
maplibre-gl-opacityプラグインで透過機能を持ったLeafletライクなレイヤーコントロールUIを追加可能。

npmでインストール。
npm install maplibre-gl-opacityプラグインのJSとCSSを読み込み。
main.js
// CSS import
import 'maplibre-gl/dist/maplibre-gl.css';
import 'maplibre-gl-opacity/dist/maplibre-gl-opacity.css';
import './css/style.css';
// JS import
import './js/script.js';複数のタイルレイヤ透過を設定。
script.js
// module import
import OpacityControl from 'maplibre-gl-opacity';
// MIERUNE MONO
let map = new maplibregl.Map({
container: 'map',
style: {
version: 8,
sources: {
m_mono: {
type: 'raster',
tiles: ['https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png'],
tileSize: 256,
attribution:
"Maptiles by <a href='http://mierune.co.jp/' target='_blank'>MIERUNE</a>, under CC BY. Data by <a href='http://osm.org/copyright' target='_blank'>OpenStreetMap</a> contributors, under ODbL.",
},
},
layers: [
{
id: 'm_mono',
type: 'raster',
source: 'm_mono',
minzoom: 0,
maxzoom: 18,
},
],
},
center: [139.767, 35.681],
zoom: 10,
});
map.on('load', function () {
// MIERUNE Color
map.addSource('m_color', {
type: 'raster',
tiles: ['https://tile.mierune.co.jp/mierune/{z}/{x}/{y}.png'],
tileSize: 256,
});
map.addLayer({
id: 'm_color',
type: 'raster',
source: 'm_color',
minzoom: 0,
maxzoom: 18,
});
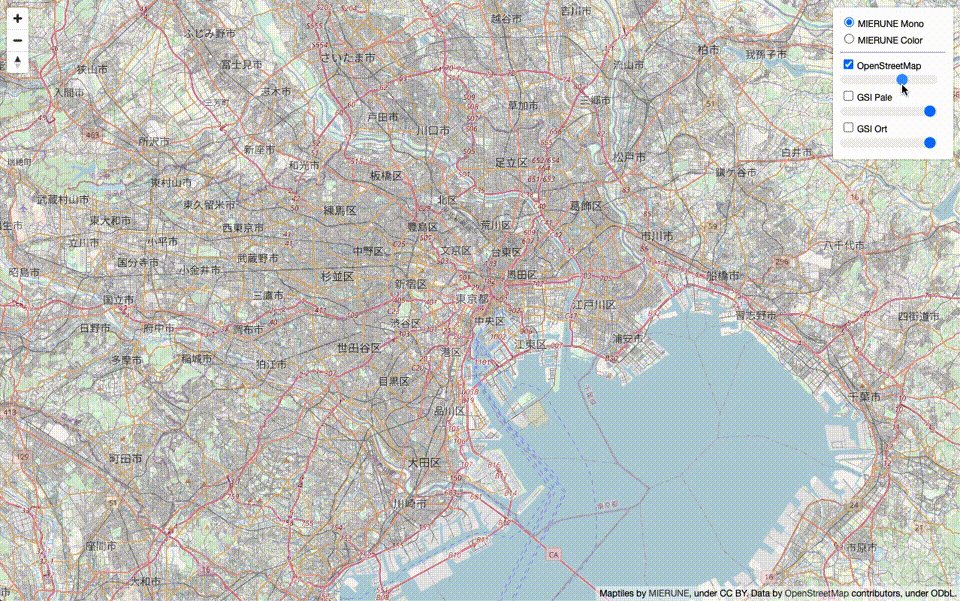
// OpenStreetMap
map.addSource('o_std', {
type: 'raster',
