapCreate: function() {
// MIERUNE MONO読み込み
let map = new mapboxgl.Map({
container: "map",
style: {
"version": 8,
"sources": {
"MIERUNEMAP": {
"type": "raster",
"tiles": ["https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png"],
"tileSize": 256,
"attribution": "Maptiles by <a href='http://mierune.co.jp/' target='_blank'>MIERUNE</a>, under CC BY. Data by <a href='http://osm.org/copyright' target='_blank'>OpenStreetMap</a> contributors, under ODbL."
}
},
"layers": [{
"id": "MIERUNEMAP",
"type": "raster",
"source": "MIERUNEMAP",
"minzoom": 0,
"maxzoom": 18
}]
},
center: [139.767, 35.681],
zoom: 11
});
// コントロール関係表示
map.addControl(new mapboxgl.NavigationControl());
}
}
}簡易ローカルサーバーで確認
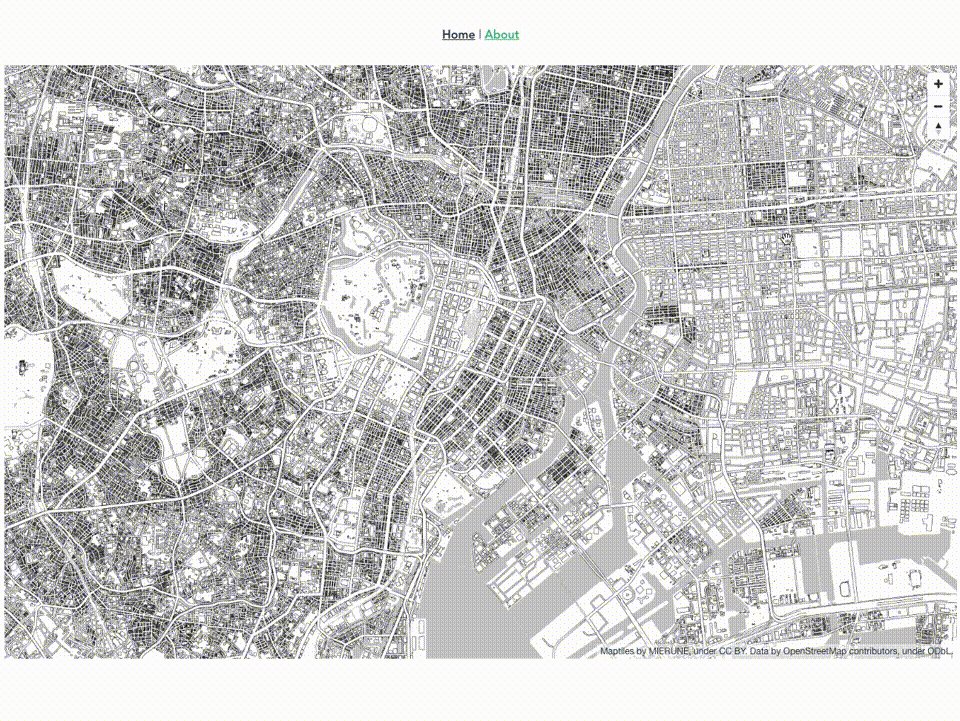
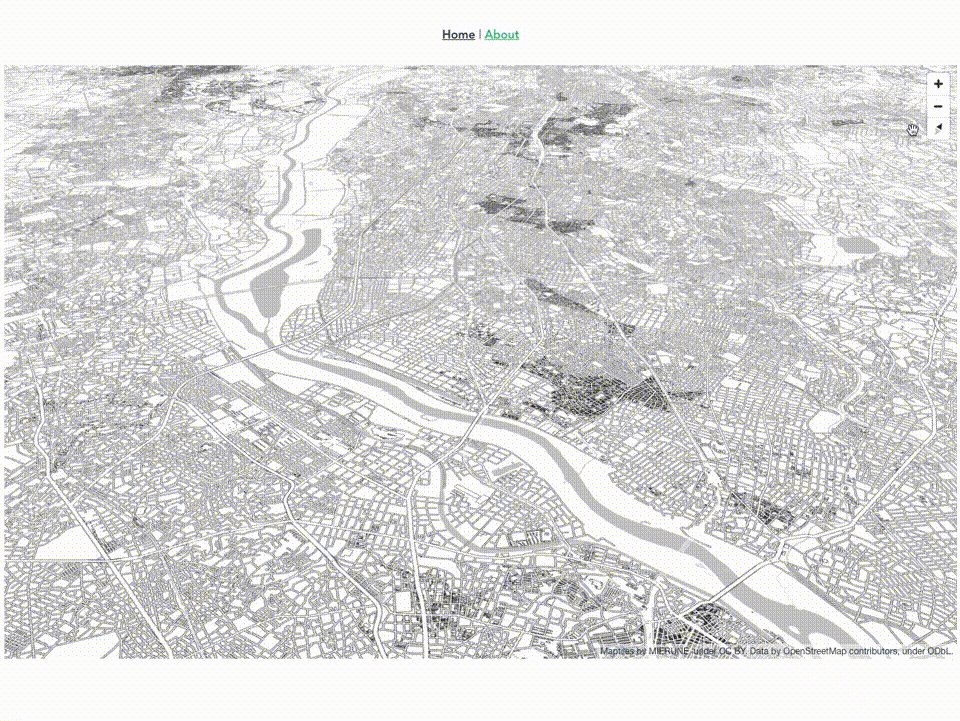
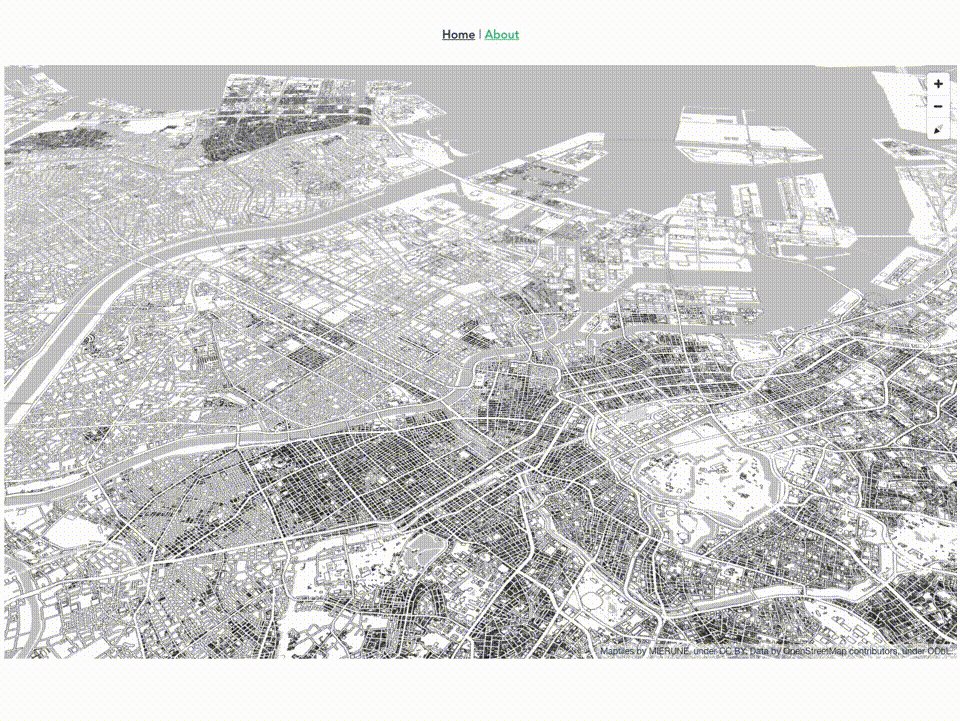
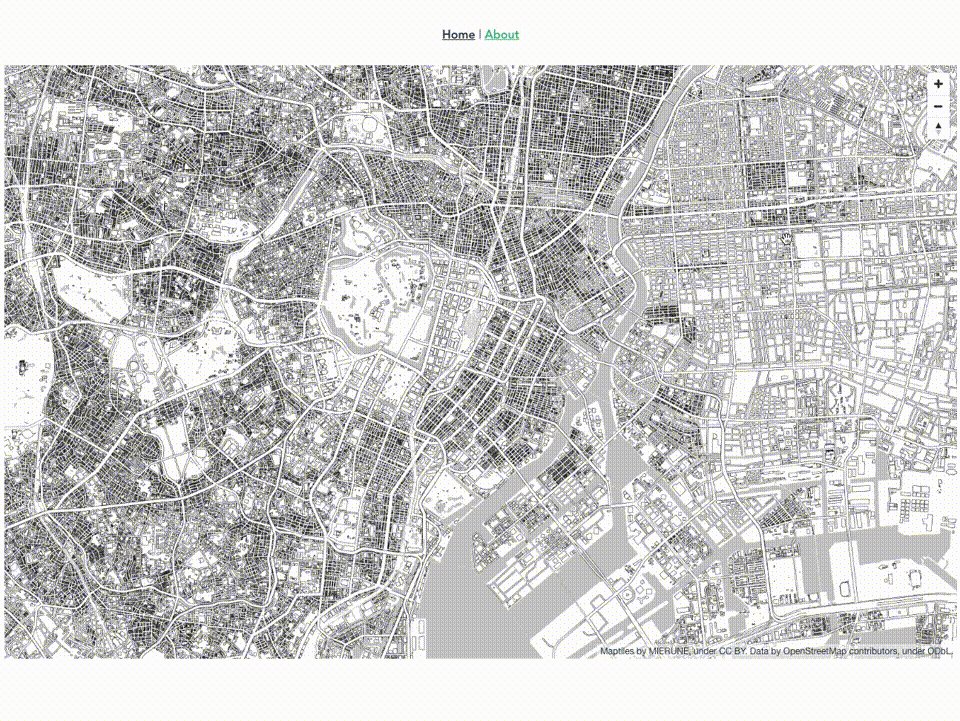
npm run serveローカルサーバーを立ち上げると、マップがAboutページに表示されます。

Vue.jsでプレーンなMapbox GL JSの開発環境の構築ができました!
用途により直接読み込むかラッパーライブラリを利用するかの選択は必要となりそうですが、どちらにしてもVue.jsでマップライブラリを利用することが可能です。実案件では、プレーンな機能やプラグインを利用できる今回の直接読み込むパターンを利用することがまだまだ多いですが、マーカーを表示するなどのシンプルな用途であればラッパーライブラリを利用したほうが手軽で操作しやすいかもしれません。
以前、「Try #027 – Vue.jsでLeafletとMapbox GL JSの開発環境を構築してみた」で紹介したラッパーライブラリの方法と比べてみて頂ければと思います!
Mapbox GL JS・Vue.jsについて、他にも記事を書いています。よろしければぜひ。
tags - Mapbox GL JS
tags - Vue.js
- 参考文献
Vue.js
Mapbox GL JS



