

この記事は、「FOSS4G Advent Calendar 2019」の4日目の記事です。
Mapbox GL JSのプラグインを構築して公開してみました!
mapbox-gl-opacityという、透過機能を持ったLeafletライクなレイヤーコントロールUIのMapbox GL JSのプラグインを構築して公開してみました!
Mapbox GL JSのプラグイン一覧にも登録されました。
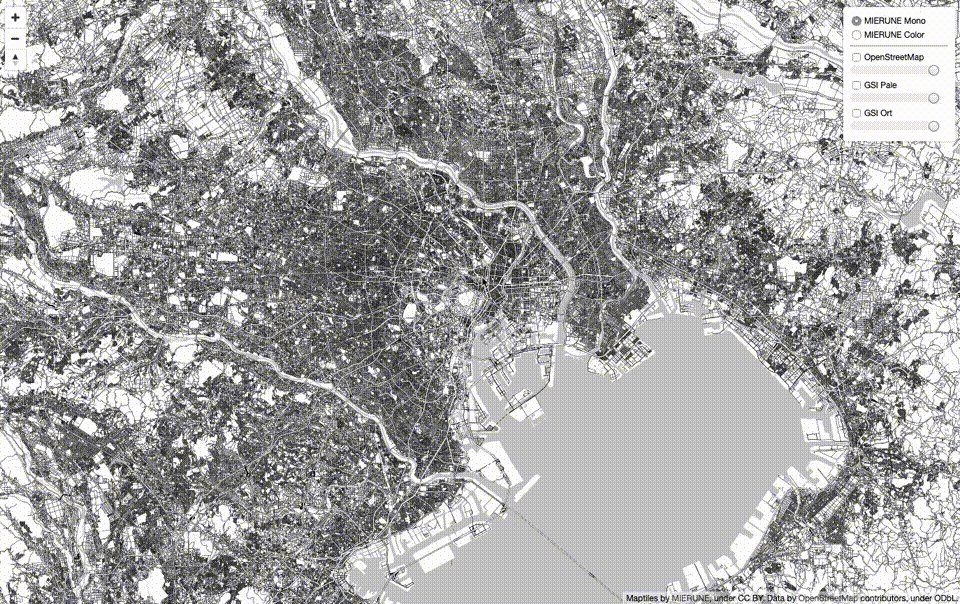
