
マウスクリックイベントを取得するメモ。

script.js
// MIERUNE Streets読み込み
const map = new mapboxgl.Map({
container: "map",
style:
"https://api.maptiler.com/maps/jp-mierune-streets/style.json?key=[APIキー]",
center: [139.767, 35.681],
zoom: 14,
});
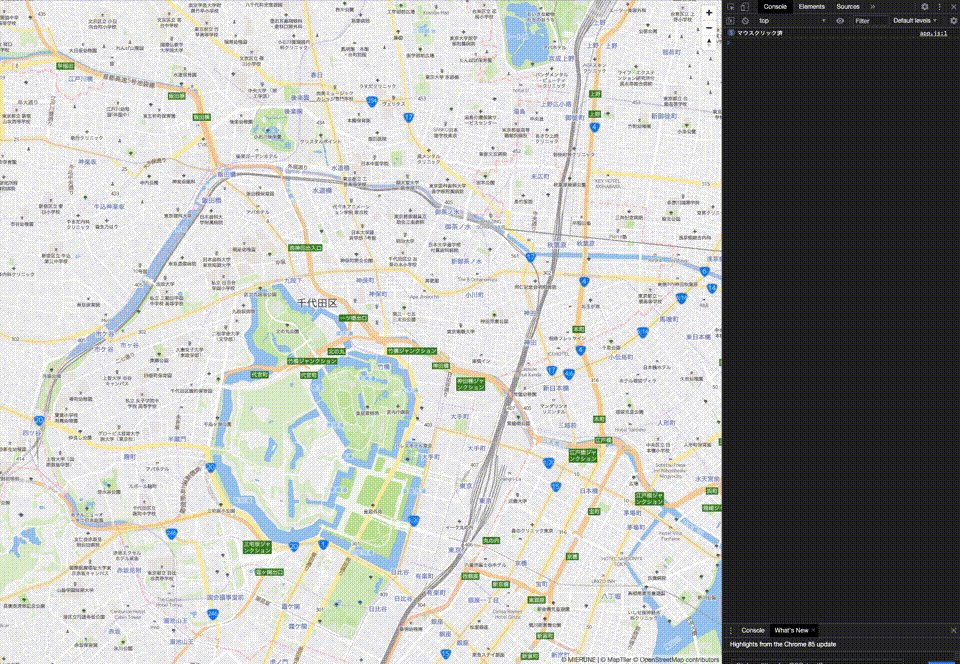
// コントロール関係表示
map.addControl(new mapboxgl.NavigationControl());
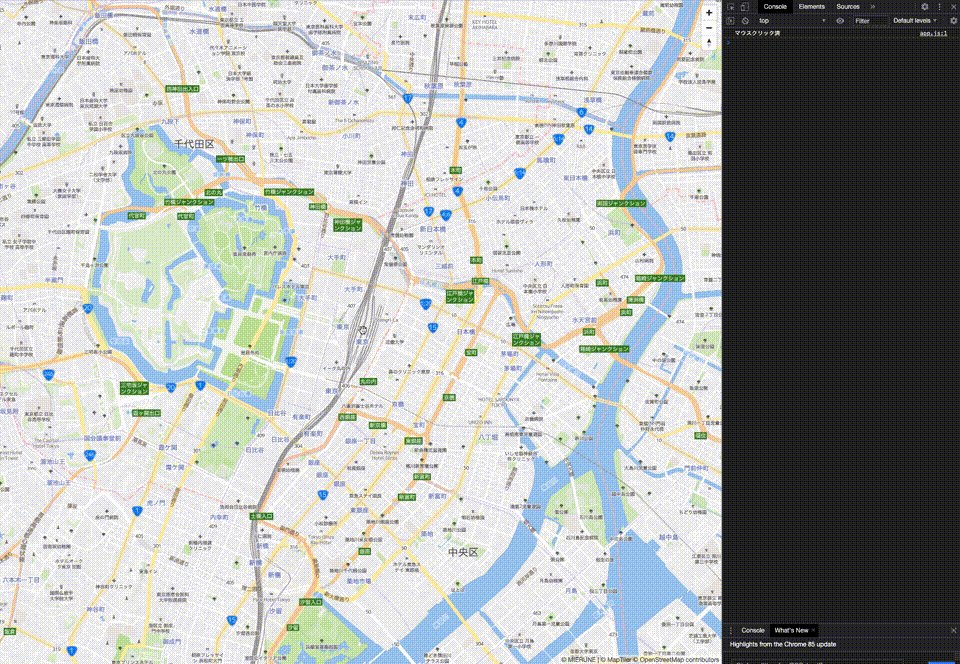
// マウスクリックイベント
map.on('mousedown', function () {
console.log('マウスクリック済');
});Mapbox GL JS を手軽に始めるビルド環境公開しています。
mapboxgljs-starter
- 参考文献
Mapbox GL JS



