
GeoJSONで属性表示をするメモ。

dist/index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>OpenLayers Starter</title>
</head>
<body>
<div id="map"></div>
<!--ポップアップ-->
<div id="popup" class="ol-popup">
<a href="#" id="popup-closer" class="ol-popup-closer"></a>
<div id="popup-content"></div>
</div>
<script src="app.js"></script>
</body>
</html>_resouce/css/style.css
html, body {
height: 100%;
padding: 0;
margin: 0;
}
#map {
z-index: 0;
height: 100%;
}
/*ポップアップ設定*/
.ol-popup {
position: absolute;
background-color: white;
-webkit-filter: drop-shadow(0 1px 4px rgba(0,0,0,0.2));
filter: drop-shadow(0 1px 4px rgba(0,0,0,0.2));
padding: 15px;
border-radius: 10px;
border: 1px solid #cccccc;
bottom: 12px;
left: -50px;
min-width: 150px;
}
.ol-popup:after, .ol-popup:before {
top: 100%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.ol-popup:after {
border-top-color: white;
border-width: 10px;
left: 48px;
margin-left: -10px;
}
.ol-popup:before {
border-top-color: #cccccc;
border-width: 11px;
left: 48px;
margin-left: -11px;
}
/*ポップアップ閉じるボタン*/
.ol-popup-closer {
text-decoration: none;
position: absolute;
top: 2px;
right: 8px;
}
.ol-popup-closer:after {
content: "✖";
}_resouce/js/script.js
import Map from 'ol/Map';
import View from 'ol/View';
import TileLayer from 'ol/layer/Tile';
import XYZ from 'ol/source/XYZ';
import { fromLonLat } from 'ol/proj';
// GeoJSON読み込み
import VectorLayer from 'ol/layer/Vector';
import VectorSource from 'ol/source/Vector';
import GeoJSON from 'ol/format/GeoJSON';
import Style from 'ol/style/Style';
import Stroke from 'ol/style/Stroke';
import Fill from 'ol/style/Fill';
