
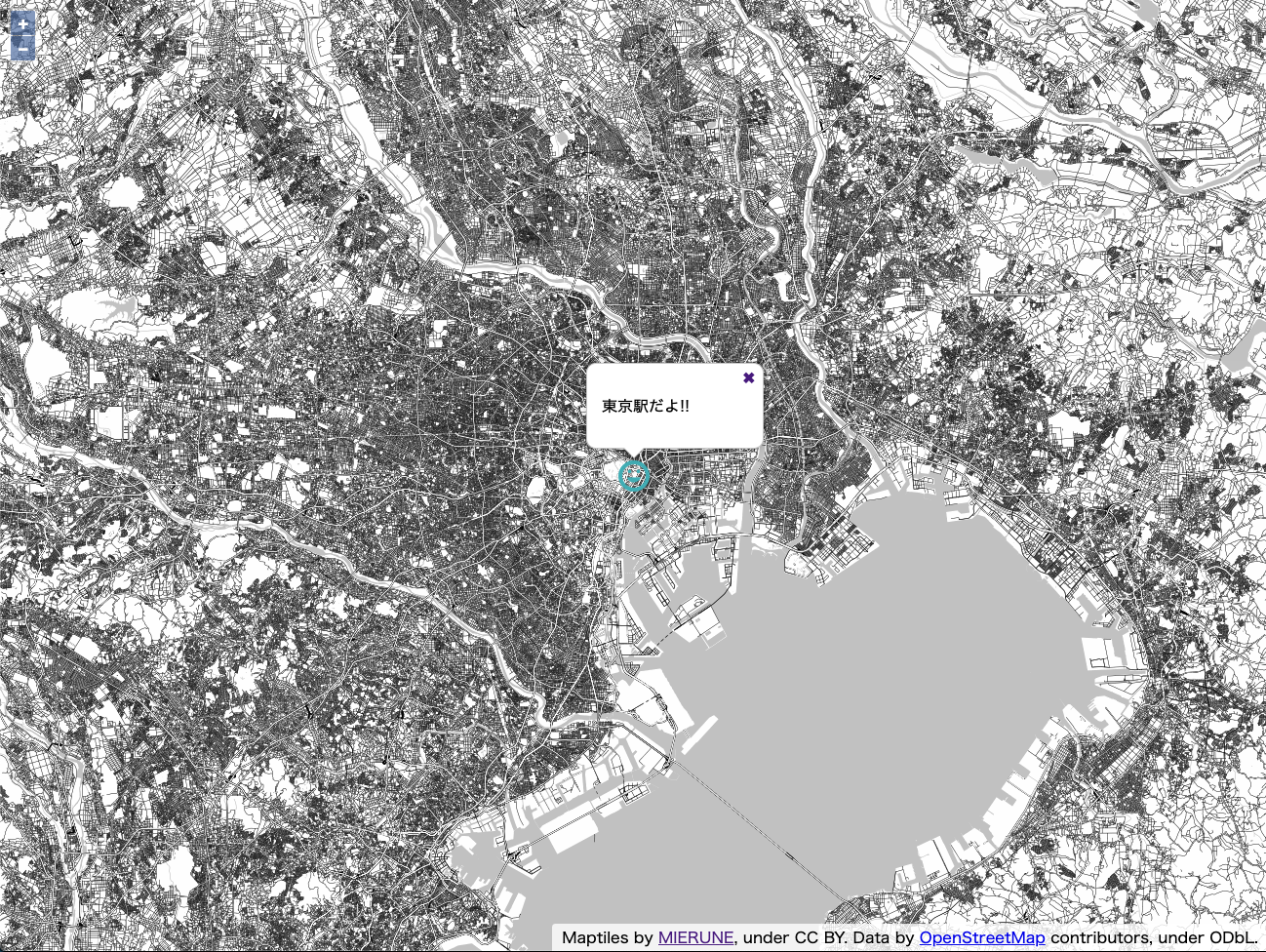
マーカーとポップアップを表示するメモ。

dist/index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>OpenLayers Starter</title>
</head>
<body>
<div id="map"></div>
<!--ポップアップ-->
<div id="popup" class="ol-popup">
<a href="#" id="popup-closer" class="ol-popup-closer"></a>
<div id="popup-content"></div>
</div>
<script src="app.js"></script>
</body>
</html>_resouce/css/style.css
html, body {
height: 100%;
padding: 0;
margin: 0;
}
#map {
z-index: 0;
height: 100%;
}
/*ポップアップ設定*/
.ol-popup {
position: absolute;
background-color: white;
-webkit-filter: drop-shadow(0 1px 4px rgba(0,0,0,0.2));
filter: drop-shadow(0 1px 4px rgba(0,0,0,0.2));
padding: 15px;
border-radius: 10px;
border: 1px solid #cccccc;
bottom: 30px;
left: -50px;
min-width: 150px;
}
.ol-popup:after, .ol-popup:before {
top: 100%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.ol-popup:after {
border-top-color: white;
border-width: 10px;
left: 48px;
margin-left: -10px;
}
.ol-popup:before {
border-top-color: #cccccc;
border-width: 11px;
left: 48px;
margin-left: -11px;
}
/*ポップアップ閉じるボタン*/
.ol-popup-closer {
text-decoration: none;
position: absolute;
top: 2px;
right: 8px;
}
.ol-popup-closer:after {
content: "✖";
}_resouce/js/script.js
import Map from 'ol/Map';
import View from 'ol/View';
import TileLayer from 'ol/layer/Tile';
import XYZ from 'ol/source/XYZ';
import { fromLonLat } from 'ol/proj';
// Icon読み込み
import VectorLayer from 'ol/layer/Vector';
import VectorSource from 'ol/source/Vector';
import Feature from 'ol/Feature';
import Point from 'ol/geom/Point';
import Style from 'ol/style/Style';
import Icon from 'ol/style/Icon';
import Overlay from 'ol/Overlay';
