
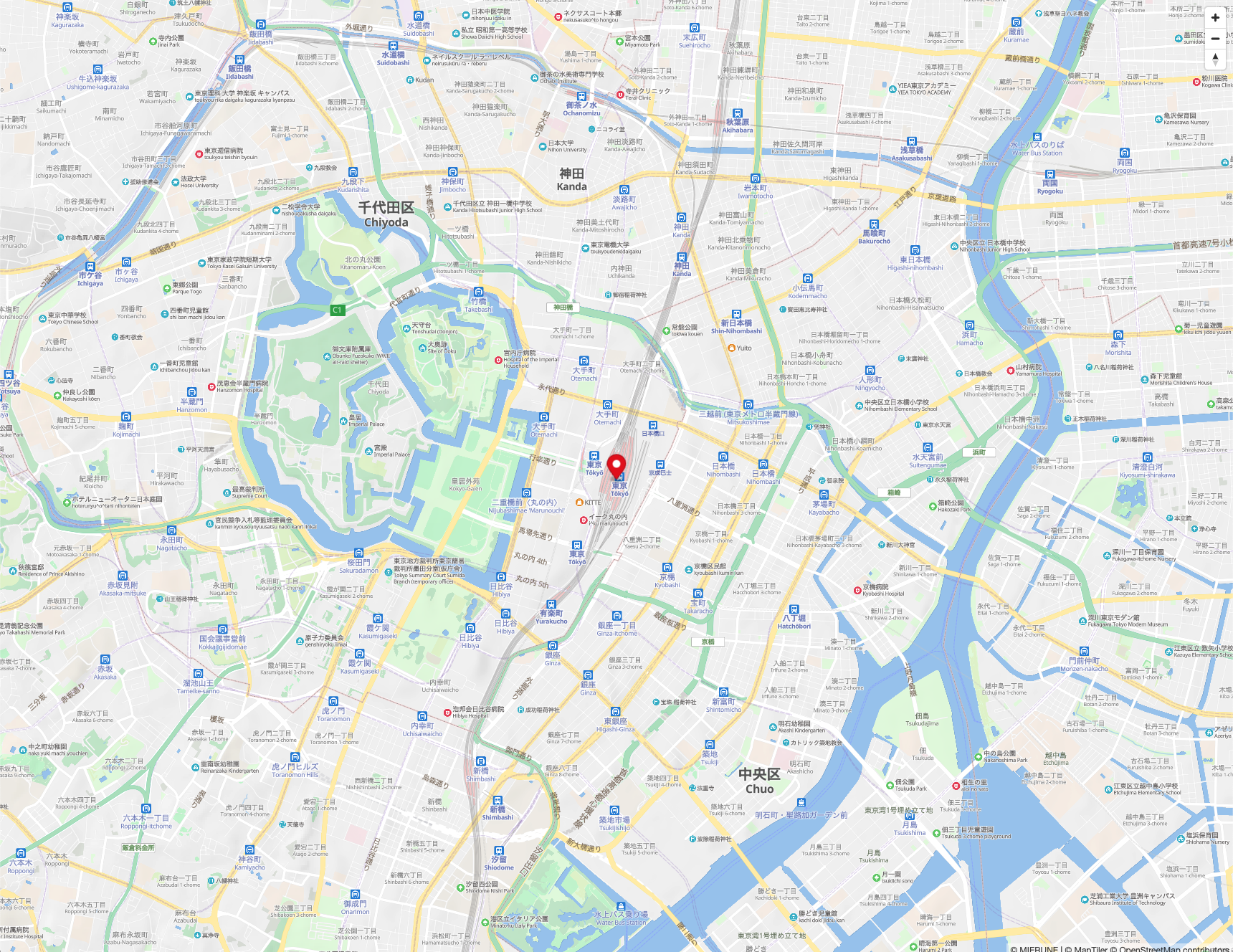
マーカーの色を変更するメモ。

main.ts
// MapTiler読み込み
const map = new maplibregl.Map({
container: 'map',
style: 'https://api.maptiler.com/maps/jp-mierune-streets/style.json?key=[APIキー]',
center: [139.767, 35.681],
zoom: 11,
});
// コントロール関係表示
map.addControl(new maplibregl.NavigationControl());
map.on('load', function () {
// マーカー追加
const Marker = new maplibregl.Marker({
// マーカーの色指定
color: '#e50112'
})
.setLngLat([139.767, 35.681])
.addTo(map);
});MapLibre GL JSを手軽に始めるビルド環境公開しています。
maplibregljs-starter
- 参考文献
MapLibre GL JS



