
GeoJSONで属性表示するメモ。

script.js
// MIERUNE MONO読み込み
var map = new mapboxgl.Map({
container: "map",
style: {
"version": 8,
"sources": {
"MIERUNEMAP": {
"type": "raster",
"tiles": ['https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png'],
"tileSize": 256
}
},
"layers": [{
"id": "MIERUNEMAP",
"type": "raster",
"source": "MIERUNEMAP",
"minzoom": 0,
"maxzoom": 18
}]
},
center: [139.767, 35.681],
zoom: 11
});
map.on('load', function () {
// サークル設定
map.addSource('point_sample', {
type: 'geojson',
data: './vector/sample.geojson'
});
// スタイル設定
map.addLayer({
"id": "point_sample",
"type": "circle",
"source": "point_sample",
"layout": {},
"paint": {
'circle-color': "#FF0000",
'circle-radius': 10
}
});
//ポイントクリックイベント
map.on('click', 'point_sample', function (e) {
var coordinates = e.lngLat;
// 属性設定
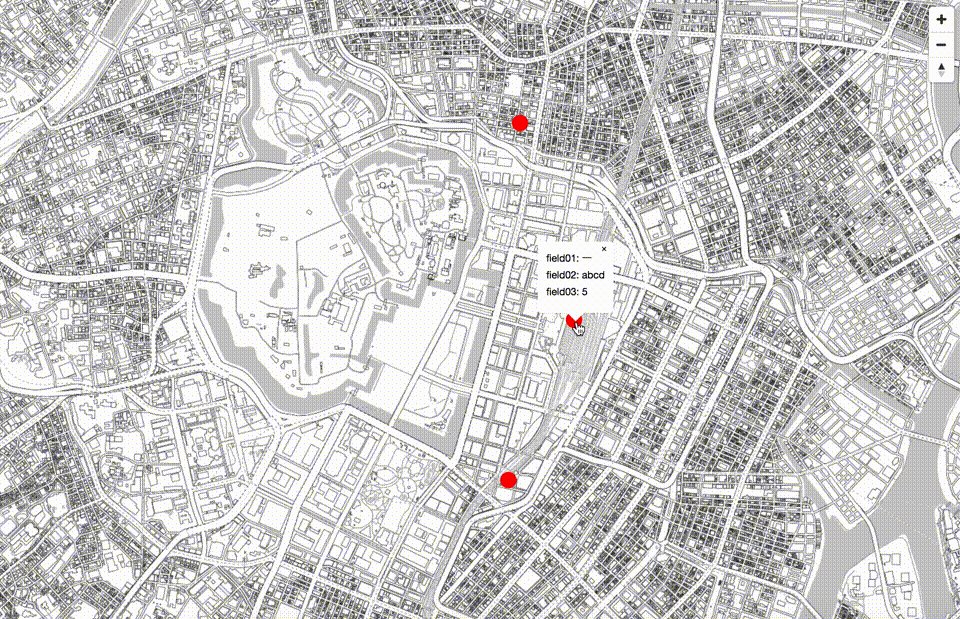
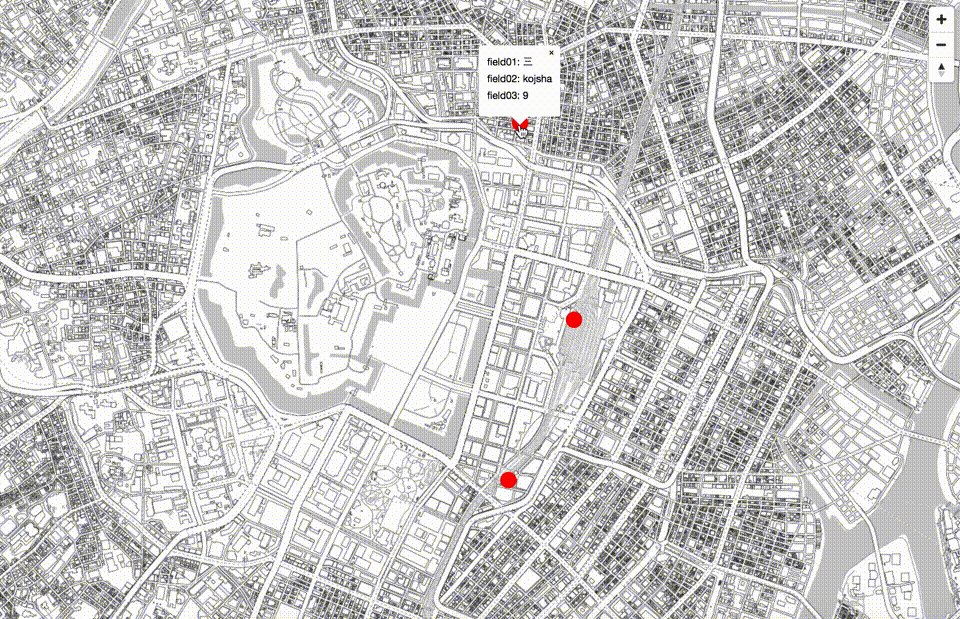
var description =
'field01: ' + e.features[0].properties.field01 + '<br>' +
'field02: ' + e.features[0].properties.field02 + '<br>' +
'field03: ' + e.features[0].properties.field03 ;
while (Math.abs(e.lngLat.lng - coordinates[0]) > 180) {
coordinates[0] += e.lngLat.lng > coordinates[0] ? 360 : -360;
}
new mapboxgl.Popup()
.setLngLat(coordinates)
.setHTML(description)
.addTo(map);
});
// カーソルON,OFF
map.on('mouseenter', 'point_sample', function () {
map.getCanvas().style.cursor = 'pointer';
});
map.on('mouseleave', 'point_sample', function () {
map.getCanvas().style.cursor = '';
});
});
// コントロール関係表示
map.addControl(new mapboxgl.NavigationControl());
Mapbox GL JSを手軽に始めるビルド環境公開しています。
mapboxgljs-starter
- 参考文献
Mapbox GL JS