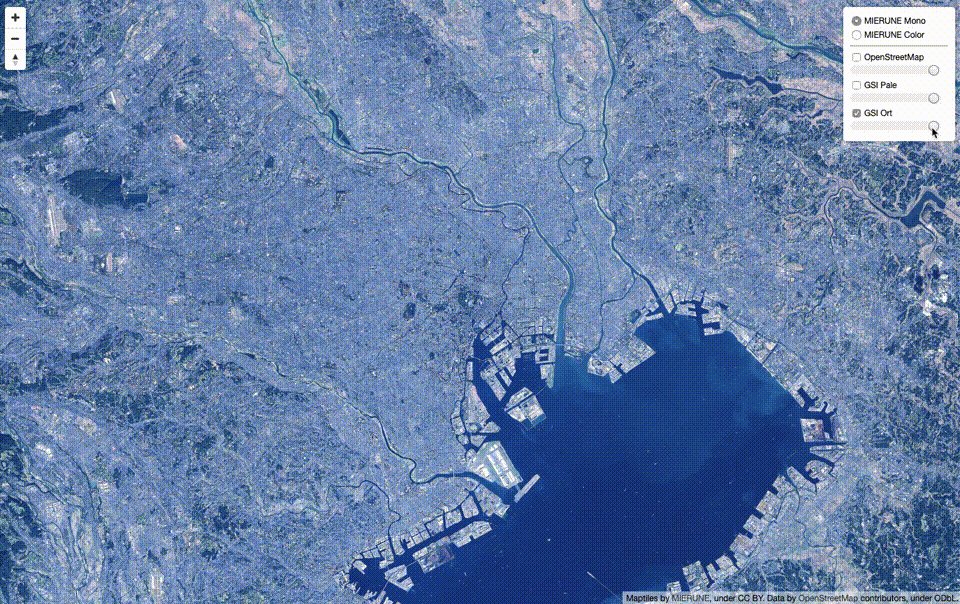
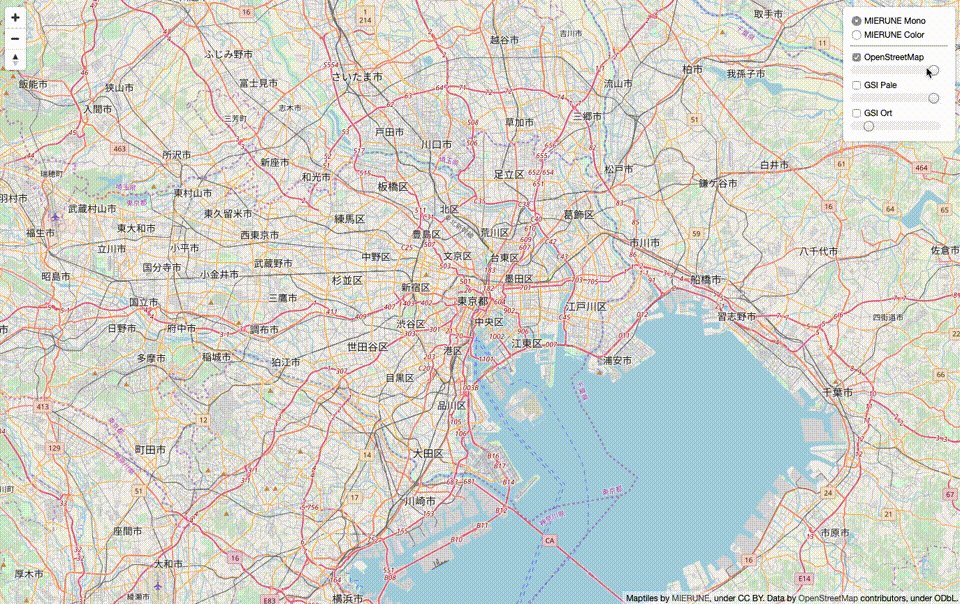
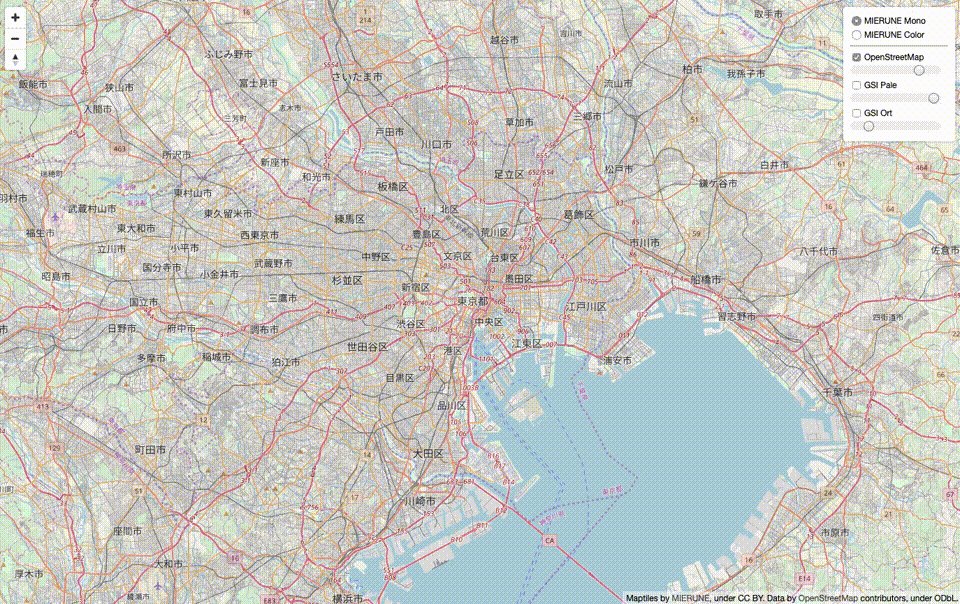
サンプルです。
example
mapbox-gl-opacity
プレーンなHTML,CSS,JavaScriptとビルド環境の2パターンで手軽に利用できます!
