
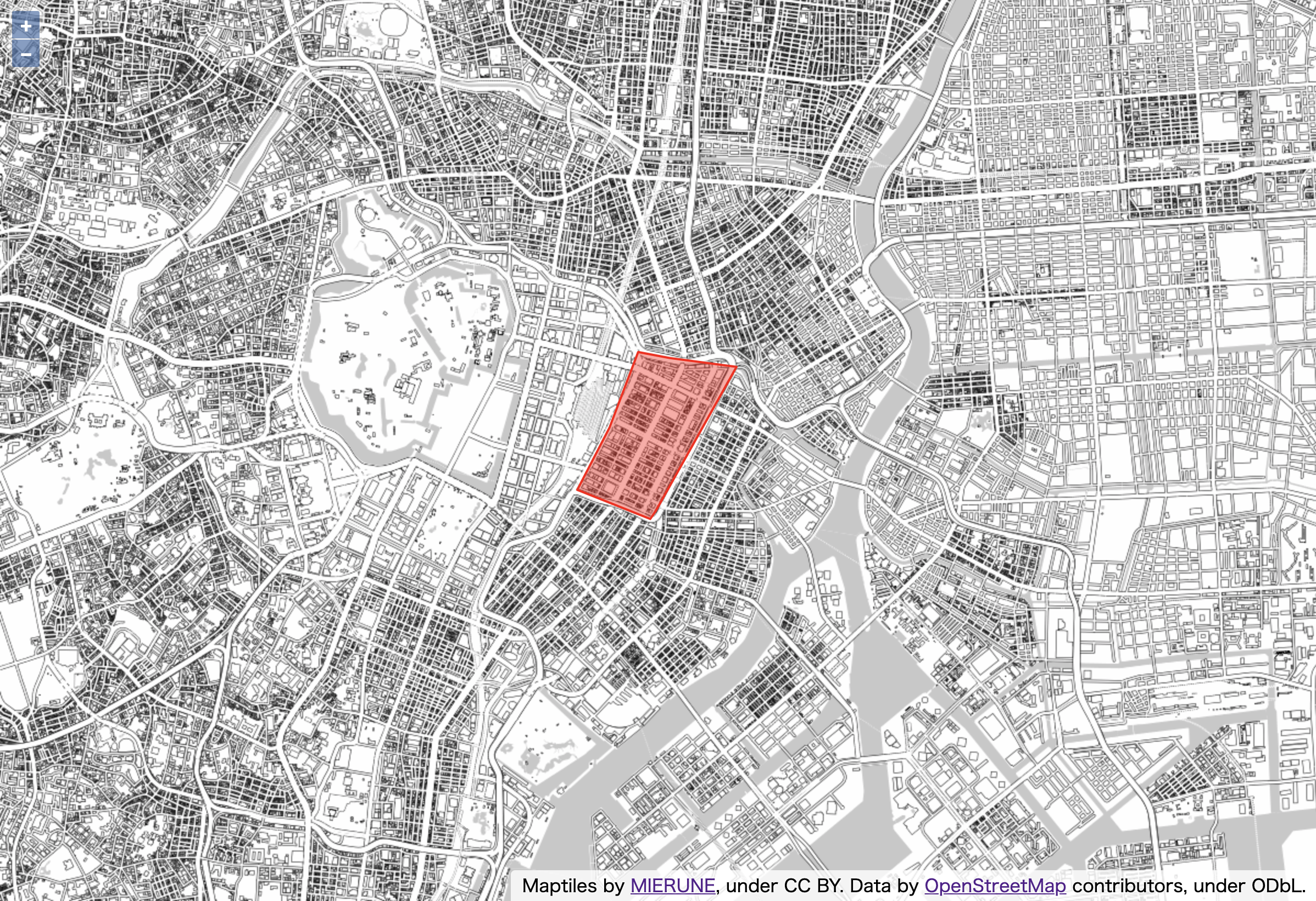
ポリゴンを表示するメモ。

script.js
import Map from 'ol/Map';
import View from 'ol/View';
import TileLayer from 'ol/layer/Tile';
import XYZ from 'ol/source/XYZ';
import { fromLonLat } from 'ol/proj';
// 各ライブラリ読み込み
import VectorLayer from 'ol/layer/Vector';
import VectorSource from 'ol/source/Vector';
import GeoJSON from 'ol/format/GeoJSON';
import Style from 'ol/style/Style';
import Stroke from 'ol/style/Stroke';
import Fill from 'ol/style/Fill';
// ポリゴンGeoJSON設定
const geojsonObject = {
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {},
"geometry": {
"type": "Polygon",
"coordinates": [[
[139.76617813110352, 35.675949251235025],
[139.77188587188718, 35.67410157813001],
[139.77227210998535, 35.67455478492641],
[139.77862358093262, 35.683757812281115],
[139.77343082427979, 35.68431553740134],
[139.77094173431396, 35.68469897115985],
[139.76871013641357, 35.679923346539084],
[139.76617813110352, 35.675949251235025]
]]
}
}
]
};
// ポリゴンレイヤ設定
const vectorLayer = new VectorLayer({
source: new VectorSource({
features: new GeoJSON({
featureProjection: 'EPSG:3857'
}).readFeatures(geojsonObject)
}),
style: new Style({
stroke: new Stroke({
color: 'rgba(255, 0, 0, 1.0)',
width: 2
}),
fill: new Fill({
color: 'rgba(255, 0, 0, 0.4)'
})
})
});
// MIERUNE MONO読み込み
const map = new Map ({
target: 'map',
layers: [
new TileLayer({
source: new XYZ({
url: 'https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png',
attributions: 'Maptiles by <a href="http://mierune.co.jp" target="_blank">MIERUNE</a>, under CC BY. Data by <a href="http://osm.org/copyright" target="_blank">OpenStreetMap</a> contributors, under ODbL.',
attributionsCollapsible: false,
tileSize: [256, 256],
minZoom: 0,
maxZoom: 18
})
}),
// ポリゴンレイヤ指定
vectorLayer
],
view: new View ({
center: fromLonLat([139.767, 35.681]),
zoom: 14
})
});OpenLayersを手軽に始めるビルド環境公開しています。
openlayers-starter
- 参考文献
OpenLayers



