
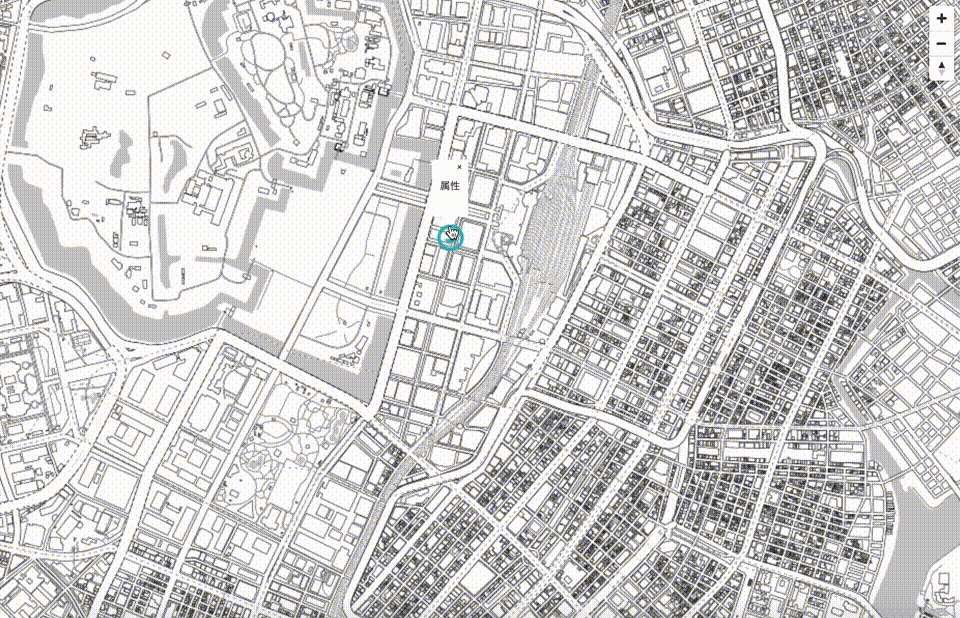
マーカーとポップアップを表示するメモ。

script.js
// MIERUNE MONO読み込み
var map = new mapboxgl.Map({
container: "map",
style: {
"version": 8,
"sources": {
"MIERUNEMAP": {
"type": "raster",
"tiles": ['https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png'],
"tileSize": 256
}
},
"layers": [{
"id": "MIERUNEMAP",
"type": "raster",
"source": "MIERUNEMAP",
"minzoom": 0,
"maxzoom": 18
}]
},
center: [139.767, 35.681],
zoom: 11
});
map.on('load', function () {
// アイコン画像設定
map.loadImage('./img/sample.png', function (error, res) {
map.addImage('sample', res);
});
// アイコン設定
map.addSource('symbol_sample', {
type: 'geojson',
data: {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [139.763,35.681]
}
}
});
// スタイル設定
map.addLayer({
"id": "symbol_sample",
"type": "symbol",
"source": "symbol_sample",
"layout": {
"icon-image": "sample",
"icon-allow-overlap": true,
"icon-size": 1.00
},
"paint": {}
});
// アイコンクリックイベント
map.on('click', "symbol_sample", function (e) {
var coordinates = e.lngLat;
// 属性設定
var description = '<p>属性</p>';
while (Math.abs(e.lngLat.lng - coordinates[0]) > 180) {
coordinates[0] += e.lngLat.lng > coordinates[0] ? 360 : -360;
}
new mapboxgl.Popup()
.setLngLat(coordinates)
.setHTML(description)
.addTo(map);
});
//カーソルON,OFF
map.on('mouseenter', "symbol_sample", function () {
map.getCanvas().style.cursor = 'pointer';
});
map.on('mouseleave', "symbol_sample", function () {
map.getCanvas().style.cursor = '';
});
});
// コントロール関係表示
map.addControl(new mapboxgl.NavigationControl());
Mapbox GL JSを手軽に始めるビルド環境公開しています。
mapboxgljs-starter
- 参考文献
Mapbox GL JS



