



この記事は、「Python Advent Calendar 2019」の1日目の記事です。
Jupyter NotebookとMapbox GL JSを組み合わせて可視化してみました!
今回は、Pythonのバージョンはv3.7.2で環境構築しました。
python -V
はじめに、各ライブラリをインストールします。 mapboxgl-jupyterをインストール。
pip install mapboxgl
pandasをインストール。
pip install pandas
jupyterをインストール。
pip install jupyter
requestsをインストール。(起動時エラーとなった場合)
pip install requests
各ライブラリのインストールが終わったらjupyter notebookを起動します。起動できたらこれで環境構築が完了です。これだけでjupyter notebookの中でMapbox GL JSを利用できます!
jupyter notebook
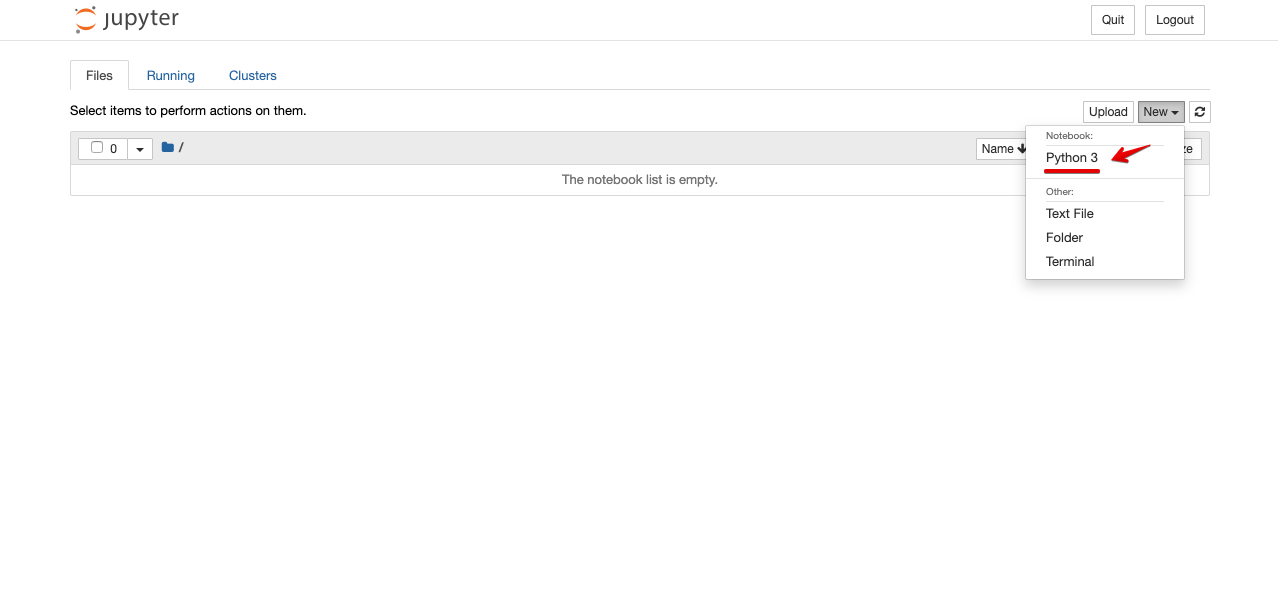
コード入力画面を開きます。New → Python 3

新しいタブでコード入力画面が開きます。

今回は、下記コードで地図上にサークルポイントを表示してみます。
import os
import pandas as pd
# Maobox GL JSインポート
from mapboxgl.utils import *
from mapboxgl.viz import *
# サンプルCSV読み込み
data_url = 'http://day-journal.com/example/try-028/sample_point.csv'
df = pd.read_csv(data_url)
print (str(df))
# データをGeoJSON形式に変換
point = df_to_geojson(
