
マップ表示を設定するメモ。

script.js
import Map from "ol/Map";
import View from "ol/View";
import TileLayer from "ol/layer/Tile";
import XYZ from "ol/source/XYZ";
import { fromLonLat } from "ol/proj";
// MIERUNE Streets読み込み
const map = new Map({
target: "map",
layers: [
new TileLayer({
source: new XYZ({
url:
"https://api.maptiler.com/maps/jp-mierune-streets/256/{z}/{x}/{y}.png?key=[APIキー]",
attributions:
'<a href="https://maptiler.jp/" target="_blank">© MIERUNE</a> <a href="https://www.maptiler.com/copyright/" target="_blank">© MapTiler</a> <a href="https://www.openstreetmap.org/copyright" target="_blank">© OpenStreetMap contributors</a>',
attributionsCollapsible: false,
tileSize: [256, 256],
minZoom: 0,
maxZoom: 18,
}),
}),
],
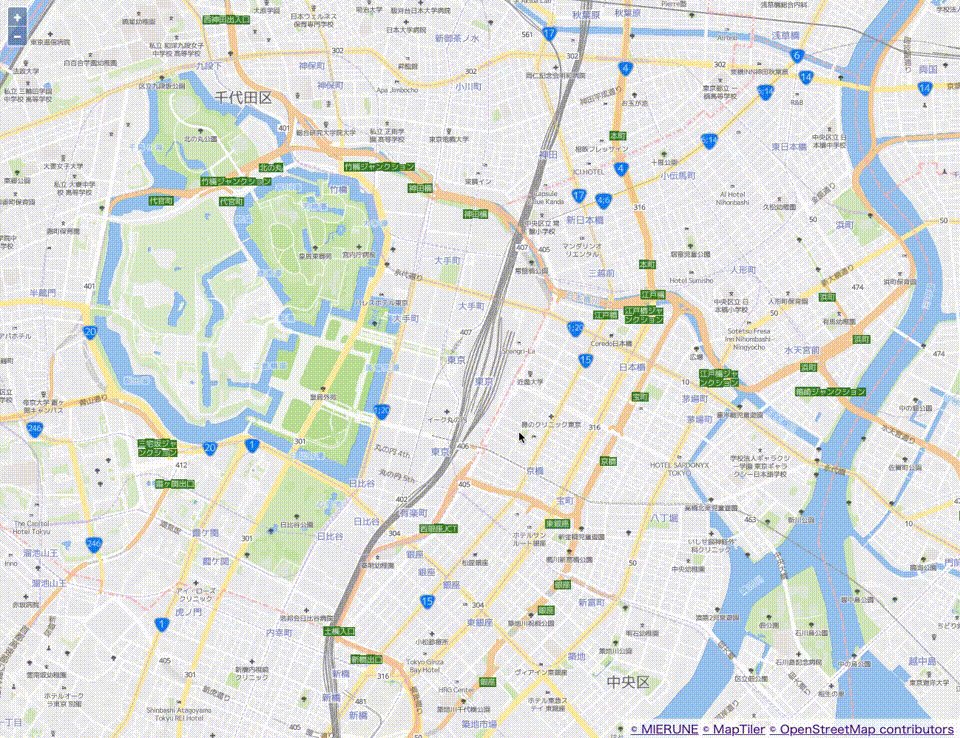
view: new View({
center: fromLonLat([139.767, 35.681]),
zoom: 15,
}),
});
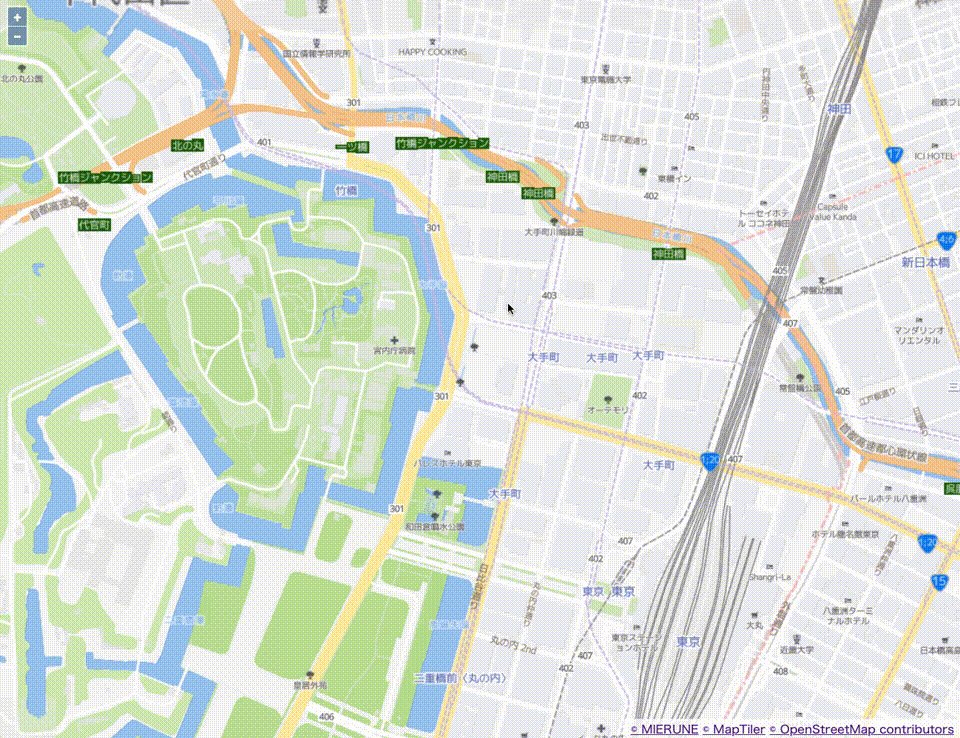
//クリックイベント
map.on("click", function (e) {
// マップ表示設定
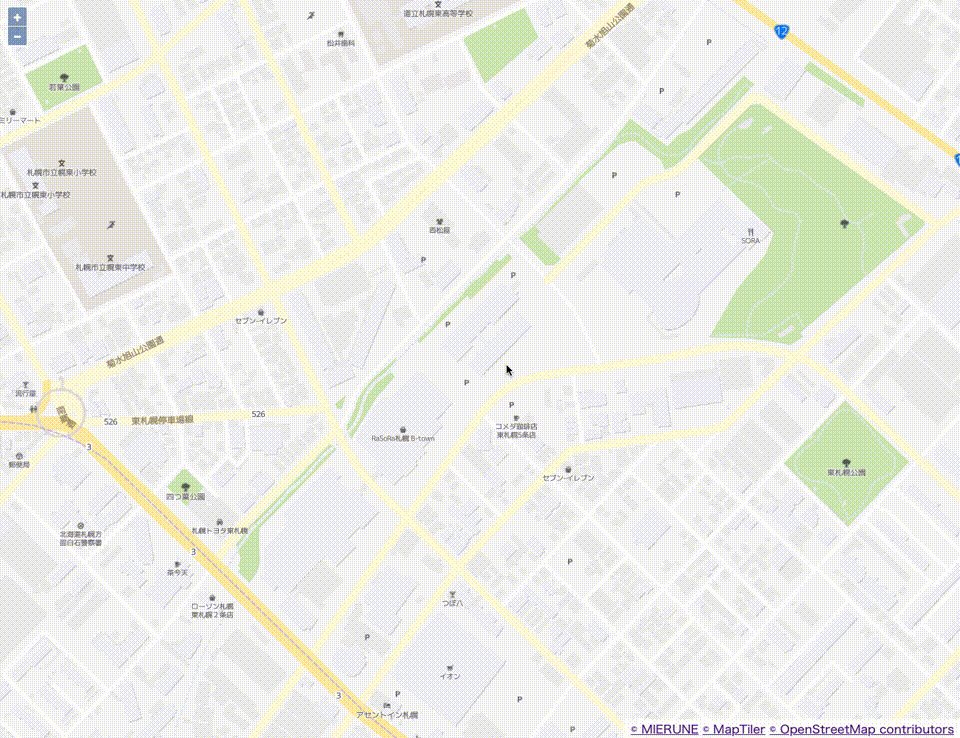
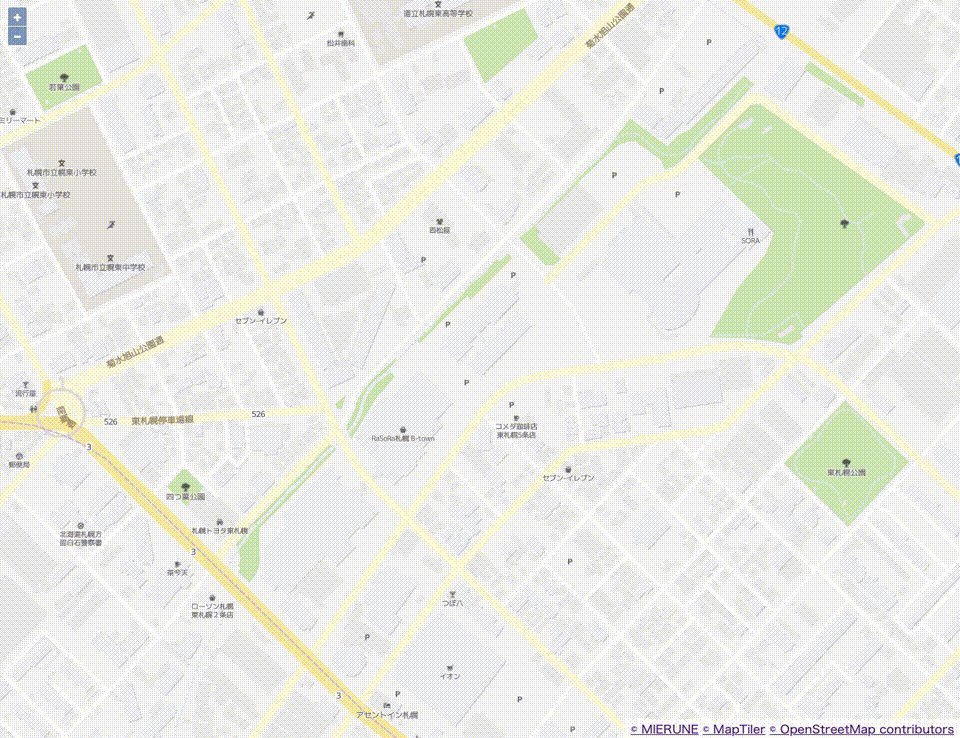
map.setView(
new View({
center: fromLonLat([141.3857, 43.0559]),
zoom: 17,
})
);
});OpenLayers を手軽に始めるビルド環境公開しています。
openlayers-starter
- 参考文献
OpenLayers