プレーンなHTML,CSS,JavaScriptのサンプル
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>mapbox-gl-opacity example</title>
<script src="https://api.tiles.mapbox.com/mapbox-gl-js/v1.5.0/mapbox-gl.js"></script>
<link href="https://api.tiles.mapbox.com/mapbox-gl-js/v1.5.0/mapbox-gl.css" rel="stylesheet">
<link href="plugin/mapbox-gl-opacity/dist/mapbox-gl-opacity.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<div id="map"></div>
<script type="module" src="js/app.js"></script>
</body>
</html>mapbox-gl-opacity.cssを読み込みます。
<link href="plugin/mapbox-gl-opacity/dist/mapbox-gl-opacity.css" rel="stylesheet">scriptタグのタイプでmoduleを指定します。
<script type="module" src="js/app.js"></script>style.css
html, body {
height: 100%;
padding: 0;
margin: 0;
}
#map {
z-index: 0;
height: 100%;
}app.js
// module import
import OpacityControl from "../plugin/mapbox-gl-opacity/dist/mapbox-gl-opacity.js";
// MIERUNE MONO
let map = new mapboxgl.Map({
container: "map",
style: {
version: 8,
sources: {
m_mono: {
type: "raster",
tiles: ["https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png"],
tileSize: 256,
attribution: "Maptiles by <a href='http://mierune.co.jp/' target='_blank'>MIERUNE</a>, under CC BY. Data by <a href='http://osm.org/copyright' target='_blank'>OpenStreetMap</a> contributors, under ODbL."
}
},
layers: [{
id: "m_mono",
type: "raster",
source: "m_mono",
minzoom: 0,
maxzoom: 18
}]
},
center: [139.7670, 35.6810],
zoom: 10
});
map.on("load", function() {
// MIERUNE Color
map.addSource("m_color", {
type: "raster",
tiles: ["https://tile.mierune.co.jp/mierune/{z}/{x}/{y}.png"],
tileSize: 256
});
map.addLayer({
id: "m_color",
type: "raster",
source: "m_color",
minzoom: 0,
maxzoom: 18
});
// OpenStreetMap
map.addSource("o_std", {
type: "raster",
tiles: [
"https://a.tile.openstreetmap.org/{z}/{x}/{y}.png",
"https://b.tile.openstreetmap.org/{z}/{x}/{y}.png"
],
tileSize: 256
});
map.addLayer({
id: "o_std",
type: "raster",
source: "o_std",
minzoom: 0,
maxzoom: 18
});
// GSI Pale
map.addSource("t_pale", {
type: "raster",
tiles: ["https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png"],
tileSize: 256
});
map.addLayer({
id: "t_pale",
type: "raster",
source: "t_pale",
minzoom: 0,
maxzoom: 18
});
// GSI Ort
map.addSource("t_ort", {
type: "raster",
tiles: ["https://cyberjapandata.gsi.go.jp/xyz/ort/{z}/{x}/{y}.jpg"],
tileSize: 256
});
map.addLayer({
id: "t_ort",
type: "raster",
source: "t_ort",
minzoom: 0,
maxzoom: 18
});
// BaseLayer
const mapBaseLayer = {
m_mono: "MIERUNE Mono",
m_color: "MIERUNE Color",
};
// OverLayer
const mapOverLayer = {
o_std: "OpenStreetMap",
t_pale: "GSI Pale",
t_ort: "GSI Ort"
};
// OpacityControl
let Opacity = new OpacityControl({
baseLayers: mapBaseLayer,
overLayers: mapOverLayer,
opacityControl: true
});
map.addControl(Opacity, 'top-right');
// NavigationControl
let nc = new mapboxgl.NavigationControl();
map.addControl(nc, 'top-left');
});mapbox-gl-opacity.jsをインポートします。
// module import
import OpacityControl from "../plugin/mapbox-gl-opacity/dist/mapbox-gl-opacity.js";背景用レイヤとオーバーレイレイヤを設定します。
// BaseLayer
const mapBaseLayer = {
m_mono: "MIERUNE Mono",
m_color: "MIERUNE Color",
};
// OverLayer
const mapOverLayer = {
o_std: "OpenStreetMap",
t_pale: "GSI Pale",
t_ort: "GSI Ort"
};OpacityControlを設定します。オプションで背景用レイヤとオーバーレイレイヤを指定し、「opacityControl:」で透過スライドバーのON/OFFが可能です。
// OpacityControl
let Opacity = new OpacityControl({
baseLayers: mapBaseLayer,
overLayers: mapOverLayer,
opacityControl: true
});
map.addControl(Opacity, 'top-right');ビルド環境のサンプル
ビルド環境は、mapboxgljs-starterを利用します。
パッケージインストール
npm install mapbox-gl-opacitymain.js
// CSS import
import "mapbox-gl/dist/mapbox-gl.css";
import "mapbox-gl-opacity/dist/mapbox-gl-opacity.css";
import "./css/style.css";
// JS import
import './js/script.js';mapbox-gl-opacity.cssをインポートします。
import "mapbox-gl-opacity/dist/mapbox-gl-opacity.css";script.js
// module import
import OpacityControl from "mapbox-gl-opacity";
// MIERUNE MONO
let map = new mapboxgl.Map({
container: "map",
style: {
version: 8,
sources: {
m_mono: {
type: "raster",
tiles: ["https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png"],
tileSize: 256,
attribution: "Maptiles by <a href='http://mierune.co.jp/' target='_blank'>MIERUNE</a>, under CC BY. Data by <a href='http://osm.org/copyright' target='_blank'>OpenStreetMap</a> contributors, under ODbL."
