
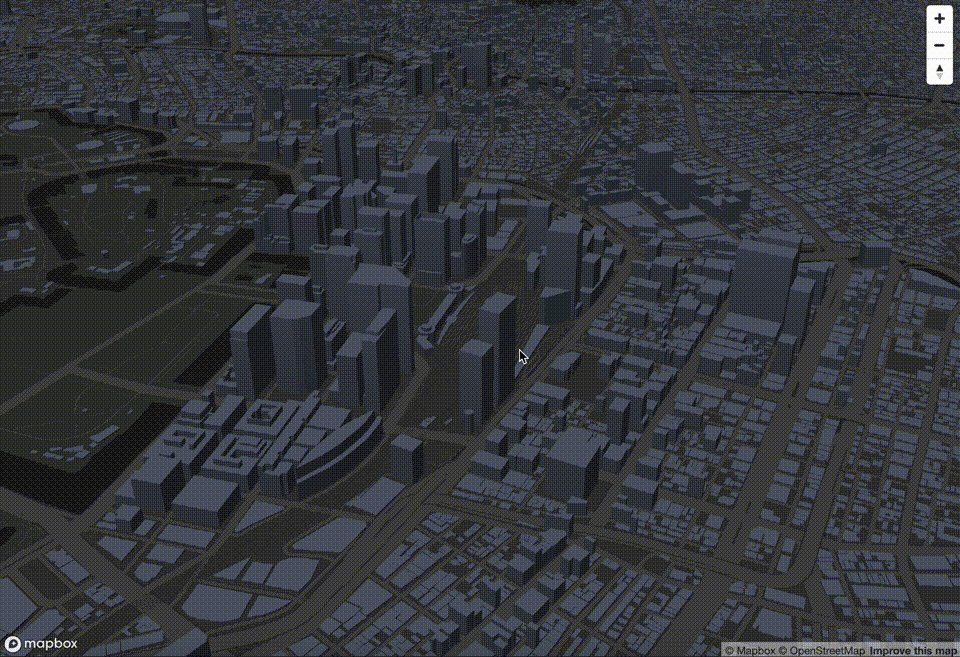
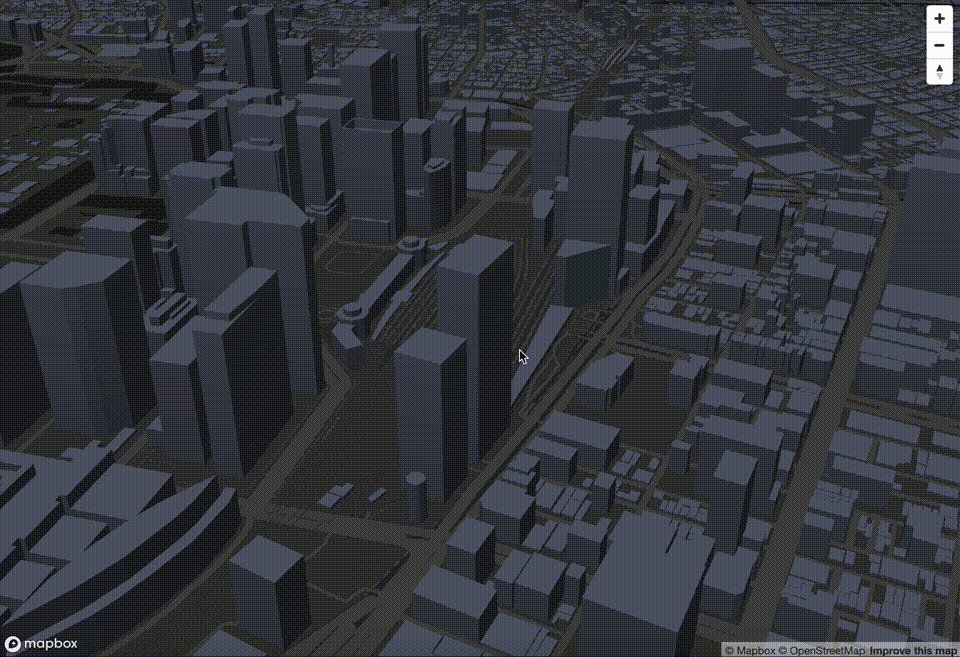
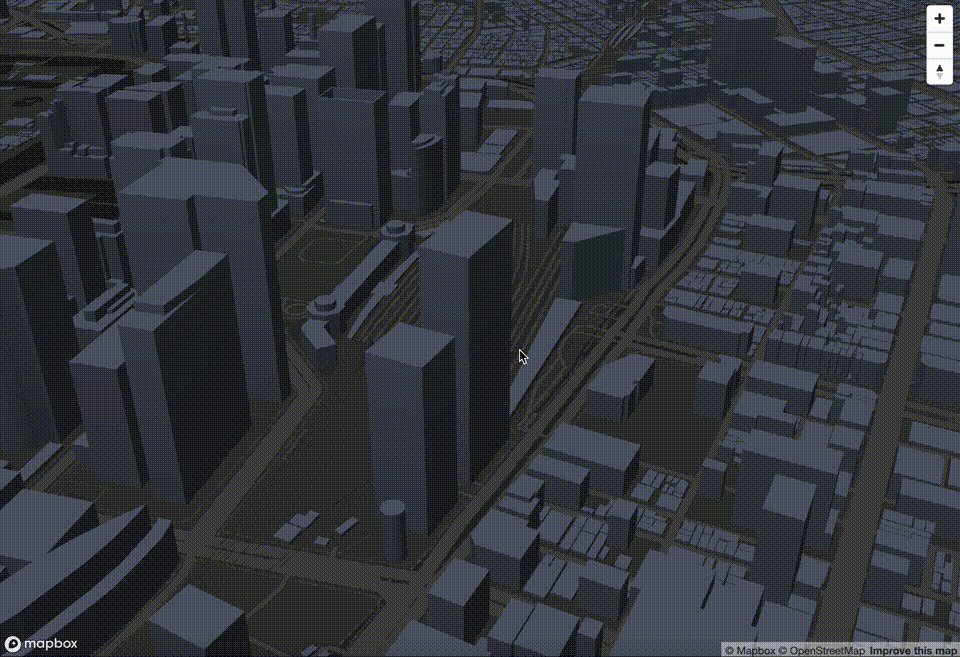
3D建物を表示するメモ。

script.js
// Mapboxアクセストークンを設定
mapboxgl.accessToken = "xxxxxxxxxx";
// 背景ベクトルタイル読み込み
var map = new mapboxgl.Map({
container: "map",
// ベクトルタイルスタイルを設定
style: "mapbox://styles/xxxxxxxxxx",
center: [139.767, 35.681],
zoom: 15,
pitch: 60
});
map.on("load", function () {
// 既存の3D建物レイヤを追加
map.addLayer({
"id": "3d-buildings",
"source": "composite",
"source-layer": "building",
"filter": ["==", "extrude", "true"],
"type": "fill-extrusion",
"minzoom": 10,
"paint": {
"fill-extrusion-color": "#3d4250",
"fill-extrusion-height": [
"interpolate", ["linear"], ["zoom"],
10, 0,
14.05, ["get", "height"]
],
"fill-extrusion-base": [
"interpolate", ["linear"], ["zoom"],
10, 0,
14.05, ["get", "min_height"]
],
"fill-extrusion-opacity": 1.0
}
});
});
// コントロール関係表示
map.addControl(new mapboxgl.NavigationControl());Mapbox GL JSを手軽に始めるビルド環境公開しています。
mapboxgljs-starter
- 参考文献
Mapbox GL JS