import Circle from 'ol/style/Circle';
import Overlay from 'ol/Overlay';
// 外部GeoJSONスタイル設定
const styles = {
'Point': new Style({
image: new Circle({
radius: 10,
stroke: new Stroke({
color: 'rgba(52, 152, 219, 1.0)',
width: 5
}),
fill: new Fill({
color: 'rgba(52, 152, 219, 0.4)'
})
})
}),
'LineString': new Style({
stroke: new Stroke({
color: 'rgba(241, 196, 15, 0.6)',
width: 5
})
}),
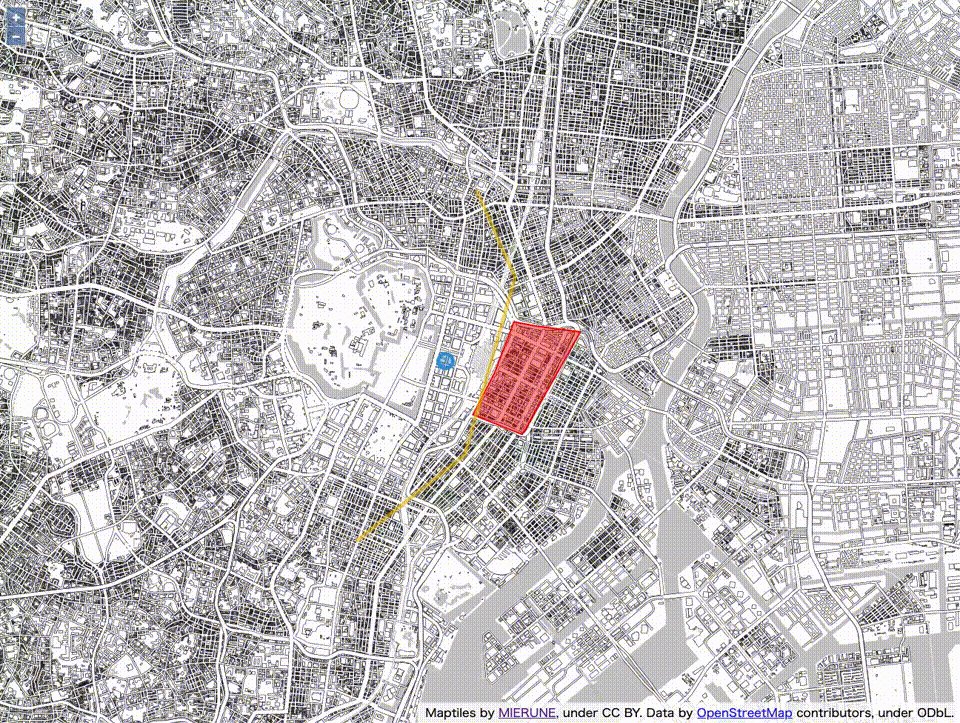
'Polygon': new Style({
stroke: new Stroke({
color: 'rgba(255, 0, 0, 1.0)',
width: 2
}),
fill: new Fill({
color: 'rgba(255, 0, 0, 0.4)'
})
})
};
const styleFunction = function(feature) {
return styles[feature.getGeometry().getType()];
};
// 外部GeoJSONソース設定
const vectorSource = new VectorSource({
url: 'data/sample.geojson',
format: new GeoJSON()
});
// 外部GeoJSONレイヤ設定
const vectorLayer = new VectorLayer({
source: vectorSource,
style: styleFunction
});
// ポップアップ設定
const container = document.getElementById('popup');
const content = document.getElementById('popup-content');
const closer = document.getElementById('popup-closer');
const overlay = new Overlay({
element: container,
autoPan: true,
autoPanAnimation: {
duration: 250
}
});
// ポップアップ閉じる設定
closer.onclick = function() {
overlay.setPosition(undefined);
closer.blur();
return false;
};
// MIERUNE MONO読み込み
const map = new Map ({
target: 'map',
layers: [
new TileLayer({
source: new XYZ({
url: 'https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png',
attributions: 'Maptiles by <a href="http://mierune.co.jp" target="_blank">MIERUNE</a>, under CC BY. Data by <a href="http://osm.org/copyright" target="_blank">OpenStreetMap</a> contributors, under ODbL.',