# データ
df,
# 表示プロパティ
properties=['name', 'value'],
# 経緯度
lat='lat',
lon='lon',
# 経緯度精度
precision=3,
)
print (str(point))
# サークルマップ作成
viz = CircleViz(
# GeoJSON
point,
# 半径
radius = 3,
# 透過度
opacity = 0.8,
# 色分け
color_property = 'value',
color_stops = create_color_stops(
[0, 50, 100, 500],
colors='GnBu'
),
# 外枠色
stroke_color = '#333333',
# 外枠幅
stroke_width = 0.5,
# 背景ラスタタイル指定
style = {
'version': 8,
'sources': {
'MIERUNEMAP': {
'type': 'raster',
'tiles': ['https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png'],
'tileSize': 256
}
},
'layers': [
{
'id': 'MIERUNEMAP',
'type': 'raster',
'source': 'MIERUNEMAP'
}
]
},
# 中心位置
center = [139.767, 35.681],
# 初期ズームレベル
zoom = 11,
# マップサイズ
width = '100%',
height = '600px'
)
# マップ表示
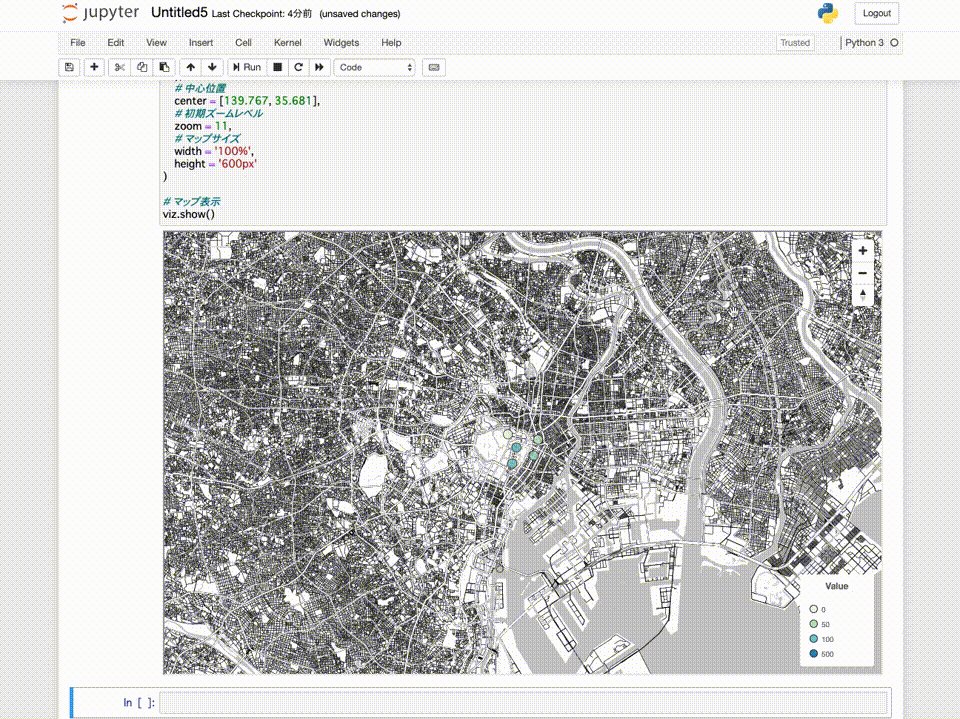
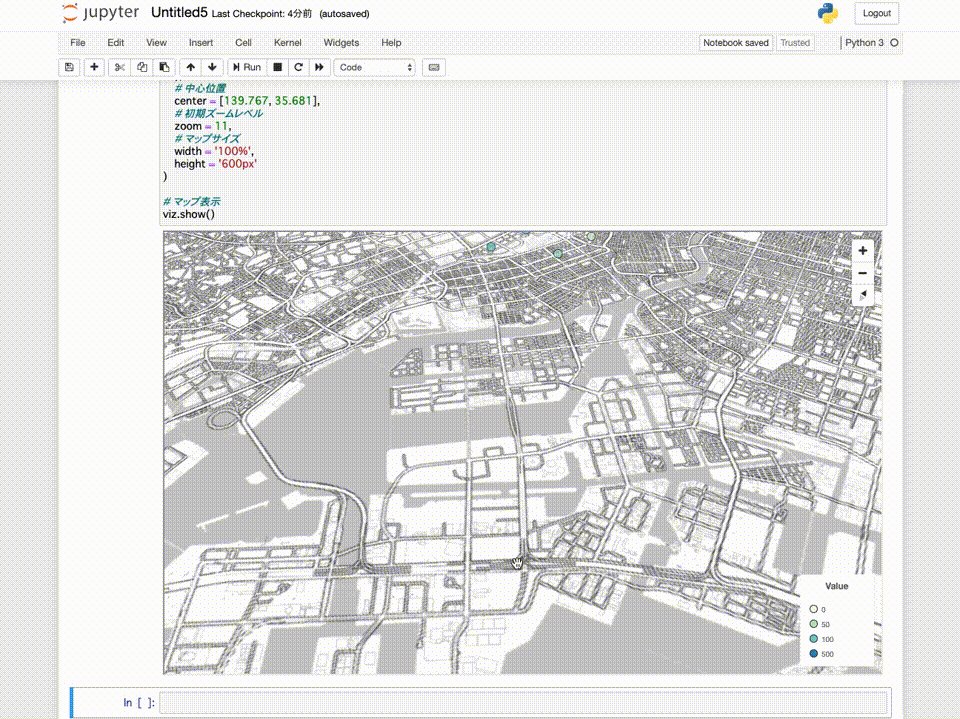
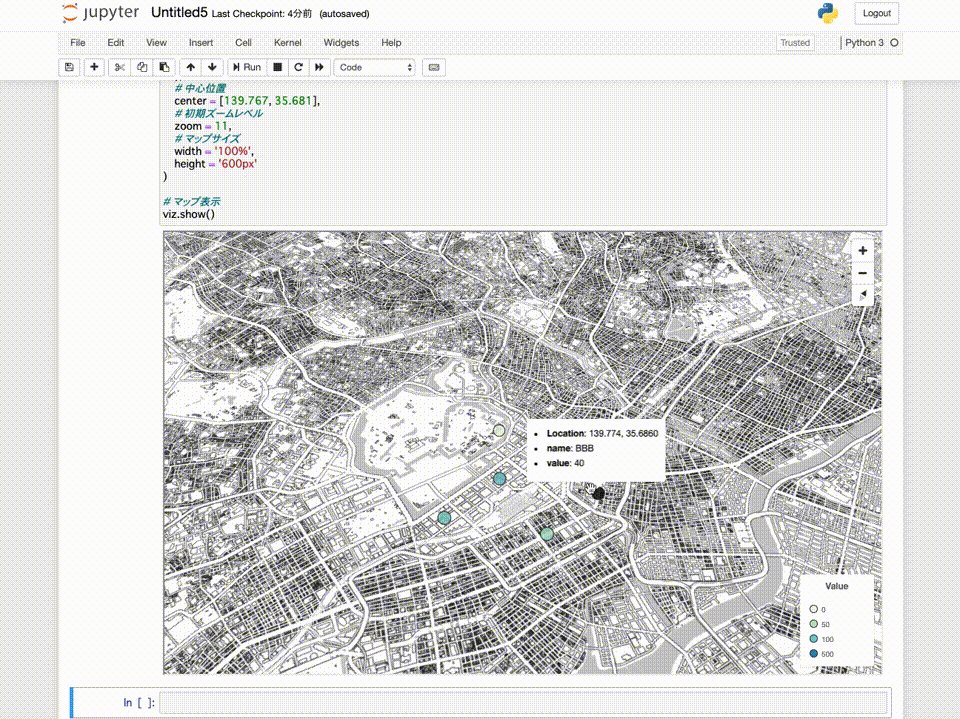
