
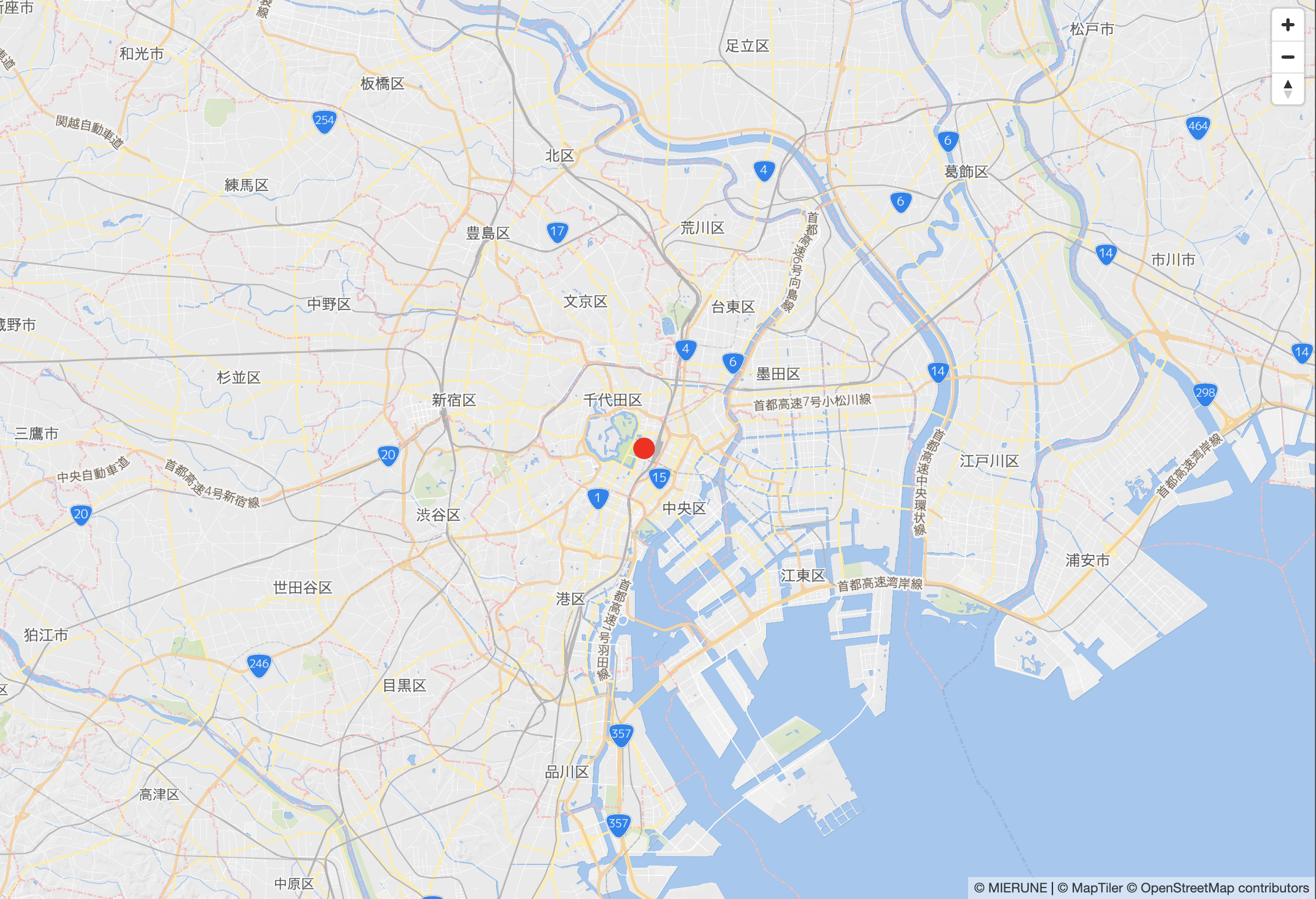
サークルを表示するメモ。

script.js
// MapTiler読み込み
const map = new maplibregl.Map({
container: 'map',
style: 'https://api.maptiler.com/maps/jp-mierune-streets/style.json?key=[APIキー]',
center: [139.767, 35.681],
zoom: 11,
});
map.on('load', function () {
// サークル設定
map.addSource('point_sample', {
'type': 'geojson',
'data': {
'type': 'Feature',
'geometry': {
'type': 'Point',
'coordinates': [139.763,35.681]
}
}
});
// スタイル設定
map.addLayer({
'id': 'point_sample',
'type': 'circle',
'source': 'point_sample',
'layout': {},
'paint': {
'circle-color': '#FF0000',
'circle-radius': 10
}
});
});
// コントロール関係表示
map.addControl(new maplibregl.NavigationControl());MapLibre GL JSを手軽に始めるビルド環境公開しています。
maplibregljs-starter
- 参考文献
MapLibre GL JS