// Iconオブジェクト設定
const iconFeature = new Feature({
geometry: new Point(fromLonLat([139.7671, 35.6810])),
name: '東京駅だよ!!'
});
// Iconスタイル設定
const iconStyle = new Style({
image: new Icon({
src: 'img/sample.png'
})
});
// Iconソース設定
const vectorSource = new VectorSource({
features: [iconFeature]
});
// Iconレイヤ設定
const vectorLayer = new VectorLayer({
source: vectorSource,
style: iconStyle
});
// ポップアップ設定
const container = document.getElementById('popup');
const content = document.getElementById('popup-content');
const closer = document.getElementById('popup-closer');
const overlay = new Overlay({
element: container,
autoPan: true,
autoPanAnimation: {
duration: 250
}
});
// ポップアップ閉じる設定
closer.onclick = function() {
overlay.setPosition(undefined);
closer.blur();
return false;
};
// MIERUNE MONO読み込み
const map = new Map ({
target: 'map',
layers: [
new TileLayer({
source: new XYZ({
url: 'https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png',
attributions: 'Maptiles by <a href="http://mierune.co.jp" target="_blank">MIERUNE</a>, under CC BY. Data by <a href="http://osm.org/copyright" target="_blank">OpenStreetMap</a> contributors, under ODbL.',
attributionsCollapsible: false,
tileSize: [256, 256],
minZoom: 0,
maxZoom: 18
})
}),
// Iconレイヤ指定
vectorLayer
],
// ポップアップ設定
overlays: [overlay],
view: new View ({
center: fromLonLat([139.767, 35.681]),
zoom: 11
})
});
// クリックイベント
map.on('click', function(evt) {
// ポップアップ表示
map.forEachFeatureAtPixel(evt.pixel, function(feature, layer) {
content.innerHTML =
'<p>' + feature.getProperties().name + '</p>';
overlay.setPosition(evt.coordinate);
});
});OpenLayersを手軽に始めるビルド環境公開しています。
openlayers-starter
- 参考文献
OpenLayers