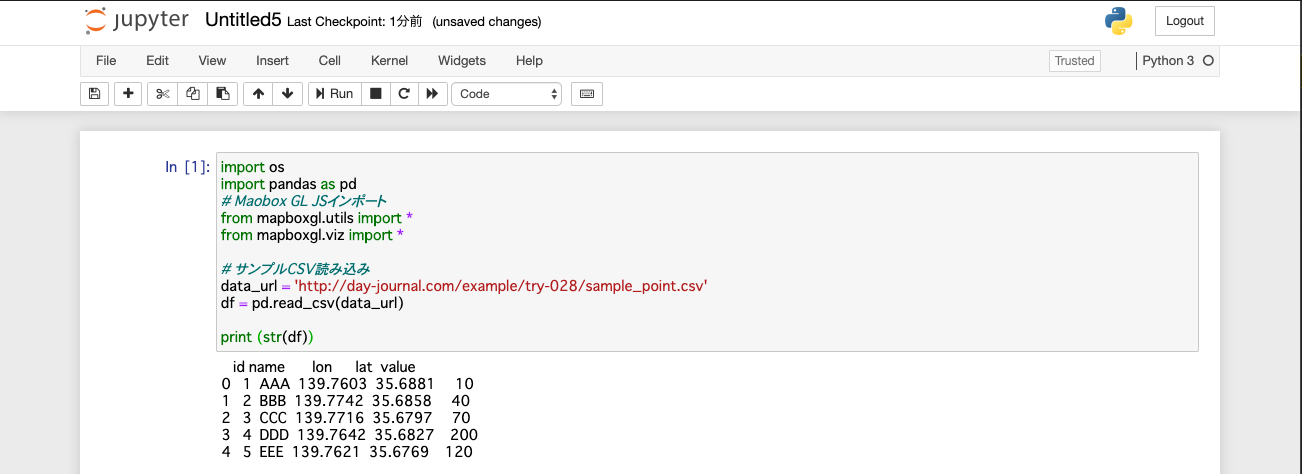
viz.show()まずは、必要なライブラリをインポートし、サンプルCSVを読み込みます。
import os
import pandas as pd
# Maobox GL JSインポート
from mapboxgl.utils import *
from mapboxgl.viz import *
# サンプルCSV読み込み
data_url = 'http://day-journal.com/example/try-028/sample_point.csv'
df = pd.read_csv(data_url)
print (str(df))
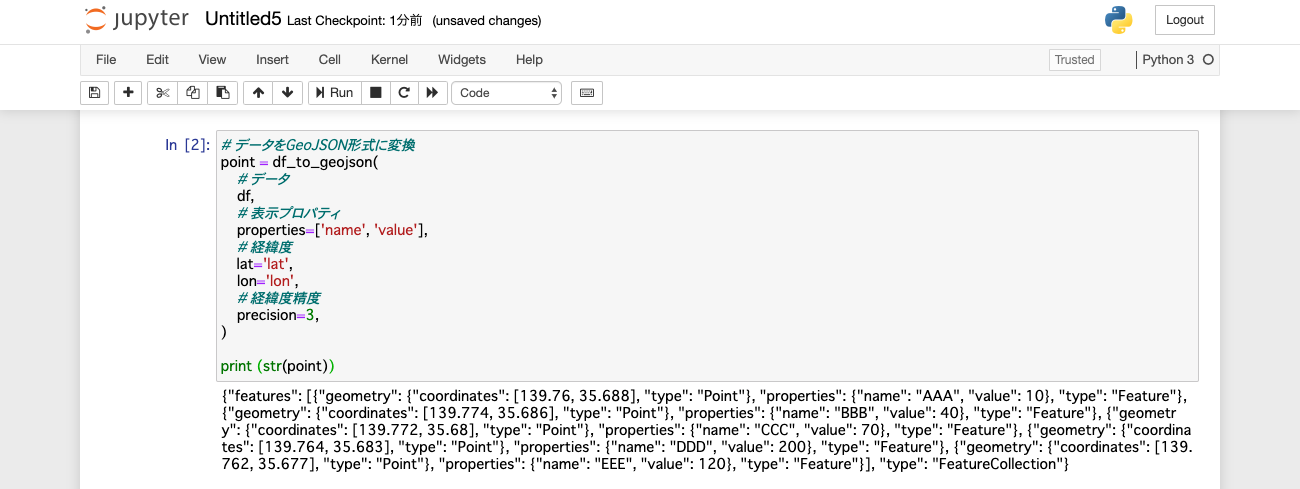
読み込んだデータをGeoJSON形式に変換します。
# データをGeoJSON形式に変換
point = df_to_geojson(