}
},
layers: [{
id: "m_mono",
type: "raster",
source: "m_mono",
minzoom: 0,
maxzoom: 18
}]
},
center: [139.7670, 35.6810],
zoom: 10
});
map.on("load", function() {
// MIERUNE Color
map.addSource("m_color", {
type: "raster",
tiles: ["https://tile.mierune.co.jp/mierune/{z}/{x}/{y}.png"],
tileSize: 256
});
map.addLayer({
id: "m_color",
type: "raster",
source: "m_color",
minzoom: 0,
maxzoom: 18
});
// OpenStreetMap
map.addSource("o_std", {
type: "raster",
tiles: [
"https://a.tile.openstreetmap.org/{z}/{x}/{y}.png",
"https://b.tile.openstreetmap.org/{z}/{x}/{y}.png"
],
tileSize: 256
});
map.addLayer({
id: "o_std",
type: "raster",
source: "o_std",
minzoom: 0,
maxzoom: 18
});
// GSI Pale
map.addSource("t_pale", {
type: "raster",
tiles: ["https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png"],
tileSize: 256
});
map.addLayer({
id: "t_pale",
type: "raster",
source: "t_pale",
minzoom: 0,
maxzoom: 18
});
// GSI Ort
map.addSource("t_ort", {
type: "raster",
tiles: ["https://cyberjapandata.gsi.go.jp/xyz/ort/{z}/{x}/{y}.jpg"],
tileSize: 256
});
map.addLayer({
id: "t_ort",
type: "raster",
source: "t_ort",
minzoom: 0,
maxzoom: 18
});
// BaseLayer
const mapBaseLayer = {
m_mono: "MIERUNE Mono",
m_color: "MIERUNE Color",
};
// OverLayer
const mapOverLayer = {
o_std: "OpenStreetMap",
t_pale: "GSI Pale",
t_ort: "GSI Ort"
};
// OpacityControl
let Opacity = new OpacityControl({
baseLayers: mapBaseLayer,
overLayers: mapOverLayer,
opacityControl: true
});
map.addControl(Opacity, 'top-right');
// NavigationControl
let nc = new mapboxgl.NavigationControl();
map.addControl(nc, 'top-left');
});mapbox-gl-opacity.jsをインポートします。
// module import
import OpacityControl from "mapbox-gl-opacity";背景用レイヤとオーバーレイレイヤを設定します。
// BaseLayer
const mapBaseLayer = {
m_mono: "MIERUNE Mono",
m_color: "MIERUNE Color",
};
// OverLayer
const mapOverLayer = {
o_std: "OpenStreetMap",
t_pale: "GSI Pale",
t_ort: "GSI Ort"
};OpacityControlを設定します。オプションで背景用レイヤとオーバーレイレイヤを指定し、「opacityControl:」で透過スライドバーのON/OFFが可能です。
// OpacityControl
let Opacity = new OpacityControl({
baseLayers: mapBaseLayer,
overLayers: mapOverLayer,
opacityControl: true
});
map.addControl(Opacity, 'top-right');Mapbox GL JSは、既存ではレイヤコントロールがありません。基本的には自作するかプラグインを利用するのですが、透過機能とLeafletライクなUIのものが無かったので構築してみました!(自分がほしかっただけ)
もっとこうしたいな等ありましたら、ぜひぜひプルリクエストお待ちしております!
Mapbox GL JSについて、他にも記事を書いています。よろしければぜひ。
tags - Mapbox GL JS
- 参考文献
Mapbox GL JS