tiles: [
'https://a.tile.openstreetmap.org/{z}/{x}/{y}.png',
'https://b.tile.openstreetmap.org/{z}/{x}/{y}.png',
],
tileSize: 256,
});
map.addLayer({
id: 'o_std',
type: 'raster',
source: 'o_std',
minzoom: 0,
maxzoom: 18,
});
// GSI Pale
map.addSource('t_pale', {
type: 'raster',
tiles: ['https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png'],
tileSize: 256,
});
map.addLayer({
id: 't_pale',
type: 'raster',
source: 't_pale',
minzoom: 0,
maxzoom: 18,
});
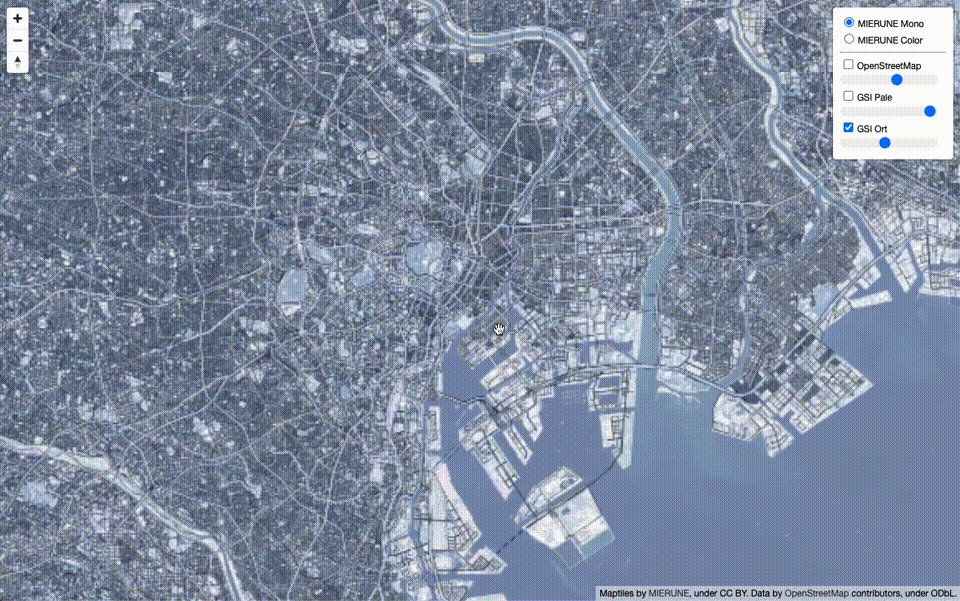
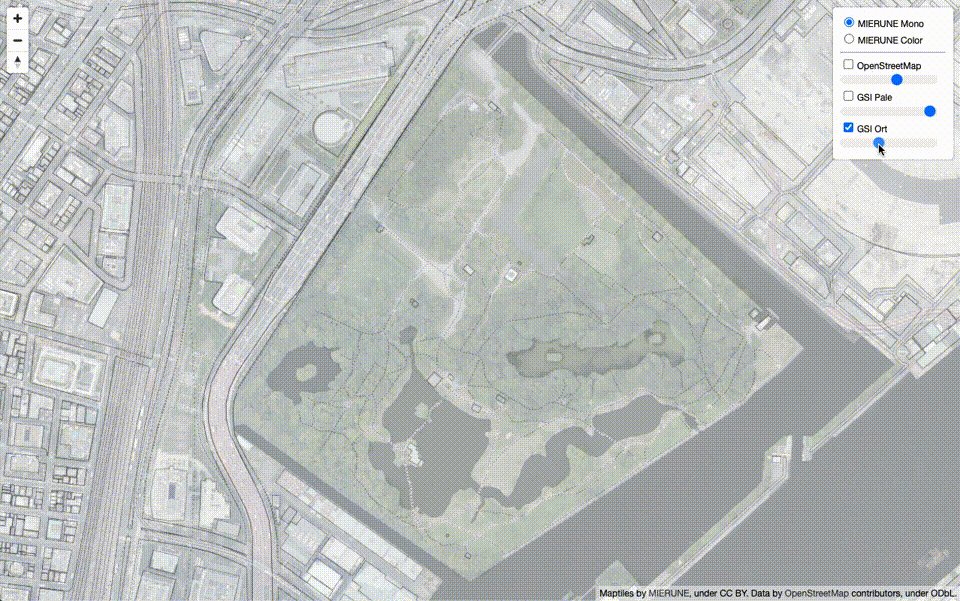
// GSI Ort
map.addSource('t_ort', {
type: 'raster',
tiles: ['https://cyberjapandata.gsi.go.jp/xyz/ort/{z}/{x}/{y}.jpg'],
tileSize: 256,
});
map.addLayer({
id: 't_ort',
type: 'raster',
source: 't_ort',
minzoom: 0,
maxzoom: 18,
});
// BaseLayer
const mapBaseLayer = {
m_mono: 'MIERUNE Mono',
m_color: 'MIERUNE Color',
};
// OverLayer
const mapOverLayer = {
o_std: 'OpenStreetMap',
t_pale: 'GSI Pale',
t_ort: 'GSI Ort',
};
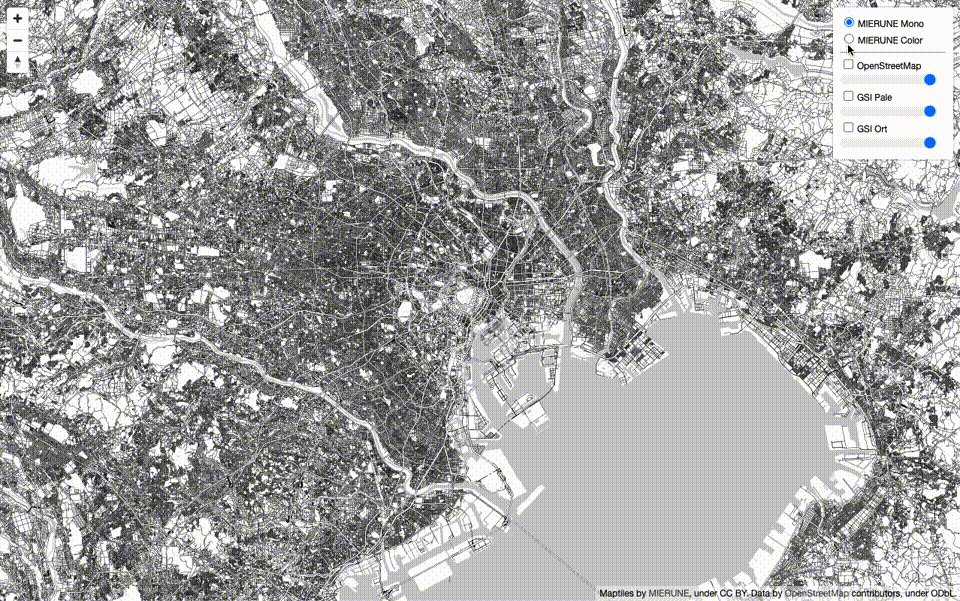
// OpacityControl
let Opacity = new OpacityControl({
baseLayers: mapBaseLayer,
overLayers: mapOverLayer,
opacityControl: true,
});
map.addControl(Opacity, 'top-right');
// NavigationControl
let nc = new maplibregl.NavigationControl();
map.addControl(nc, 'top-left');
});MapLibre GL JSを手軽に始めるビルド環境公開しています。
maplibregljs-starter



