
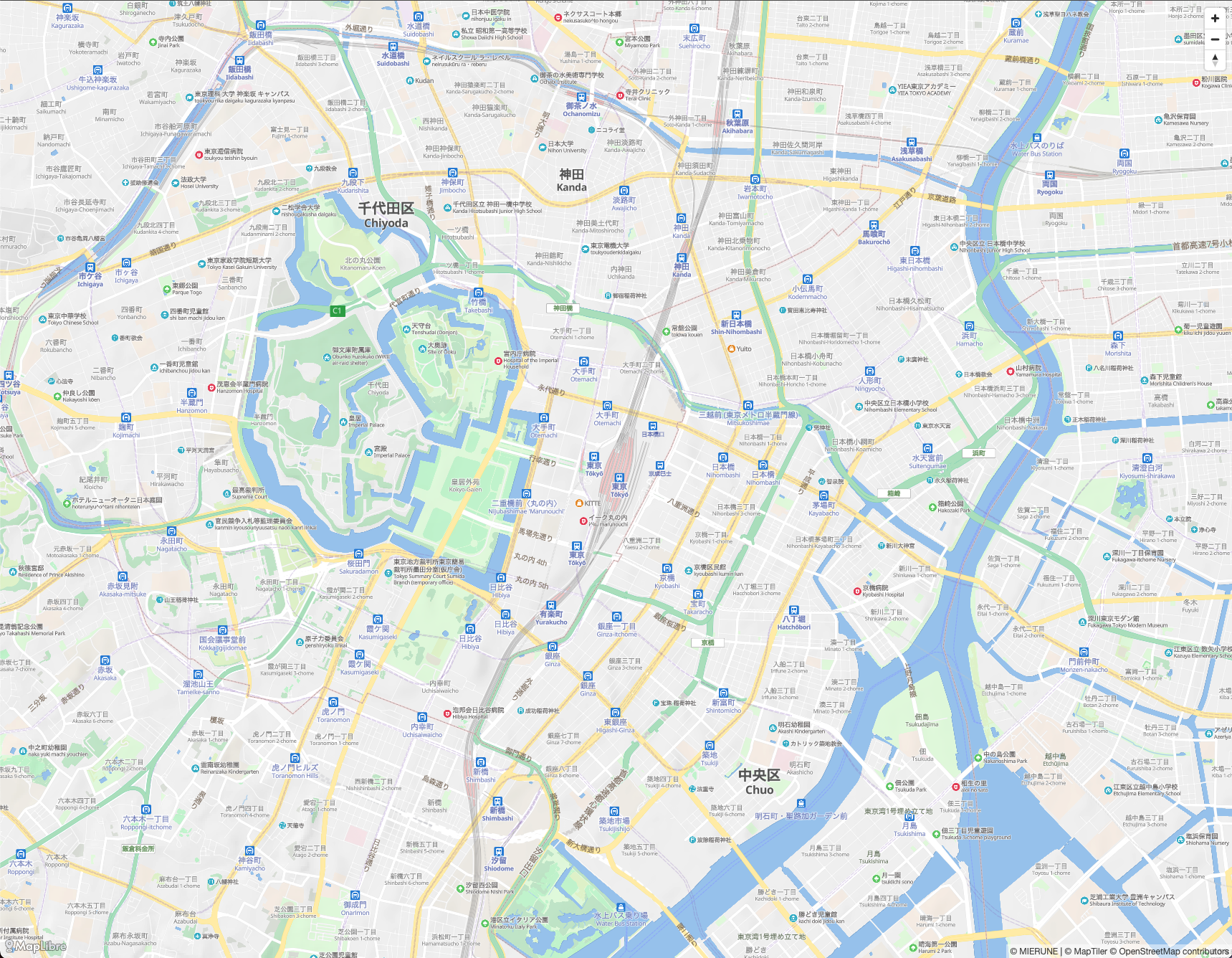
MapLibreロゴを追加するメモ。

main.ts
// MapTiler読み込み
const map = new maplibregl.Map({
container: 'map',
style: 'https://api.maptiler.com/maps/jp-mierune-streets/style.json?key=[APIキー]',
center: [139.767, 35.681],
zoom: 11,
// MapLibreロゴ追加
maplibreLogo: true,
});
// コントロール関係表示
map.addControl(new maplibregl.NavigationControl());MapLibre GL JSを手軽に始めるビルド環境公開しています。
maplibregljs-starter
- 参考文献
MapLibre GL JS



