
MapLibre GL JSとwebpackでビルド環境を構築したメモ。MapLibre GL JSのバージョンはv1.14.0を利用。
GitHubでも公開しています。MapLibre GL JSでのビルド環境を手軽に始めたい方ぜひご利用ください。
MapLibre GL JSは、WebGLを利用したオープンソースのマップクライアントライブラリです。オープンソースではなくなった、Mapbox GL JSのv1.13.0をforkし更新されているライブラリです。

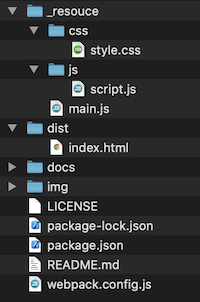
ディレクトリ構成

package.json
{
"name": "maplibregljs-starter",
"version": "1.14.0",
"description": "",
"main": "main.js",
"scripts": {
"build": "webpack --mode=production",
"dev": "webpack serve --mode=development"
},
"keywords": [],
"author": "Yasunori Kirimoto",
"license": "ISC",
"devDependencies": {
"webpack": "^5.11.1",
"webpack-cli": "^4.3.1",
"webpack-dev-server": "^3.11.1"
},
"dependencies": {
"css-loader": "^5.0.1",
"file-loader": "^6.2.0",
"maplibre-gl": "^1.14.0",
"style-loader": "^2.0.0",
"url-loader": "^4.1.1"
}
}webpack.config.js
const webpack = require('webpack');
module.exports = {
mode: 'production',
entry: './_resouce/main.js',
output: {
path: __dirname + '/dist',
filename: 'app.js',
},
module: {
rules: [
{
test: /\.css$/,
use: [
'style-loader',
{
loader: 'css-loader',
},
],
},
{
test: /\.(png|svg|jpg|gif)$/,
use: {
loader: 'url-loader',
options: {
name: './dist/img/icon/[name].[ext]',
},
},
},
],
},
plugins: [
new webpack.ProvidePlugin({
maplibregl: 'maplibre-gl',
}),
],
devServer: {
contentBase: __dirname + '/dist',
publicPath: '/',
watchContentBase: true,
open: true,
},
};./_resouce
main.js
// CSS一式を読み込んでパッケージ
import 'maplibre-gl/dist/maplibre-gl.css';
import './css/style.css';
// JS一式を読み込んでパッケージ
import './js/script.js';./_resouce/css
style.css
html,
body {
height: 100%;
padding: 0;
margin: 0;
}
#map {
z-index: 0;
height: 100%;
}./_resouce/js
script.js
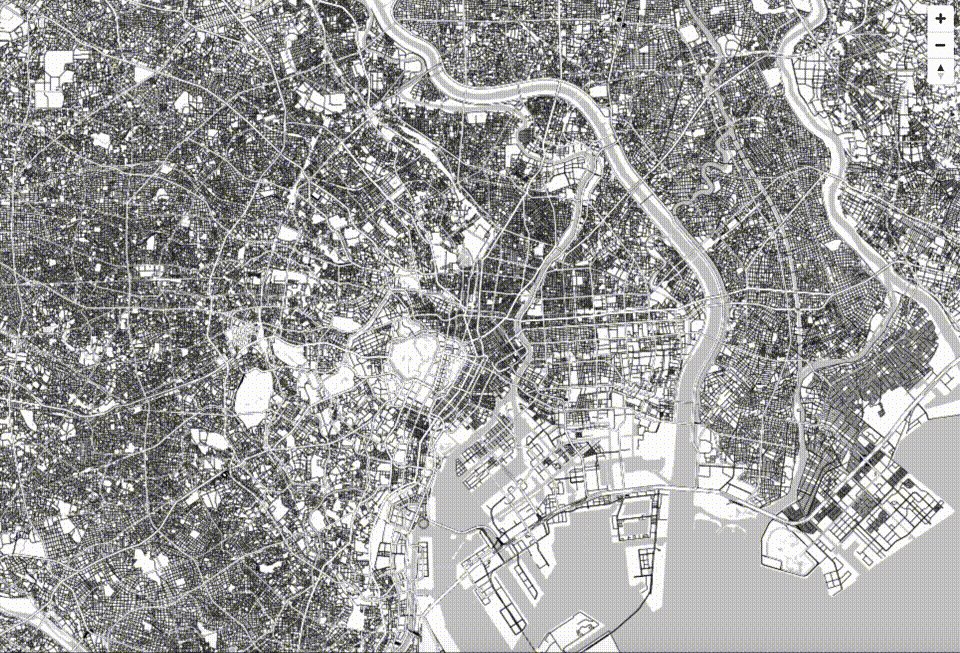
// MIERUNE MONO読み込み
const map = new maplibregl.Map({
container: 'map',
style: {
version: 8,
sources: {
MIERUNEMAP: {
type: 'raster',
tiles: ['https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png'],
tileSize: 256,
attribution:
"Maptiles by <a href='http://mierune.co.jp/' target='_blank'>MIERUNE</a>, under CC BY. Data by <a href='http://osm.org/copyright' target='_blank'>OpenStreetMap</a> contributors, under ODbL.",
},
},
layers: [
{
id: 'MIERUNEMAP',
type: 'raster',
source: 'MIERUNEMAP',
minzoom: 0,
maxzoom: 18,
},
],
},
center: [139.767, 35.681],
zoom: 11,
});
// コントロール関係表示
map.addControl(new maplibregl.NavigationControl());./dist
app.jsは自動でビルド
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>MapLibre GL JS Starter</title>
</head>
<body>
<div id="map"></div>
<script src="app.js"></script>
</body>
</html>ファイルの準備ができたら対象ディレクトリでコマンド実行
パッケージインストール
npm installビルド
npm run build開発
npm run dev- 参考文献
MapLibre GL JS
webpack