# データ
df,
# 表示プロパティ
properties=['name', 'value'],
# 経緯度
lat='lat',
lon='lon',
# 経緯度精度
precision=3,
)
print (str(point))
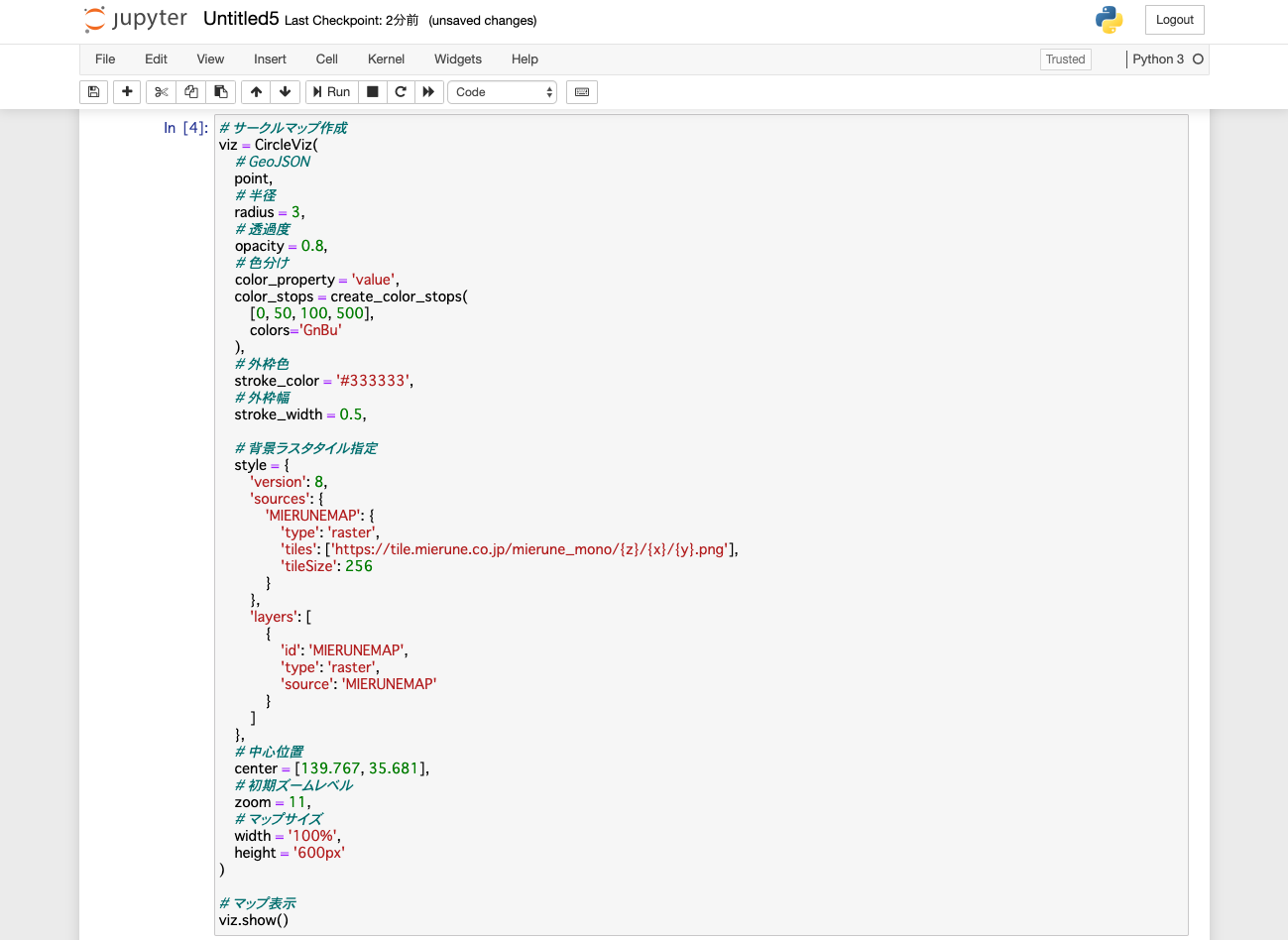
変換したGeoJSONを利用し、背景地図にサークルレイヤを表示します。
# サークルマップ作成
viz = CircleViz(
# GeoJSON
point,
# 半径
radius = 3,
# 透過度
opacity = 0.8,
# 色分け
color_property = 'value',
color_stops = create_color_stops(
[0, 50, 100, 500],
colors='GnBu'
),
# 外枠色
stroke_color = '#333333',
