
ポリゴンを表示するメモ。

script.js
// MIERUNE MONO読み込み
var map = new mapboxgl.Map({
container: "map",
style: {
"version": 8,
"sources": {
"MIERUNEMAP": {
"type": "raster",
"tiles": ['https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png'],
"tileSize": 256
}
},
"layers": [{
"id": "MIERUNEMAP",
"type": "raster",
"source": "MIERUNEMAP",
"minzoom": 0,
"maxzoom": 18
}]
},
center: [139.767, 35.681],
zoom: 11
});
map.on('load', function () {
// ポリゴン設定
map.addSource('polygon_sample', {
type: 'geojson',
data: {
"type": "Feature",
"geometry": {
"type": "Polygon",
"coordinates": [[
[139.76617813110352,35.675949251235025],
[139.77188587188718,35.67410157813001],
[139.77227210998535,35.67455478492641],
[139.77862358093262,35.683757812281115],
[139.77343082427979,35.68431553740134],
[139.77094173431396,35.68469897115985],
[139.76871013641357,35.679923346539084],
[139.76617813110352,35.675949251235025]
]]
}
}
});
// スタイル設定
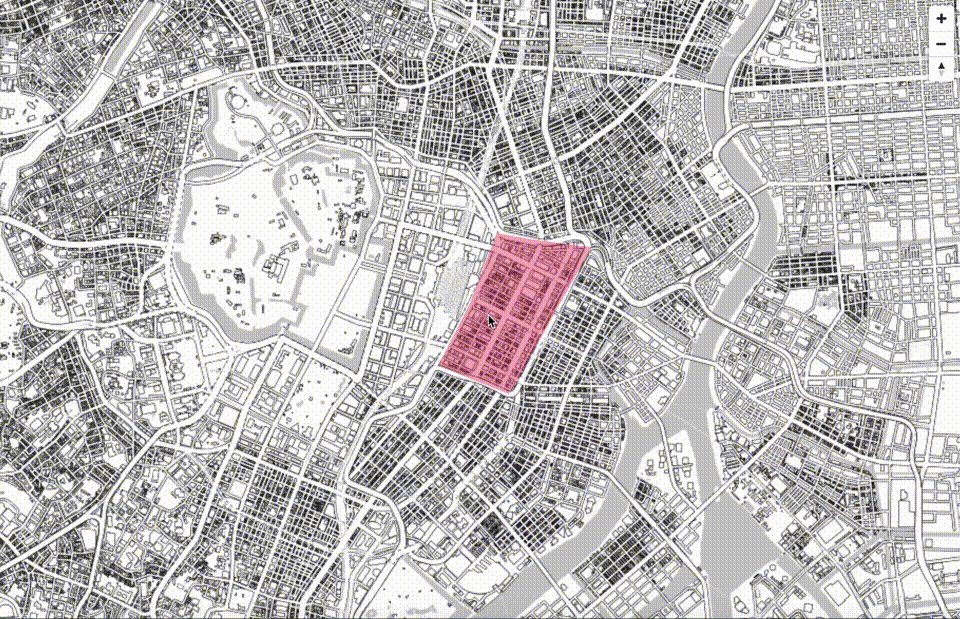
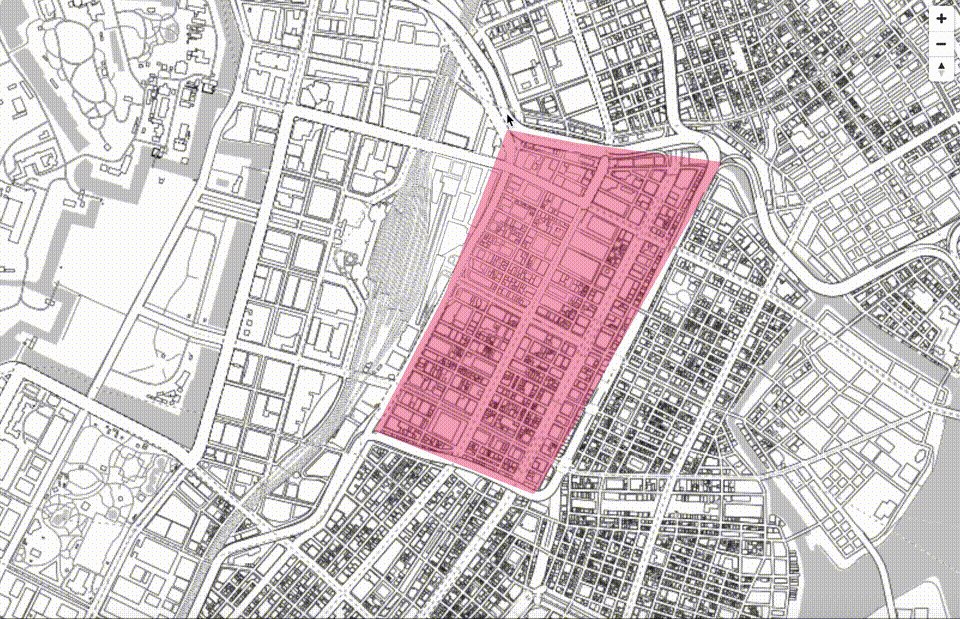
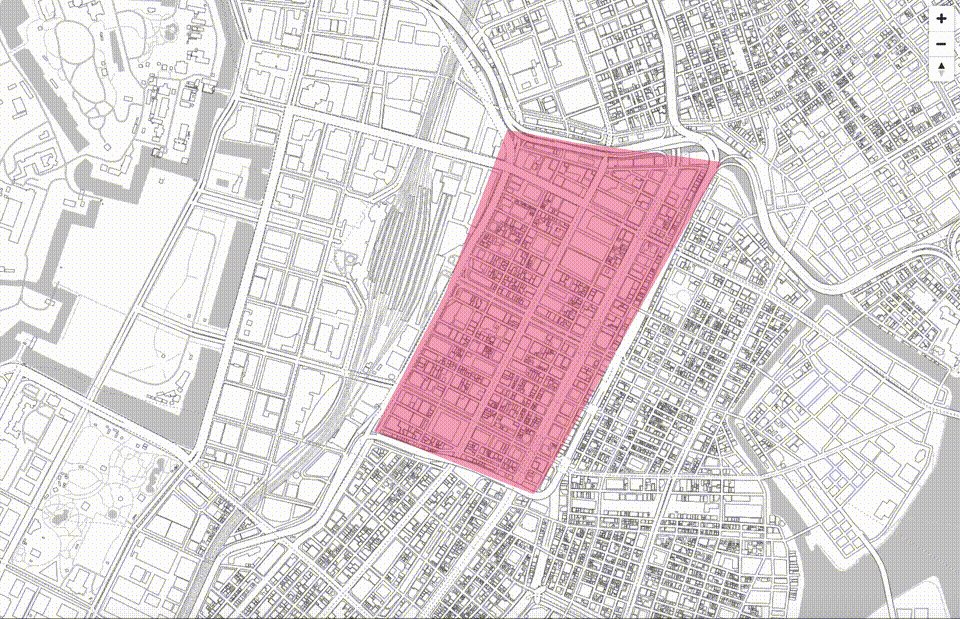
map.addLayer({
"id": "polygon_sample",
"type": "fill",
"source": "polygon_sample",
"layout": {},
"paint": {
'fill-color': '#E92D63',
'fill-opacity': 0.4
}
});
});
// コントロール関係表示
map.addControl(new mapboxgl.NavigationControl());
Mapbox GL JSを手軽に始めるビルド環境公開しています。
mapboxgljs-starter
- 参考文献
Mapbox GL JS



