
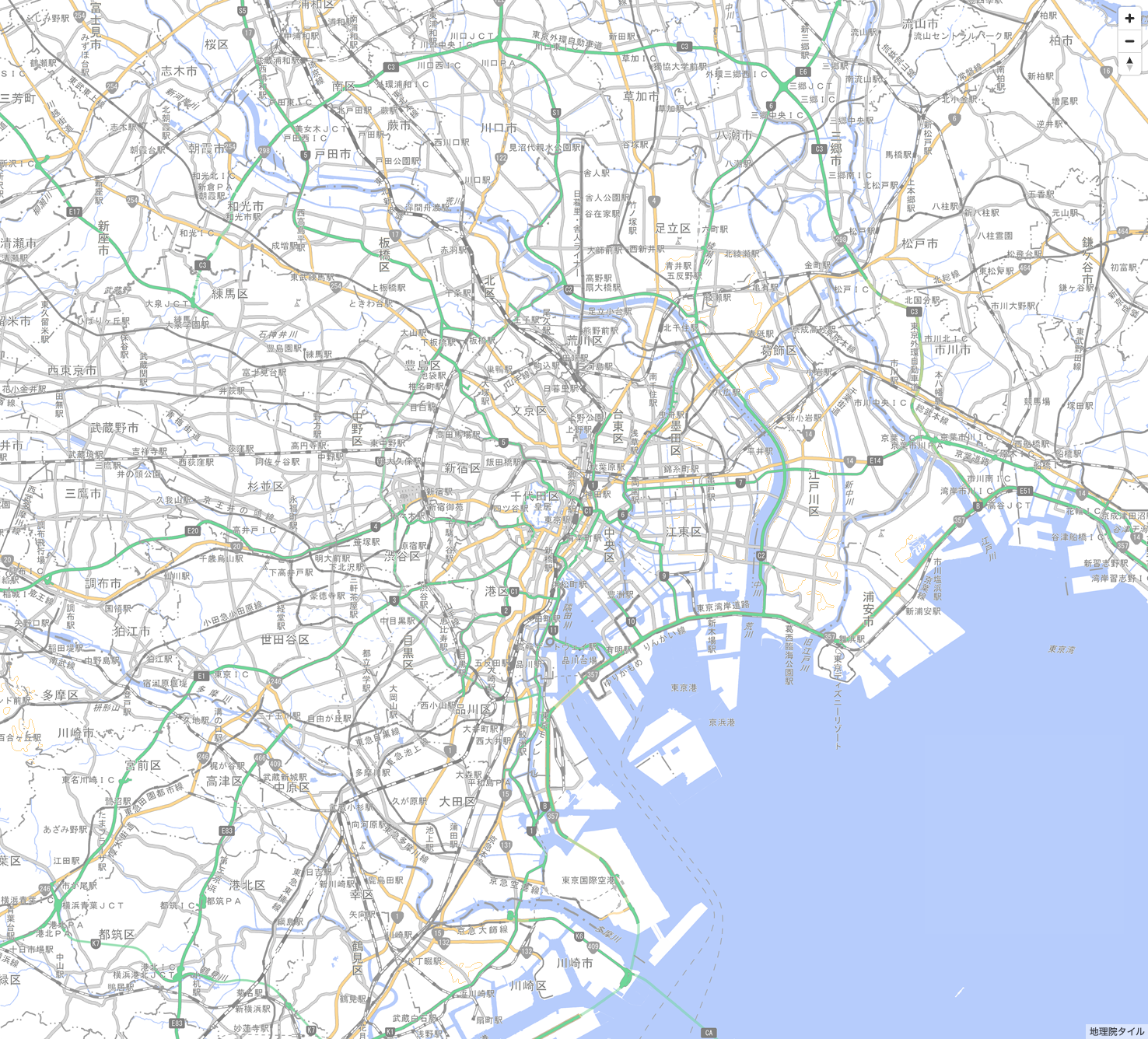
背景に地理院タイルのラスタタイルを表示するメモ。

script.js
// 地理院タイル読み込み
const map = new maplibregl.Map({
container: 'map',
style: {
version: 8,
sources: {
t_pale: {
type: 'raster',
tiles: ['https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png'],
tileSize: 256,
attribution:
'<a href="http://www.gsi.go.jp/kikakuchousei/kikakuchousei40182.html" target="_blank">地理院タイル</a>',
},
},
layers: [
{
id: 't_pale',
type: 'raster',
source: 't_pale',
minzoom: 0,
maxzoom: 18,
},
],
},
center: [139.767, 35.681],
zoom: 11,
});
// コントロール関係表示
map.addControl(new maplibregl.NavigationControl());MapLibre GL JSを手軽に始めるビルド環境公開しています。
maplibregljs-starter
- 参考文献
MapLibre GL JS