attributionsCollapsible: false,
tileSize: [256, 256],
minZoom: 0,
maxZoom: 18
})
}),
// ラインレイヤ指定
vectorLayer
],
// ポップアップ設定
overlays: [overlay],
view: new View ({
center: fromLonLat([139.767, 35.681]),
zoom: 14
})
});
// クリックイベント
map.on('click', function(evt) {
// ポップアップ表示
map.forEachFeatureAtPixel(evt.pixel, function(feature, layer) {
content.innerHTML =
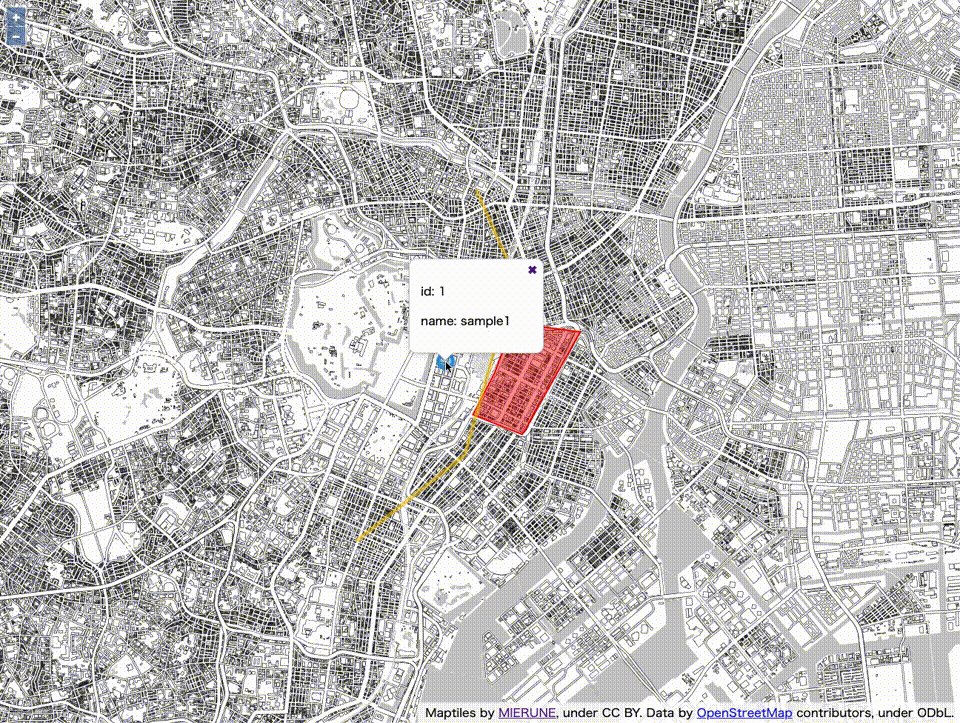
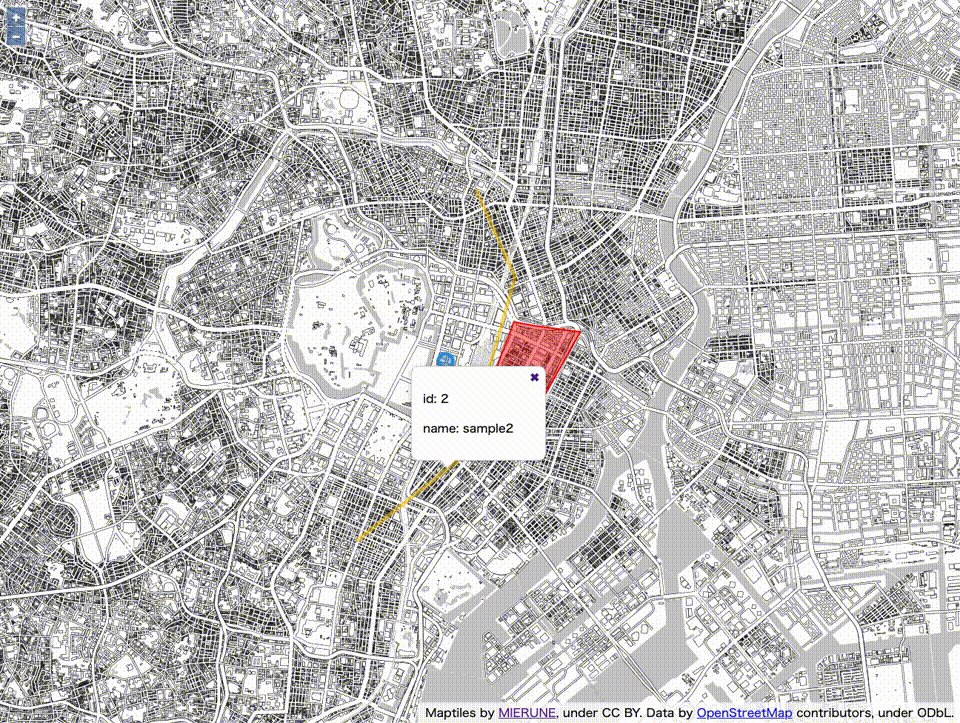
'<p>id: ' + feature.getProperties().id + '</p>' +
'<p>name: ' + feature.getProperties().name + '</p>';
overlay.setPosition(evt.coordinate);
});
});data/sample.geojson
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"id": "1",
"name": "sample1"
},
"geometry": {
"type": "Point",
"coordinates": [139.763, 35.681]
}
},
{
"type": "Feature",
"properties": {
"id": "2",
"name": "sample2"
},
"geometry": {
"type": "LineString",
"coordinates": [
[139.75278854370114, 35.66413037753069],
[139.76523399353027, 35.67214927327908],
[139.77107048034668, 35.68888176518044],
[139.76660728454587, 35.69703758268826]
]
}
},
{
"type": "Feature",
"properties": {
"id": "3",
"name": "sample3"
},
"geometry": {
"type": "Polygon",
"coordinates": [[
[139.76617813110352, 35.675949251235025],
[139.77188587188718, 35.67410157813001],
[139.77227210998535, 35.67455478492641],
[139.77862358093262, 35.683757812281115],
[139.77343082427979, 35.68431553740134],
[139.77094173431396, 35.68469897115985],
[139.76871013641357, 35.679923346539084],
[139.76617813110352, 35.675949251235025]
]]
}
}
]
}OpenLayersを手軽に始めるビルド環境公開しています。
openlayers-starter
- 参考文献
OpenLayers



