
MapTilerのベクトルタイルを表示するメモ。

script.js
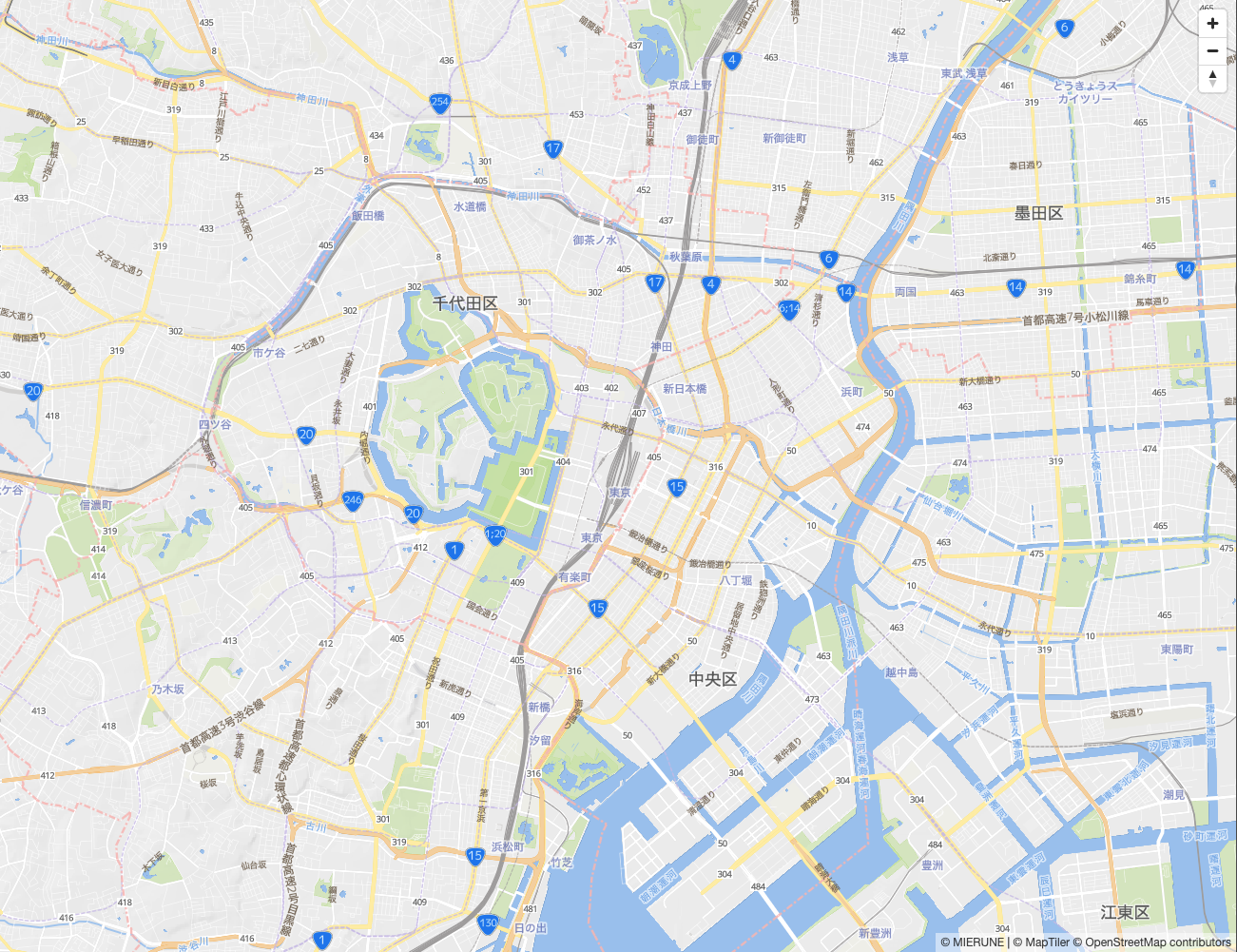
// MIERUNE Streets読み込み
const map = new mapboxgl.Map({
container: "map",
style:
"https://api.maptiler.com/maps/jp-mierune-streets/style.json?key=[APIキー]",
center: [139.767, 35.681],
zoom: 13,
});
// コントロール関係表示
map.addControl(
new mapboxgl.NavigationControl({
visualizePitch: true,
})
);Mapbox GL JSを手軽に始めるビルド環境公開しています。
mapboxgljs-starter
- 参考文献
Mapbox GL JS
MapTiler



