
OpenLayersとViteでビルド環境を構築したメモ。
GitHubでも公開しています。OpenLayersでのビルド環境を手軽に始めたい方ぜひご利用ください。

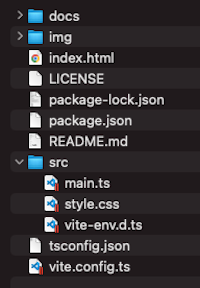
ディレクトリ構成

package.json
{
"name": "openlayers-starter",
"version": "6.15.1",
"description": "",
"scripts": {
"dev": "vite",
"build": "tsc && vite build",
"preview": "vite preview"
},
"keywords": [],
"author": "Yasunori Kirimoto",
"license": "ISC",
"devDependencies": {
"typescript": "^4.7.4",
"vite": "^3.0.4"
},
"dependencies": {
"ol": "^6.15.1"
}
}./src
style.css
html,
body {
height: 100%;
padding: 0;
margin: 0;
}
#map {
z-index: 0;
height: 100%;
}./src
main.ts
import './style.css'
import 'ol/ol.css';
import Map from 'ol/Map';
import View from 'ol/View';
import TileLayer from 'ol/layer/Tile';
import XYZ from 'ol/source/XYZ';
import { fromLonLat } from 'ol/proj';
import { ScaleLine } from 'ol/control';
const map = new Map({
target: 'map',
layers: [
new TileLayer({
source: new XYZ({
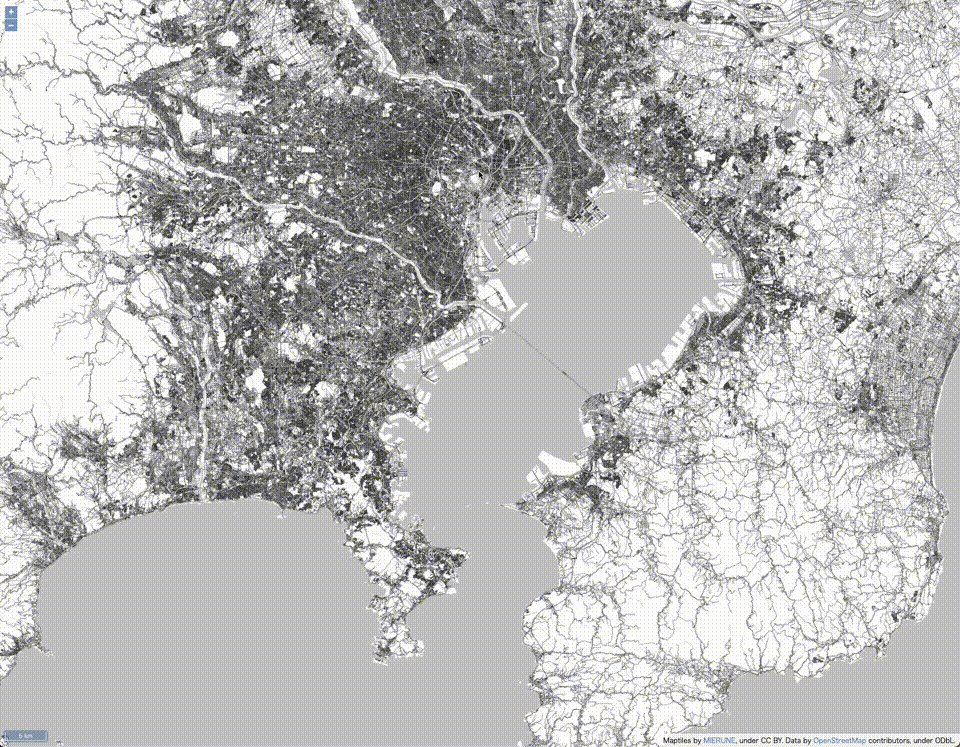
url: 'https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png',
attributions:
'Maptiles by <a href="http://mierune.co.jp" target="_blank">MIERUNE</a>, under CC BY. Data by <a href="http://osm.org/copyright" target="_blank">OpenStreetMap</a> contributors, under ODbL.',
attributionsCollapsible: false,
tileSize: [256, 256],
minZoom: 0,
maxZoom: 18,
}),
}),
],
view: new View({
center: fromLonLat([139.767, 35.681]),
zoom: 11,
}),
});
map.addControl(new ScaleLine({
units: 'metric'
}));./
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>OpenLayers Starter</title>
</head>
<body>
<div id="map"></div>
<script type="module" src="/src/main.ts"></script>
</body>
</html>ファイルの準備ができたら対象ディレクトリでコマンド実行
パッケージインストール
npm installビルド
npm run build開発
npm run dev- 参考文献
OpenLayers
Vite



