
サークルを表示するメモ。

script.js
// MIERUNE MONO読み込み
var map = new mapboxgl.Map({
container: "map",
style: {
"version": 8,
"sources": {
"MIERUNEMAP": {
"type": "raster",
"tiles": ['https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png'],
"tileSize": 256
}
},
"layers": [{
"id": "MIERUNEMAP",
"type": "raster",
"source": "MIERUNEMAP",
"minzoom": 0,
"maxzoom": 18
}]
},
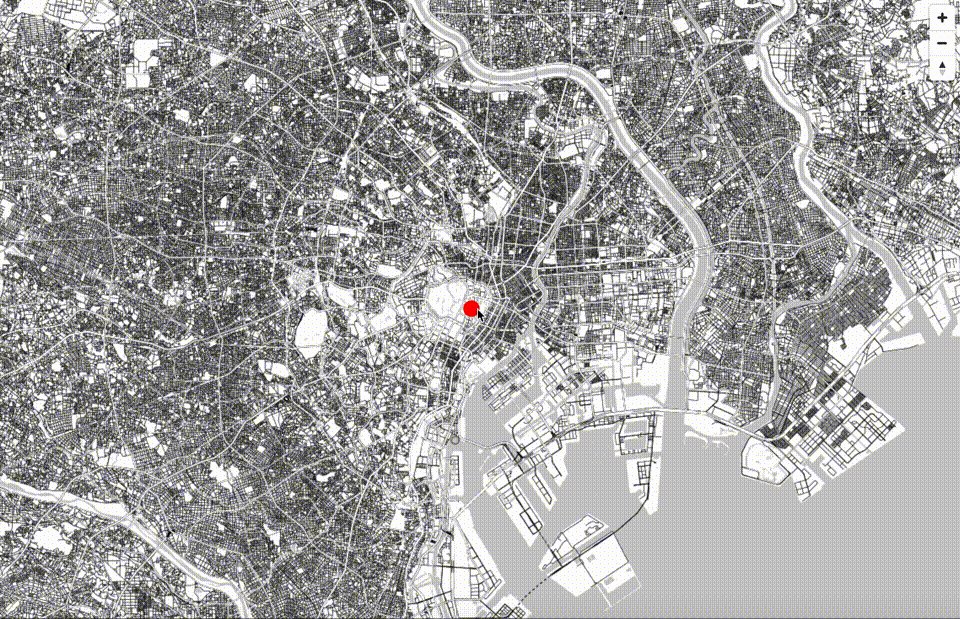
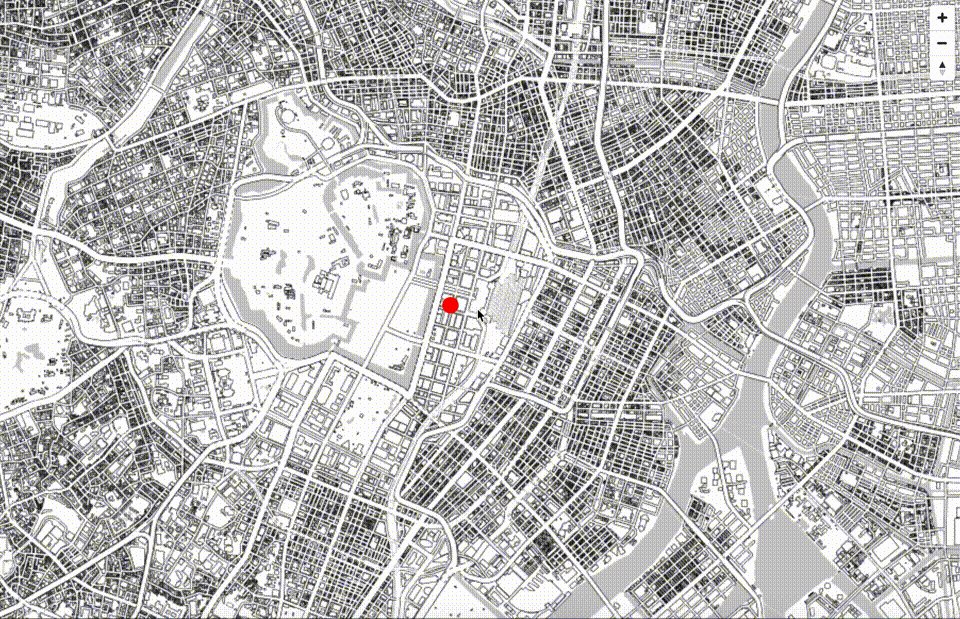
center: [139.767, 35.681],
zoom: 11
});
map.on('load', function () {
// サークル設定
map.addSource('point_sample', {
type: 'geojson',
data: {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [139.763,35.681]
}
}
});
// スタイル設定
map.addLayer({
"id": "point_sample",
"type": "circle",
"source": "point_sample",
"layout": {},
"paint": {
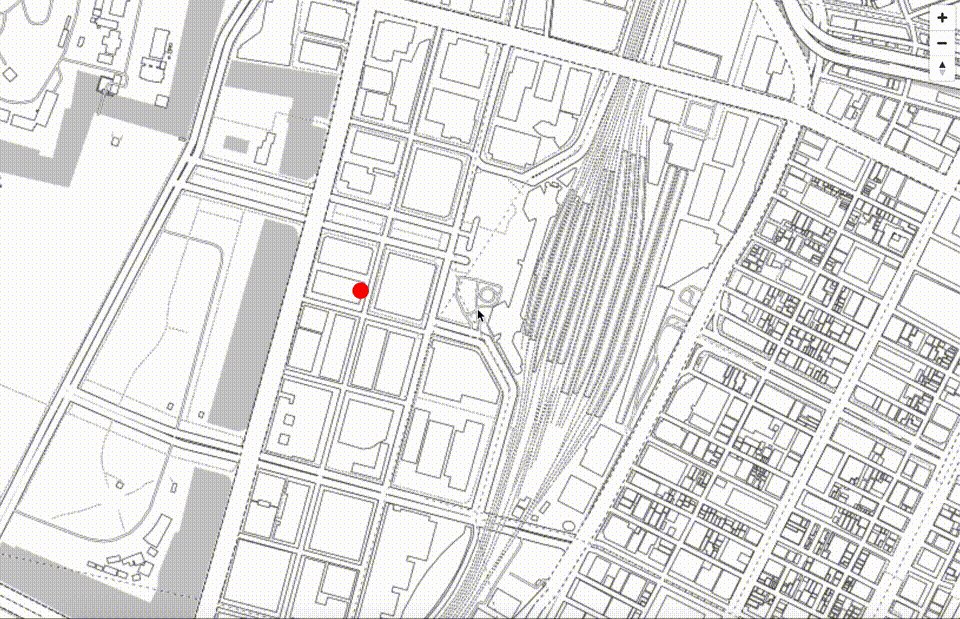
'circle-color': "#FF0000",
'circle-radius': 10
}
});
});
// コントロール関係表示
map.addControl(new mapboxgl.NavigationControl());
Mapbox GL JSを手軽に始めるビルド環境公開しています。
mapboxgljs-starter
- 参考文献
Mapbox GL JS