# 外枠幅
stroke_width = 0.5,
# 背景ラスタタイル指定
style = {
'version': 8,
'sources': {
'MIERUNEMAP': {
'type': 'raster',
'tiles': ['https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png'],
'tileSize': 256
}
},
'layers': [
{
'id': 'MIERUNEMAP',
'type': 'raster',
'source': 'MIERUNEMAP'
}
]
},
# 中心位置
center = [139.767, 35.681],
# 初期ズームレベル
zoom = 11,
# マップサイズ
width = '100%',
height = '600px'
)
# マップ表示
viz.show()
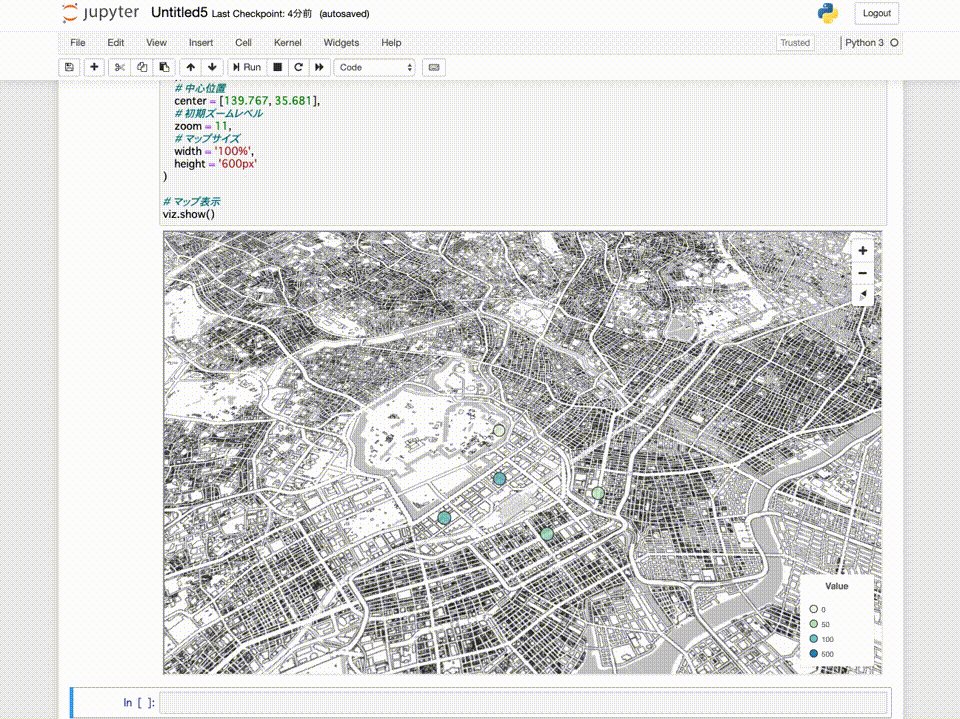
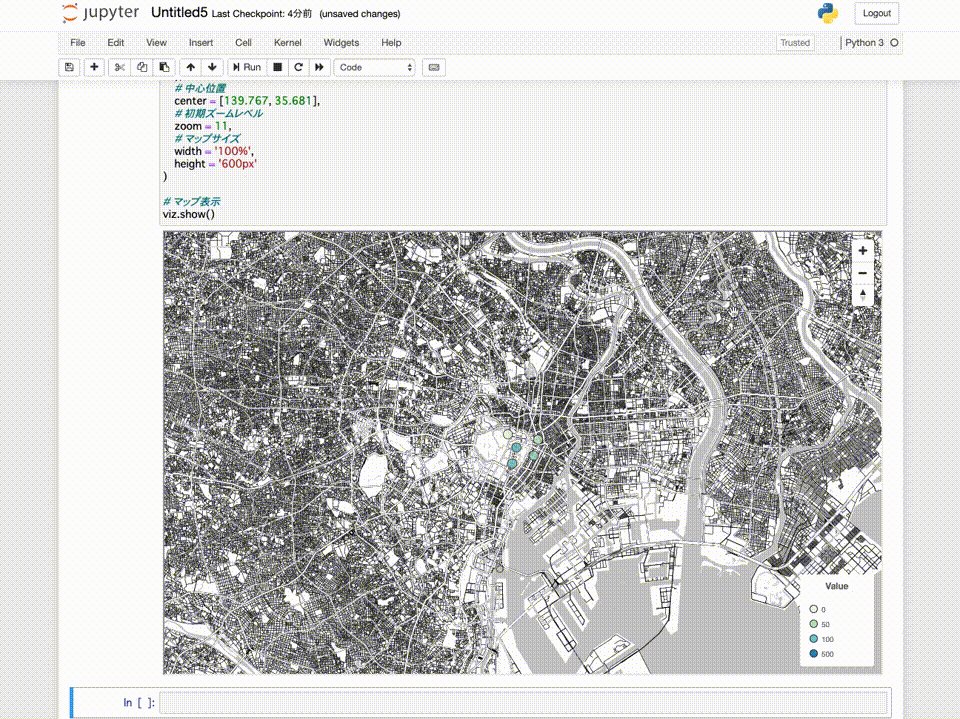
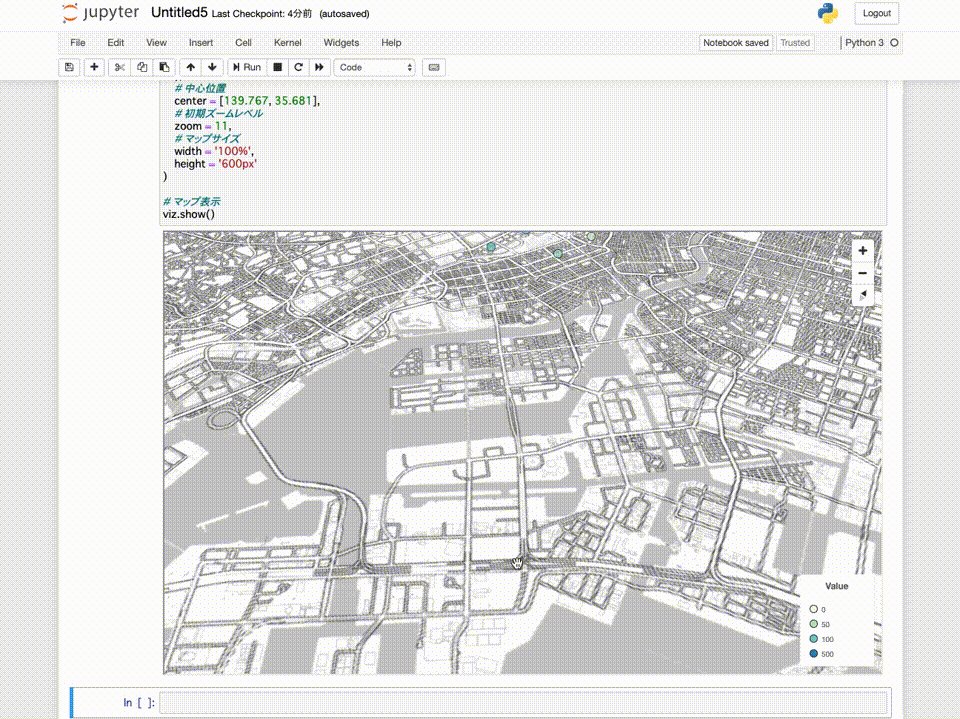
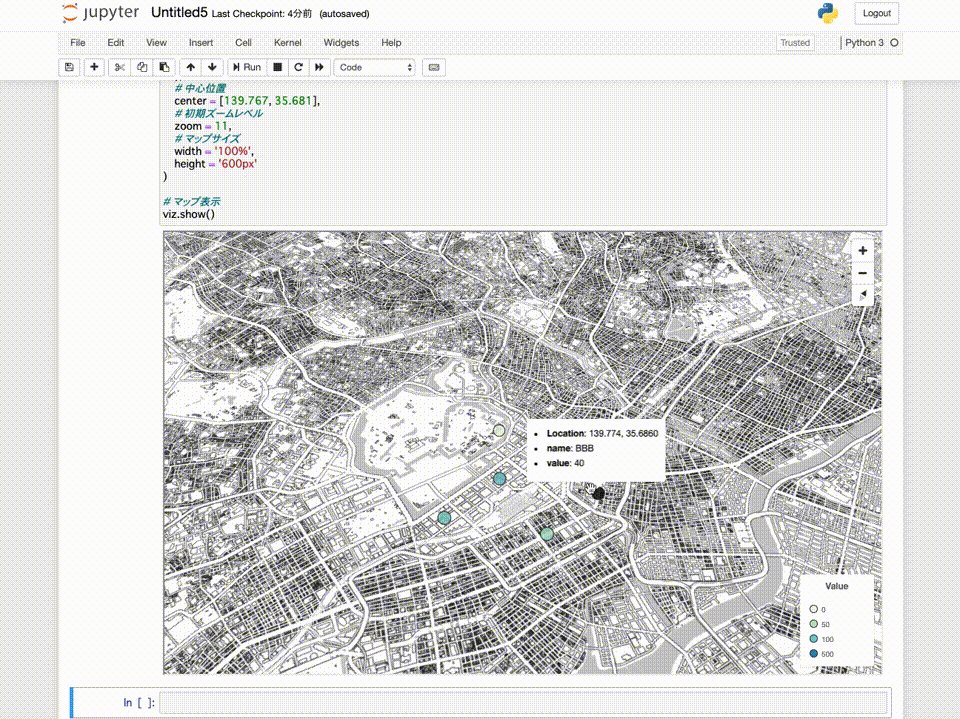
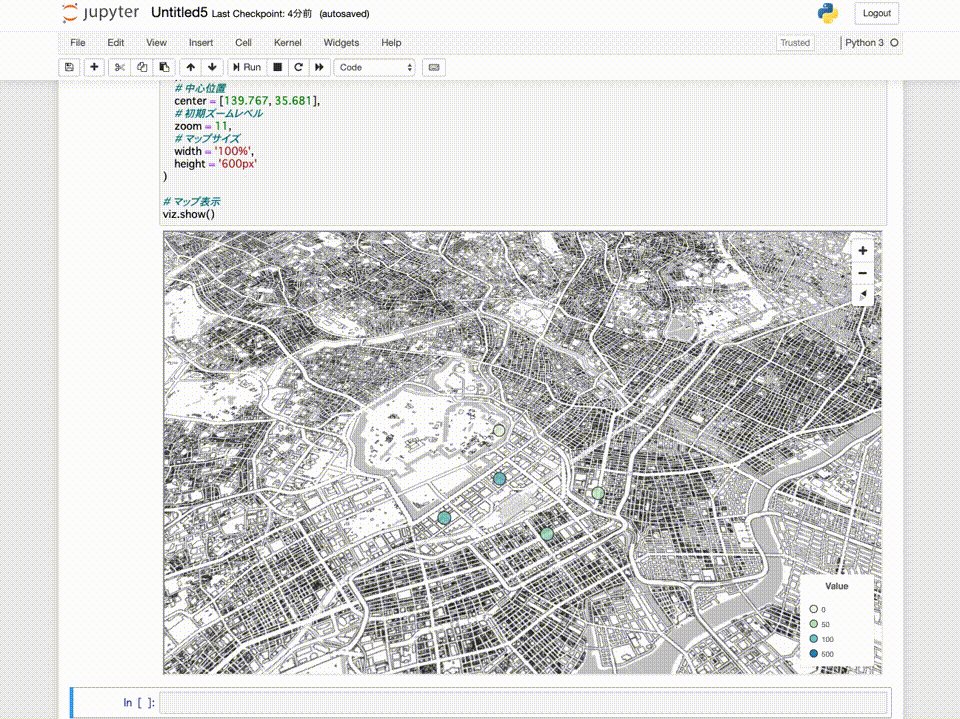
処理を実行すると可視化されたマップが表示されます。

Jupyter NotebookとMapbox GL JSを組み合わせて可視化ができました!
思ったよりJupyter NotebookとMapbox GL JSを連携するのは手軽にできました。データをマップを利用して可視化するのに役立ちそうです。
Mapbox GL JSについて、他にも記事を書いています。よろしければぜひ。
tags - Mapbox GL JS
- 参考文献
mapboxgl-jupyter



