
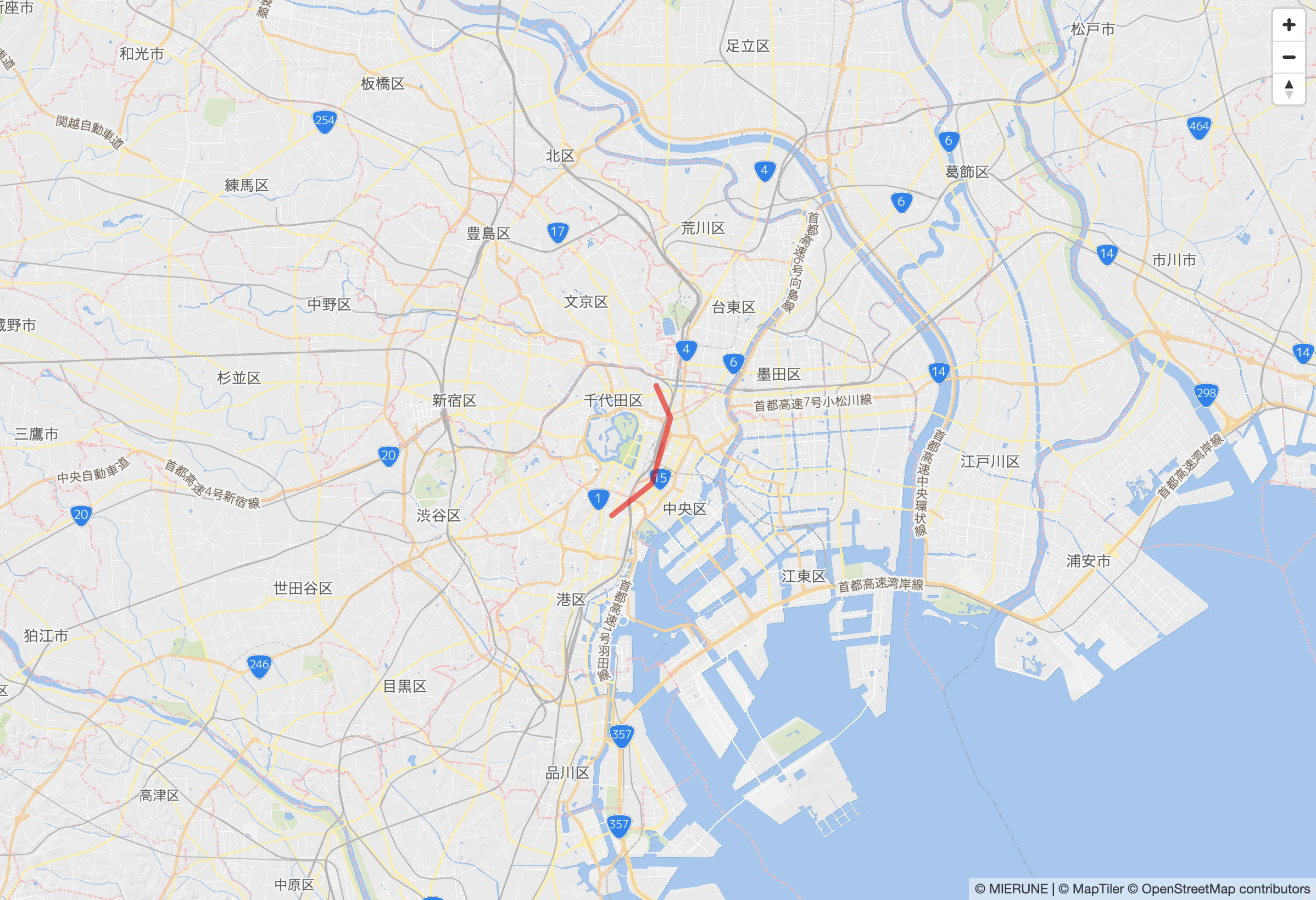
ラインを表示するメモ。

script.js
// MapTiler読み込み
const map = new maplibregl.Map({
container: 'map',
style: 'https://api.maptiler.com/maps/jp-mierune-streets/style.json?key=[APIキー]',
center: [139.767, 35.681],
zoom: 11,
});
map.on('load', function () {
// ライン設定
map.addSource('line_sample', {
'type': 'geojson',
'data': {
'type': 'Feature',
'properties': {},
'geometry': {
'type': 'LineString',
'coordinates': [
[139.75278854370114,35.66413037753069],
[139.76523399353027,35.67214927327908],
[139.77107048034668,35.68888176518044],
[139.76660728454587,35.69703758268826]
]
}
}
});
// スタイル設定
map.addLayer({
'id': 'line_sample',
'type': 'line',
'source': 'line_sample',
'layout': {
'line-join': 'round',
'line-cap': 'round'
},
'paint': {
'line-color': '#FF0000',
'line-width': 5,
'line-opacity': 0.6
}
});
});
// コントロール関係表示
map.addControl(new maplibregl.NavigationControl());MapLibre GL JSを手軽に始めるビルド環境公開しています。
maplibregljs-starter
- 参考文献
MapLibre GL JS



