
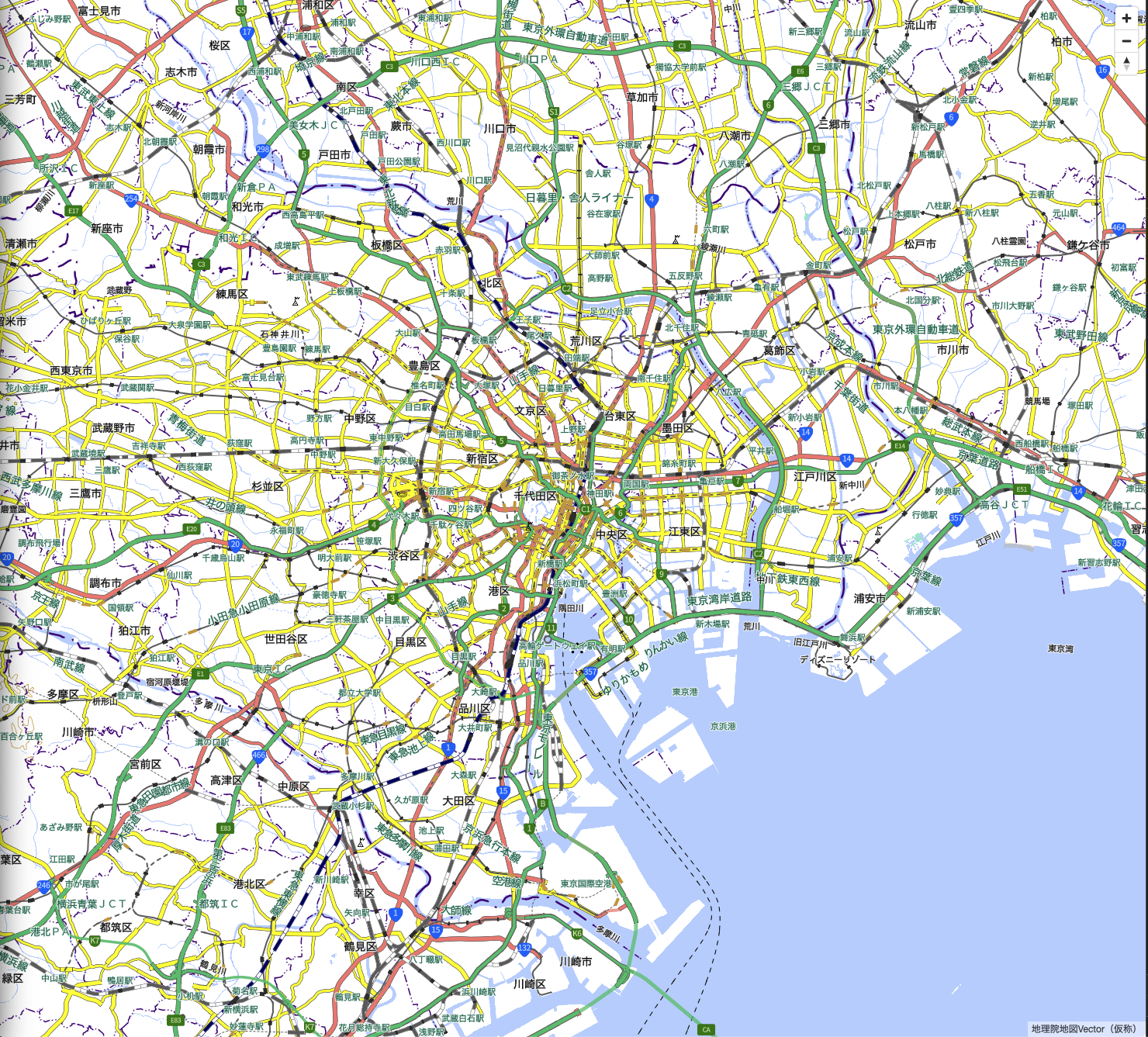
背景に地理院タイルのベクトルタイルを表示するメモ。

事前準備として、ここからstd.jsonをダウンロードしdistディレクトリに格納。
script.js
// 地理院タイル読み込み
const map = new maplibregl.Map({
container: 'map',
style: './std.json',
center: [139.767, 35.681],
zoom: 11,
});
// コントロール関係表示
map.addControl(new maplibregl.NavigationControl());MapLibre GL JSを手軽に始めるビルド環境公開しています。
maplibregljs-starter
- 参考文献
MapLibre GL JS



