
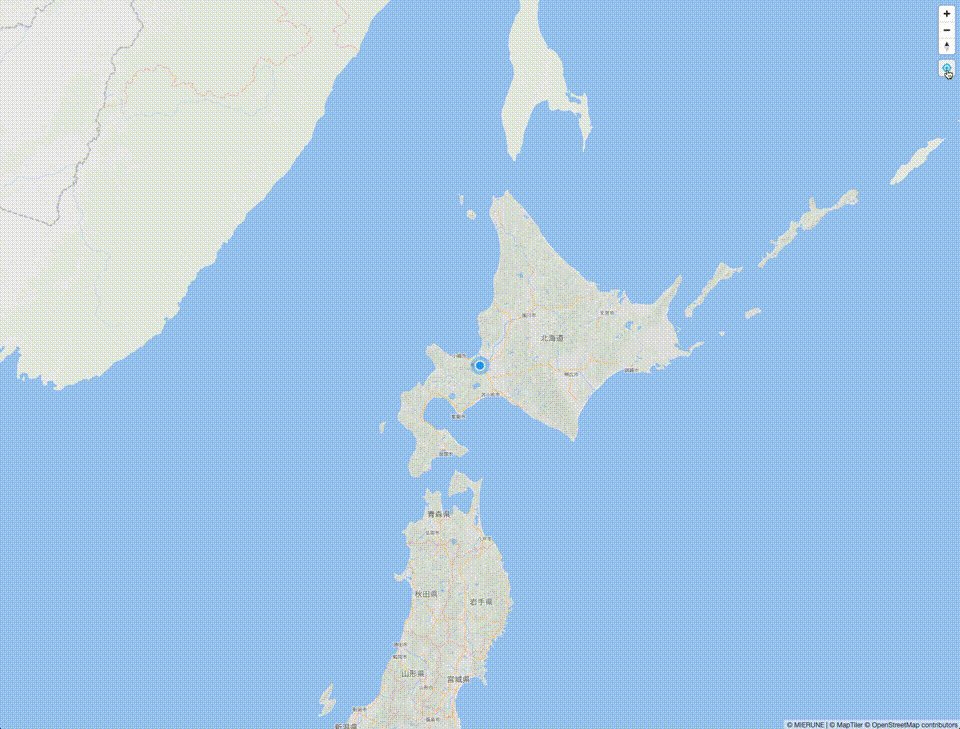
現在位置の表示をするメモ。

script.js
// MapTiler読み込み
const map = new maplibregl.Map({
container: 'map',
style: 'https://api.maptiler.com/maps/jp-mierune-streets/style.json?key=[APIキー]',
center: [139.767, 35.681],
zoom: 11,
});
// コントロール関係表示
map.addControl(new maplibregl.NavigationControl());
// 現在位置表示
map.addControl(new maplibregl.GeolocateControl({
positionOptions: {
enableHighAccuracy: false
},
fitBoundsOptions: {maxZoom: 6},
trackUserLocation: true,
showUserLocation: true
}));MapLibre GL JSを手軽に始めるビルド環境公開しています。
maplibregljs-starter
- 参考文献
MapLibre GL JS



