
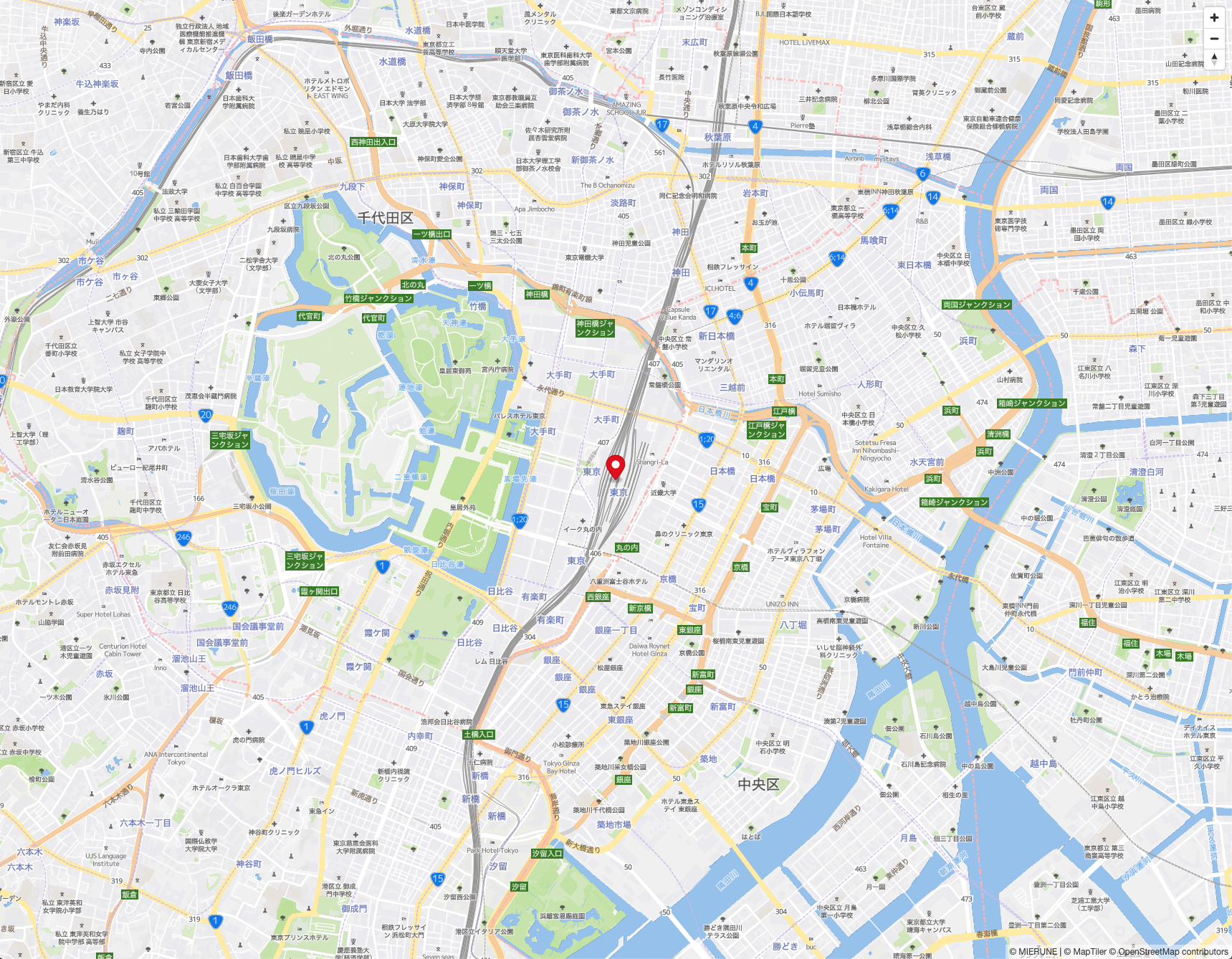
マーカーの色を変更するメモ。

script.js
// MIERUNE Streets読み込み
const map = new mapboxgl.Map({
container: "map",
style:
"https://api.maptiler.com/maps/jp-mierune-streets/style.json?key=[APIキー]",
center: [139.767, 35.681],
zoom: 14,
});
map.on('load', function () {
// マーカー追加
const Marker = new mapboxgl.Marker({
// マーカーの色指定
color: '#e50112'
})
.setLngLat([139.767, 35.681])
.addTo(map);
});
// コントロール関係表示
map.addControl(new mapboxgl.NavigationControl());Mapbox GL JS を手軽に始めるビルド環境公開しています。
mapboxgljs-starter
- 参考文献
Mapbox GL JS



